Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
接下来就开始撸码
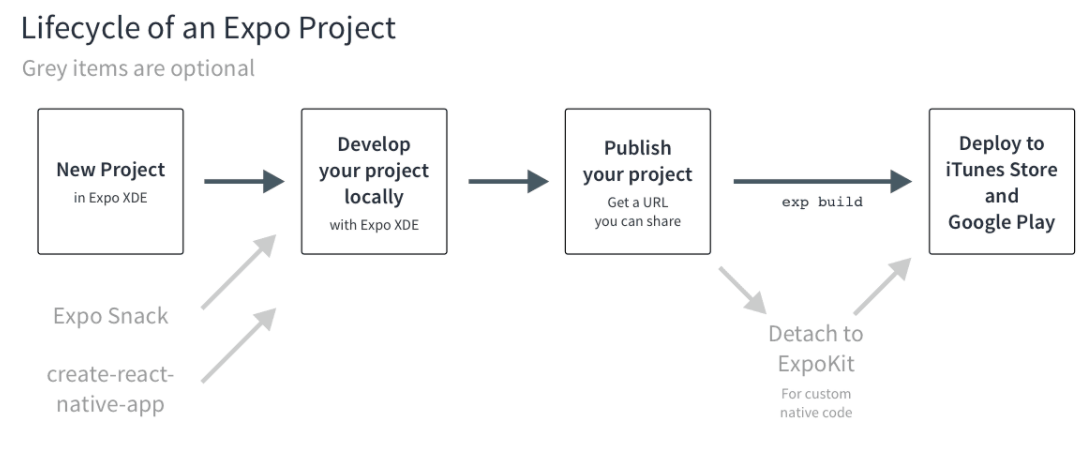
项目生命周期
expo使得开始编写应用程序变得很容易,但expo也可以将您的项目一直用于制作。以下是您可能使用的工具和服务的概述。
本指南旨在对expo提供的高级别解释。好奇的是,这些主题的技术实现在这里有更详细的介绍。
项目生命周期
创建一个expo项目(Creating an Expo Project)
您可以使用我们的桌面工具和文本编辑器创建新的expo项目。查看我上一篇文章,了解如何创建项目,在设备上运行项目并进行更改。
Expo应用程序是React Native应用程序。最快捷的入门方法是使用“启动和运行”指南,但您也可以转换现有的React Native应用程序或使用create-react-native-app生成的项目。
本地开发(Developing Locally)
当您参与expo项目时,我们会从您的本地计算机提供您的项目实例。如果关闭项目或关闭计算机,则停止开发项目。
在此期间,您将使用名为Expo Client的预建iOS / Android应用程序来测试您的项目。它会要求您的计算机提供项目的本地副本(通过本地主机,局域网或隧道),下载并运行它。您可以利用各种开发工具,如调试,流设备日志,检查元素,重新加载模块等等。
发布您的项目
如果您点击XDE中的发布按钮,我们会将您的应用程序的缩小副本上传到我们的CDN,并为您提供expo.io/@your-username/your-app-slug表单的可共享网址。
您可以立即与任何拥有Expo Client应用程序的人分享此链接。阅读更多关于在这里发布。
更新您的应用
您可以在不中断用户的情况下继续在本地进行更改。无论何时,当您发布对应用程序的更改时,您的新版本都会立即提供给有链接的任何人。
我们经常发布Expo SDK的更新。每个更新都包含有关如何升级项目的说明。如果您决定更新到SDK的较新版本,旧版本的副本将继续正常工作。用户将下载其客户端支持的最新副本。
部署到Apple App Store和Google Play
当您准备在Apple App Store和Google Play Store上正式列出您的应用程序时,Expo可以生成准备好提交给Apple和Google的部署准备.ipa和.apk存档。expo在我expo服务器上生成它们,所以您仍然不需要任何Apple或Google软件。请参阅有关分发应用程序的文档。
更改本地代码
您可以将应用程序一直带到App Store和Play商店,同时只写JS。但是,如果遇到expo未涵盖的特殊高级需求,我们可以提供与ExpoKit分离的功能,这是本地Xcode和Android Studio代表您的expo项目。
注意:如果您选择与ExpoKit分离,expo的一些服务将不再可用。例如,我们不能再为您生成独立版本。你需要自己管理本地构建。
社区
与我们的团队和其他与expo开发人员取得联系的最佳方式是加入我们的Slack聊天。 通常有人可以回答问题。
其他资源
以下资源对于学习expo及其所依赖的一些项目非常有用。
expo博客
expo的官方博客,我们每个月都会发布发布说明,并随机发布其他与博览会相关的内容。
使用expo的课程
repl.it - React Native - 在接下来的5分钟内构建您的第一个应用程序(免费)
React Europe - YouTube上的React Native Workshop视频简介(免费)【需要翻墙】
React Native
React Native Express - 开始使用React Native的最佳方式!这是对React和React Native构建模块的演练。
ReactNative基础知识(Egghead.io上的视频课程)
动画制作React Native UI Elements(Egghead.io上的视频课程)
JavaScript
ES6 Katas - 练习熟悉React Native中使用的新JavaScript功能
疑难解答代理(Troubleshooting Proxies)
Mac OS代理配置(Sierra)
如果出现任何问题,您可以使用自动代理配置恢复到系统网络首选项中的“自动代理设置”your-corporate-proxy-uri:port-number / proxy.pac
