MVC5使用EF6 Code First--创建EF数据模型(一)
此Web应用程序演示如何使用Entity Framework 6和Visual Studio 2015创建ASP.NET MVC 5应用程序。本教程使用“Code First ”即代码先行。有关如何在“Code First”,“Database First”和“Model First”之间进行选择,请参阅实体框架开发工作流程。如下:

Database First
如果已经拥有数据库,Visual Studio中内置的Entity Framework设计器可以自动生成一个数据模型,该模型由对应于现有数据库对象(如表和列)的类和属性组成。有关数据库结构,数据模型及映射之间的信息以XML格式存储在.edmx文件中。实体框架设计器提供了一个可视化界面,您可以使用它来显示和编辑.edmx文件。
Model First
如果您还没有数据库,则可以使用Visual Studio中的Entity Framework设计器在.edmx文件中创建一个模型。当模型建完后,可以执行.edmx文件来创建数据库。
Code First
无论您是否拥有数据库,都可以使用Code First。如果没有数据库,可以编写类和对应于表和列的属性。如果有数据库,那么Entity Framework可以生成与现有表和列对应的类和属性。如果使用Code First创建数据库,则可以使用“migration(迁移)”来将数据库部署到生产环境。当数据模型更改时,可以将更改部署到生产环境中,而不改变原有的数据。
Contoso University Web应用程序
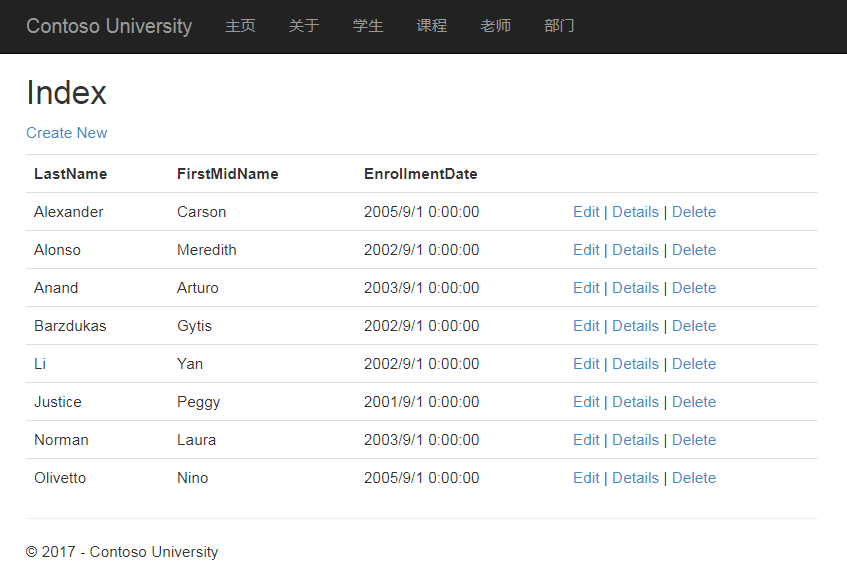
此教程中构建的应用程序是一个简单的web网站。
用户可以查看和更新学生课程和教师信息。以下是创建的几个页面。


创建一个MVC Web应用程序
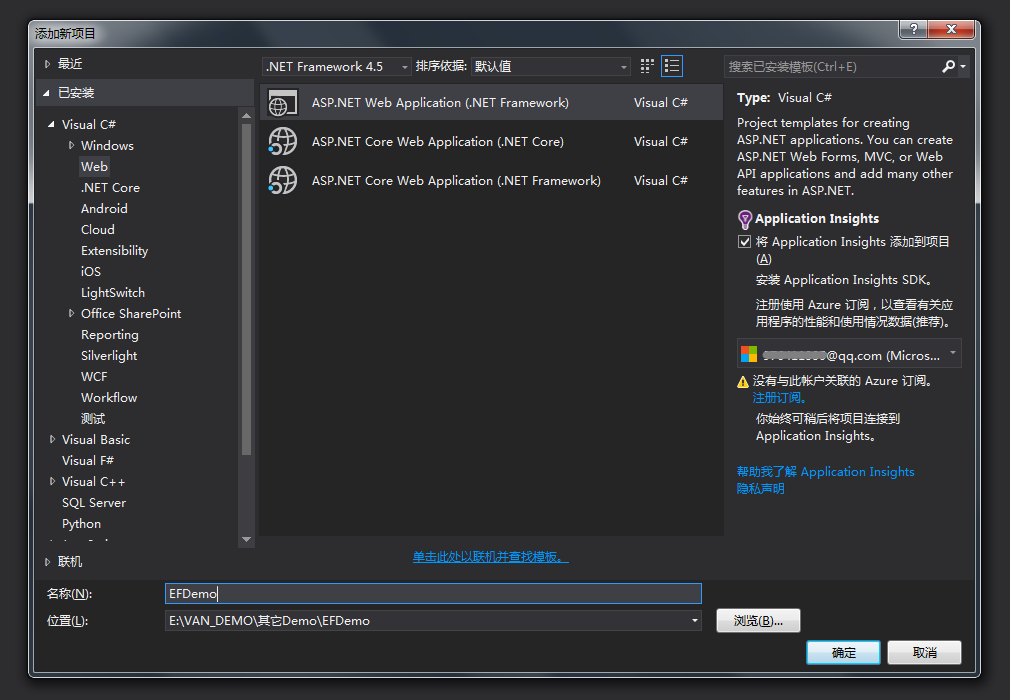
打开Visual Studio 2015并创建一个名为“EFDemo”的新C# Web项目。

在“ 新建ASP.NET项目”对话框中,选择MVC模板。
更改身份验证,改为不进行身份验证(N)。


单击“ 确定”创建项目。
做几个简单的更改。打开视图\ Shared \ _Layout.cshtml,并进行以下更改,如下图出显示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Contoso University </title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Contoso University ", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主页", "Index", "Home")</li>
<li>@Html.ActionLink("关于", "About", "Home")</li>
<li>@Html.ActionLink("学生", "Index", "Student")</li>
<li>@Html.ActionLink("课程", "Index", "Course")</li>
<li>@Html.ActionLink("老师", "Index", "Instructor")</li>
<li>@Html.ActionLink("部门", "Index", "Department")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Contoso University </p>
</footer>
</div> @Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
在Views \ Home \ Index.cshtml中,使用以下代码替换原有内容:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>Contoso University </h1>
</div>
<div class="row">
<div class="col-md-4">
<h2>Welcome to Contoso University </h2>
<p>
Contoso University is a sample application that
