react-native-vector-icons 图标库使用
安装链接
yarn add react-native-vector-icons react-native link react-native-vector-icons
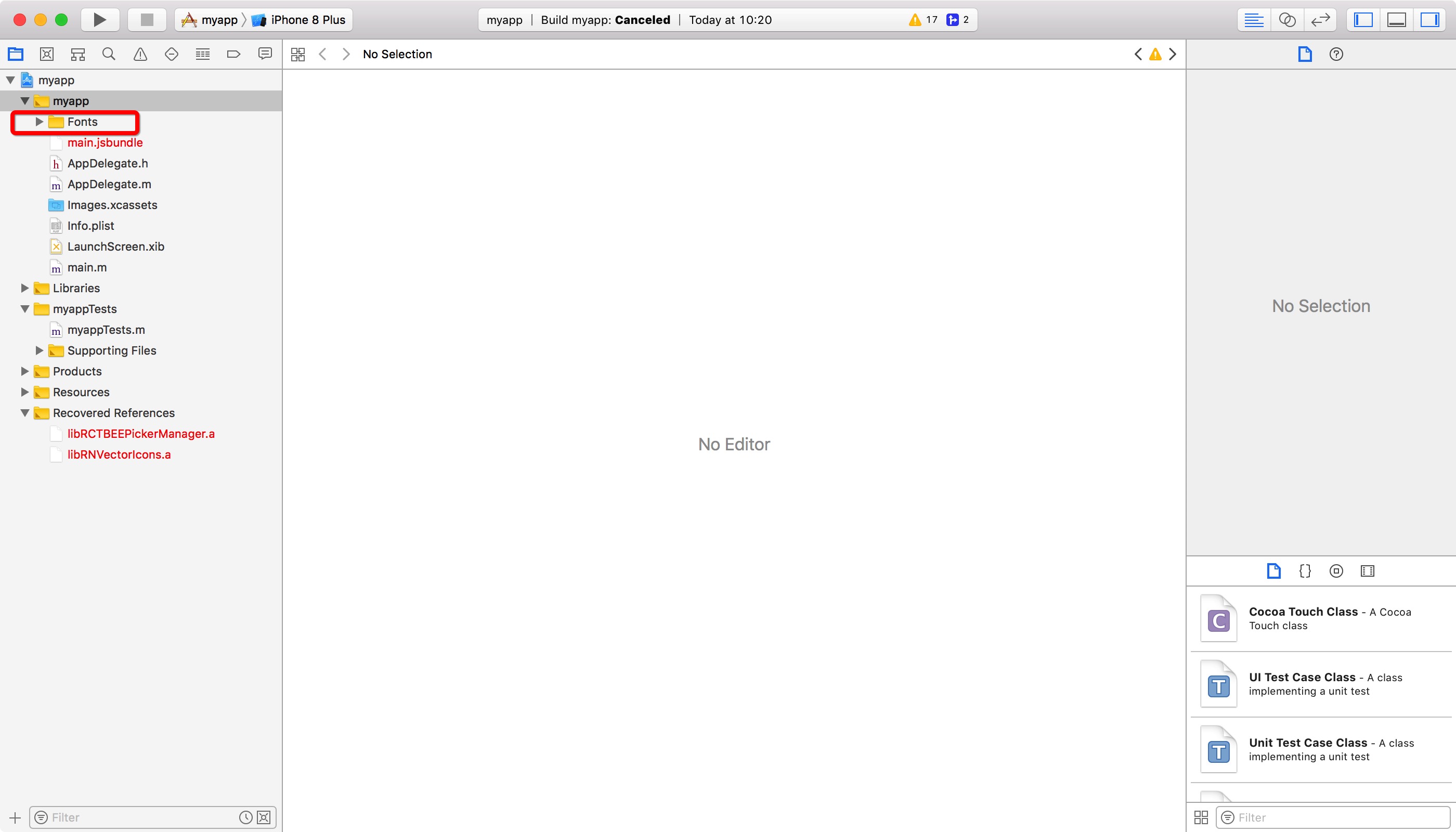
在项目工程中打开 .xcodeproj 文件 添加 fonts文件夹


安卓上我没配置 试了下 貌似可以的,具体有那些图标能用 目前还在试用中
import Icon from 'react-native-vector-icons/FontAwesome'; <Icon.Button //在图片后加, 自定义样式的文字
name="facebook"
backgroundColor="#3b5998">
<Text style={{fontFamily: 'Arial', fontSize: }}>Login with Facebook</Text>
</Icon.Button>
先试试这个看配置成功没
https://www.npmjs.com/package/react-native-vector-icons 这里面有 说明 内置了那些图标,可以点进去查看

有上面几个,在使用的时候 是分别引入的,就是你想使用这里面那个库 你就引入 这个模块
import Icon from 'react-native-vector-icons/FontAwesome'; 或者 import Icon from 'react-native-vector-icons/Feather'; 等等,看自己想用那个库
react-native-vector-icons 图标库使用的更多相关文章
- [RN] React Native 使用精美图标库react-native-vector-icons
React Native 使用精美图标库react-native-vector-icons 一.安装依赖 npm install --save react-native-vector-icons // ...
