前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位
- 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素。
- 通过position属性来设置元素的定位。
-可选值:
- static:默认值,元素没有开启定位;
- relative:开启元素的相对定位;
- absolute:开启元素的绝对定位;
- fixed:开启元素的固定定位(也是绝对定位的一种)。
当元素的position属性设置为relative时,则开启了元素的相对定位
- 当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化;
- 相对定位是相对于元素在文档流中原来的位置进行定位;
- 相对定位的元素不会脱离文档流;
- 相对定位会使元素提升一个层级;
- 相对定位不会改变元素的性质,块还是块,内联还是内联。
position: relative;
当开启了元素的定位(position属性值是一个非static的值)时,可以通过left right top bottom四个属性来设置元素的偏移量。
- left:元素相对于其定位位置的左侧偏移量;
- right:元素相对于其定位位置的右侧偏移量;
- top:元素相对于其定位位置的上边的偏移量;
- bottom:元素相对于其定位位置下边的偏移量。
通常偏移量只需要使用两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位。
demo:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title> <style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
/**
* 相对定位,相对原来位置向右100px
*/ .box2 {
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
left: 100px;
} .box3 {
width: 200px;
height: 200px;
background-color: yellowgreen;
}
/**
* 相对定位,相对元素原来位置向右100px,向下100px
*/ .s1 {
position: relative;
width: 200px;
height: 200px;
background-color: yellow;
left: 100px;
top: 100px;
}
</style> </head> <body> <div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<span class="s1">我是一个span</span> </body> </html>
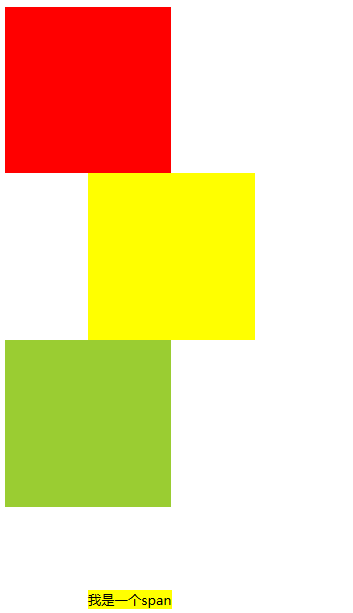
效果:

绝对定位
当position属性值设置为absolute时,则开启了元素的绝对定位。
绝对定位:
- 开启绝对定位,会使元素脱离文档流
- 开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
- 绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位)
- 如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
- 绝对定位会使元素提升一个层级
- 绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开
demo:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
/**
* 绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的
* box2的祖先元素box4设置相对定位,因此box2的绝对定位是相对box4来进行定位的
*/ .box2 {
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left: 100px;
top: 100px;
}
/**
* 如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
*/ .box3 {
width: 200px;
height: 200px;
background-color: yellowgreen;
position: absolute;
left: 100px;
top: 100px;
} .box4 {
width: 300px;
height: 300px;
background-color: orange;
/*开启box4的相对定位*/
position: relative;
}
/**
* 绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开,如果不设置,宽高为内容大小
*/ .s1 {
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
}
</style> </head> <body> <div class="box1">
box1
</div>
<div class="box5">
box5
<div class="box4">
box4
<div class="box2">
box2
</div>
</div>
</div> <div class="box3">box3</div> <span class="s1">span</span>
</body> </html>
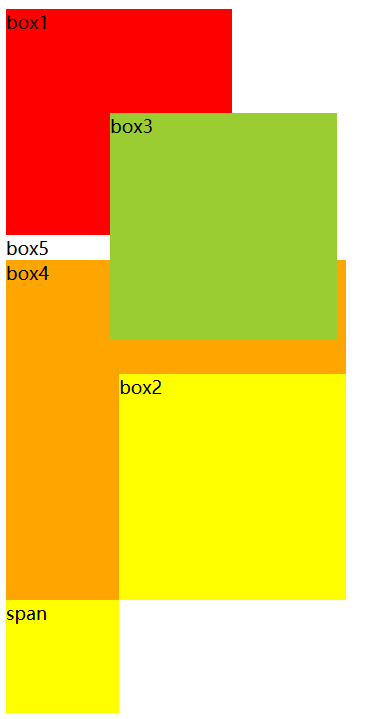
效果:

固定定位
当元素的position属性设置fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样。
不同的是:
- 固定定位永远都会相对于浏览器窗口进行定位;
- 固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动。
IE6不支持固定定位。
demo:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
/**
* 页面滚动,box2依然不动,固定在左上角
*/ .box2 {
width: 200px;
height: 200px;
background-color: yellow;
position: fixed;
left: 0px;
top: 0px;
} .box3 {
width: 200px;
height: 200px;
background-color: yellowgreen;
} .box4 {
width: 300px;
height: 300px;
background-color: orange;
}
</style> </head> <body style="height: 5000px;"> <div class="box1">box1</div>
<div class="box4">box4
<div class="box2">box2</div>
</div>
<div class="box3">box3</div>
</body> </html>
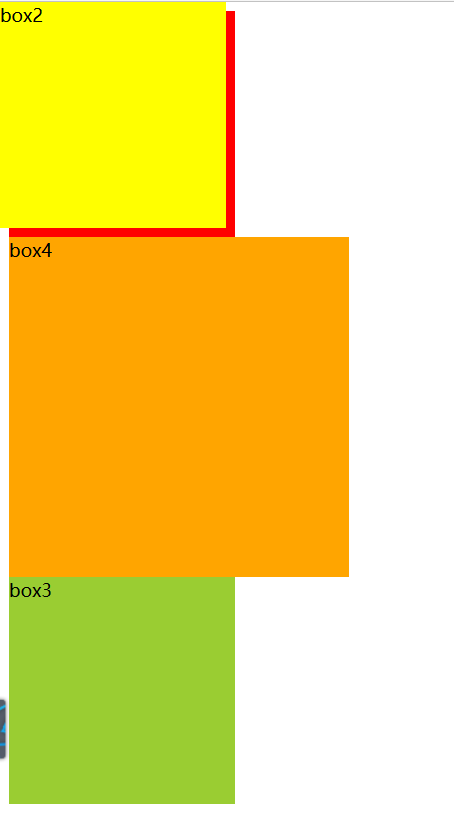
效果:

