微信小程序开发——打开另一个小程序
微信小程序打开另一个小程序,有两种方法:1.超链接;2.点击按钮。
全局配置:
跳转到其他小程序,需要在当前小程序全局配置中配置需要跳转的小程序列表,代码如下:
App.json
{
...
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
否则会弹出以下错误提示:

超链接实现跳转到小程序:
demo.wxml
<navigator
target="miniProgram"
open-type="navigate"
app-id="wxdbcxxxxxxxx985f"
path="pages/index/index?goods_id=201"
extra-data="{{extraData}}"
version="develop"
bindsuccess="toMiniProgramSuccess">点击超链接打开绑定的小程序</navigator>
demo.js
data:{
extraData: {
from: '优享新可能nav'
}
}
...
toMiniProgramSuccess(res){
//从其他小程序返回的时候触发
wx.showToast({
title: '通过超链接跳转其他小程序成功返回了'
})
}
相关参数:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 设置为miniProgram,则跳转都其他小程序 |
| app-id | String | 要打开的小程序 appId | |
| path | String | 打开的页面路径,如果为空则打开首页,可带参数 | |
| extra-data | Object | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 |
|
| version | version | release | 要打开的小程序版本,有效值 develop(开发版),trial(体验版),release(正式版),仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| bindsuccess | String | 跳转小程序成功 | |
| bindfail | String | 跳转小程序失败 | |
| bindcomplete | String | 跳转小程序完成 |
备注:
1. extra-data必须为Object类型,可以在data中定义,然后模板中引用;
2. version可以为空,以小程序当前环境为准。如果设置有值,则只在当前小程序为非正式版时有效。如果设置为develop,那么最好先用微信预览最新编译过的需要跳转到的小程序,然后再扫码预览原来的小程序。不然的话跳转到的小程序可能不是最新版;
3. bindsuccess回调事件在跳转到小程序返回之后触发,wx.navigateToMiniProgram Api则是在跳转同时触发。
通过按钮单击事件实现:
demo.wxml
<button bindtap='navigateToMiniProgram'>
点击按钮打开其他小程序
</button>
demo.js
navigateToMiniProgram(){
wx.navigateToMiniProgram({
appId: 'wxdbcxxxxx985f',
path: 'pages/index/index?goods_id=201',
extraData: {
from: 'xxxxx'
},
envVersion: 'develop',
success(res) {
// 打开其他小程序成功同步触发
wx.showToast({
title: '跳转成功'
})
}
})
}
相关参数:
| 属性 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| appId | string | 是 | 要打开的小程序 appId | |
| path | string | 否 | 打开的页面路径,如果为空则打开首页 | |
| extraData | object | 否 | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch,App.onShow 中获取到这份数据。 |
|
| envVersion | string | release | 否 | 要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
目标小程序接收来源小程序传递过来的参数:
目标小程序app.js
App({
onLaunch: function (options) {
console.log("referrerInfo:::", options.referrerInfo)
}
...
})
输出:
{"appId":"wxcc41e47562b08129","extraData":{"from":"xxxxx"}}
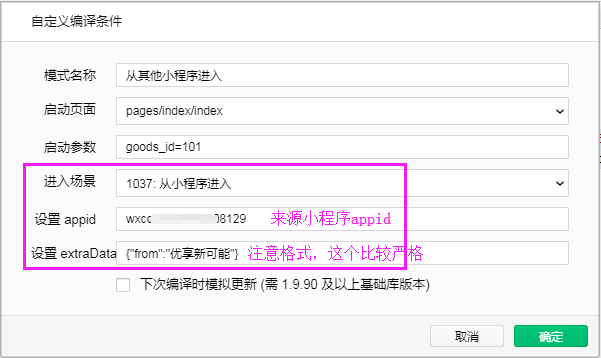
开发者工具调试被打开的小程序时候正确的接收参数:
开发者工具新建编译模式:

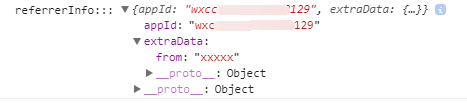
输出如下:

注意:
1. 先选择进入场景,输入1037就能快速定位到从小程序进入这个选项,然后就会显示设置appid及extraData的输入框;
2. 尤其要注意extraData的格式,与来源小程序中传递过来的格式都有点不一样,请严格参照下边的代码:
{"from":"xxxxx"}
注意事项:
1. navigateToMiniProgram Api需要用户主动触发跳转,且在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调 fail cancel;
2. 每个小程序可跳转的其他小程序数量限制为不超过 10 个;
3. 在开发者工具上调用此 API 并不会真实的跳转到另外的小程序,但是开发者工具会校验本次调用跳转是否成功。
4. 开发者工具上支持被跳转的小程序处理接收参数的调试。
微信小程序开发——打开另一个小程序的更多相关文章
- Win32 程序开发:创建一个应用程序窗口
一.创建一个应用程序窗口 代码如下: // 头文件 #include <windows.h> // 全局变量 WCHAR g_lpszClassName[] = L"CLASSN ...
- 在android程序中打开另一个应用程序
Android 开发有时需要在一个应用中启动另一个应用,比如Launcher加载所有的已安装的程序的列表,当点击图标时可以启动另一个应用. 一般我们知道了另一个应用的包名和MainActivity的名 ...
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
- 微信小程序--关于加快小程序开发的几个小建议
加快小程序开发的几个小建议 1.使用 app.json创建页面 按照我们平常的开发习惯,创建一个新的页面,一般都会先创建文件夹,再创建对应page的形式,创建完成后,app.json中会自动注册该 ...
- 在C#/.NET应用程序开发中创建一个基于Topshelf的应用程序守护进程(服务)
本文首发于:码友网--一个专注.NET/.NET Core开发的编程爱好者社区. 文章目录 C#/.NET基于Topshelf创建Windows服务的系列文章目录: C#/.NET基于Topshelf ...
- Appium(四):真实机第一个appium程序、模拟器第一个appium程序、查看元素
1. 真实机第一个appium程序 学完了前面的知识,也将环境搭建好了,接下来我们就正式开始appium的学习了. 在做app自动化的时候,我们肯定是针对某个产品.某个软件进行测试,那么我们一定是先让 ...
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
- 微信小程序开发公测,小程序账号申请办法攻略
11月3号晚上 10 点,微信公众平台发布公告,宣布微信小程序正式开放公测.此次小程序公测允许开发者将产品提交至微信公众平台审核,但是暂时不支持发布,也就是说普通消费者若想体验小程序,还需要等待一段时 ...
- 微信小程序开发——前端如何区分小程序运行环境
前言: 之前用vue做h5项目,对于接口请求,都是根据前端访问域名来判断运行环境,然后自动适配对应的服务器地址的.这样的好处就是在开发.测试及发布上线全程都不需要手动去改接口请求地址,只要提前配置好就 ...
随机推荐
- SVM视频跟踪
# -*- coding: utf-8 -*- """ Created on Thu Nov 8 21:44:12 2018 @author: xg "&quo ...
- HTML Tags
While some tags have a very specific purpose, such as image and video tags, most tags are used to de ...
- sqoop连接SqlServer2012示例
sqoop import --connect 'jdbc:sqlserver://192.168.xx.xx:1433;username=sa;password=xxxx;database=WindE ...
- Python3.7中urllib.urlopen 报错问题
import urllib web = urllib.urlopen('https://www.baidu.com') f = web.read() print(f) 报错: Traceback (m ...
- 利用目录函数(opendir,readdir,closedir)查找文件个数
如何知道一个目录下的所有文件个数呢?或许可以用tree来学(zhuang)习(bi)的同时知道文件个数.Linux系统io函数为我们提供了目录操作函数,其中有一个比较重要(实际上有三个,因为它们经常配 ...
- python list元素为dict时的排序
# 简单的dict lst = [('d', 2), ('a', 4), ('b', 3), ('c', 2)] # 按照value排序 lst.sort(key=lambda k: k[1]) pr ...
- 修饰词public、private、protected、默认、四者之间的区别
在Java语法中,对于类与类中的成员变量和成员方法是通过访问控制符来区分控制的. 下面来看看这四种访问控制符的区别:(public.protected.private.default) 1.publi ...
- mybatis实现一对多连接查询
问题:两个对象User和Score,它们之间的关系为一对多. 底层数据库为postgresql,ORM框架为mybatis. 关键代码如下: mybatis配置文件如下: mybatis.xml文件内 ...
- Java学习06 (第一遍) - JSP与Servlet
EL(Expression Language) <% User user=(User)session.getAttribute("user"); Dept dept=user ...
- redmine安装-BitNami 提供的一键安装程序
redmine安装-BitNami 提供的一键安装程序 博客分类: REDMINE redmine安装redmine一键安装bitNami redmine BitNami 提供re ...