- React Native如何添加自定义图标
iOS 1.通过xcode将'xxx.ttf'文件引入项目,如图: 2.在node_modules/react-native-vector-icons下新建Icomoon.js文件,复制一份Icomo ...
- [RN] React Native 使用 react-native-vector-icons 图标显示问号
我在第一次使用 react-native-vector-icons 时图标显示问号 后来在网上查了很多文章,发现原因有两个 1)安装完 react-native-vector-icons 后,没有li ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- React Native(七)——react-native-elements
配合React native使用的UI库:https://react-native-training.github.io/react-native-elements/ 1. 新建项目:http://w ...
- Airbub 弃用React Native
弃用 React Native ? 最近的技术圈尤为热闹,Google 发布了首个 Flutter 预览版.Vue.js 在 GitHub 上的 star 数量超过了 React.js,而如今全球著名 ...
- 【React Native】在网页中打开Android应用程序
React Native官方提供Linking库用于调起其他app或者本机应用.Linking的主要属性和方法有: 属性与方法 canOpenURL(url); 判断设备上是否有已经安装相应应用或可以 ...
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- 基于React Native的Material Design风格的组件库 MRN
基于React Native的Material Design风格的组件库.(为了平台统一体验,目前只打算支持安卓) 官方网站 http://mrn.js.org/ Github https://git ...
随机推荐
- LeetCode——10. Regular Expression Matching
一.题目链接:https://leetcode.com/problems/regular-expression-matching/ 二.题目大意: 实现一个正则表达式,该正则表达式只有两种特殊的字符— ...
- Qt应用程序单实例化
在实际应用中,我们经常需要让应用程序只有一个实例,再打开新的文档或者页面时,只是替换现在的窗口或者新打开一个标签,而不是重新启动一次应用程序.Qt中是否可以做到这样呢,答案是肯定的,因为Qt本身可以直 ...
- MyBatis 接口的使用
为了简化MyBatis的使用MyBatis的使用,MyBatis提供了接口方式自动化生成调用过程,可以大大简化MyBatis的开发 开发映射文件: <select id="queryO ...
- 关于daterangepicker的配置
一开始接触daterangepicker搞得思路很乱,慢慢研究才了解一些,下面粘一个daterangepicker的基本配置,代码是来自网上某位大神的.我只是引荐过来的,加入了周和月的汉化. 在回调函 ...
- Mybatis 系列7-结合源码解析核心CRUD 配置及用法
[Mybatis 系列10-结合源码解析mybatis 执行流程] [Mybatis 系列9-强大的动态sql 语句] [Mybatis 系列8-结合源码解析select.resultMap的用法] ...
- 06-001 DependencyInjection 之 LifecycleKind
IApplicationBuilder 里有如下一成员: IServiceProvider ApplicationServices { get; set; } HttpContext 里有如下两个成员 ...
- 解决sql中上下左右backspace不能用的方法
一. 解决输入 BACKSPACE 键变成 ^h 的问题 #su - oracle $stty erase ^h. 要永久生效,可以加入到用户环境配置文件 .bash_profile 中 , 加入如下 ...
- SAS 输出内容到HTML
OPTIONS USER=SASHELP; ODS TAGSETS.HTMLPANEL PATH='F:\'(URL=NONE) FILE='A.HTML'; ODS GRAPHICS ON/IMAG ...
- 文本adversarial examples
对文本对抗性样本的研究极少,近期论文归纳如下: 文本对抗三个难点: text data是离散数据,multimedia data是连续数据,样本空间不一样: 对text data的改动可能导致数据不合 ...
- 屏蔽windows快捷键的方法
using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms; using ...