概观(Overview)
为了在您的公司Wi-Fi网络上在本地iOS模拟器中运行此操作,需要本地代理管理器。这个名为Charles的本地代理应用程序是我们iOS开发团队使用的。
打开Mac OS网络首选项
- 打开Mac系统偏好设置(Apple菜单>系统偏好设置)。
- 转到网络。
- 确保您的位置设置为您的代理网络,而不是“自动”。
- 在左侧和/或以太网连接上选择Wi-Fi后,单击窗口右下方的高级...。
配置代理地址
- 如果已设置,请禁用/取消选中“自动代理配置”。
- 检查“Web代理(HTTP)”并将“Web代理服务器”设置为127.0.0.1:8888
- 选中“安全Web代理(HTTPS)”并将“安全Web代理服务器”设置为127.0.0.1:8888
配置Charles
- 打开Charles
- 如果问道,不要让它管理你的Mac OS网络配置,以前的步骤就是这样做的。 (如果您更改Charles端口,请将上一步更新为正确的端口而不是默认的8888)
- 在Charles的菜单中,转至代理服务器>外部代理服务器设置,选中使用外部代理服务器
- 检查Web代理(HTTP),并输入您的-ux-proxy-uri:端口号
- 检查代理服务器需要密码
- 域名:您的域名,用户名:您的用户名密码:您的密码
- 安全Web代理(HTTPS)也是如此。请务必填写相同的代理,用户名和密码地址字段。
- 在以下主机的绕过外部代理的文本区域中:输入
localhost
*.local您可能需要包含您的邮件服务器或其他公司网络地址。
- 选中“始终绕过本地主机的外部代理”
iOS模拟器配置
如果您现有的iOS Simulator自定义设置不起作用,请从菜单中选择“模拟器>重置内容和设置”。
如果你已经打开模拟器,请退出它。
现在,在Charles的“帮助”菜单下>安装Charles Root证书,然后在iOS模拟器中再次安装Charles Root Certificate
技术说明:整个过程是必需的,因为iOS模拟器需要运行博览代理证书,而不是实际的证书,并且不允许https://exp.host/运行。
另请注意:配置需要访问互联网的应用程序(例如Spotify)以使用http:// localhost:8888作为您的代理。某些应用程序(例如Chrome和Firefox)可以在设置中配置为使用您的“系统网络首选项”,该系统将使用Charles:8888或无代理,具体取决于Apple菜单/网络中设置的“位置”的方式优先。如果您设置为“自动”,则不使用代理,如果将其设置为“您的代理网络”,则使用该代理并且Charles将需要运行。
命令行应用程序代理配置
npm,git,Brew,Curl和其他命令行应用程序也需要代理访问。
对于npm
打开〜/ .npmrc并设置:
- HTTP_PROXY = HTTP://本地主机:8888
- https_proxy = HTTP://本地主机:8888
对于git
打开〜/ .gitconfig并设置
- [HTTP]
- proxy = http:// localhost:8888
- [HTTPS]
- proxy = http:// localhost:8888
对于命令行应用程序
根据您的shell和config,Open〜/ .bashrc,〜/ .bash_profile或〜/ .zshrc或您设置shell变量的位置,并设置:
- export HTTP_PROXY =“http:// localhost:8888”
- export http_proxy =“http:// localhost:8888”
- export ALL_PROXY =“http:// localhost:8888”
- export all_proxy =“http:// localhost:8888”
- export HTTPS_PROXY =“http:// localhost:8888”
- export https_proxy =“http:// localhost:8888”
注意:如果您将网络位置切换回“自动”以使用npm或git,则需要在希望禁用的行之前使用#注释这些行。如果您愿意,您可以选择使用命令行代理管理器。
(以上内容,来自机翻,本人没有详细操作)
下面列一下用expo开发的时候,大家会比较关注的几个问题:
expo的成本是多少?
