三、vue脚手架工具vue-cli的使用
1.vue-cli构建
vue-cli工具构建:https://blog.csdn.net/u013182762/article/details/53021374
2.项目运行
在项目目录中,运行命令 npm run dev ,也可以运行npm run start(在package.json文件中可以看到),项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)
3.项目分析
目录结构:http://www.runoob.com/vue2/vue-directory-structure.html
我们只关注src下的
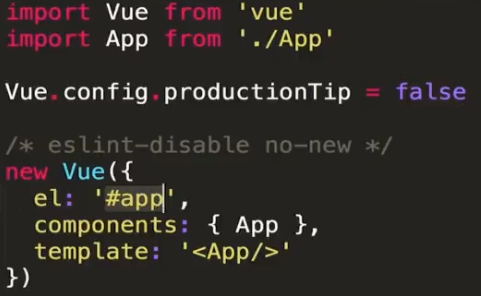
main.js是整个项目的入口文件,创建了一个vue实例
挂载点:#app,
注册了一个局部组件:App,采用es6的语法import app from './App',引入了App组件在当前路径下App.vue
components: { App }说明:components: { App : App },如果建和值相同,可以简写components: { App }
模板是App组件的内容<App/>
template: '<div><App/></div>':外层的div可以省略,显示的内容为App组件的template

在index.html上定义了app挂载点

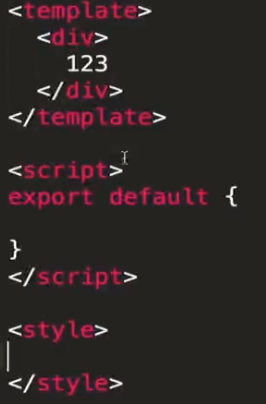
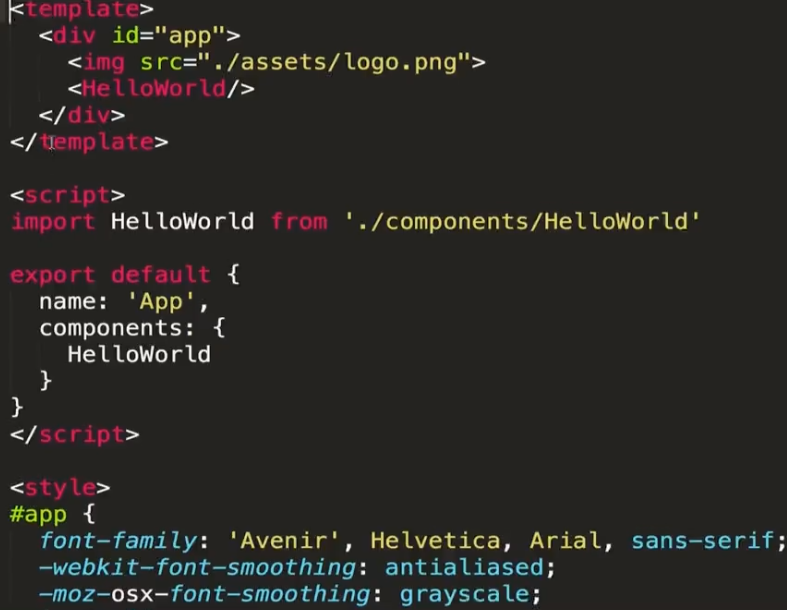
App.vue:单文件组件包含三部分,template、script、style