demonstrates how to use Entity Framework in an
ASP.NET MVC web application.
</p>
</div>
<div class="col-md-4">
<h2>Build it from scratch</h2>
<p>You can build the application by following the steps in the tutorial series on the ASP.NET site.</p>
<p><a class="btn btn-default" href="http://www.asp.net/mvc/tutorials/getting-started-with-ef-using-mvc/">See the tutorial »</a></p>
</div>
<div class="col-md-4">
<h2>Download it</h2>
<p>You can download the completed project from the Microsoft Code Gallery.</p>
<p><a class="btn btn-default" href="http://code.msdn.microsoft.com/ASPNET-MVC-Application-b01a9fe8">Download »</a></p>
</div>
</div>
\Home\Index.cshtml
CTRL + F5运行网站,显示如下:

安装EF6
从工具菜单中单击NuGet包管理器,然后单击程序包管理器控制台。
在“ 管理器管理器”窗口中,输入以下命令:
Install-Package EntityFramework

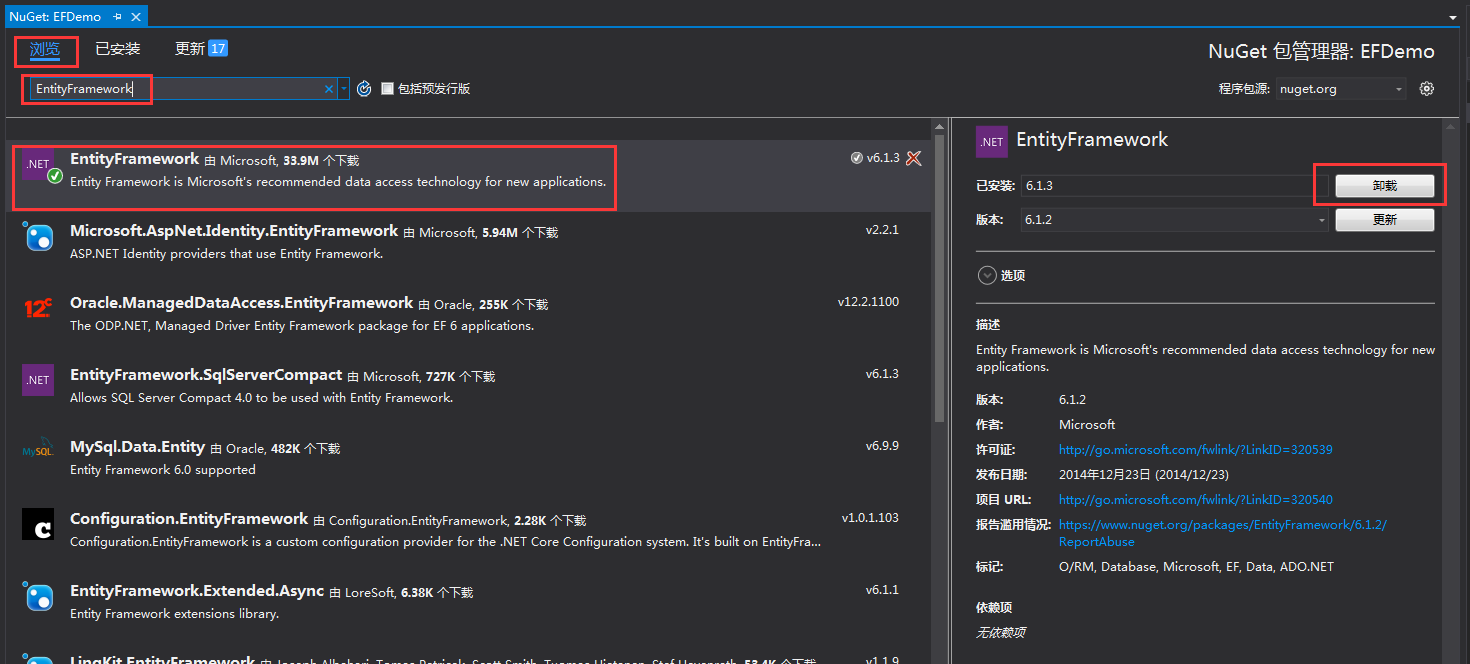
第二种方法:项目上右击选择管理NuGet程序包,选择浏览输入EntityFramework搜索,列表就会列出结果,选择要安装的包,点击右侧的安装(我已经安装过了,所以显示的是"卸载")

这里显示安装的是Entity Framework6.1.3,NuGet将安装最新版本的Entity Framework(不包括预发行版本)。
创建数据模型
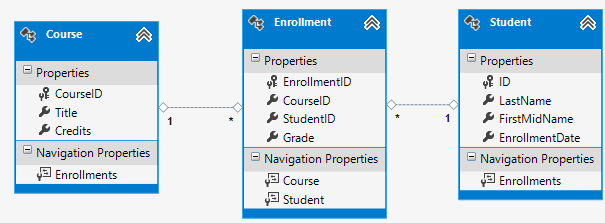
接下来,您将为Contoso University 应用程序创建实体。将从以下三个实体开始:

Student和Enrollment是一对多关系,Course和Enrollment也是一对多的关系。换句话说,学生可以注册任何数量的课程,课程可以被任何数量的学生注册(学生和课程是多对多关系)。
接下来将为每个实体创建一个类。
Student
在Models文件夹中,创建一个名为Student.cs的类文件,并使用以下代码替换模板代码:
using System;
using System.Collections.Generic; namespace EFDemo.Models
{
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
Student.cs
该ID属性将成为数据库表的主键列。默认情况下,Entity Framework将一个名为ID或classnameID的属性作为主键。
该 Enrollments属性是导航属性。导航属性包含与该实体相关的其他实体信息。在这种情况下,Enrollments持有与该Student实体相关的Enrollment实体的所有信息。
导航属性通常被定义为virtual使得它们可以利用某些实体框架功能,例如延迟加载。
如果导航属性包含多个实体(如多对多或一对多关系),则其类型必须是list集合,例如ICollection。
Enrollment
在Models文件夹中,创建Enrollment.cs并使用以下代码替换现有代码:
namespace EFDemo.Models
{
public enum Grade
{
A, B, C, D, F
} public class Enrollment
{
public int EnrollmentID { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public Grade? Grade { get; set; } public virtual Course Course { get; set; }