expo是免费的。
我们的计划是无限期地保持这种方式。
expo也是开源的。
我们最终可能会收取建立在expo之上的服务的收费或某种高级别的支持和咨询服务。
如果expo免费,你如何赚钱?(问这种问题的人,纯属闲的没事干)
现在,我们没有赚钱。我们有一个小团队只是想在这方面努力,而我们的开支很低,大部分都是自筹资金。只要有人想要使用它,我们就可以继续在这个项目上工作一段时间。
我们认为,如果我们能够让expo足够好,我们最终可以帮助开发商赚钱,我们可以减少这一点。这可以通过帮助他们从使用他们的软件的人收取资金,或帮助他们在他们的应用或其他事物中放置广告。我们现在还没有一个明确的计划。我们的首要任务就是要让expo的工作做得很好,并尽可能地受欢迎。
Expo和React Native有什么区别?
expo就像Rails for React Native一样。很多东西都是为你设置的,所以开始并且走在正确的道路上更快。
用expo开发,你不需要Xcode或Android Studio。您只需使用您熟悉的任何文本编辑器(Atom,vim,emacs,Sublime,VS Code,无论您喜欢什么)编写JavaScript。您可以在Mac,Windows和Linux上运行XDE(我们的桌面软件)。
expo为您提供一些立即开展工作的东西
支持iOS和Android
您可以立即使用iOS和Android上以Expo编写的应用程序。您无需为每个构建过程单独执行一次。只需在iOS或Android上(或者在电脑上的模拟器或模拟器上)从App Store中打开Expo Client应用程序中的任何Expo应用程序。
推送通知
推送通知可以在iOS和Android上使用统一的单一API进行开箱即用。您不必设置APNS和GCM / FCM或配置ZeroPush或类似的东西。我们认为我们已经尽可能简化了这一点
Facebook登入
这可能需要很长时间才能正确设置,但您应该能够在10分钟或更短时间内完成expo的工作。
即时更新
只需单击XDE中的发布,所有expo应用程序即可在几秒钟内更新。你不必设置任何东西;它只是这样工作。如果您没有使用Expo,您可以使用Microsoft Code Push或者针对此问题推出自己的解决方案
资产管理
expo期间,图像,视频,字体等都通过互联网动态分发。这意味着他们可以立即更新并可以随时更改。世博会内置的资产管理系统负责将您的资产回购中的所有资产上传到CDN,以便他们能够为任何人快速加载。
不用expo的话,正常的做法是将您的资产捆绑到您的应用程序中,这意味着您无法更改它们。或者你必须管理把你的资产放在CDN上或类似的东西上。
轻松更新到新的React本地版本
我们每几周就会推出新版本的expo。如果您愿意,您可以继续使用旧版本的React Native,或者升级到新版本,而不用担心重新构建应用程序二进制文件。您可以担心自己的时间升级JavaScript。
但没有本地模块...
expo最有限的一点是,如果不拆卸和使用ExpoKit,您无法添加自己的本地模块。继续阅读下一个问题以获得完整的解释。
如何将自定义本机代码添加到我的expo目中?
