【ASP.NET 插件】分享一款富文本web编辑器UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Defaut.aspx.cs" Inherits="UEditorTry.Defaut" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
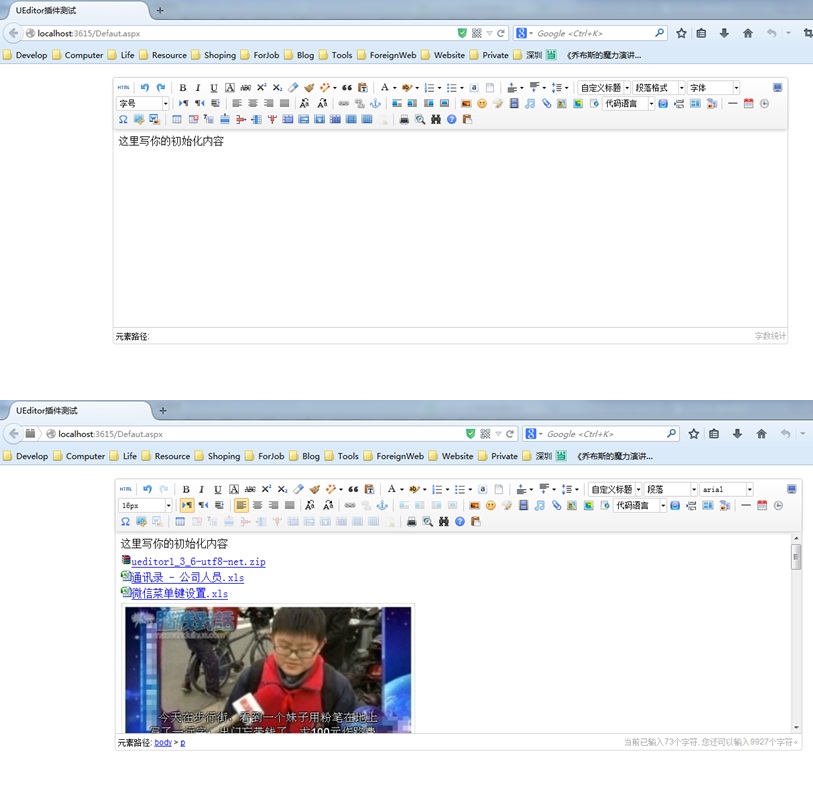
<title>UEditor插件测试</title>
<%--在页面head内,引用ueditor文件、配置文件和语言包文件--%>
<!-- 配置文件 -->
<script src="Plugin/ueditor/ueditor.config.js" type="text/javascript"></script>
<!-- 编辑器源码文件 -->
<script src="Plugin/ueditor/ueditor.all.min.js" type="text/javascript"></script>
<!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) -->
<script src="Plugin/ueditor/lang/zh-cn/zh-cn.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%--代码文件中设置编辑器容器,并添加编辑器的实例化代码--%>
<script id="container" name="content" type="text/plain" style="margin: 20px auto;
width: 1024px; height: 300px;">
这里写你的初始化内容
</script>
<script type="text/javascript">
var editor = UE.getEditor('container');
</script>
</div>
</form>
</body>
</html>
目录和文件说明:
dialogs:弹出对话框对应的资源和JS文件
lang:编辑器国际化显示的文件
php或jsp或net:涉及到服务器端操作的后台文件
themes:样式图片和样式文件
third-party:第三方插件(包括代码高亮,源码编辑等组件)
ueditor.all.js:开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js:ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
ueditor.all.min.js:ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
.NET版本更改部分问题后源代码:UEditorTry.zip

【ASP.NET 插件】分享一款富文本web编辑器UEditor的更多相关文章
- 推荐一个很好的富文本web编辑器UEditor
前天产品提了一个编辑器的bug,本人找是找到了问题的症结,就是不好改.框架是压缩兼混淆后的代码.查一下,好多年前的框架... 咨询了一个同事有关旧框架的事情,他也建议我升级编辑器并帮忙帮我找了UEdi ...