public virtual Student Student { get; set; }
}
}
Enrollment.cs
该EnrollmentID属性是主键; 该实体主键使用类名 加ID的命名方式,而不是直接使用ID。通常会选择一种固定的命名方式,并在所有数据模型中使用。在这里,可以使用任意命名方式。在后面的教程中,将看到如何使用ID,而不用classnameID,这样更容易在数据模型中实现继承。
该Grade属性是一个枚举类型。Grade类型后的问号表示该Grade属性可以为空。空值表示未知等级或尚未分配。
该StudentID属性是一个外键,以及相应的导航属性Student。一个Enrollment实体与一个Student实体相关联,因此该属性只能保存一个Student实体。
该CourseID属性也是一个外键,以及相应的导航属性Course。一个Enrollment实体与一个Course实体相关联。
Course
在Models文件夹中,创建Course.cs,使用以下代码替换模板代码:
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema; namespace EFDemo.Models
{
public class Course
{
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int CourseID { get; set; }
public string Title { get; set; }
public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
Course.cs
该Enrollments属性是导航属性。一个Course实体可以有任意数量的Enrollment实体。
DatabaseGenerated属性,DatabaseGeneratedOption.None 设置允许输入课程主键,而不是让数据库自动生成它(不是自动增长)。
创建数据库上下文
右键单击该项目解决方案资源管理器,然后单击新建文件夹。命名新文件夹DAL(用于数据访问层)。在该文件夹中创建一个名为SchoolContext.cs的类,代码如下:
using EFDemo.Models;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions; namespace EFDemo.DAL
{
public class SchoolContext : DbContext
{
public SchoolContext() : base("SchoolDbContext")
{ } public DbSet<Student> Students { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Course> Courses { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
//阻止表名复数形式
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
}
}
}
SchoolContext.cs
指定连接字符串
连接字符串的名称传递给构造函数
public SchoolContext() : base("SchoolDbContext")
{
}
Web.config文件中连接字符串如以下所示:
<connectionStrings>
<add name="SchoolDbContext" providerName="System.Data.SqlClient" connectionString="Data Source=ServerName;Initial Catalog=DatabaseName;Integrated Security=False;User Id=userid;Password=password;MultipleActiveResultSets=True" />
</connectionStrings>
也可以传递连接字符串本身,而不是存储在Web.config文件中。
如果不指定连接字符串或显式指定名称,则Entity Framework假定连接字符串名称与类名称相同。
指定实体集DbSet<>
每个实体集创建一个DbSet属性。在EF中,实体集对应于数据库的表,实体对应于表中的一行。