TL; DR你可以做到,但大多数人从不需要。
标准expo项目不支持自定义本地代码,包括需要自定义本机组件的第三方库。在expo项目中,你只写纯JS。expo的目的就是这样设计的,我们认为这种方式更好。
在我们的SDK中,我们为您提供大量通用,高质量的本地模块。我们建议尽可能多地使用JS,因为它可以立即部署到所有用户,并在两个平台上工作,并且始终能够继续从Expo SDK更新中受益。特别是在UI组件的情况下,用JS编写的几乎总是更好的选项。
但是,如果您需要非常自定义的东西(如即时视频处理或对蓝牙无线电进行低级别控制以进行固件更新),则我们确实在本地Xcode和Android Studio项目中使用Expo的早期/ Alpha支持。
expo与网站开发类似吗?
Expo和React Native与React类似。你将不得不学习一组新的组件(例如View而不是div),编写移动应用程序与网站有很大不同;您可以更多地使用屏幕和不同的导航器,而不是单独的网页,但是如果您正在编写传统的Android或iOS应用程序,那么您的知识会带来更多的知识。
我如何分享我的expo项目?我可以将它提交给应用程序商店吗?
分享你的expo项目的最快方式是发布它。您可以通过单击XDE中的“发布”或在项目中运行exp publish来完成此操作。这会为您的应用提供一个网址;您可以与任何拥有expo客户的人共享此URL,并且他们可以立即打开您的应用。
准备好后,您还可以创建独立应用(.ipa和.apk),以便提交给Apple和Google的应用商店。当你运行一个命令时,expo为你建立二进制文件;请参阅构建独立应用程序。苹果公司每年收取99美元的费用在App Store上发布您的应用程序,谷歌将为Play商店收取25美元的一次性费用。
为什么Expo会使用React Native分支?
每个Expo SDK版本都对应一个React Native发行版。例如,SDK 19对应于React Native 0.46.1。对于给定的SDK版本和其对应的React Native版本,通常没有区别,但偶尔我们会发现问题或想要包含尚未合并到发布中的一些代码,我们会将其放入我们的叉子。使用分支还可以让人们更容易地验证他们是否使用Expo SDK版本的React Native的正确版本 。
我如何获得现有的React Native项目与expo一起运行?
现在,最简单的方法是使用XDE或者exp来创建一个新项目,然后复制现有项目中的所有JavaScript源代码,然后添加您拥有的库依赖关系。
如果您的本地模块依赖性与Expo SDK所公开的内容相似,则此过程不应超过几分钟(不包括npm安装时间)。如果遇到任何问题,请随时向我们提问。
如果您使用的是不受expo支持的本地库,则您必须重写应用程序的某些部分以使用属于expo的类似API,否则您可能无法将应用程序的所有部分工作。许多事情虽然做!
注:我们过去一直维护一个工具exp转换工具,但目前没有工作或维护,所以上述方法是获得现有React Native项目在expo上工作的最佳方式
我如何删除我发布的expo项目?
Expo应用程序的默认隐私设置未列出,因此除非您与他们分享链接,否则任何人都无法找到您的应用程序。
如果您确实希望将已发布的应用“未发布”,请查看我们的高级发布渠道指南,其中介绍了如何回滚。
什么是指数,与expo有什么不同?
指数是expo项目的原始名称。您可能偶尔在exo文章或代码或文档中找到一些旧的引用。他们是一样的东西;我们只是缩短了名字。
Expo应用程序支持哪些Android和iOS版本?
Expo支持Android 4.4+和iOS 9+。我可以在Expo上使用Node.js包吗?
