webpack学习笔记—优化缓存、合并、懒加载等
除了前面的webpack基本配置,还可以进一步添加配置,优化合并文件,加快编译速度。下面是生产环境配置文件webpack.production.js,与wenbpack.config.js相比其不需要一些dev-tools,dev-server和jshint校验等,将与开发相关的东西删掉。下面的介绍均以此代码配置作参考。
/*生成环境配置文件:不需要一些dev-tools,dev-server和jshint校验等。和开发有关的东西删掉*/
var webpack = require('webpack');
var path = require('path');
var node_modules = path.resolve(__dirname, 'node_modules');
var pathToReact = path.resolve(node_modules, 'react/dist/react.min.js');
var pathToReactDOM = path.resolve(node_modules, 'react-dom/dist/react-dom.min.js');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
//具体作用及缺点见plugins中的描述
//var WebpackMd5Hash = require('webpack-md5-hash');
// 该插件是对“webpack-md5-hash”的改进:在主文件中获取到各异步模块的hash值,然后将这些hash值与主文件的代码内容一同作为计算hash的参数,这样就能保证主文件的hash值会跟随异步模块的修改而修改。
var WebpackSplitHash = require('webpack-split-hash'); var config = {
entry:{
app:path.resolve(__dirname, 'src/js/entry.js'),
mobile: path.resolve(__dirname, 'src/js/mobile.js'),
//添加要打包在vendors.js里面的库
vendors:['react','react-dom']
},
resolve:{
alias: {
'react.js': pathToReact, //alias:别名,
'react-dom.js': pathToReactDOM
},
fallback: path.join(__dirname, "node_modules")
},
resolveLoader: {
fallback: path.join(__dirname, "node_modules")
},
output:{
path:path.resolve(__dirname, 'dist'),
publicPath:'../',//生成的html里的引用路径用 publicPath
//以文件内容的MD5生成Hash名称的script来防止缓存
filename: 'js/[name].[chunkhash:8].js',
//异步加载的模块是要以文件形式加载,生成的文件名是以chunkFilename配置的
chunkFilename: 'js/[name].[chunkhash:8].js'
},
module:{
loaders:[{
test: /\.jsx?$/,
//这里(node_modules文件夹)再也不需通过任何第三方来加载
exclude:path.resolve(__dirname, 'node_modules'),
loader: 'babel',
query:{
presets:['es2015', 'react']
}
},
{
test:/\.css$/,
//loader:'style!css'
loader: ExtractTextPlugin.extract("style", "css")
},
{
test:/\.scss$/,
loader:'style!css!sass'
},
//url-loader:图片、字体图标加载器,是对file-loader的上层封装,支持base64编码。传入的size(也有的写limit) 参数是告诉它图片如果不大于 25KB 的话要自动在它从属的 css 文件中转成 BASE64 字符串。
{
test: /\.(png|jpg|jpeg|gif|svg|woff|woff2|ttf|eot)$/,
loader: 'url?limit=25000&name=[name].[ext]'
}]
},
plugins:[
//提取公共代码的插件,用于提取多个入口文件的公共脚本部分,然后生成一个vendors.js。注意HTML代码中要加载这个公共文件
new webpack.optimize.CommonsChunkPlugin({
name: 'vendors',
filename: 'js/vendors.js'
}),
//在文件开头插入banner
new webpack.BannerPlugin("The file is creted by yangmin.--"+ new Date()),
//压缩js文件
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
/*插件:单独使用style标签加载css文件.contenthash代表的是文本文件内容的hash值,也就是只有style文件的hash值*/
new ExtractTextPlugin("css/[name].[contenthash:8].css"),//设置其路径(路径相对于path)
/*插件:动态生成html,在webpack完成前端资源打包以后,自动将打包后的资源路径和版本号写入HTML中,达到自动化的效果。*/
new HtmlWebpackPlugin({
filename:'view/index.html', //生成的html存放路径,相对于 path
template:'src/view/index.html', //html模板路径
inject:true, //允许插件修改哪些内容,true/'head'/'body'/false,
chunks:['vendors','app'],//加载指定模块中的文件,否则页面会加载所有文件
hash:false, //为静态资源生成hash值
minify:{ //压缩HTML文件
removeComments:false, //移除HTML中的注释
collapseWhitespace:false //删除空白符与换行符
}
}),
new HtmlWebpackPlugin({
filename:'view/mobile.html', //生成的html存放路径,相对于 path
template:'src/view/mobile.html', //html模板路径
inject:true, //允许插件修改哪些内容,true/'head'/'body'/false,
chunks:['vendors','mobile'],//加载指定模块中的文件,否则页面会加载所欲文件
hash:false, //为静态资源生成hash值
minify:{ //压缩HTML文件
removeComments:false, //移除HTML中的注释
collapseWhitespace:false //删除空白符与换行符
}
}),
/*作用:生成具有独立hash值的css和js文件,即css和js文件hash值解耦.