注意:可以省略声明DbSet<Enrollment>和DbSet<Course>,它们将正常工作。EF将默认隐式地包含它们。
指定单数表名
OnModelCreating 方法中的modelBuilder.Conventions.Remove语句阻止表名的复数形式。如果不这样做,在数据库中生成的表将被命名为复数形式(Students)。
设置使用测试数据来初始化数据库
EF可以在应用程序运行时(或者当模型与现有数据库不同步时)自动创建(或删除或重新创建)数据库。还可以编写一个 Seed 方法,EF将在创建数据库后自动调用,以便添加测试数据。
EF默认的是在数据库不存在(CreateDatabaseIfNotExists)时创建数据库(如果模型已更改,数据库已经存在),则抛出异常。在本章中,将指定每当模型改变时,才删除和重新创建数据库。删除和重新创建数据库会丢失数据库中原先的所有数据。这通常只在开发过程中使用,因为Seed方法将在数据库重新创建时才运行,并重新添加测试数据。但在生产中环境,不可能每次更改数据库时丢失所有数据。在下面的章节,将学习如何通过使用Code First migration(迁移)来更改数据库,而不影响原来的数据。
CreateDatabaseIfNotExists
这是默认的数据库初始化类,除非手动指定其他类。顾名思义,CreateDatabaseIfNotExists类仅在不存在数据库时创建数据库。
DropCreateDatabaseIfModelChanges
只要当模型类和表之间不匹配时,就会删除数据库并重新创建它。
DropCreateDatabaseAlways
每次运行应用程序时,都将删除并重新创建数据库,而不管它是否已经存在。
在DAL文件夹中,创建一个名为SchoolInitializer.cs的类,代码如下:
using EFDemo.Models;
using System;
using System.Collections.Generic;
using System.Data.Entity; namespace EFDemo.DAL
{
public class SchoolInitializer : DropCreateDatabaseIfModelChanges<SchoolContext>
{
protected override void Seed(SchoolContext context)
{
var students = new List<Student>
{
new Student{FirstMidName="Carson",LastName="Alexander",EnrollmentDate=DateTime.Parse("2005-09-01")},
new Student{FirstMidName="Meredith",LastName="Alonso",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Arturo",LastName="Anand",EnrollmentDate=DateTime.Parse("2003-09-01")},
new Student{FirstMidName="Gytis",LastName="Barzdukas",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Yan",LastName="Li",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Peggy",LastName="Justice",EnrollmentDate=DateTime.Parse("2001-09-01")},
new Student{FirstMidName="Laura",LastName="Norman",EnrollmentDate=DateTime.Parse("2003-09-01")},
new Student{FirstMidName="Nino",LastName="Olivetto",EnrollmentDate=DateTime.Parse("2005-09-01")}
};
students.ForEach(s => context.Students.Add(s));
context.SaveChanges(); var courses = new List<Course>
{
new Course{CourseID=,Title="Chemistry",Credits=,},