注意:
1.在template下只能有一个最外层的包裹标签,如果写多个编译会报错,可以把多个标签元素包裹在一个根标签下面;
2.export也是es6的语法,在vue实例中以前data是一个对象,而在vue-cli中data是一个函数,而且可以简写data : function (){}为data (){},其他也可以简写
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App , test it .'
}
},
components:{
},
methods:{
}
}
3.组件的调用可以通过import引入,并且在export中通过components进行声明
import TodoItem from './components/TodoItem.vue';
components:{
'todo-item': TodoItem
},
4.在style上可以添加scoped来声明此样式为局部样式,只在这个组件的范围有效,不会影响全局样式,建议单页面开发一般加上scoped
<style scoped>
三、vue脚手架工具vue-cli的使用的更多相关文章
- vue脚手架工具vue-cli
一.什么 是脚手架工具vue-cli? 类似于工人手里面的脚手架一样,帮助工人搭架子用,同样的vue脚手架工具也是帮助我们更好更快速的开发代码的工具 二.vue-cli能做什么? 三.vue-cli安 ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- Vue脚手架工具vue-cli和调试组件vue-devtools
https://github.com/vuejs/vue-cli npm install vue-cli -g vue init webpack my-project cd my-project // ...
- vue脚手架工具
1.安装node.js 2.安装vue-cli npm install vue-cli -g vue -V(-V大写)查看版本信息 3.安装webpack 4.初始化项目 vue init webpa ...
- 安装vue脚手架和vue安装element-ui
首先下载安装node.js,因为vue依赖node.js,然后用npm安装vue,步骤如下: 安装成功后安装element-UI,步骤如下: 完成后用npm run dev 运行项目.
- 【vue系列之一】使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地 ...
- vue脚手架一
一准备: 在F:/xampp/htdocs/文件夹下检查: 1,node -v; 2,npm -v; 3,淘宝镜像(选装): npm install -g cnpm --registry= https ...
- 搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建.打包.维护管理等都非常方便快捷.我们在开发项目时尤其需要这样一个快速构建项目的工具. 以下 ...
随机推荐
- Linux命令学习chroot和chmode
chroot:chang root http://man.linuxde.net/chroot https://baike.baidu.com/item/chroot 1.限制被CHROOT的使用者所 ...
- ubuntu14.04如何设置静态IP的方法
第一步: 配置静态IP地址: 打开/etc/network/interfaces文件,内容为 auto lo iface lo inet loopback auto eth0 iface eth0 i ...
- MySQL 5.7基于组提交的并行复制
参考链接: http://mysql.taobao.org/monthly/2016/08/01/ https://www.kancloud.cn/thinkphp/mysql-parallel-ap ...
- MT【195】三次函数
(2016年清华大学自主招生暨领军计划试题) 已知$x,y,z\in \mathbf{R}$,满足$x+y+z=1,x^2+y^2+z^2=1$,则下列结论正确的有( ) A.$xyz$的最大值为$0 ...
- 【刷题】BZOJ 4000 [TJOI2015]棋盘
Description Input 输入数据的第一行为两个整数N,M表示棋盘大小.第二行为两个整数P,K, 表示攻击范围模板的大小,以及棋子在模板中的位置.接下来三行, 每行P个数,表示攻击范围的模版 ...
- 【Luogu P4149】[IOI2011]Race(点分治)
自闭了几天后的我终于开始做题了..然后调了3h一道点分治板子题,调了一天一道IOI... 最后还是自己手造数据debug出来的... 这题一看:树上路径问题,已知路径长度求balabala,显然是点分 ...
- HGOI20181029模拟题解
HGOI20181029模拟题解 /* sxn让我一定要谴责一下出题人和他的数据! */ problem: 给出十进制数a,b,然后令(R)10=(a)10*(b)10,给出c表示一个k进制数(1&l ...
- 【bzoj4730】 Alice和Bob又在玩游戏
http://www.lydsy.com/JudgeOnline/problem.php?id=4730 (题目链接) 题意 给出一个森林,两个人轮流操作,每次把一个节点以及它的祖先全部抹去,无节点可 ...
- 前端学习 -- Css -- 行间距
在CSS并没有为我们提供一个直接设置行间距的方式,我们只能通过设置行高来间接的设置行间距,行高越大行间距越大.使用line-height来设置行高 .行高类似于我们上学单线本,单线本是一行一行,线与线 ...
- Python内置模块-日志模块(logging)常见用法
Python内置模块-日志模块(logging)常见用法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.初识logging模块 #!/usr/bin/env python #_ ...
