[iOS] 列表滑动展开隐藏头部HeaderView
平常遇到大多数的带有列表的应用都会遇到这个场景:在列表顶端有一个Header,当向上滑动列表时,压缩header,向下滑动列表到头时,展开header。这种样式在例如微博,twitter这些展示动态的界面里很常见。这种效果怎么实现呢?下面介绍我用的方法。
新博客:wossoneri.com
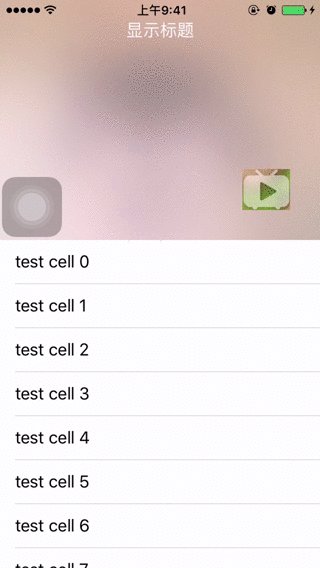
先看一下效果图
首先看一下BiliBili客户端的视频浏览界面。默认界面Header完全展开,并且Header显示AV号(别乱想,就是视频编号了)以及播放按钮。滑动之后Header被压缩,按钮移到AV号左边。

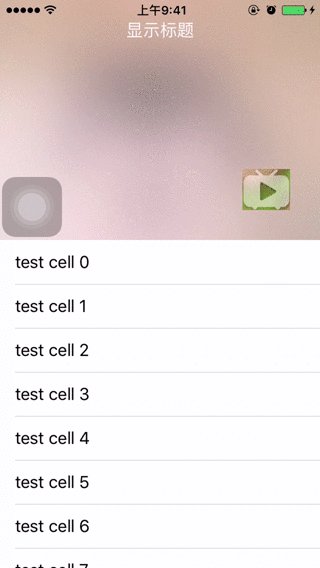
我就照着界面简单实现了主要功能,比较简陋。对于按钮移动的动画就没有去花时间还原了,毕竟这里主要是为了实现滚动压缩、展开Header,动画不讨论。

实现思路
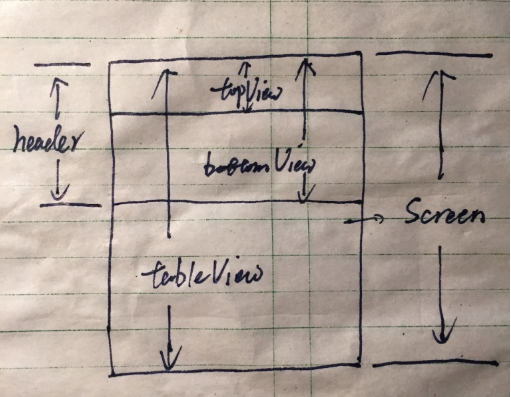
如图所示:

首先在要将该界面分成两部分:一个ScrollHeader,一个UITableView。
- ScrollHeader占据屏幕上方,高度为展开后的高度
- UITableView占据整个屏幕,这样可以完全滚动。为了让内容不被
ScrollHeader遮盖,设置contentOffset属性即可
我这里用的
ScrollHeader是作为独立的控件使用,与UITableView的HeaderView并无关系
之后将ScrollHeader分成两部分:topView和bottomView。
- topView 即为压缩后的布局
- bottomView 即为展开后的布局
我这里采取将topView固定在ScrollHeader的顶部,覆盖在bottomView上方,根据滑动对其淡入淡出。
另一种效果是把
topView与bottomView上下连接在一起,也就是没有覆盖关系,然后当bottomView向上滑时topView从屏幕外滑入屏幕内。这个读者可以尝试着实现一下。
实现方法
首先按照前面的设计将界面布局好,之后的重点是为ScrollHeader增加滑动效果。
由于我的ScrollHeader继承的是UIView,所以为了处理滑动,为其设置一个UIScrollView
@property (nonatomic, strong) UIScrollView *headerScrollView;
这个属性的作用就是获得UITableView对应的scrollView,因为UITableView本身是继承UIScrollView的,所以在初始化ScrollHeader的时候可以这么写:
MyScrollHeader header = [[MyScrollHeader alloc] init];
header.headerScrollView = _tableView;
这样,在ScrollHeader中就可以通过headerScrollView来判断滑动状态了。
剩下的工作就是捕捉滑动状态,并且对滑动距离进行计算,移动topView和bottomView了。对于计算也不做过多说明了,因为没有几张草图也说不清。直接贴上代码,跟着代码算一下就知道怎么回事了。
#pragma mark - scroll state
-(void)willMoveToSuperview:(UIView *)newSuperview{
[self.headerScrollView addObserver:self forKeyPath:@"contentOffset" options:(NSKeyValueObservingOptionNew) context:Nil];
self.headerScrollView.contentInset = UIEdgeInsetsMake(_bottomHeight, 0, 0, 0); // tableview 偏移
}
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context{ //监视滑动
CGPoint newOffset = [change[@"new"] CGPointValue];
[self updateSubViewsWithScrollOffset:newOffset];
}
-(void)updateSubViewsWithScrollOffset:(CGPoint)newOffset {
// NSLog(@"scrollview inset top:%f", self.headerScrollView.contentInset.top);
// NSLog(@"new offset before:%f", newOffset.y);
// NSLog(@"newOffset : %f", newOffset.y);
float startChangeOffset = - self.headerScrollView.contentInset.top;
newOffset = CGPointMake(newOffset.x, newOffset.y < startChangeOffset ? startChangeOffset : (newOffset.y > _destinaOffset ? _destinaOffset : newOffset.y));
// NSLog(@"new offset after:%f", newOffset.y);
float newY = - newOffset.y - _bottomHeight;
float d = _destinaOffset - startChangeOffset;
float alpha = 1 - (newOffset.y - startChangeOffset) / d;
self.frame = CGRectMake(0, newY, self.frame.size.width, self.frame.size.height);
topView.frame = CGRectMake(0, -newY, self.frame.size.width, self.frame.size.height);
topView.alpha = 1 - alpha;
bottomView.alpha = alpha;
_currentOffset = newOffset.y;
NSLog(@"current offset: %f", _currentOffset);
}
最后放上源码
粗略写的,代码是用自动布局写的。往后抽空会优化一下代码,把ScrollHeader封装成控件方便使用。
[iOS] 列表滑动展开隐藏头部HeaderView的更多相关文章
- iOS 列表三级展开
效果图如下: #import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDe ...
- cell左右滑动展开更多按钮-MGSwipeTableCell
MGSwipeTableCell是一个UITableViewCell的子类, 它实现了左,右滑动展开更多按钮用来实现一些相关操作就和QQ好友列表滑动展开的按钮一样,封装的很好,动画效果也处理很到位,废 ...
- 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
查看本章节 查看作业目录 需求说明: 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态.点击列表的项,切 ...
- 滑动listview隐藏和显示顶部布局
需求: 1.listview向下滑动时,隐藏顶部布局 2.listview向上滑动到最上面,显示顶部布局 3.顶部布局的隐藏和显示有过渡效果 4.第一次加载listview时,顶部不要隐藏 布局: 注 ...
- ListView点击Item展开隐藏项(单项展开、多项展开、复杂布局时的展开处理)
手机屏幕毕竟有限,当我们要显示较多数据时便不得不舍去一些次要信息.将主要信息优先显示,也使显示效果更加简洁美观.遇到类似的需求,我们使用最多的就是 ListView ,而假设每次点击一个 Item 都 ...
- 记 页面使用overflow-scroll在iOS上滑动卡顿的问题
页面使用overflow-scroll在iOS上滑动卡顿的问题 因在做一个滑动的list列表,为某个div使用了overflow: scroll属性. 结果在手机上测试时,ios手机有明显的滑动卡顿问 ...
- CSS3学习笔记(4)—上下滑动展开的按钮
最近写了一个动画,下面来看看我以前写的一个上下滑动展开的按钮效果: 这类的效果经常会在一些网站页面下载按钮处看到,当你鼠标悬浮在下载按钮时,会提醒你是否已注册,或者点击登录什么的小提示~~~~~ 一. ...
- 类似IOS的滑动返回上一级,SwipeBackLayout-android的滑动返回类库
最近,公司在开发App的需求中增加了一个新的需求,要在android的页面中增加向右滑动的时候返回上一级页面.我刚知道这个需求的时候,感觉有点坑,可能设计那边最近接触到知乎的客户端或者是IOS的滑动可 ...
- jQuery hover事件鼠标滑过图片半透明标题文字滑动显示隐藏
1.效果及功能说明 hover事件制作产品图片鼠标滑过图片半透明,标题文字从左到右滑动动画移动显示隐藏 2.实现原理 首先把效果都隐藏,然后定义一个伪类来触发所有的效果,接下来当触发伪类后会有一个遍历 ...
随机推荐
- 解决当FORM的ENCTYPE="multipart/form-data" 时request.getParameter()获取不到值的方法
部分转载于: http://blog.csdn.net/georgejin/article/details/1706647 http://www.cnblogs.com/loveyunk/p/6089 ...
- System.Threading.Tasks.Task 引起的 IIS 应用池崩溃
接口服务运行一段时间后,IIS应用池就会突然挂掉,事件查看日志,会有事件日志Event ID为5011的错误 为应用程序池“PokeIn”提供服务的进程在与 Windows Process Activ ...
- org.jeecgframework.core.common.exception.MyExceptionHandler]java.lang.NullPointerException
问题原因:
- hbase和zookeeper的安装和部署
1.概要 1.1HBase的使用场景 大数据量 (100s TB级数据) 且有快速随机访问的需求. 例如淘宝的交易历史记录.数据量巨大无容置疑,面向普通用户的请求必然要即时响应. 容量的优 ...
- AJAX(Jquery)
一)jQuery常用AJAX-API 目的:简化客户端与服务端进行局部刷新的异步通讯 (1)取得服务端当前时间 简单形式:jQuery对象.load(url) 返回结果自动添加到jQuery对象代表的 ...
- 代理模式——java设计模式
代理模式(Proxy Pattern) GoF中给出的代理模式的定义为: 代理模式给某一个对象提供一个代理或占位符,并由代理对象来控制对原对象的访问. 代理模式的英文叫做Proxy或Surrogate ...
- NHibernate 有好几种数据库查询方式
NHibernate 有好几种数据库查询方式 1.原生SQL var employeeQuery = Database.Session .CreateSQLQuery("select * f ...
- PTA (Advanced Level) 1003 Emergency
Emergency As an emergency rescue team leader of a city, you are given a special map of your country. ...
- Nginx range filter模块数字错误漏洞修复 (Nginx平滑升级)
对线上生产环境服务器进行漏洞扫描, 发现有两台前置机器存在Nginx range filter模块数字错误漏洞, 当使用nginx标准模块时,攻击者可以通过发送包含恶意构造range域的header ...
- TensorFlow-实战Google深度学习框架 笔记(上)
TensorFlow TensorFlow 是一种采用数据流图(data flow graphs),用于数值计算的开源软件库.在 Tensorflow 中,所有不同的变量和运算都是储存在计算图,所以在 ...
