MetaMask/metamask-extension-provider
用来探测你的浏览器中有没有安装metamask插件
https://github.com/MetaMask/metamask-extension-provider
MetaMask Extension Provider
A module for providing a MetaMask provider to other WebExtensions.
即我们使用的:
web3.currentProvider
这里的currentProvider就是metamask-extension-provider所提供的provider,用于:
// Check if mist etc. already set a provider
if(!web3.currentProvider)
web3.setProvider(new web3.providers.HttpProvider("http://localhost:8545"));
这个provider的作用有:
The account provided by this provider will be the user's MetaMask account.
这个provider中带的account数据就是metamask中的account信息
When sending signing requests to this provider, MetaMask will prompt the user to sign with their accounts.
当你发送签名请求给这个provider时,metamask将会告诉用户使用其账户进行签名
Works in,可以在这两种浏览器中使用:
- Chrome
- Firefox
Installation
Using npm as a package manager,使用npm安装的方法:
npm install metamask-extension-provider -S
Usage如何使用这个插件
Using a bundler like browserify:
const createMetaMaskProvider = require('metamask-extension-provider')
const provider = createMetaMaskProvider()
provider.on('error', (error) => {
// Failed to connect to MetaMask, fallback logic.
})
// Enjoy!
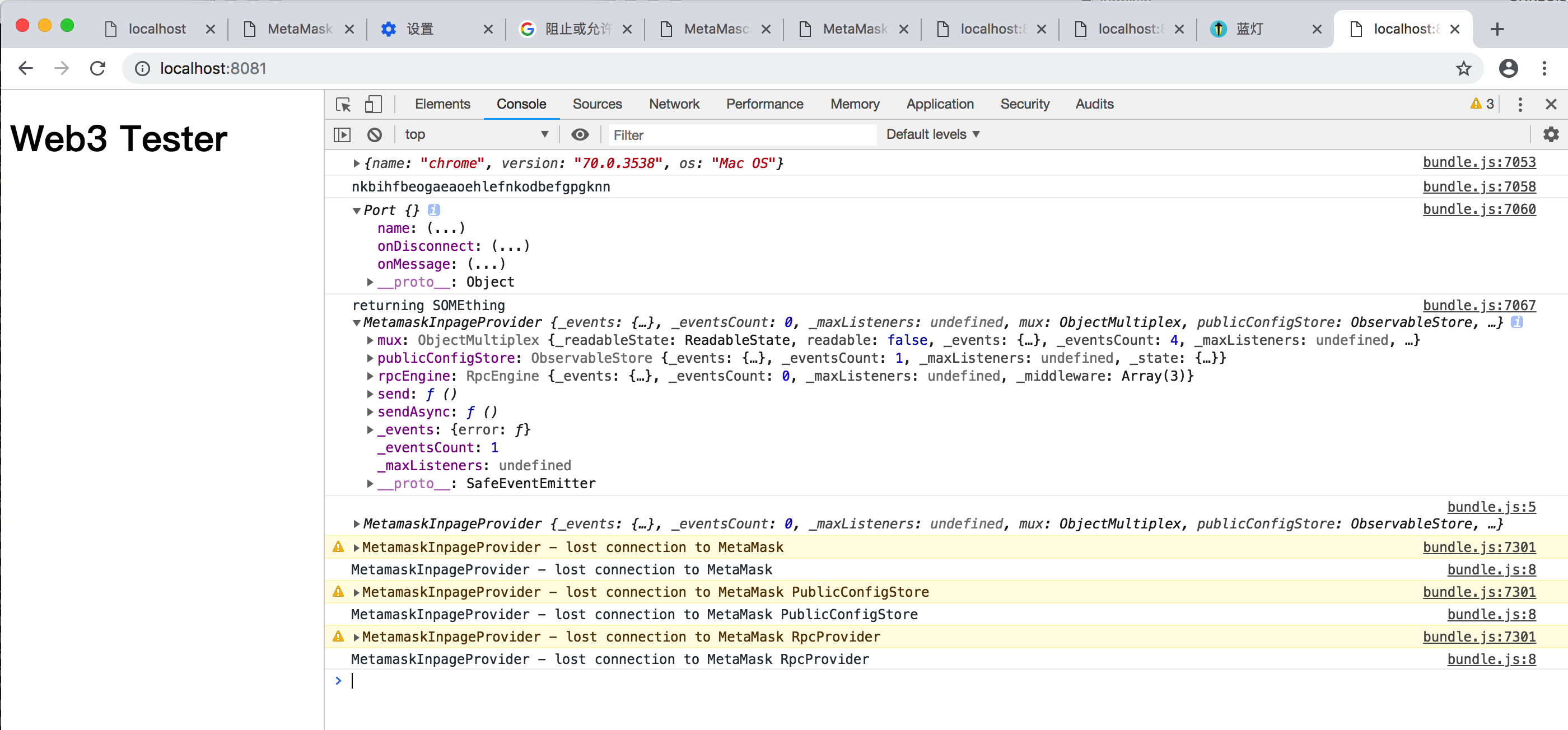
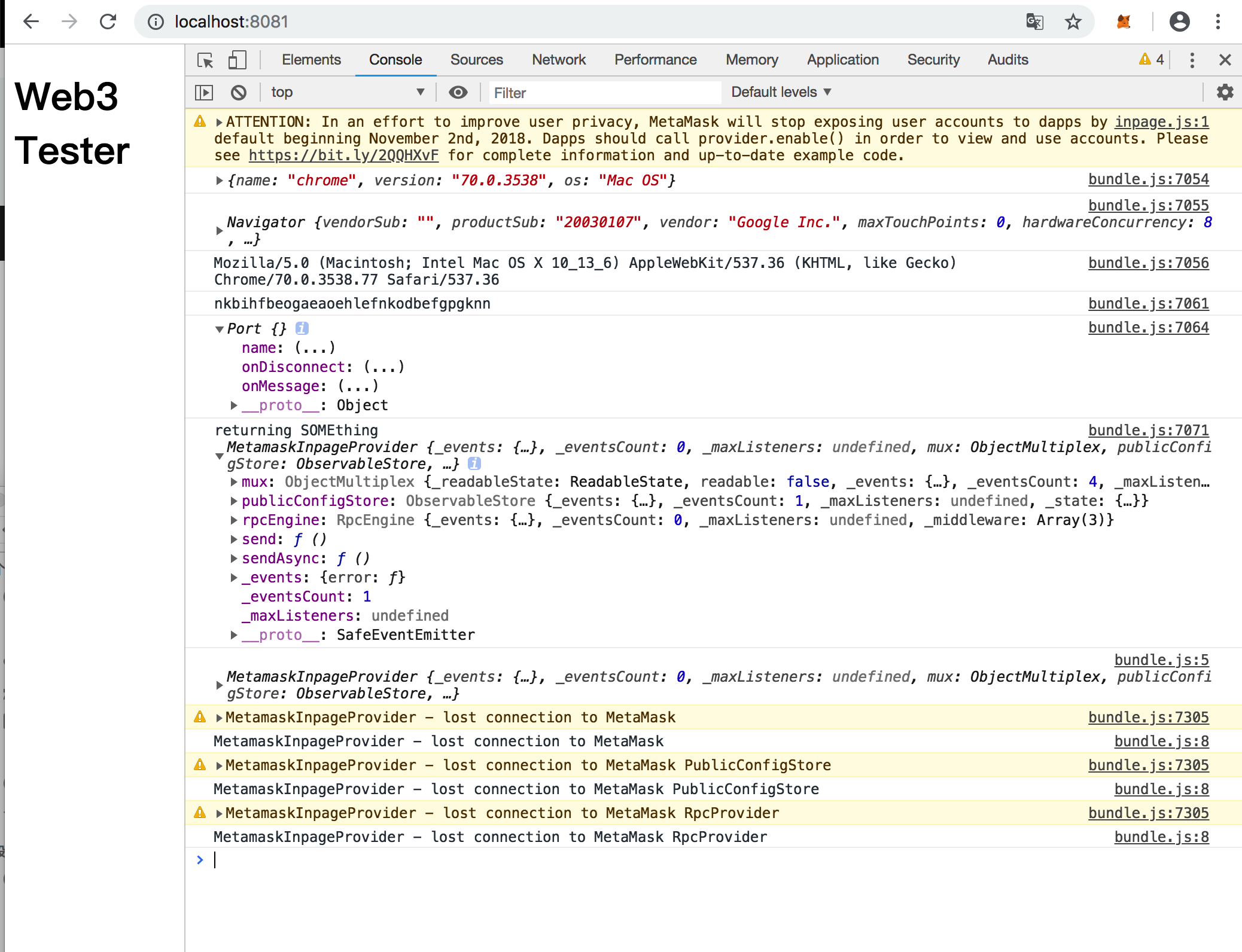
可以直接下载上面的文档进行使用,下载好后,运行node main.js ,打开服务器8081接口,在浏览器中调用http://localhost:8081:
得到结果:

