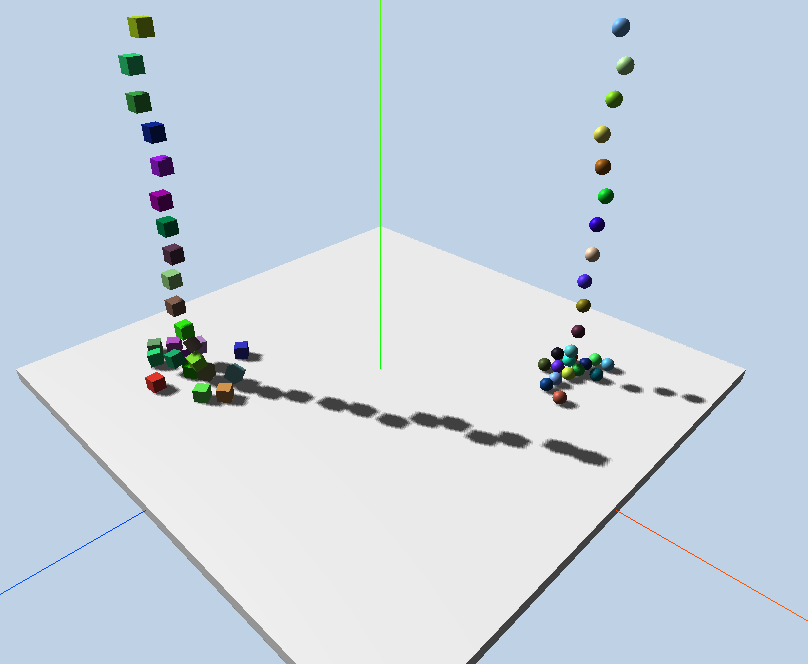
【three.js练习程序】创建简单物理场景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ceshi</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
<script src="./build/three.js"></script>
<script src="./examples/js/libs/ammo.js"></script>
<script src="./examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<div id="ThreeJs">
</div>
<script>
var camera, controls, scene, renderer;
var clock = new THREE.Clock(); // 物理引擎相关变量
var gravityConstant = -9.8;
var collisionConfiguration;
var dispatcher;
var broadphase;
var solver;
var physicsWorld;
var rigidBodies = [];
var margin = 0.05;
var transformAux1 = new Ammo.btTransform();
var time = 0; init();
animate(); function init() {
initGraphics();
initPhysics();
createObjects();
} function initGraphics() {
// three.js基本场景配置
camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 2000);
camera.position.x = 30;
camera.position.y = 30;
camera.position.z = 30; controls = new THREE.OrbitControls(camera);
controls.target.y = 2; renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color("#bfd1e5"));
renderer.shadowMapEnabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
// 场景
scene = new THREE.Scene();
// 环境光
var ambientLight = new THREE.AmbientLight(0x404040);
scene.add(ambientLight);
// 线性光
var light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(-20, 20, 10);
light.castShadow = true;
var d = 50;
light.shadow.camera.left = -d;
light.shadow.camera.right = d;
light.shadow.camera.top = d;
light.shadow.camera.bottom = -d; light.shadow.camera.near = 2;
light.shadow.camera.far = 50; light.shadow.mapSize.x = 1024;
light.shadow.mapSize.y = 1024;
scene.add(light); var axes = new THREE.AxisHelper(50); //创建三轴表示
scene.add(axes);
// 添加窗口大小变化监听
window.addEventListener('resize', onWindowResize, false);
} function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
} function initPhysics() {
// bullet基本场景配置
collisionConfiguration = new Ammo.btDefaultCollisionConfiguration();
dispatcher = new Ammo.btCollisionDispatcher(collisionConfiguration);
broadphase = new Ammo.btDbvtBroadphase();
solver = new Ammo.btSequentialImpulseConstraintSolver();
physicsWorld = new Ammo.btDiscreteDynamicsWorld(dispatcher, broadphase, solver, collisionConfiguration);
physicsWorld.setGravity(new Ammo.btVector3(0, gravityConstant, 0));
} function createObjects() {
var pos = new THREE.Vector3();
var quat = new THREE.Quaternion();
//创建地面
pos.set(0, 0, 0);
quat.set(0, 0, 0, 1);
var ground = createParallellepiped(40, 1, 40, 0, pos, quat, new THREE.MeshPhongMaterial({ color: 0xffffff }));
ground.castShadow = true; // 开启投影
ground.receiveShadow = true; // 接受阴影(可以在表面上显示阴影) //创建50个小球
for (var i = 0; i < 50; i++) {
var ballMass = 1.2;
var ballRadius = 0.5; var ball = new THREE.Mesh(new THREE.SphereGeometry(ballRadius, 20, 20), createRendomColorObjectMeatrial());
ball.castShadow = true;
ball.receiveShadow = true;
var ballShape = new Ammo.btSphereShape(ballRadius);
ballShape.setMargin(margin);
