CSS技巧收集——巧用滤镜
最近暴雪一款叫《守望先锋》的游戏火到不行,身边很多人都深受其毒害,虽然博主自己没有买(穷),但是耳濡目染也了解了个大概。
由于之前大致学习了一下 css 滤镜的各种用法,所以心血来潮结合二者做一个 DEMO。
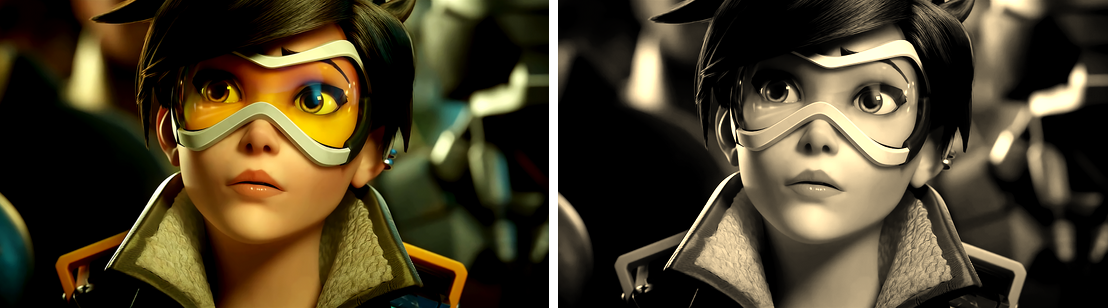
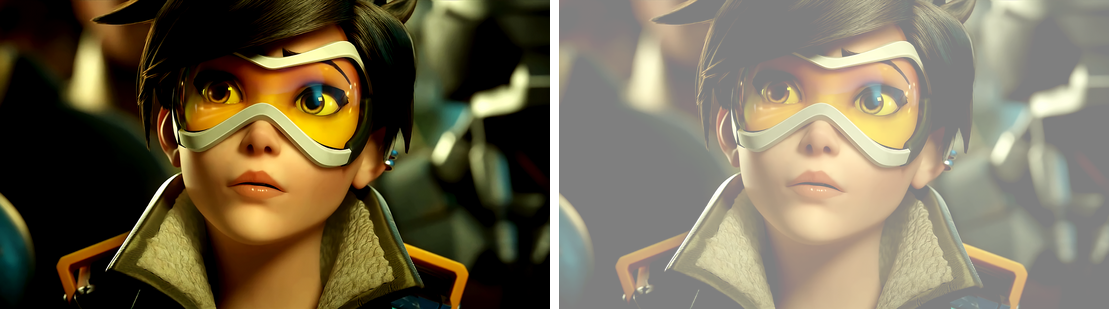
大家应该见过一种“选人”效果,一排黑白或其他单色的角色照片,选中的角色照片变为彩色。我想即使没有在网页中见过,在其他地方也一定见过。

亲切吗?就是上图这种。
那在 web 中该怎么实现呢,很多人会认为用两张图片,一张黑白一张彩色,切换图片地址。这种方法随便想想就有很多弊端,其实 css 中的滤镜可以很轻松的完成这件事。
这个 DEMO 只是使用了一个滤镜效果,加上过渡和简单的动画,但逼格立刻提升不少。这也是 css 的神奇之处,一个圆角、一点阴影、一点过渡动画,短短几行代码就能给人完全不一样的视觉或交互体验。
核心还是我们的 filter 属性,下面介绍下它都有哪些滤镜效果。
为了减少不必要的代码,下面的例子中均不使用浏览器前缀 hack,但滤镜的支持不是很好,所以在实际编写时一定要把前缀加完整。
Sepia

filter: sepia(1);
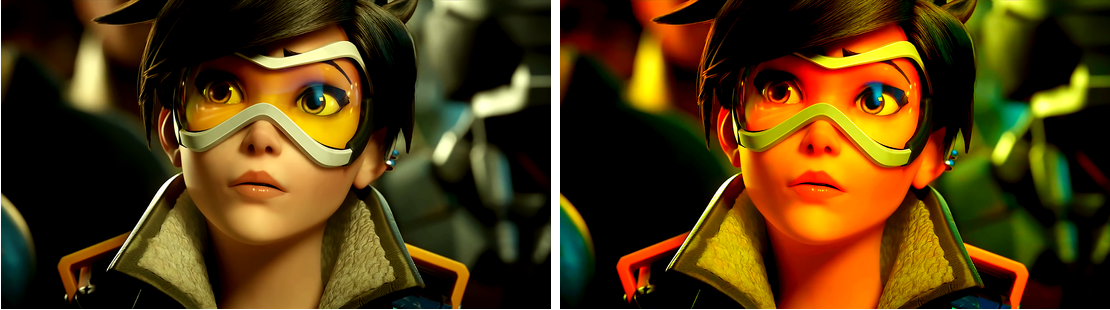
该滤镜会将图片的色相值收敛到35-40,产生一种老旧照片的感觉。且 sepia 接受的参数只能为 1 或者 100%,其他数值均不会产生任何效果。如果你要的效果就是这样做旧的感觉,OK大功告成。如果不是,那接着往下看。
Saturate

