Css相册
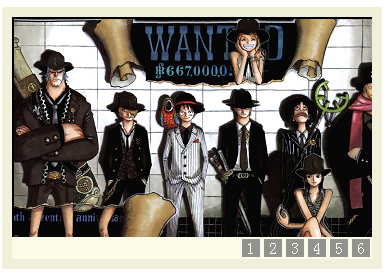
对于相册,大家都很熟悉,常见的一种如下图所示:

当你点击下面的数字的时候,就会换一张图片,直接用链接就可以实现,很简单。下面我们将介绍其他两种css相册。
第一种css相册:
我们先来看看示意图:

当鼠标移到某张图片时,这张图片会放大一倍,并且小图刚好是在大图的正中间的下面。看到效果图后,我们先来思考下怎样可以达到这样的效果:
1、图片先是放在一个大容器里面的,且是无缝排列在一起的,这个可以使用float来实现,外面可以加一个div之类的套住。
2、hover时,图片放大,也就是说我们得调整图片的大小,即img的大小。
就表面看,似乎这样就够了。我们可以编写代码试试。结果你会发现,由于图片的变大,会导致周围图片的位置发生变化。这个怎么解决呢?
解决办法其实很简单,就是img和div之间再加一层元素可用span或者其他之类的,当hover的时候,改变img的样式,但是不去改动span。
不过这中间还有一个问题,就是得设置span的大小,不然就相当于span不起作用了。
最后附上源码,供大家参考,代码部分有注释。
<!doctype html>
<title>纯CSS相册 by huansky</title>
<meta charset="utf-8"/>
<meta name="keywords" content="纯CSS相册 by huansky" />
<meta name="description" content="纯CSS相册 by huansky" />
<style type="text/css">
ul#album, #album li{
margin:0;
padding:0;
list-style:none;
}
ul#album{/*第1层*/
width:600px;
height:400px;
}
#album li{/*第2层*/
float:left;
width:150px;/*一定要设置,要不当hover激活img成为大图时,img就上升到更上一层,↓*/
height:100px;/*LI元素为空,就会被挤成一条线,后面的元素就会挤压过来填满此空间,出现最右下角少一块的现象*/
}
#album img{
width:150px;/*默认平时都以小图形式显示*/
height:100px;
}
#album li img:hover{/*只有由hover激活的img才位于第3层*/
position: relative;
left:-75px;/*上移小图的宽的一半*/
top:-50px;/*上移小图的高的一半*/
width:300px;
height:200px;
}
</style>
<h1>纯CSS相册 by huansky</h1>
<ul id="album">
<li>
<img src="img/1.png" />
</li>
<li>
<img src="img/2.png" />
</li>
<li>
<img src="img/3.png" />
</li>
<li>
<img src="img/4.png" />
</li>
<li>
<img src="img/5.png" />
</li>
<li>
<img src="img/6.png" />
</li><li>
<img src="img/7.png" />
</li>
<li>
<img src="img/8.png" />
</li>
<li>
<img src="img/9.png" />
</li>
<li>
<img src="img/10.png" />
</li>
<li>
<img src="img/11.png" />
</li>
<li>
<img src="img/12.png" />
</li>
</ul>
第二种css相册:
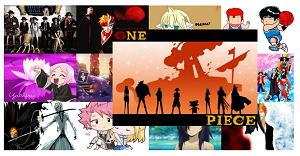
同样,我们还是来看看我们最后要达到的效果:如下图