其中box2固定在左上角位置,不随滚轴移动而移动
代码已经提交到github上面,可以pull下来运行:
项目地址:
https://github.com/soyoungboy/htmlCssStudy
相对定位:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/RelativePosition.html
绝对定位:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/AbsolutePosition.html
固定定位:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/FixedPosition.html
前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位的更多相关文章
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- 理解CSS相对定位和固定定位
× 目录 [1]相对定位 [2]固定定位 前面的话 一般地,说起定位元素是指position不为static的元素,包括relative.absolute和fixed.前面已经详细介绍过absolut ...
- 前端学习笔记--CSS布局--文件流定位
1.概述 2.文档流定位:从上到下,从左到右 代码: <!DOCTYPE html> <html lang="en"> <head> <m ...
- 前端学习 之 CSS(二)
五:继承性和层叠性 css有两大特性,即继承性和层叠性. 1. 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设 ...
- 前端学习:CSS的学习总结(图解)
前端学习:CSS的学习总结(图解) CSS代码笔记 CSS简介 css的引入方式和书写规范 CSS选择器 CSS属性 CSS盒子模型 CSS的定位
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- HTML定位——绝对定位和相对定位、固定定位
1.绝对定位 绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝对定位的元素不会占据空间. 绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素.如果当前需要被定为的 ...
- 前端学习 之 CSS(三)
九:浮动 浮动是css里面布局最多的一个属性,也是很重要的一个属性. float:表示浮动的意思. 属性值: none: 表示不浮动,默认 left: 表示左浮动 right:表示右浮动 例: htm ...
- 前端学习之CSS
CSS介绍 CSS(Cascading Style Sheet, 层叠样式表)定义如何显示HTML元素, 给HTML设置样式, 让它更加美观. 当浏览器读到一个样式表, 它就会按照这个样式表来对文档进 ...
随机推荐
- Flutter - 添加从左向右滑动,返回上一个页面
很多App比如微信.IT之家等都支持从屏幕左侧向右滑动,来返回上一个页面. 很多iOS上的App也都支持. 那么这个神奇的手势滑动是怎么实现的呢? 其实非常简单,只需要添加一句话即可. platfor ...
- Luogu P1726 上白泽慧音
这显然是一道求强连通分量(SCC)的题目. 只要你正常,都知道应该写Tarjan. 然后(假装会写Tarjan),其实我当然不会.但是求SCC还有另一个算法.复杂度和Tarjan一样,只不过常数大了点 ...
- 为你的机器学习模型创建API服务
1. 什么是API 当调包侠们训练好一个模型后,下一步要做的就是与业务开发组同学们进行代码对接,以便这些‘AI大脑’们可以顺利的被使用.然而往往要面临不同编程语言的挑战,例如很常见的是调包侠们用Pyt ...
- Linux每天一个命令:cat
Linux cat命令 命令:cat cat 命令用于连接文件并打印到标准输出设备上. 使用权限 所有使用者 语法格式 cat [-AbeEnstTuv] [--help] [--version] f ...
- Android 实现 WheelView
wheel view 目录(?)[-] Android WheelView效果图 网上的开源代码 实现思路 扩展Gallery 如何使用 我们都知道,在iOS里面有一种控件------滚筒控件(Whe ...
- pandas 初识(三)
Python Pandas 空值 pandas 判断指定列是否(全部)为NaN(空值) import pandas as pd import numpy as np df = pd.DataFrame ...
- JavaWeb项目学习教程(1) 准备阶段
写在最前面 为什么要写一个这样的教程?作为一个软件工程专业的学生,上课老师讲得飞快,几乎都是在课后自己消化,我知道学习记录的重要性.我自己本身还有很多很多基础的东西都没有学会,比较博客园的人有很大的差 ...
- 《Pro SQL Server Internals, 2nd edition》的CHAPTER 2 Tables and Indexes中的Clustered Indexes一节(翻译)
<Pro SQL Server Internals> 作者: Dmitri Korotkevitch 出版社: Apress出版年: 2016-12-29页数: 804定价: USD 59 ...
- SQL手工注入漏洞测试(Sql Server数据库)
还是先找到注入点,然后order by找出字段数:4 通过SQL语句中and 1=2 union select 1,2,3……,n联合查询,判断显示的是哪些字段,就是原本显示标题和内容时候的查询字段. ...
- WebShell代码分析溯源(第1题)墨者学院
一.访问链接 二.下载系统源码后直接放到D盾里扫描,扫到后门文件 三.查看该木马文件 <?php error_reporting(0); $_GET['POST']($_POST['GET']) ...