因为我的Chrome中并没有安装metamask插件,所以是这样的结果,如果你安装了,记得要去查看你的插件的UUID是什么,并且到node_modules文件夹中找到metamask-extension-provider文件夹中的config.json文件,即
{
"CHROME_ID": "nkbihfbeogaeaoehlefnkodbefgpgknn",
"FIREFOX_ID":"4f8e3007-2c57-944b-a11b-b518d57714fa"
}
将里面的CHROME_ID改成你自己插件的UUID即可
所以后面在Chrome中安装了metamask,看博客Chrome安装metamask
可是安装后得到的结果好像也一样,真是奇怪??????:

大问题:
这里出现了个问题就是不能使用在Firefox浏览器上,会报错:

后面改成使用browser也不成功,也报browser is not defined
去查找了很多资料,上面都说Firefox与Chrome是兼容的,也是能使用Chrome的,再不济也应该能用browser啊
有知道原因的小伙伴希望能够告知
这是因为在metamask-extension-provider/index.js
const MetamaskInpageProvider = require('metamask-inpage-provider')//看博客MetaMask/metamask-inpage-provider
const PortStream = require('extension-port-stream')
const { detect } = require('detect-browser')//看博客DamonOehlman/detect-browser
const browser = detect()
const config = require('./config.json')
console.log(browser)
module.exports = function createMetaMaskProvider () {
let provider
try {
let currentMetaMaskId = getMetaMaskId()//从config.json中取得插件的UUID
console.log(currentMetaMaskId)
const metamaskPort = chrome.runtime.connect(currentMetaMaskId)//这里使用的是chrome,但是Firefox并不支持chrome
console.log(metamaskPort)
const pluginStream = new PortStream(metamaskPort)
provider = new MetamaskInpageProvider(pluginStream)//通过metamask-inpage-provider得到provider
} catch (e) {
console.dir(`fat error `, e)
throw e
}
console.log('returning SOMEthing', provider)
return provider
}