*缺点:webpack-md5-hash插件对chunk-hash钩子进行捕获并重新计算chunkhash,它的计算方法是只计算模块本身的当前内容(包括同步模块)。这种计算方式把异步模块的内容忽略掉了,会造成一个问题:异步模块的修改并未影响主文件的hash值。
*/
//new WebpackMd5Hash()
new WebpackSplitHash()
]
}
110 module.exports = config;
一、在开发环境中使用压缩文件
例如ReactJS项目中为了不让 Webpack 去遍历 React JS 及其所有依赖,你可以在webpack.config.js中重写它的行为。
config.alias: 每当 "react" 在代码中被引入,它会使用压缩后的 React JS 文件。
noParse: 阻止Webpack 去解析那个压缩后的文件。
当加载多个压缩文件时,下述方法更优雅简便,webpack.production.js:
var webpack = require("webpack");
...
var HtmlWebpackPlugin = require('html-webpack-plugin');
var deps = [
'react/dist/react.min.js',
'react-dom/dist/react-dom.min.js'
];
var config = {
...
resolve:{
alias:{},
fallback:path.join(__dirname, "node_modules")
},
...
module:{
...
noParse:[]
}
}
/*当加载多个压缩文件时,下述方法更优雅简便*/
deps.forEach(function(dep){
var depPath = path.resolve(node_modules, dep);
//path.dep是路径分隔符。
config.resolve.alias[dep.split(path.dep)[]] = depPath;
config.module.noParse.push(depPath);
});
module.exports = config;
二、分离应用和第三方文件
当你的应用依赖其他库尤其是像 React JS 这种大型库的时候,需要考虑把这些依赖分离出去,这样就能够让用户在你更新应用之后不需要再次下载第三方文件。上述配置文件中的entry里添加了第三方包vendors,其值为要分离打包的文件。运行配置后会在dist/js下生成三个独立文件:app.js、mobile.js、vendors.js。注意在页面中药引入vendors.js
<script src="../dist/vendors.js"></script>
<script src="../dist/app.js"></script>
三、多重入口
当应用有多个页面, 页面之间虽然有共享代码,但是不想在页面中加载所有代码时可以定义多重入口。例如配置文件中的app.js针对pc端页面,mobile.js仅针对移动端页面,output的filename:'js/[name].[chunkhash:8].js',采用了文件名变量,这样在dist/js中可生成与源文件同名的文件。
四、优化缓存及懒加载
在生产环境中,将输出文件名添加hash值,目的是在文件更改时强制客户端重新加载这个文件,而未改变的文件继续使用缓存文件。常用的有hash和chunkhash,二者的区别请参考hash与chunkhash。配置文件中的[chunkhash:8]即截取8位chunkhash值。
webpack的编译理念:webpack将style视为js的一部分,所以在计算chunkhash时,会把所有的js代码和style代码混合在一起计算。比如entry.js引用了main.css:
import 'main.css';
alert('I am main.js');
webpack计算chunkhash时,以entry.js文件为编译入口,整个chunk的内容会将main.css的内容也计算在内。所以,不论是修改了js代码还是css代码,整个chunk的内容都改变了,计算所得的chunkhash随之改变。但理想情况下是想css或js内容改变时仅影响自身文件的chunkhash,这样客户端只需更新一部分文件。解决此问题首先要将css单独编译输出文件,因为正常情况下webpack会把js文件中引入的css文件编译输出到html页面的<style></style>标签中。
1.使用extract-text-webpack-plugin单独编译输出css文件
安装extract-text-webpack-plugin,
npm install extract-text-webpack-plugin --save-dev
然后在配置文件中引入插件,
//webpack.production.config.js
var ExtractTextPlugin = require('extract-text-webpack-plugin');
该插件除了chunkhash还提供了另外一种hash值contenthash。顾名思义,contenthash代表的是文本文件内容的hash值,也就是只有style文件的hash值。此hash是可解决上述问题的关键所在。上述配置文件使用了contenthash:
//webpack.production.config.js
new ExtractTextPlugin("css/[name].[contenthash:8].css"),//设置其路径(路径相对于path)
2.使用使用webpack-md5-hash解耦css和js文件hash值
再考虑以下情况,只修改了main.css文件,未修改entry.js文件,编译输出的js文件hash是否改变?答案是改变了,因为上文提到的webpack的编译理念,webpack将style视为js的一部分,所以在计算chunkhash时,会把所有的js代码和style代码混合在一起计算。解决办法是使用webpack-md5-hash插件:
//webpack.production.config.js
var WebpackMd5Hash = require('webpack-md5-hash');
...