new Course{CourseID=,Title="Microeconomics",Credits=,},
new Course{CourseID=,Title="Macroeconomics",Credits=,},
new Course{CourseID=,Title="Calculus",Credits=,},
new Course{CourseID=,Title="Trigonometry",Credits=,},
new Course{CourseID=,Title="Composition",Credits=,},
new Course{CourseID=,Title="Literature",Credits=,}
};
courses.ForEach(s => context.Courses.Add(s));
context.SaveChanges(); var enrollments = new List<Enrollment>
{
new Enrollment{StudentID=,CourseID=,Grade=Grade.A},
new Enrollment{StudentID=,CourseID=,Grade=Grade.C},
new Enrollment{StudentID=,CourseID=,Grade=Grade.B},
new Enrollment{StudentID=,CourseID=,Grade=Grade.B},
new Enrollment{StudentID=,CourseID=,Grade=Grade.F},
new Enrollment{StudentID=,CourseID=,Grade=Grade.F},
new Enrollment{StudentID=,CourseID=},
new Enrollment{StudentID=,CourseID=,},
new Enrollment{StudentID=,CourseID=,Grade=Grade.F},
new Enrollment{StudentID=,CourseID=,Grade=Grade.C},
new Enrollment{StudentID=,CourseID=},
new Enrollment{StudentID=,CourseID=,Grade=Grade.A},
};
enrollments.ForEach(s => context.Enrollments.Add(s));
context.SaveChanges();
}
}
}
SchoolInitializer.cs
该Seed方法用于添加测试数据。
指定数据库初始化程序
打开Web.config文件,添加代码如下:
<entityFramework>
<contexts>
<context type="EFDemo.DAL.SchoolContext, EFDemo">
<databaseInitializer type="EFDemo.DAL.SchoolInitializer, EFDemo" />
</context>
</contexts>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="mssqllocaldb" />
</parameters>
</defaultConnectionFactory>
<providers>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
</providers>
</entityFramework>
或者
<appSettings>
<add key = "DatabaseInitializerForType EFDemo.DAL.SchoolContext,EFDemo" value = "EFDemo.DAL.SchoolInitializer,EFDemo" />
</appSettings>
它必须以预定义值DatabaseInitializerForType开头,后跟一个空格,然后是上下文类的全名称。
在context节点,type指定上下文类的全名称,后面是程序集的名称。当你不想EF使用初始化,您可以给context元素设置一个属性:disableDatabaseInitialization="true"。