function getMetaMaskId () {
switch (browser && browser.name) {
case 'chrome':
return config.CHROME_ID
case 'firefox':
return config.FIREFOX_ID
default:
return config.CHROME_ID
}
}
Adding additional browser support
Simply add MetaMask's extension ID for that browser's store to the config file.
就是上面所说的如果你要将你自己的插件添加,就去更改config.json文件
Running the example
Use the ./sample-extension folder as an WebExtension. You can easily add it to Chrome or Firefox Developer Edition.
与上面我给的例子差不多
Editing the example
You must have browserify installed (npm i -g browserify).
You can edit the sample file sample-extension/index.js and then rebuild the file with npm run buildSample.
Current Limitations
In order to identify when there is a problem (like MetaMask was not connected), some kind of proper error handling must be added to metamask-inpage-provider that exposes the errors to the consumer of the provider. Maybe making it an event-emitter, so it can emit its errors, instead of just logging them.
所以下面要继续学的是 metamask-inpage-provider
MetaMask/metamask-extension-provider的更多相关文章
- mascara-2(MetaMask/mascara本地实现)-连接线上钱包
https://github.com/MetaMask/mascara (beta) Add MetaMask to your dapp even if the user doesn't have t ...
- Guide to Porting MetaMask to a New Environment
https://github.com/MetaMask/metamask-extension/blob/develop/docs/porting_to_new_environment.md MetaM ...
