css outline实践研究
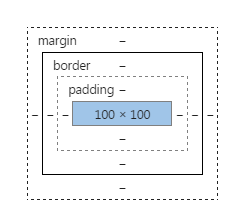
outline具有和border很相似的属性,但多少又有些区别,就是因为这些区别才让它闪闪发光,先目睹一下。

<style>
div{
width:100px;
height:100px;
background-color:red;
outline:10px solid #ccc;
}
</style>
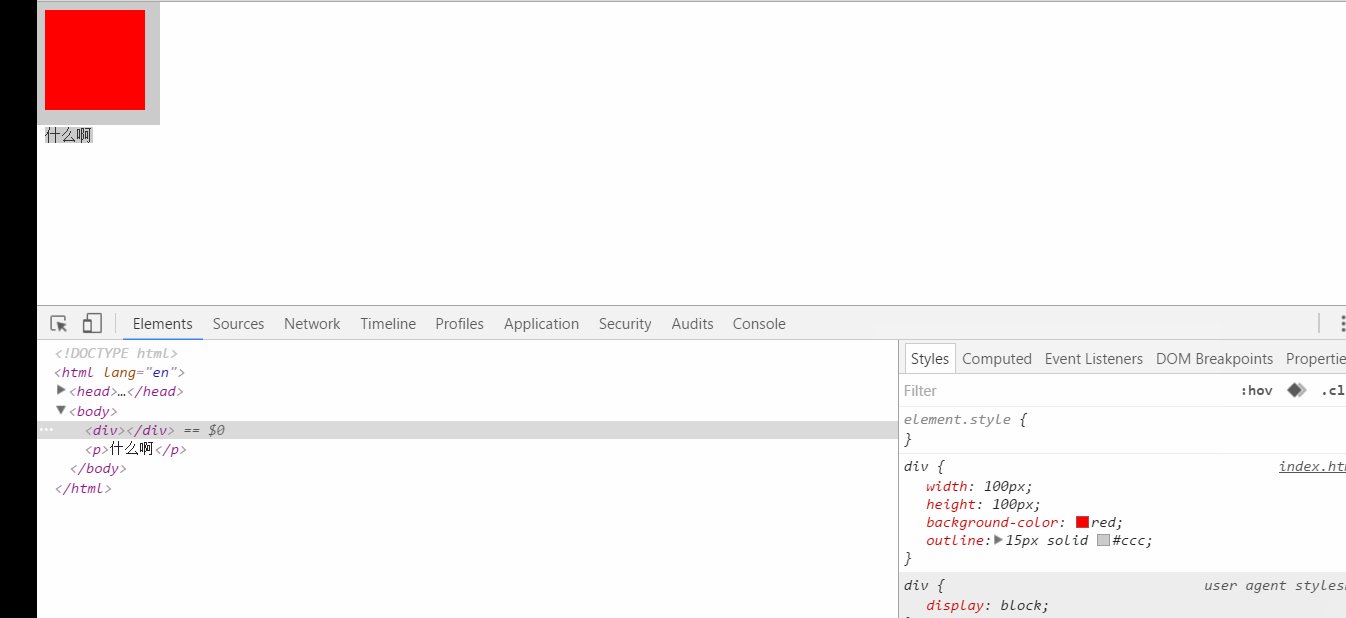
<div></div>
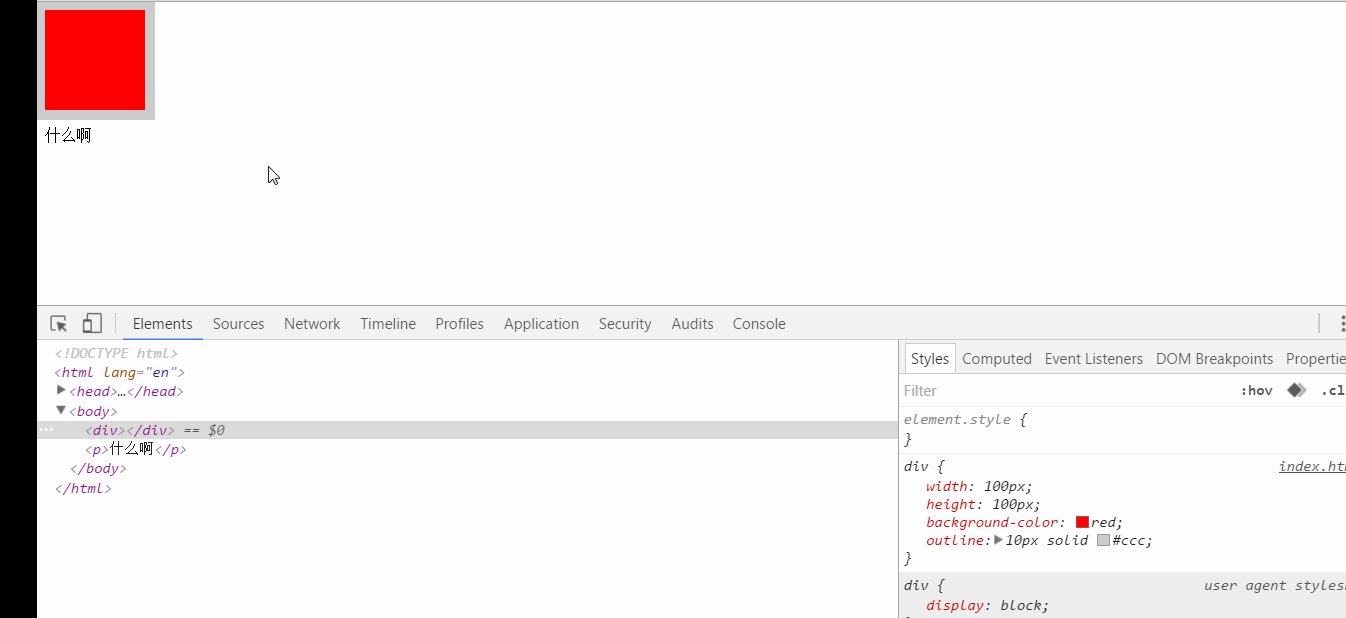
好像和“border”没啥区别,那么看下面这张图