new WebpackMd5Hash();
它的作用是生成具有独立hash值的css和js文件,即css和js文件hash值解耦。webpack-md5-hash插件对chunk-hash钩子进行捕获并重新计算chunkhash,它的计算方法是只计算模块本身的当前内容(包括同步模块)。
3.主文件使用hash代替chunkhash解决异步加载模块改变时主文件hash不改变
假如文件中引入了异步模块,异步模块修改后会影响编译输出的js文件的chunkhash吗?现在入口文件中引入异步模块a.js,a.js文件又异步引入b.js,b.js同步引入c模块
//entry.js
'use strict';
import './saveCarInfo.js';
window.onload = function(){//懒加载
require.ensure(['./a.js'],function(require){
var moduleA = require('./a.js');
},'a');
};
//a.js
'use strict'
console.log("a");
setTimeout(function(){
require.ensure([],function(require){
require('./b.js');
},'b');
},);
module.exports = "moduleA";
//b.js
import fn_c from './c.js'; console.log('b');
module.exports = 'moduleB';
//c.js
console.log("c");
module.exports = "moduleC";
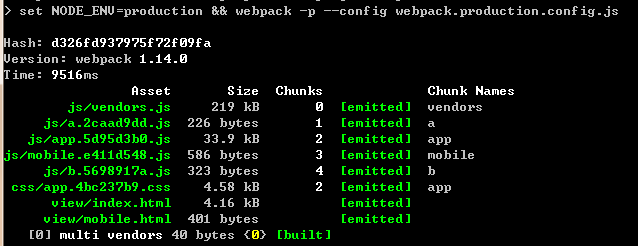
运行npm run deploy,编译输出如下,我们看到除了入口文件、css文件、html文件被输出外,异步加载的模块a.js、b.js也被当做独立模块输出。

此时修改a.js文件中的代码,经编译后,a.[chunkhash].js的chunkhash会改变,而生成的主文件app.[chunkhash].js的chunkhash值并没有改变。原因是webpack-md5-hash的这种计算方式把异步模块的内容忽略掉了,这会造成一个问题:异步模块的修改并未影响主文件的chunkhash值。解决办法是将输出的主文件采用[hash],而非[chunkhash]
output:{
path:path.resolve(__dirname, 'dist'),
publicPath:'../',//生成的html里的引用路径用 publicPath
filename: 'js/[name].[hash:8].js',
//异步加载的模块是要以文件形式加载,生成的文件名是以chunkFilename配置的
chunkFilename: 'js/[name].[chunkhash:8].js'
},
这种做法也存在缺陷,如果项目中存在不止一个主js文件,修改任意js代码会影响所有最终主文件的[hash]值。例如上面的项目配置中会生成两个带[hash]的主文件:app.[hash].js, mobile.[hash].js。无论是修改entry.js代码还是异步模块a.js,或b.js的代码,app.[hash].js和mobile.[hash].js的[hash]都会改变。
补充:npm提供了webpack-split-hash插件代替webpack-md5-hash,该插件可以获取到各异步模块的hash值,然后将这些hash值与主文件的代码内容一同作为计算hash的参数,这样就能保证主文件的hash值会跟随异步模块的修改而修改。但我验证后没有实现。。。
4.使用html-webpack-plugin动态生成html
配置文件中的输出文件都带了[chunkhash]作为版本号,在style或js文件改变时,其值都会随之改变。利用html-webpack-plugin在webpack完成前端资源打包以后,自动将打包后的资源路径和版本号写入HTML中,达到自动化的效果。
//webpack.production.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
...
var config = {
...
plugins:[
...
new HtmlWebpackPlugin({
filename:'view/index.html', //生成的html存放路径,相对于 path
template:'src/view/index.html', //html模板路径
inject:true, //允许插件修改哪些内容,true/'head'/'body'/false,
chunks:['vendors','app'],//加载指定模块中的文件,否则页面会加载所有文件
hash:false, //为静态资源生成hash值
minify:{ //压缩HTML文件
removeComments:false, //移除HTML中的注释
collapseWhitespace:false //删除空白符与换行符
}
}),
new HtmlWebpackPlugin({
filename:'view/mobile.html', //生成的html存放路径,相对于 path
template:'src/view/mobile.html', //html模板路径
inject:true, //允许插件修改哪些内容,true/'head'/'body'/false,
chunks:['vendors','mobile'],//加载指定模块中的文件,否则页面会加载所有文件
hash:false, //为静态资源生成hash值
minify:{ //压缩HTML文件
removeComments:false, //移除HTML中的注释
collapseWhitespace:false //删除空白符与换行符
}
})
]}
webpack学习笔记—优化缓存、合并、懒加载等的更多相关文章
- 【转】ViewPager学习笔记(一)——懒加载
在项目中ViewPager和Fragment接口框架已经是处处可见,但是在使用中,我们肯定不希望用户在当前页面时就在前后页面的数据,加入数据量很大,而用户又不愿意左右滑动浏览,那么这时候ViewPag ...