- MetaMask/zero-client
https://github.com/MetaMask/zero-client MetaMask ZeroClient and backing iframe service architecture ...
- metamask源码学习导论
()MetaMask Browser Extension https://github.com/MetaMask/metamask-extension 这就是整个metamask的源码所在之处,好好看 ...
- 青山不遮,毕竟东流,集成Web3.0身份钱包MetaMask以太坊一键登录(Tornado6+Vue.js3)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_213 上世纪九十年代,海湾战争的时候,一位美军军官担心他们的五角大楼会被敌人的一枚导弹干掉,从而导致在全球的美军基地处于瘫痪状态. ...
- metamask源码学习-ui/index.js
The UI-即上图左下角metamask-ui部分,即其图形化界面 The MetaMask UI is essentially just a website that can be configu ...
- 通过METAMASK调试和发布智能合约指南(转载)
2017-12-07 芯链团队 小明微思考 原文地址:https://mp.weixin.qq.com/s?__biz=MzA4Mzk2MzUzNg==&mid=2651223347& ...
- [转]The NTLM Authentication Protocol and Security Support Provider
本文转自:http://davenport.sourceforge.net/ntlm.html#ntlmHttpAuthentication The NTLM Authentication Proto ...
- 一步步教你开发、部署第一个去中心化应用(Dapp) - 宠物商店
今天我们来编写一个完整的去中心化(区块链)应用(Dapps), 本文可以和编写智能合约结合起来看. 写在前面 阅读本文前,你应该对以太坊.智能合约有所了解,如果你还不了解,建议你先看以太坊是什么除此之 ...
随机推荐
- [日常] Go语言圣经--并发的循环习题
练习 8.4: 修改reverb2服务器,在每一个连接中使用sync.WaitGroup来计数活跃的echo goroutine.当计数减为零时,关闭TCP连接的写入,像练习8.3中一样.验证一下你的 ...
- Linux下的SVN服务器搭建(转)
Linux下的SVN服务器搭建 鉴于在搭建时,参考网上很多资料,网上资料在有用的同时,也坑了很多人 本文的目的,也就是想让后继之人在搭建svn服务器时不再犯错,不再被网上漫天的坑爹作品所坑害,故此 ...
- Into outfile禁用情况下另类方法拿webshell
首先环境如下: OS:Windows 2003 WAF:Safe Dog 4.0正式版 phpmyadmin:4.7(许多都可以) Mysql:5.5+ PHP:5.3 Apache:2.x 总结方法 ...
- Git 及 GitHub 使用
Git bash 的常用命令 1. pwd 查看当前所在目录 2. cd cd .. 返回上一级 cd 目录 进入对应的目录 3. ls 查看当前文件夹的内容 ...
- 从零开始学习html(十一)CSS盒模型——上
一.元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1 ...
- 解除mysql只有本机可以访问的限制
1.终端:sudo vim /etc/mysql/my.cnf 2.找到bind-address,注释掉(前面加#) 这里出现问题,发现my.cnf打开根本没有bind-address,但是多了两句话 ...
- php实现头像预览上传功能
最近在做php第二阶段的项目,需要用到头像上传的功能 我们要完成头像上传功能,一共要写两个php页面,第一个页面我们叫做touxiang.php,第二个页面我们叫做upload.php 1.touxi ...
- 通过 Cobalt Strike 利用 ms14-068
拓扑图 攻击者(kali) 位于 192.168.245.0/24 网段,域环境位于 192.168.31.0/24 网段. 域中有一台 win7 有两张网卡,可以同时访问两个网段,以这台机器作为跳板 ...
- Adobe Flash Builder 4.6 打开时提示Failed to create the Java Virtual Machine
最近使用actionscript来编程,用到Adobe Flash Builder 工具,之前一直用着都没事的,今天打开突然就报了这个错误,然后就打不开了 好了,不多说,直接来吧. 首先在你的Adob ...
- Android IOC注解库EasyUI
EasyUI介绍 1.使用反射机制和注解实现类似于butterknife的IOC框架 2.快速的findViewById和OnClick 3.扩展了click时无网络监测 4.扩展了快速点击监测 使用 ...