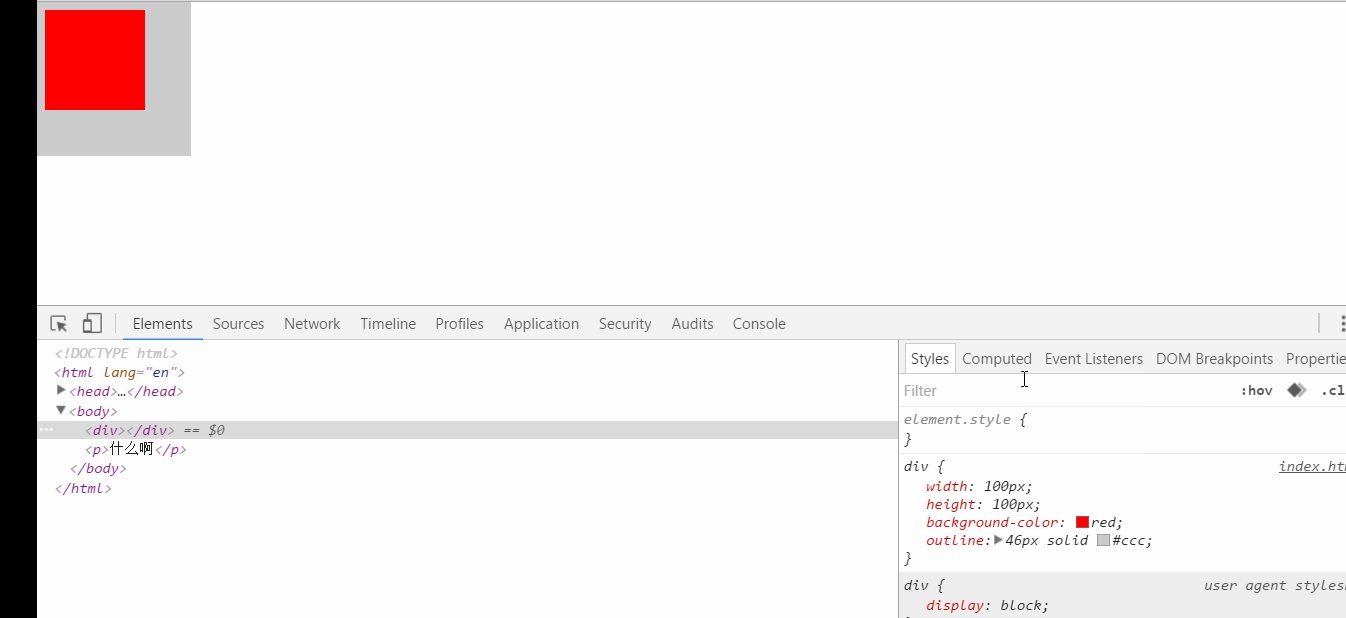
它的宽和高还是100px,并没有增加边框的宽度。
也就是说:outline不占据布局空间,不会影响元素的尺寸,如果是这样的话,那可是可以解决很多问题啊,比如一个图片默认没有边框,hover的时候有一个1px的边框,那么如果不做处理盒子会抖动一下,解决这个问题可能就是默认给一个白色的边框或者给个padding,但是有了outline就好办了,直接写就好了。
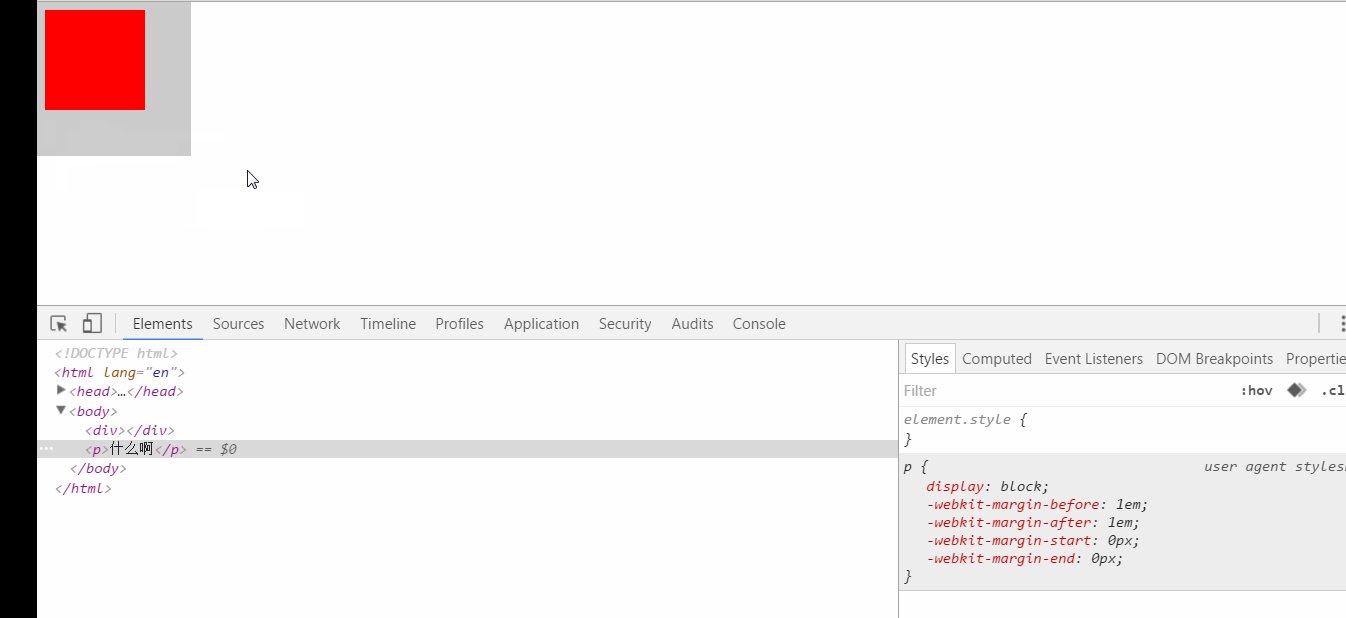
来研究一下它是不是真的不据布局空间。

它把下面的文字盖住了,但并没有改变元素的布局方式,这足够说明它确实是不占位置的。
outline还有一个强大的属性叫outline-offset可以设置边框的偏移量。