当鼠标在外围的图片上移动的时候,会在中间显示其大图,同样我们来思考下应该怎样达到这种效果。
1、图片先是放在一个大容器里面的,且是无缝排列在一起的,这个可以使用float来实现,外面可以加一个div之类的套住。
2、不同于第一种,第二种中间是空的,图片不能放在中间,这个似乎有点难实现,后面再说。
3、当鼠标hover的时候,它不仅得显示在中间,还得在原来的地方也显示,这就告诉着我们需要两份图片,其中一份hover的时候显示在中间。
4、所有的图片都是显示在中间,因此用绝对定位就可以了。
好了,可以开始写了。然后你会发现图片的位置似乎有点难实现,因为,图片会自己跑到中间空的地方去。怎么办呢?别急,clear还有两个属性,right和left,有不明白的可以参看我的一篇博文:CSS浮动(float,clear)通俗讲解:http://www.cnblogs.com/huansky/p/5460803.html。
位置问题解决后,有些人可能还有问题,那就是我hover的时候,怎么保证一张图片变大,另一张不变呢?这个其实很简单,给把另一个img放在span里面,hover的时候,只改变span里面的图片就好了。
最后附上源码供大家参考:
<!doctype html>
<title>纯CSS相册 by huansky</title>
<meta charset="utf-8"/>
<meta name="keywords" content="纯CSS相册 by huansky" />
<meta name="description" content="纯CSS相册 by huansky" />
<style type="text/css">
ul#album, #album li{
margin:0;
padding:0;
list-style:none;
}
ul#album{
width:600px;
height:400px;
position:relative;
}
#album li{
float:left;
width:150px;
height:100px;
overflow: hidden;
}
#album li img{
width:150px;
height:100px;
}
#album li:hover span img{
display: block;
position: absolute;
top:100px;
left: 150px;
width: 300px;
height: 200px;
}
#album li.left {
float:left;
clear:left;
}
#album li.right {
float:right;
clear:right;
}
#album li.fixbug {
width:200px;
height:150px;
}
#album .first img{
display: block;
position: absolute;
top:100px;
left: 150px;
width: 300px;
height: 200px;
}
</style>
<h1>纯CSS相册 by huansky</h1>
<ul id="album">
<li>
<img src="img/1.png" />
<span class="first"><img src="img/1.png" /></span>
</li>
<li>
<img src="img/2.png" />
<span><img src="img/2.png" /></span>
</li>
<li>
<img src="img/3.png" />
<span><img src="img/3.png" /></span>
</li>
<li>
<img src="img/4.png" />
<span><img src="img/4.png" /></span>
</li>
<li class="left">
<img src="img/5.png" />
<span><img src="img/5.png" /></span>
</li>
<li class="right">
<img src="img/6.png" />
<span><img src="img/6.png" /></span>
</li>
<li class="left">
<img src="img/7.png" />
<span><img src="img/7.png" /></span>
</li>
<li class="right">
<img src="img/8.png" />
<span><img src="img/8.png" /></span>
</li>
<li class="left">
<img src="img/9.png" />
<span><img src="img/9.png" /></span>
</li>
<li>
<img src="img/10.png" />
<span><img src="img/10.png" /></span>
</li>
<li>
<img src="img/11.png" />
<span><img src="img/11.png" /></span>
</li>
<li>
<img src="img/12.png" />
<span><img src="img/12.png" /></span>
</li>
</ul>
Css相册的更多相关文章
- CSS读书笔记(2)---简易相册和日历表的制作
一.HTML和CSS制作的简易相册 相册在默认情况下是缩略图显示,而且是截取相片的某一部分显示的.当鼠标停留在某张缩略图上,相册列表中的缩略图变为大图,展示在相册的左边区域, 同时缩略图部分变成空的 ...
- Html 制作相册
本文主要讲述采用Html5+jQuery+CSS 制作相册的小小记录. 主要功能点: Html5进行布局 调用jQuery(借用官网的一句话:The Write Less, Do More)极大的简化 ...
- [css]【转载张鑫旭】我是如何对网站CSS进行架构的
一.写在前面的 都是自己积累形成的一些东西,可能带有明显的个人印记.不是专业内容,不是权威指南,只是展示一点自己的观点,借此希望能与各位优秀的同行交流看法,见解.以得到进步与提高. 二.我所知的一些过 ...
- 我是如何对网站CSS进行架构的
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=944 一.写在前面的 ...
- a:hover应用精粹
原本想把题目叫做“纯CSS相册2”的,但在实现过程中试验了许多东西,干脆全部写出来分享了.大家知道,能兼容IE6的具有动态切换能力的CSS属性也只有hover伪类了,但hover伪类在IE仅对链接生效 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 轻量的、可自定义 CSS 的 Lightbox 相册插件
jQuery LightGallery是一个轻量级的,可定制的,模块化的,响应式的 jQuery 相册插件.它采用 CSS 来实现图像和视频的大小调整.因此,这将是非常灵活的,并且比使用 JavaSc ...
- HTML5 CSS3专题 纯CSS打造相册效果
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/30993277 今天偶然发现电脑里面还有这样的一个例子,感觉效果还不错,不记得啥时 ...
- 使用html+css+js实现3D相册
使用html+css+js实现3D相册,快来上传的照片吧 效果图: 代码如下,复制即可用: <!DOCTYPE html> <html lang="en"> ...
随机推荐
- php apache
php与Apache配置基础知识 1.在 AllowOverride 设置为 None 时,.htaccess 文件将被完全忽略.当此指令设置为All时,所有具有“.htaccess” 作用域的指令都 ...
- java中JDK环境变量的配置
JDK的配置在 window中的配置,我的电脑-->属性-->高级系统设置-->高级-->环境变量中配置,具体下图
- CMUSphinx Learn - Before you start
Before you start 开始之前 Before you start the development of the speech application, you need to consid ...
- foreach控件的运用(非原创)http://blog.chinaunix.net/uid-26884465-id-3416869.html
人们对从认识事物都有一个具体到抽象的过程,学习Jmeter也不例外,通过一个实例来进行学习,一方面可以让初学者有所见即所得的信心,另一方面,其实也是在初学者心中留下了对这事物的一个朦胧的印象,这在以后 ...
- PhantomJS快速入门-无界面浏览器
https://blog.csdn.net/libsyc/article/details/78199850 PhantomJS快速入门 本文简要介绍了PhantomJS的相关基础知识点,主要包括Pha ...
- js css等静态文件版本控制,一处配置多处更新.net版【原创】
日常web开发中,我们修改了js.css等静态资源文件后,如果文件名不变的话,客户端浏览并不会及时获取最新的资源文件,这就很尴尬了 怎么办呢? 1.小白:让客户清除缓存?,No , 不靠谱 2.初级 ...
- C#操作数据表中XML格式的数据
以前还真没有见过数据表中存储XML格式的数据,刚开始听说的时候,还以为是数据表中有XML的字段类型, 再了解,其实也就是字符串类型的,只不过字符串的格式是XML格式的.确实孤陋寡闻!汗... (可添加 ...
- 一些小案例_C#
下面是一些小的案例.(C#) 1,求一段数第n位 //1 1 2 3 5 8 求30位 //规律是前两位之和是第三位数, ;//定义第一位 ;//定义第二位 ;//总和 ; i < ; i++) ...
- 在.net中修改Webbrowser控件的IE版本
根据32位.64位系统来分别修改对应的注册表路径的键值对,不需要重启程序. /// <summary> /// 修改Webbrowser控件模拟的IE版本 /// </summary ...
- TwoSum / Three Sum
Let's begin with a naive method. We first need to sort the array A[n]. And we want to solve the prob ...
