Bootstrap(8) 路径分页标签和徽章组件
一.路径组件
路径组件也叫做面包屑导航。
//面包屑导航
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">产品列表</a></li>
<li class="active">韩版 2015 年羊绒毛衣</li>
</ol>

二.分页组件
分页组件可以提供带有展示页面的功能。
//默认分页
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<!-- //首选项和禁用 -->
<li class="active"><a href="#">1</a></li>
<li class="disabled"><a href="#">2</a></li>
<li><a href="#">»</a></li>
</ul>

//翻页效果
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>

//对齐翻页链接
<ul class="pager">
<li class="previous"><a href="#">上一页</a></li>
<li class="next"><a href="#">下一页</a></li>
</ul>

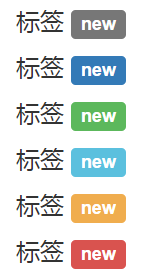
三.标签
//在文本后面带上标签
<h3>
标签 <span class="label label-default">new</span>
</h3>
<h3>
标签 <span class="label label-primary">new</span>
</h3>
<h3>
标签 <span class="label label-success">new</span>
</h3>
<h3>
标签 <span class="label label-info">new</span>
</h3>
<h3>
标签 <span class="label label-warning">new</span>
</h3>
<h3>
标签 <span class="label label-danger">new</span>
</h3>

四.徽章
<!-- //未读信息数量徽章 -->
<a href="#">信息 <span class="badge">10</span></a>
<!-- //按钮中使用徽章 -->
<button class="btn btn-success">提交 <span class="badge">3</span></button>
<!-- //激活状态自动适配色调 -->
<ul class="nav nav-pills">
<li class="active"><a href="#">首页 <span class="badge">2</span></a></li>
<li><a href="#">资讯</a></li>
</ul>

Bootstrap(8) 路径分页标签和徽章组件的更多相关文章
- 第二百三十九节,Bootstrap路径分页标签和徽章组件
Bootstrap路径分页标签和徽章组件 学习要点: 1.路径组件 2.分页组件 3.标签组件 4.徽章组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件.分页组件.标签组件 ...
- Bootstrap 路径分页标签和徽章组件
一.路径组件 路径组件也叫做面包屑导航. //面包屑导航 <ol class="breadcrumb"> <li><a href="#&qu ...
- Bootstrap 学习笔记3 路径分页标签和徽章组件
- BootStrap入门教程 (三) :可重用组件(按钮,导航,标签,徽章,排版,缩略图,提醒,进度条,杂项)
上讲回顾:Bootstrap的基础CSS(Base CSS)提供了优雅,一致的多种基础Html页面要素,包括排版,表格,表单,按钮等,能够满足前端工程师的基本要素需求. Bootstrap作为完整的前 ...
- Bootstrap提示信息(标签、徽章、巨幕和页头)
前面的话 在Bootstrap中,有一些组件用于提示信息,如 标签.徽章.巨幕和页头.本文将详细介绍Bootstrap提示信息 标签 在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比 ...
- 基于 bootstrap 的 vue 分页组件
申手党点这里下载示例 基于 bootstrap 的 vue 分页组件,我想会有那么一部分同学,在使用Vue的时候不使用单文件组件,因为不架设 NodeJS 服务端.那么网上流传的 *.vue 的各种分 ...
- Bootstrap<基础二十> 标签
Bootstrap 标签.标签可用于计数.提示或页面上其他的标记显示.使用 class .label 来显示标签,如下面的实例所示: <!DOCTYPE html> <html> ...
- Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组 列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容. 1.默认样式列表组 2.加入徽章 3.链接 4.禁用的列表组 5. ...
- NET Core-TagHelper实现分页标签
这里将要和大家分享的是学习总结使用TagHelper实现分页标签,之前分享过一篇使用HtmlHelper扩展了一个分页写法地址可以点击这里http://www.cnblogs.com/wangrudo ...
随机推荐
- vue.js 初级之一
vue.js 是一个构建数据驱动的 web 界面 渐进式驱动框架. 引用的话,直接使用script标签引入就可以了: <script src="./lib/vue.js"&g ...
- Delphi 字符串截取函数
如果要使用LeftStr,RightStr,MidStr必需引用系统单元StrUtils; 声明变量Str:string; Str:=HelloWorld; 1,LeftStr(Str,2)=He;/ ...
- spark1.6.1 on yarn搭建部署
注:本文是建立在hadoop已经搭建完成的基础上进行的. Apache Spark是一个分布式计算框架,旨在简化运行于计算机集群上的并行程序的编写.该框架对资源调度,任务的提交.执行和跟踪,节点间的通 ...
- 一个未完成的2.6.32-220内核踩内存crash分析记录
遇到一个crash,log如下: BUG: unable to handle kernel NULL pointer dereference at (null) IP: [<ffffffff81 ...
- MIME sniffing攻击
基于IE的MIME sniffing功能的跨站点脚本攻击 IE有一个特性,那就是在将一个文件展示给用户之前会首先检查文件的类型,这乍看起来并没什么问题,但实际上这是相当危险的,因为这会允许IE执行图片 ...
- HttpURLConnection类的使用
此类以获取天气的一个api地址为例: package javaexcjs; import java.io.BufferedReader; import java.io.OutputStreamWrit ...
- Python之路 - Socketserver实现多并发
Python之路 - Socketserver实现多并发 阅读指引
- InfluxDB时序数据库应用场景
目前了解到的InfluxDB时序数据库应用场景:如在数据库中有很多条记录,有的记录包含了时间字段time和数值字段water_level,有的只有时间字段time SELECT MAX("w ...
- windows 允许空密码登陆
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Lsa 这个注册表键值下的limitblankpassworduse项 修改为0或者1
- idea gradle卡主问题
http://services.gradle.org/distributions/ 首先下载 all 版本 ,解压 ,再d盘, 并保留zip 文件 ,新建环境变量 GRADLE_HOME 指向 ...