作为在Web.config文件中设置初始化程序的替代方法是在Global.asax.cs文件中通过执行代码来设置:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles); //指定数据库初始化程序
Database.SetInitializer(new SchoolInitializer());
}
SetInitializer() 方法接受数据库初始化程序类的实例,并将其设置为当前应用程序数据库初始化程序。设置数据库初始化程序时,不会立即调用。当第一次使用上下文(SchoolContext)时,它将被调用。
当首次访问数据库时,Entity Framework会将数据库与模型进行比较,如果有差异,将删除并重新创建数据库。
如果在数据库初始化时,不想使用延迟加载,可以使用Initialize()方法覆盖。如果模型复杂且初始化需要很多时间,可以显式调用数据库初始化程序。这样就可以在某个已知步骤执行初始化(并且可以向用户显示等待消息)。使用Initialize()方法,代码如下所示:
Database.Initialize(false);//立刻初始化数据,不延迟加载
在上述代码中,数据库将在调用Initialize()方法后立即创建,而不是延迟加载。Initialize()方法接受一个布尔类型的参数,用于控制是否重新执行初始化。指定false,如果已经执行,则跳过初始化过程。指定true,将重新初始化,即使它已被初始化。
有时可能不希望执行数据库初始化逻辑。在这种情况下,可以通过将null传递给SetInitializer()方法,则将跳过初始化。
Database.SetInitializer<SchoolContext>(null);
注意:如果将应用程序部署到生产环境,则必须删除或禁用初始化代码。
创建自定义数据库初始化程序
在上述示例中,使用内置的数据库初始化程序。还可以通过实现IDatabaseInitializer<>接口来创建自定义数据库初始化程序。需要实现IDatabaseInitializer<>接口的InitializeDatabase()方法,并编写自己的数据库创建逻辑。以下代码显示了InitializeDatabase()方法的示例实现:
public class SchoolInitializer : IDatabaseInitializer<SchoolContext>
{
#region 继承 IDatabaseInitializer<SchoolContext>接口,实现InitializeDatabase()方法
public void InitializeDatabase(SchoolContext context)
{
//判断数据库是否已经存在
if (context.Database.Exists())
{
//数据库模式是否与模型兼容
if (!context.Database.CompatibleWithModel(true))
{
context.Database.Delete();
}
}
context.Database.Create();
//使用自定义初始值设置来执行自定义任务
context.Database.ExecuteSqlCommand("CREATE TABLE CS_DATA([Id] int identity(1,1) primary key, [Name] NVARCHAR(50) not null)");
}
#endregion
}
注意:代码使用ExecuteSqlCommand()方法来创建不属于模型的表。虽然我们在示例中不使用该表,但它说明了如何使用自定义初始化设置来执行自定义任务。
创建Student控制器和视图
现在,将创建一个页面来显示数据,请求数据的过程将自动触发数据库的创建。先创建一个新的控制器。但是在这之前,需要重新生成整个项目,因为我们将使用MVC脚手架自动生成CRUD页面。
- 右键单击解决方案资源管理器中的Controllers文件夹,选择添加,然后单击控制器。
在弹出的对话框中,选择包含视图的MVC 5控制器(使用Entity Framework)。
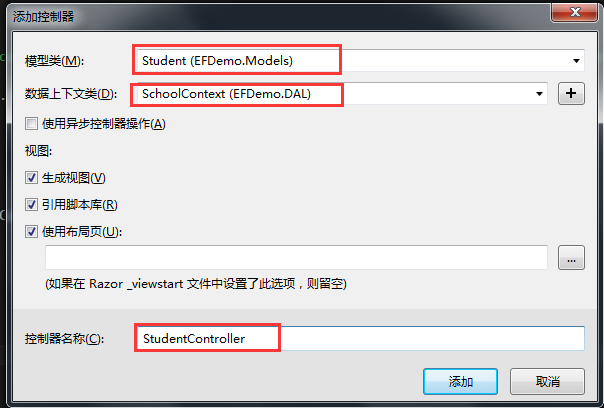
在“添加控制器”对话框中,进行以下选择,然后单击“ 添加”:
- 模特类:学生(Student(EFDemo.Models))。(如果在下拉列表中没有看到此选项,则重新生成项目,然后重试)
- 数据上下文类:SchoolContext(EFDemo.DAL)。