<style>
div{
margin:100px;
width:100px;
outline:1px solid red;
outline-offset:10px;
}
</style>
<div>追梦子</div>
值也可以是负的。
利用outline制作炫酷效果

代码如下:
<style>
div{
margin:100px;
display:inline-block;
position:relative;
}
div::after{
content:'';
position:absolute;
left:-50px;
top:-100px;
width:100%;
height:100%;
outline:0px solid #fff;
outline-offset:15px;
transition:all .5s;
}
div:hover::after{
left:0px;
top:0px;
outline:1px solid currentColor;
outline-offset:3px;
}
</style>
<div>追梦子</div>
可以同时设置“border”和“outline”

<style>
div{
margin:100px;
width:100px;
border:1px solid red;
outline:1px solid red;
outline-offset:10px;
}
</style>
<div>追梦子</div>
不过值得注意的是,outline不会继承border-radius。
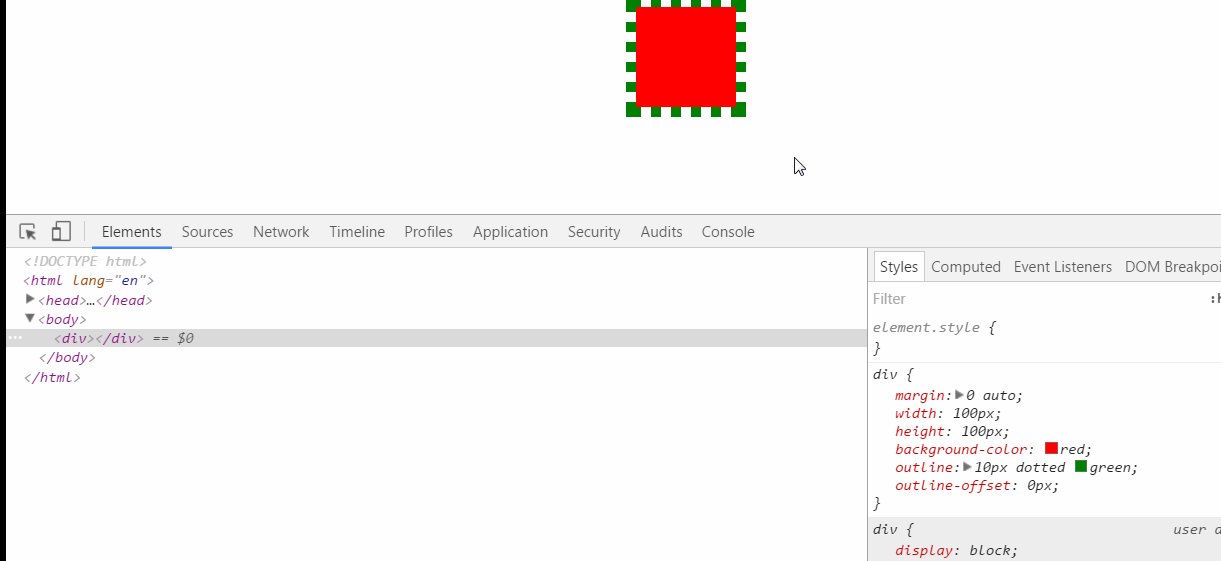
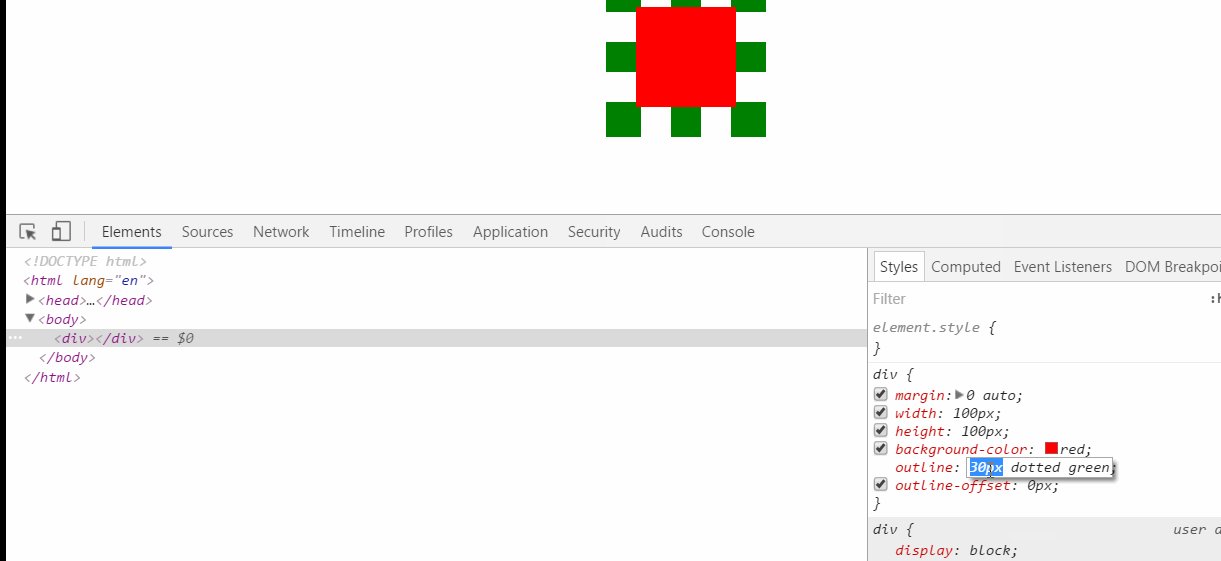
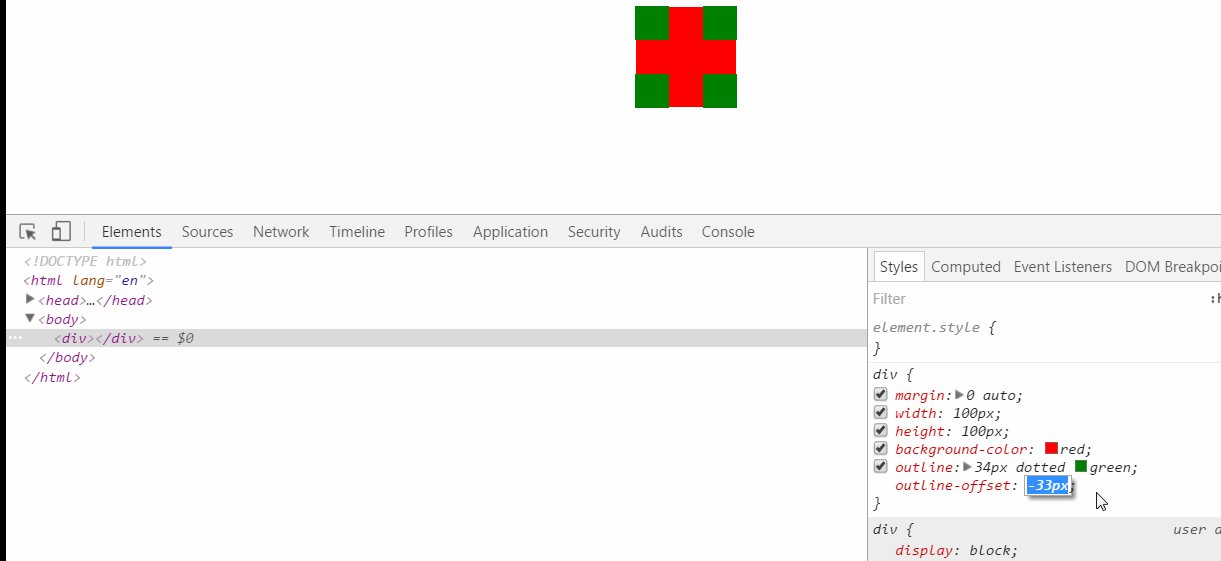
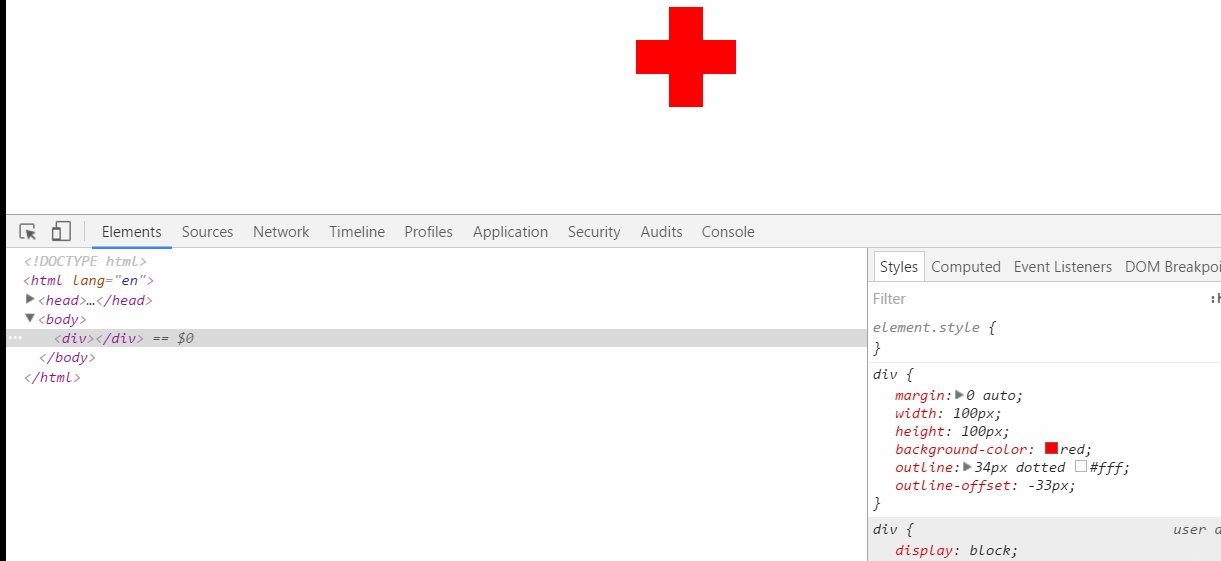
outline结合offset制作十字架

<style>
div{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
outline: 34px dotted #fff;
outline-offset: -33px;
}
</style>
<div></div>

<style>
div{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
position:relative;
}
div::after{
content:'';
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
outline: 31px outset #fff;
outline-offset: -80px;
}
</style>
<div></div>
css outline实践研究的更多相关文章
- css布局实践总结(part2)
一.总结: 在第一篇css布局实践心得总结中总结了通过给元素设置position:absolute的方式让元素处在BFC(块级格式化上下文)的环境中,处在BFC环境中的元素是独立的,它和外面其他元素毫 ...