如果包依赖于Node标准库API,则无法将其用于Expo。 Node标准库是一组主要用C ++实现的功能,它向JavaScript公开了不属于JavaScript语言规范的功能,例如读写文件系统的能力。 React Native和扩展Expo,不包括Node标准库,就像Chrome和Firefox不包含它一样。 JavaScript是一种在许多情况下使用的语言,从移动应用程序(在我们的例子中)到服务器,当然还有网站。这些上下文都包含它们自己的运行时环境,这些环境将不同的API公开给JavaScript,具体取决于上下文中的意义。
作为附注,一些Node标准库API不依赖于C ++扩展,而是可以直接在JavaScript中实现,比如url和assert。如果您希望使用的软件包仅取决于这些Node API,则可以从npm安装它们,并且该软件包将工作。
我能用relay插件吗?在使用expo的时候(Can I use Expo with Relay?)
您可以!将您在新expo项目中获得的.babelrc更新为以下内容:
{
"presets": [
"babel-preset-expo",
{"plugins": ["./pathToYourBabelRelayPlugin/babelRelayPlugin"]}
],
"env": {
"development": {
"plugins": ["transform-react-jsx-source"]
}
}
};将./pathToYourBabelRelayPlugin替换为您的Relay插件的路径。
下一张继续介绍,这一篇主要介绍了:expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题!欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公
众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题的更多相关文章
- Expo大作战(二十九)--expo sdk api之registerRootComponent(注册跟组件),ScreenOrientation(屏幕切换),SecureStore,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十八)--expo sdk api之Speach(语音文字转换),Segment
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十七)--expo sdk api之Util(expo自带工具类),tackSnapshotAsync,Svg,SQLite
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十六)--expo sdk api之Video和WebBrowser
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十五)--expo sdk api之Admob
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十四)--expo sdk api之Accelerometer
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十三)--expo中expo kit 高级属性(没干货)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十二)--expo分离后的部署(expokit)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十一)--expo如何分离(detach),分离后可以比react native更有优势,但也失去了expo的部分优势,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- git中多账号切换问题的解决方案(转)
作者:知乎用户链接:https://www.zhihu.com/question/23028445/answer/416231632来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
- (转)X-Frame-Options响应头缺失漏洞
原文:https://blog.csdn.net/ljl890705/article/details/78071601 x-frame-options响应头缺失漏洞. 故名思意,就是返回的响应头信息中 ...
- centos 7 hadoop的安装和使用
准备工作 安装jdk 用户免密登录 安装参考文章: http://blog.csdn.net/circyo/article/details/46724335 http://www.linuxidc.c ...
- Intellij IDEA 编译等级与源代码等级不一致问题
错误:Error:java: javacTask: source release 1.7 requires target release 1.7 原因:生成class字节码的java版本,低于了源代码 ...
- 使用binlog2sql针对mysql进行数据恢复
MySQL闪回原理与实战 DBA或开发人员,有时会误删或者误更新数据,如果是线上环境并且影响较大,就需要能快速回滚.传统恢复方法是利用备份重搭实例,再应用去除错误sql后的binlog来恢复数据.此法 ...
- 全网最详细的Sublime Text 3的插件官方网站(图文详解)
不多说,直接上干货! 全网最详细的Windows里下载与安装Sublime Text *(图文详解) 全网最详细的Sublime Text 3的激活(图文详解) 全网最详细的Sublime Text ...
- node mysql插入中文时报错
一开始以为是前端传参.数据类型的问题,于是就直接把sql语句中的参数直接改成字符串值,但发现还是报500错误. 所以,这就排除了前端的问题. 剩下的就是数据库了,发现我的表设置有问题.凡是有中文数据的 ...
- linux centos挂载数据盘教程
一.备份/home/liying目录数据前提条件:电脑重启下,保证服务关闭,以免进程影响操作 a.新建backup目录#cd /#mkdir backup b.把/home/liying/目录下的数据 ...
- zk特性和场景
zk解决什么问题 分布式一致性问题 一致性一般定义是分布式系统中状态或数据保持同步和一致.实际上就是围绕着“看见”来的.谁能看见?能否看见?什么时候看见? 举个例子:淘宝后台卖家,在后台上架一件大促的 ...
- 复刻smartbits的国产网络测试工具minismb-网络连接数测试方法
复刻smartbits的网路性能测试工具MiniSMB,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数和最 ...