filter: saturate(3);
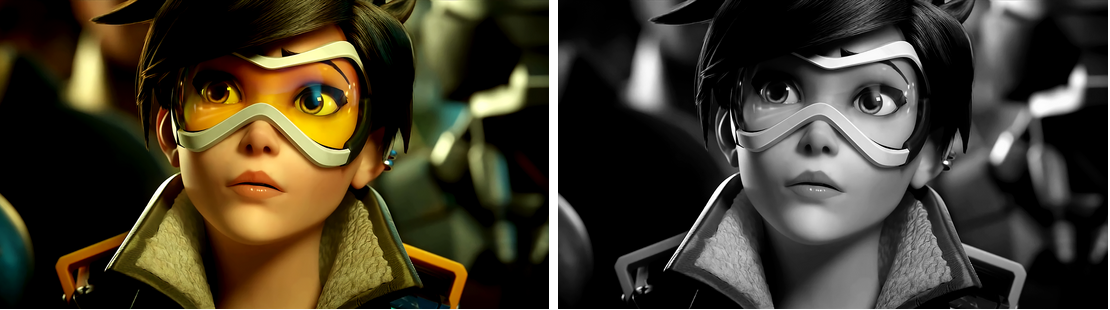
该滤镜用于设置图片的饱和度,它接收一个非负数值作为参数,为 0 时图片为纯黑白效果。
Hue-rotate

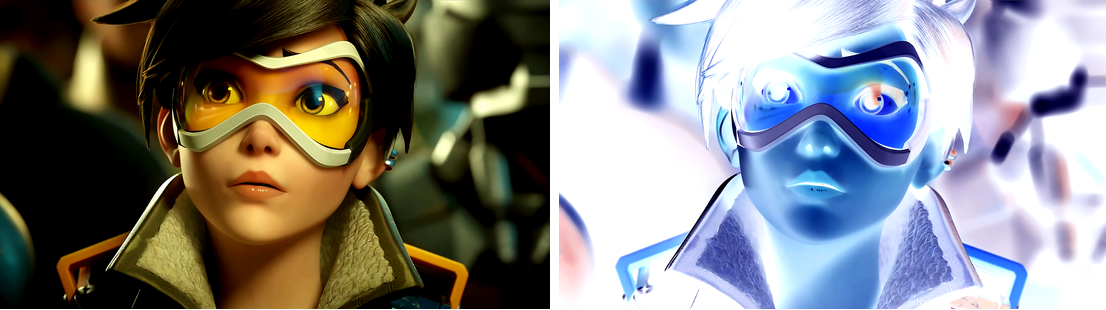
filter: hue-rotate(60deg);
该滤镜用于指定图片色相值的具体偏移量,它接收一个角度值作为参数,可正可负。
Grayscale

filter: grayscale(1);
该滤镜会降低图片的色值使其变为灰色,它与 sepia 接受的参数一致,只有 1 和 100% 有效。
Invert

filter: invert(1);
该滤镜会产生反色效果,参数也只接收 1 或 100%。
Blur

filter: blur(3px);
该滤镜就是我们上篇博文用到的模糊效果,其接收一个非负的像素值作为参数。
Opacity

filter: opacity(.5);
该滤镜会产生透明效果,参数为 0-1 之间的小数或百分比。
Brightness

filter: brightness(3);
该滤镜用于提升图片亮度,当参数小于等于 0 时,为全黑。
Contrast

filter: contrast(3);
该滤镜用于提升对比度,当参数小于等于 0 时,为全灰。
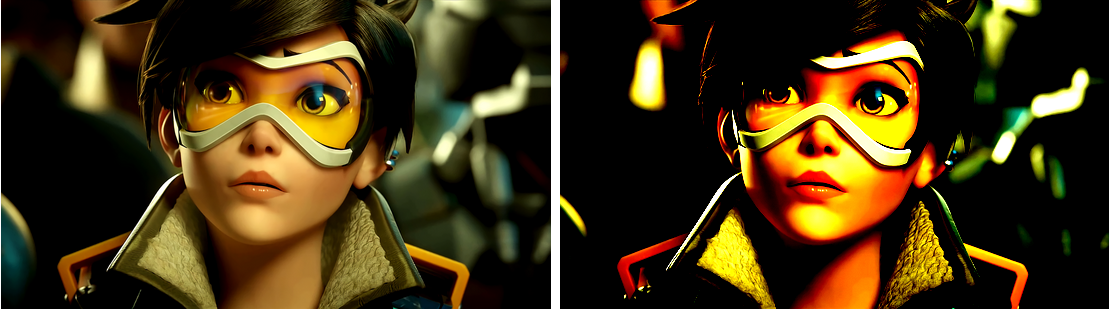
css 的滤镜主要是上面这些,需要提示的是滤镜不是同时只能用一种,你可以通过组合来达到自己想要的效果,比如下面:

filter: sepia(1) saturate(4) hue-rotate(300deg);
参考——《CSS揭秘》
感谢你的浏览,希望能有所帮助
CSS技巧收集——巧用滤镜的更多相关文章
- CSS技巧收集——毛玻璃效果
先上 demo和 源码 其实毛玻璃的模糊效果技术上比较简单,只是用到了 css 滤镜(filter)中的 blur 属性.但是要做一个好的毛玻璃效果,需要注意很多细节. 比如我们需要将上图中页面中间的 ...
- css技巧收集
1. 使用 :not() 为导航添加/取消边框 传统的方法为导航栏添加边框: /* add border */ .nav li { border-right: 1px solid #666; } /* ...
- 最常用的CSS技巧收集笔记
1.重置浏览器的字体大小 重置浏览器的默认值 ,然后重设浏览器的字体大小你可以使用雅虎的用户界面重置的CSS方案 ,如果你不想下载9MB的文件,代码如下: body,div,dl,dt,dd,ul, ...
- 50个CSS技巧
这里我工作中收集了10个很不错的CSS技巧,你可以用在你的项目上.它可以帮你很好地整理你的元素并让他们看起来蛮酷的.下面开始我们的内容,希望你会喜欢它.下面是我收集的CSS技巧,希望能帮助到你,感觉收 ...
- 最全的CSS浏览器兼容问题【CSS技巧 】
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格 ...
- 100个实用的CSS技巧,以及遇见的问题和解决方案。
前言 本篇文章将会持续更新,我会将我遇见的一些问题,和我看到的实用的CSS技巧记录下来,本篇文章会以图文混排的方式写下去.具体什么时候写完我也不清楚,反正我的目标是写100个. 本案例都是经本人实测 ...
- 你很熟悉CSS,却没掌握这些CSS技巧
转载来自 http://www.html5cn.org/article-9294-1.html 做前端开发的人都很熟悉CSS,一个漂亮的网页由HTML标签和控制这些标签布局的CSS组成,因此CSS在开 ...
- (转) 50个CSS技巧
这里我工作中收集了10个很不错的CSS技巧,你可以用在你的项目上.它可以帮你很好地整理你的元素并让他们看起来蛮酷的.下面开始我们的内容,希望你会喜欢它.下面是我收集的CSS技巧,希望能帮助到你,感觉收 ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
随机推荐
- Oracle EBS AR 贷项通知单核销取值
SELECT cm.trx_number ,fnd_flex_ext.get_segs('SQLGL', 'GL#', gcc.chart_of_accounts_id, ad.code_combin ...
- TSQL使用ADHOC访问Excle文件
如题,今天正好碰到这个问题,现将相关知识点记录如下: --开启高级配置功能 reconfigure --开启导入功能 reconfigure --允许在进程中使用ACE.OLEDB.12 --允许使用 ...
- 购物商城学习--第三讲(tomcat插件启动web工程)
此处提到的tomcat插件即maven工程集成的tomcat插件,可以在添加maven的tomcat插件之后,在本地通过脚本或者命令行方式运行web工程,tomcat插件启动只需要修改一个端口即可,非 ...
- 解决Hsqldb指针只能单向移动,不能回滚问题(.first())
Class.forName("org.hsqldb.jdbcDriver").newInstance(); Connection con = java.sql.DriverMana ...
- python被游标坑了
为了方便,这次就不单独写脚本了,直接一步一步执行下来就好了先说下游标,就是一个指针,比如我有1234每条占一行,那么初始游标默认是在1的位置,当read(1)后,游标自动向下next,现在指在2的位置 ...
- AD用户移除所属组
AD用户移除所属组: $Membership = Get-ADPrincipalGroupMembership $Users $Membership.distinguishedName Remove- ...
- Linux 补丁生成与使用
我们在升级Linux 内核的时候,难免会接触到补丁的知识.下面对如何生成补丁和如何打补丁作讲解. 生成补丁: 制作 hello.c 和 hello_new.c 两个文件如如下所示. ➜ diff ls ...
- vs2008编译openssl,静态库/动态库,批处理
::前期准备准备工作::1,下载安装好ActivePerl,::2,下载Openssl源码::3,本机有安装vc::4,此例在vs2008(vc9),openssl-1.0.2o下完成 echo of ...
- 用JS制作《飞机大作战》游戏_第4讲(创建敌方飞机、敌方飞机发射子弹、玩家子弹击中敌方小飞机,小飞机死亡)-陈远波
一.创建敌方飞机 1.思考创建思路: 创建敌方飞机思路与创建玩家飞机思路一样: (1)思考敌方飞机具备什么属性: 敌方飞机的图片.坐标.飞行速度.状态(是否被击中) 设置小飞机被击中时消失时间.飞机可 ...
- 基于duxshop遍历无限级分销用户的纵向递归
/**获取基准数据 * @param $ids 父id 多个逗号分隔 * @return array */ public function saleBase($ids) { $data=$this-& ...