pos.set(Math.random() + 10, 2 * (i + 1), Math.random() - 10);
quat.set(0, 0, 0, 1);
createRigidBody(ball, ballShape, ballMass, pos, quat);
ball.userData.physicsBody.setFriction(1.5);
} //创建50个方块
for (var i = 0; i < 50; i++) {
pos.set(Math.random() - 10, 2 * (i + 1), Math.random() + 10);
quat.set(0, 0, 0, 1);
createParallellepiped(1, 1, 1, 1, pos, quat, createRendomColorObjectMeatrial());
}
} function createRendomColorObjectMeatrial() {
var color = Math.floor(Math.random() * (1 << 24));
return new THREE.MeshPhongMaterial({ color: color });
} function createParallellepiped(sx, sy, sz, mass, pos, quat, material) {
var threeObject = new THREE.Mesh(new THREE.BoxGeometry(sx, sy, sz, 1, 1, 1), material);
threeObject.castShadow = true;
threeObject.receiveShadow = true;
var shape = new Ammo.btBoxShape(new Ammo.btVector3(sx * 0.5, sy * 0.5, sz * 0.5));
shape.setMargin(margin);
createRigidBody(threeObject, shape, mass, pos, quat);
return threeObject;
} function createRigidBody(threeObject, physicsShape, mass, pos, quat) {
threeObject.position.copy(pos);
threeObject.quaternion.copy(quat);
var transform = new Ammo.btTransform();
transform.setIdentity();
transform.setOrigin(new Ammo.btVector3(pos.x, pos.y, pos.z));
transform.setRotation(new Ammo.btQuaternion(quat.x, quat.y, quat.z, quat.w));
var motionState = new Ammo.btDefaultMotionState(transform);
var localInertia = new Ammo.btVector3(0, 0, 0);
physicsShape.calculateLocalInertia(mass, localInertia);
var rbInfo = new Ammo.btRigidBodyConstructionInfo(mass, motionState, physicsShape, localInertia);
var body = new Ammo.btRigidBody(rbInfo);
threeObject.userData.physicsBody = body;
scene.add(threeObject);
if (mass > 0) {
rigidBodies.push(threeObject);
body.setActivationState(4);
}
physicsWorld.addRigidBody(body);
return body;
} function animate() {
requestAnimationFrame(animate);
var deltaTime = clock.getDelta();
updatePhysics(deltaTime);
controls.update(deltaTime);
renderer.render(scene, camera);
time += deltaTime;
} function updatePhysics(deltaTime) {
physicsWorld.stepSimulation(deltaTime);
// 更新物体位置
for (var i = 0, iL = rigidBodies.length; i < iL; i++) {
var objThree = rigidBodies[i];
var objPhys = objThree.userData.physicsBody;
var ms = objPhys.getMotionState();
if (ms) {
ms.getWorldTransform(transformAux1);
var p = transformAux1.getOrigin();
var q = transformAux1.getRotation();
objThree.position.set(p.x(), p.y(), p.z());
objThree.quaternion.set(q.x(), q.y(), q.z(), q.w());
}
}
} document.getElementById("ThreeJs").appendChild(renderer.domElement);
</script>
</html>

【three.js练习程序】创建简单物理场景的更多相关文章
- 【three.js练习程序】创建简单物理地形
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 基于Babylon.js编写宇宙飞船模拟程序1——程序基础结构、物理引擎使用、三维罗盘
计划做一个宇宙飞船模拟程序,首先做一些技术准备. 可以访问https://ljzc002.github.io/test/Spacetest/HTML/PAGE/spacetestwp2.html查看测 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 使用Visual Studio 2010 创建简单的Silverlight应用程序
使用Visual Studio 2010 创建简单的Silverlight应用程序 Silverlight是创建动态的引人的RIAs(Rich Internet Application)的新方法.这里 ...