- jquery富文本在线编辑器UEditor
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码. UEditor的功能非常强大,官方 ...
- Thinkphp下嵌套UEditor富文本WEB编辑器
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... 本文实际操作于ThinkPHP框架下,现 ...
- 富文本HTML编辑器UEditor
Baidu百度开源富文本HTML编辑器UEditor JS代码网 发表于: 2013-10-30 分类:HTML编辑器 点击:2133 UEditor是由百度web前端研发部开发所见即所得富文本H ...
- 富文本web编辑器(UEditor)
展示效果:
- UEditor富文本web编辑器
UEditor是由百度web前端研发部开发所见即所得,前几天把公司原来的富文本编辑器换成百度的了,可以把秀米制作的样式 整个复制到文本编辑器中,原汁原味... 到官网看了文档,其实很简单,就简单的配置 ...
- UEditor富文本WEB编辑器自定义默认值设置方法
1.在使用UEditor编辑器编写内容时你会发现,当输入的内容较多时,编辑框的边框高度也会自动增加,若希望输入内容较多时以拉框滚动的效果. 方法:找到Ueditor文件根目录下的ueditor.con ...
- UEditor富文本WEB编辑器设置代码高亮
UEditor编译器支持代码高亮显示,设置方法如下: 1.页面head引入UEditor类包文件shCore.js.shCoreDefault.css代码 (注:引入文件路径根据需求变更即可) < ...
- Django 插件之 Xadmin实现富文本编辑器
此文为前一篇文章的续写: Django 插件之 Xadmin Ueditor 介绍 UEditor 是由百度 web 前端研发部开发所见即所得富文本 web 编辑器,具有轻量,可定制,注重用户体验等特 ...
随机推荐
- js 把字符串保存为txt文件,并下载到本地
代码如下 exportRaw('text.txt','123123123') function fakeClick(obj) { var ev = document.createEvent(" ...
- Lzma(7-zip)和zlib
Lzma(7-zip) 使用: 在C目录中有算法文件,进入Util\LzmaLib目录,编译生成LIB库,导出了以下两函数,LzmaCompress 为压缩函数,LzmaUncompress 为解压缩 ...
- FB工作流相关
1.初始化项目 gitlab上建立一个仓库 在命令行中运行git clone,将仓库克隆到本地 在命令行中找到前端模版文件(模版文件夹(front-template)有个sao.js脚本,用来在本地按 ...
- Java学习——加法器
package cys; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.aw ...
- jquery tr:even,tr:eq(),tr:nth-child()区别
jquery里面是不是搞不清楚,tr的选择器? $("tr:even"),$("tr:eq(2)"),$("tr:eq(3)"),$(&qu ...
- Hadoop单机模式的配置与安装
Hadoop单机模式的配置与安装 单机hadoop集群正常启动后进程情况 ResourceManager NodeManager SecondaryNameNode NameNode DataNode ...
- Oracle EXP-00091解决方法
非交互式 windows: D:\>exp scott/tiger file=employee.dmp tables=(emp,dept) linux需要加双引号 EXP-00091: [ora ...
- docker启动时报错Error response from daemon: driver failed programming external connectivity on endpoint *
公司服务器由于断电重启,部署在docker服务上的一些web服务需要重新开启容器, [root@localhost ~]# docker ps CONTAINER ID IMAGE COMMAND C ...
- fiddler 手机 https 抓包 以及一些fiddler无法解决的https问题http2、tcp、udp、websocket证书写死在app中无法抓包
原文: https://blog.csdn.net/wangjun5159/article/details/52202059 fiddler手机抓包原理 fiddler手机抓包的原理与抓pc上的web ...
- [UE4]计算小地图比例尺
一.调整到顶视图,按住鼠标中键从地图的左边拉一根线到右边,可以看到距离是4000厘米(UE4单位是厘米). 二.查看到缩略图片的长度是512px,512/4000 = 0.128,比例尺是0.128. ...