- 控制器名称:StudentController。
其他保留默认值。

当单击添加时,将创建一个StudentController.cs文件和一组与控制器配合使用的视图(.cshtml文件)。
4.Visual Studio打开Controllers \ StudentController.cs文件。您看到已经创建了一个实例化数据库上下文对象的类变量:
private SchoolContext db = new SchoolContext();
该Index操作方法通过数据库上下文实例的属性查询出所有学生信息:
// GET: Student
public ActionResult Index()
{
return View(db.Students.ToList());
}
该学生\ Index.cshtml视图显示此列表中的表:
@model IEnumerable<EFDemo.Models.Student>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstMidName)
</th>
<th>
@Html.DisplayNameFor(model => model.EnrollmentDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.FirstMidName)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
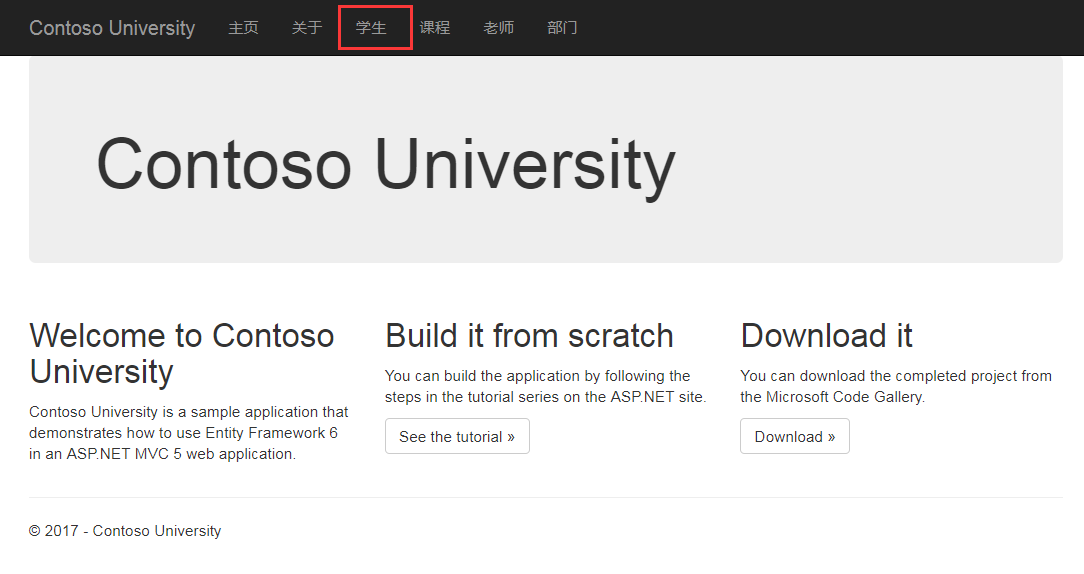
5.按CTRL + F5运行项目。(或Index.cshtml文件右击在浏览器中查看或者直接按F5)
单击“ 学生”选项卡以查看Seed()方法插入的测试数据。


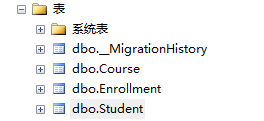
查看数据库
当您运行学生页面,应用程序尝试访问数据库时,EF看到没有数据库,因此它创建了一个数据库,然后运行Seed()方法添加测试数据。


因为正在使用DropCreateDatabaseIfModelChanges初始化程序,现在可以对Student类进行更改,再次运行应用程序,将自动重新创建数据库。例如,如果向Student该类添加一个属性EmailAddress,再次运行“学生”页面,然后再次查看该表,将看到一个新列EmailAddress。
public string EmailAddress { get; set; }
当重新运行时,可能会报这个错:

解决办法:先删除原数据库,勾选关闭现有连接,然后再运行程序。后面利用迁移就不需要手动删除数据库了。

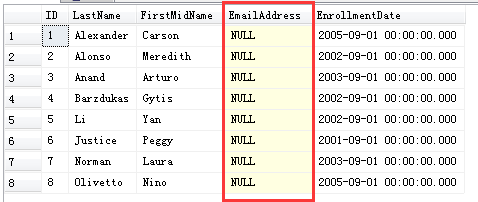
然后查看数据库,增加了新的列

约定
使用Entity Framework能够创建一个完整的数据库,发现我们只编写了很少的代码,因为Entity Framework有默认约定:
- 实体类名一般用作表名。
- 实体属性名称用于列名。
- 名称
ID或classnameID属性被识别为主键属性。 - 还有外键属性,例如,
StudentID用于Student导航属性。
当然我们可以将属性显式地标记为外键属性等。将在本系列后面继续学习。
参考:https://docs.microsoft.com/zh-cn/aspnet/
MVC5使用EF6 Code First--创建EF数据模型(一)的更多相关文章
- Contoso 大学 - 1 - 为 ASP.NET MVC 应用程序创建 EF 数据模型
原文 Contoso 大学 - 1 - 为 ASP.NET MVC 应用程序创建 EF 数据模型 原文地址:Creating an Entity Framework Data Model for an ...
- MVC5与EF6 Code First 第一个入门完整实例教程
mvc如今火的不行,我今天就来介绍一个MVC5与EF6开发的实际的入门实例,因为EF6默认是Code First的,所以我今天也就用EF6 的Code First来做一个简单的实例,为了让实例显得简单 ...
- MVC5中EF6 Code First启动慢及间隙变慢优化的实践经验(转)
最近项目在使用EF了,mvc使用EF确实方便,因为添加功能的时候可以使用vs自动生成用ef的增.删.查.改的模板,大的提高的工作效率.但是很多人都遇到过用EF开发的程序在第一次访问的时候会比用ADO纯 ...