- 在 Web 应用中创建 Node.js 应用程序
本分步指南将通过 Azure Web 应用帮助您启动并运行示例 Node.JS 应用程序.除 Node.JS 外,Azure Web 应用还支持其他语言,如 PHP..NET.Node.JS.Pyth ...
- 用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本
用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本 Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行.可以访问和从 ...
- 用简单的 Node.js 后台程序浅析 HTTP 请求与响应
用简单的 Node.js 后台程序浅析 HTTP 请求与响应 本文写于 2020 年 1 月 18 日 我们来看两种方式发送 HTTP 请求,一种呢,是命令行的 curl 命令:一种呢是直接在浏览器的 ...
- Socket创建简单服务器和客户端程序
使用Socket编程创建简单服务器和客户端 要知道的 Socket-AddressFamily, SocketType, ProtocolType https://blog.csdn.net/weix ...
- 高效使用 JavaScript 闭包,避免 Node.js 应用程序中的内存泄漏
在 Node.js 中,广泛采用不同形式的闭包来支持 Node 的异步和事件驱动编程模型.通过很好地理解闭包,您可以确保所开发应用程序的功能正确性.稳定性和可伸缩性. 闭包是一种将数据与处理数据的代码 ...
随机推荐
- PLSQL Developer概念学习系列之如何正确登录连接上Oracle(图文详解)
不多说,直接上干货! 进入PLSQL Developer 1.双击 2.得到 比如,我这里安装的是 全网最详细的Windows系统里Oracle 11g R2 Database服务器端(64bit)的 ...
- 全网最详细的Windows系统里PLSQL Developer 64bit安装之后的一些配置(图文详解)
不多说,直接上干货! 注意的是: 本地若没有安装Oracle服务端,Oracle server服务端64位,是远程连接,因此本地配置PLSQL Developer64位. PLSQL Develope ...
- 【JAVA】判断当前日期是否在时间点内
public static boolean isInDate(Date date, String strDateBegin, String strDateEnd) { SimpleDateFormat ...
- springboot 多模块 -- 将web拆分出去 - 流动计算架构
前言: 之前将各层都拆分出去, 作为一个独立的可替换的子模块. 感觉比以前确实是灵活了一些. 不管是电商项目, 还是现在公司做的项目, 其中, 有很多的业务逻辑, 都是一样的, 但是由于不在一个系统中 ...
- 利用VS(Visual Studio)自带的工具查看DLL文件的信息
装完VS后,就可以使用其自带的dumpbin命令来查看DLL文件的信息, 首先要打开VS的Developer Command Prompt命令窗口,打开不同版本的VS可能略有不同, 请参考:http: ...
- POJ 1258 Agri-Net(Prim算法求解MST)
题目链接: http://poj.org/problem?id=1258 Description Farmer John has been elected mayor of his town! One ...
- [SPOJ 687]Repeats
Description 题库链接 给出一个长度为 \(n\) 的字符串,求重复次数最多的连续重复子串. \(1\leq n\leq 50000\) Solution Code #include < ...
- MVC应用程序请求密码的功能(一)
经过一系列的练习,实现了会员注册<MVC会员注册>http://www.cnblogs.com/insus/p/3439599.html,登录<MVC应用程序实现会员登录功能> ...
- Jquery停止动画
stop方法 第一个参数:是否清除动画队列 true | false 第二个参数:是否跳转到动画最终效果 true | false 使用stop()方法的技巧 当下拉菜单和手风琴产生动画队列的问题 ...
- EF访问数据库报“ExecuteReader 要求已打开且可用的 Connection。连接的当前状态为已关闭。”错误
我发生这个问题的原因是因为我用EF访问数据库时用的用到了两用方式,如下图 第一种方式访问时不会出现此错误,出现错误的是第二种方式,下图是dal层代码 其中红框中的代码是出现错误之后改正的代码,也就是说 ...