- CSS3 border-radius 属性和CSS outline 属性
CSS3 border-radius 属性 border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示:该属性允许为元素添加圆角边框! 注释:按此顺序设 ...
- CSS Outline(轮廓)
CSS Outline(轮廓) 一.CSS 轮廓(outline) 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用. CSS outline 属性规定元素轮廓 ...
- css盒模型研究
css的盒模型一直是一个重点和难点,最近由后端的学习转到前端,觉得有必要深入研究一下css的盒模型. 1.万物皆盒子 我们必须要有一个理念,在html的世界里,万物皆盒子,那就是任何一个html元素都 ...
- HTML标签CSS默认值研究
最近写css的时候,发现在div元素里面添加ul元素后发现,ul列表在div里面距离最上方总是有一段空行,当时很奇怪,以为是哪个css出了问题,就把css去掉了,发现问题依旧,然后就查了一下发现htm ...
- css:outline
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- CSS命名实践
前面的话 每次写HTML结构涉及到CSS命名时,都要挣扎一番.关于CSS命名的规范,市面上有不少,如OOCSS.SMACSS.BEM和MVCSS等.在这里面最火的应该算BEM了.本文将详细介绍CSS命 ...
- 405 css样式的研究 list-style-type 属性研究
CSS 列表的样式 list-style-type.list-style-position和list-style-image 属性 在CSS中,列表元素是一个块框,列表中的每个表项也是一个块框,只是在 ...
- 知乎网的CSS命名规律研究
笔者是一名Java程序员,前端css和图片本不是我的工作,亦不是我的强项.但很多时候,公司并没有合适的美工,只有自己动手.一般的css技术,倒是没有问题,定位,盒子,浮动,布局等等,都能做.但每每完成 ...
随机推荐
- spring之IOC和DI实现
Spring核心思想 : IOC控制反转 DI依赖注入 AOP切面编程 IOC思想: 场景描述: 在没有加入spring框架之前我们调取业务层时需要创建对象,例如: 接口名 变量名=new 接 ...
- POJ3046--Ant Counting(动态规划)
Bessie was poking around the ant hill one day watching the ants march to and fro while gathering foo ...
- POJ3616--Milking Time(动态规划)
Bessie is such a hard-working cow. In fact, she is so focused on maximizing her productivity that sh ...
- java基础-day12
第01天 java面向对象 今日内容介绍 u 知识回顾 u static静态关键字 u 代码块 第1章 知识回顾 1.1 方法的回顾 1.1.1 案例代码一: package co ...
- PAT甲级 1130. Infix Expression (25)
1130. Infix Expression (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Give ...
- 在linux上搭建nexus私服(CentOS7)
1.下载nexus安装包,下载地址 https://www.sonatype.com/download-oss-sonatype?hsCtaTracking=920dd7b5-7ef3-47fe-96 ...
- 设计模式:visitor
拜访者模式(visitor)适用于对复杂结构体进行解析的场景. 所谓复杂结构体,是指包含多个子元素的对象,比如集合,树,图,或者组合对象--.结构体中的每个元素,包括结构体本身实现接口: Elemen ...
- mosh——Linux下基于UDP的SSH连接工具
一:TCP over UDP 1.安装mosh yum install epel-releaseyum install mosh 2.使用客户端连接 mosh user@ip -p 3.查看mosh的 ...
- netcore 发布 到 windows server IIS
net core 和普通net 发布没有什么不同,只需要在个别地方注意下: 1. 在visual Studio 2017 发布 2. 把发布好的文件copy到服务器上,并新建一个网站,同时要注意选择无 ...
- 背水一战 Windows 10 (52) - 控件(集合类): ItemsControl - 自定义 ItemsControl, 自定义 ContentPresenter
[源码下载] 背水一战 Windows 10 (52) - 控件(集合类): ItemsControl - 自定义 ItemsControl, 自定义 ContentPresenter 作者:weba ...