- MVC5中EF6 Code First启动慢及间隙变慢的一些优化处理
问题描述: 第一次访问的时候很慢,后面再次打开页面很快,过了一段时间不访问页面然后再次打开页面又像第一次那样很慢. 采用的技术和环境: 使用技术:EF6+MVC5 服务器环境:Windows 2012 ...
- 创建EF数据模型
最后的应用程序,看上去就像下边这样: 创建数据模型,你将从以下三个类开始: 在Models文件夹,新建以下类: using System; using System.Collections.Gener ...
- Contoso 大学 - 使用 EF Code First 创建 MVC 应用
原文 Contoso 大学 - 使用 EF Code First 创建 MVC 应用 Contoso 大学 Web 示例应用演示了如何使用 EF 技术创建 ASP.NET MVC 应用.示例中的 Co ...
- Contoso 大学 - 使用 EF Code First 创建 MVC 应用,实例演练
Contoso 大学 Web 示例应用演示了如何使用 EF 技术创建 ASP.NET MVC 应用.示例中的 Contoso 大学是虚构的.应用包括了类似学生注册.课程创建以及教师分配等功能. 这个系 ...
- MiniProfiler(MiniProfiler.EF6监控调试MVC5和EF6的性能)
git: https://github.com/MiniProfiler 以前开发Webform的时候可以开启trace来跟踪页面事件,这对于诊断程序的性能是有很大的帮助的,起到事半功倍的作用,今天 ...
- MiniProfiler.EF6监控调试MVC5和EF6的性能
转自:蓝狐学MVC教程 以前开发Webform的时候可以开启trace来跟踪页面事件,这对于诊断程序的性能是有很大的帮助的,起到事半功倍的作用,今天我就来谈用mvc开 发项目的调试和性能监控.EF框架 ...
随机推荐
- Docker(二十三)-Docker使用pipework配置本地网络
需求 在使用Docker的过程中,有时候我们会有将Docker容器配置到和主机同一网段的需求.要实现这个需求,我们只要将Docker容器和主机的网卡桥接起来,再给Docker容器配上IP就可以了. 下 ...
- PowerExchange实时抽取架构介绍
工作原理 准实时抽取架构图: 以上共有核心业务系统数据库服务器.ETL服务器.BI数据库服务器[目标数据库服务器],三台服务器和ETL客户端(PowerCenter客户端).其中核心业务系统上有核心系 ...
- 洛谷 P2376 [USACO09OCT]津贴Allowance 解题报告
P2376 [USACO09OCT]津贴Allowance 题目描述 作为创造产奶纪录的回报,\(Farmer\) \(John\)决定开始每个星期给\(Bessie\)一点零花钱. \(FJ\)有一 ...
- angular的一次小错误
前台页面的错误: 在使用angular的时候,发现了标签等不能解析,忙了一个小时没找见错误在哪,最后才发现,原来ng-app,ng-controller等声明错了地方,声明在了div上,而不是在bod ...
- 使用pandas导入csv文件到MySQL
之前尝试过用命令行来解决csv文件导入到MySQL这个问题,没想到一直没有成功.之后会继续更新的吧,现在先用pandas来解决这个问题,虽然会复杂一点,但至少能用. 例子是导入movielens的ra ...
- P3089 [USACO13NOV]POGO的牛Pogo-Cow
P3089 [USACO13NOV]POGO的牛Pogo-Cow FJ给奶牛贝西的脚安装上了弹簧,使它可以在农场里快速地跳跃,但是它还没有学会如何降低速度. FJ觉得让贝西在一条直线的一维线路上进行练 ...
- golang数据传输格式-序列化与反序列化
golang数据传输格式-序列化与反序列化 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 想必计算机专业毕业的小伙伴应该都知道数据想要持久化存储,必须将其存在I/O设备里面,这些I ...
- GUI起头
package com.lovo.frame; import java.awt.Color;import java.awt.Container;import java.awt.Font;import ...
- 笔记 freemark list标签迭代Map<Map<String,Object>集合排序问题
本博客是自己在学习和工作途中的积累与总结,仅供自己参考,也欢迎大家转载,转载时请注明出处. 工作中出现一个比较特殊的问题,在模板ftl文件中,一般用list迭代map 举例: 后台: // 传入的参数 ...
- bzoj千题计划287:bzoj1228: [SDOI2009]E&D
http://www.lydsy.com/JudgeOnline/problem.php?id=1228 打SG函数表,找规律: 若n是奇数m是奇数,则SG(n,m)=0 若n是偶数m是偶数,则SG( ...