- [转]ViewPager学习笔记(一)——懒加载
在项目中ViewPager和Fragment接口框架已经是处处可见,但是在使用中,我们肯定不希望用户在当前页面时就在前后页面的数据,加入数据量很大,而用户又不愿意左右滑动浏览,那么这时候ViewPag ...
- Spring5.0源码学习系列之浅谈懒加载机制原理
前言介绍 附录:Spring源码学习专栏 在上一章的学习中,我们对Bean的创建有了一个粗略的了解,接着本文挑一个比较重要的知识点Bean的懒加载进行学习 1.什么是懒加载? 懒加载(Lazy-ini ...
- 结合webpack 一步一步实现懒加载的国际化简易版方案
想法来源于工作需求,最后倒腾出一个国际化工作流,期望是这样的: 1. 自动化处理国际化文案(表现为转义翻译人员给到的文件处理成技术人员所识别的文件) 2. 转化后的国际化文件能够按需加载,实现懒加载的 ...
- Hibernate缓存和懒加载的坑你知道多少?这5个简单问题回答不上来就不敢说会用hibernate
问题1:session.flush()调用之后,懒加载还生效吗? 如果不生效,那是抛异常还是没有任何反应,或者直接返回null? 答案:生效.可以理解为在同一个session当中,懒加载只会执行一次. ...
- vue项目性能优化(路由懒加载、gzip加速、cdn加速)
前端工程性能优化一说意义深远悠长,本章主要介绍除了一些基础优化外如何实行路由懒加载.Gzip加速.CDN加速,让网页飞的快一些. 基础优化 老生常谈的一些: 不要在模板中写复杂的表达式 慎用watch ...
- 使用Webpack的代码分离实现Vue懒加载(译文)
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- 使用Webpack的代码分离实现Vue懒加载
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- Hibernate中的一级缓存、二级缓存和懒加载(转)
1.为什么使用缓存 hibernate使用缓存减少对数据库的访问次数,从而提升hibernate的执行效率.hibernate中有两种类型的缓存:一级缓存和二级缓存. 2.一级缓存 Hibenate中 ...
随机推荐
- (转)Python自动化运维之13、异常处理及反射(__import__,getattr,hasattr,setattr)
原文:http://www.cnblogs.com/xiaozhiqi/p/5778856.html https://blog.csdn.net/zong596568821xp/article/det ...
- js 键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> docume ...
- vuex详细介绍和使用方法
1.什么是vuex? 官方的解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式 当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统 ...
- JAVA与DOM解析器提高(DOM/SAX/JDOM/DOM4j/XPath) 学习笔记二
要求 必备知识 JAVA基础知识.XML基础知识. 开发环境 MyEclipse10 资料下载 源码下载 sax.dom是两种对xml文档进行解析的方法(没有具体实现,只是接口),所以只有它们是无 ...
- 30-hadoop-hbase-安装squirrel工具
如果您的工作要求您在一天之中连接许多不同的数据库 (oracle.DB2.mysql.postgresql.Sql Server等等),或者你经常需要在多个不同种类的数据库之间进行数导入导出.那么SQ ...
- 程序员必知的8大排序(三)-------冒泡排序,快速排序(java实现)
程序员必知的8大排序(一)-------直接插入排序,希尔排序(java实现) 程序员必知的8大排序(二)-------简单选择排序,堆排序(java实现) 程序员必知的8大排序(三)-------冒 ...
- layer插件学习——提示层
本文是自己整理的关于layer插件的提示层的结果 一.准备工作 下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用) 百度云资源链接: jQuery插 ...
- tcp/ip通信中ip头部结构iph->check校验计算
通过raw socket修改通信数据后,可通过该函数重新校验计算iph->check值 在http://www.cnblogs.com/dpf-10/p/7899237.html查看实际调用 s ...
- MyBatis空where拦截器
最近项目中出现了至少两次因为Mybatis的动态where条件不满足导致实际sql语句的where条件为空,进而查询全表,当数据量比较大的时候,导致OOM的情况. 如何禁止这种情况,个人觉得三种措施: ...
- Docker配置daocloud加速器
首先注册daocloud网站的账号(免费的!!!),并登陆自己的账号,并在这里获取自己的daocloud加速器配置脚本. 获取到自己的daocloud加速器配置脚本之后只需要在已安装Docker服务的 ...
