使用karma做多浏览器的UI测试
avalon1.6开发得差不多,这次使用先进的开发理念进行开发,比如模块化,单元测试什么。。。
ui测试是重要的一环,之前用阿里的totoro,但打开浏览器不方便。于是从webdrieverio, nightwatch,一直找到karma!
karma的官网尤其烂,我搞了好久才能运行起来
用到的npm模块有:
karma
karma-mocha
karma-mocha-reporter
karma-firefox-launcher
karma-chrome-launcher
karma-opera-launcher
karma-safari-launcher
在你项目下添加karma.config.js
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
{pattern: 'node_modules/chai/chai.js', include: true},
'karma/index.js'
],
exclude: [],
reporters: ['mocha'],
mochaReporter: {
output: 'autowatch',
colors: {
success: 'green',
info: 'bgGreen',
warning: 'cyan',
error: 'bgRed'
}
},
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
//autoWatch为true,Karma将自动执行测试用例
autoWatch: true,
//http://www.cnblogs.com/NetSos/p/4371075.html
browsers: ['Opera','Chrome', 'Firefox',"Safari"],
singleRun: false,
plugins: [
'karma-mocha',
'karma-mocha-reporter',
'karma-firefox-launcher',
'karma-chrome-launcher',
'karma-opera-launcher',
'karma-safari-launcher'
]
})
}
然后我们在此项目中建立一个叫karma的目录,里面建index.js
/**
* Created with IntelliJ IDEA.
* User: shenyanchao
* Date: 3/5/13
* Time: 5:51 PM
* To change this template use File | Settings | File Templates.
*/ var assert = chai.assert;
var should = chai.should(); describe('Array', function(){ before(function(){
console.log('this called in before all');
});
beforeEach(function(){
console.log('invoke before each method');
}); afterEach(function(){
console.log('invoke after each method');
});
after(function(){
console.log('this called in after all');
}); describe('#indexOf()', function(){ it('should return -1 when the value is not present', function(){
console.log('invoke one assert');
assert.equal(-1, [1,2,3].indexOf(5));
assert.equal(-1, [1,2,3].indexOf(0)); });
}); describe('#indexOf()', function(){ it('should return -1 when the value is not present', function(){
console.log('invoke second should');
[1,2,3].indexOf(5).should.equal(-1);
[1,2,3].indexOf(0).should.equal(-1);
});
});
})
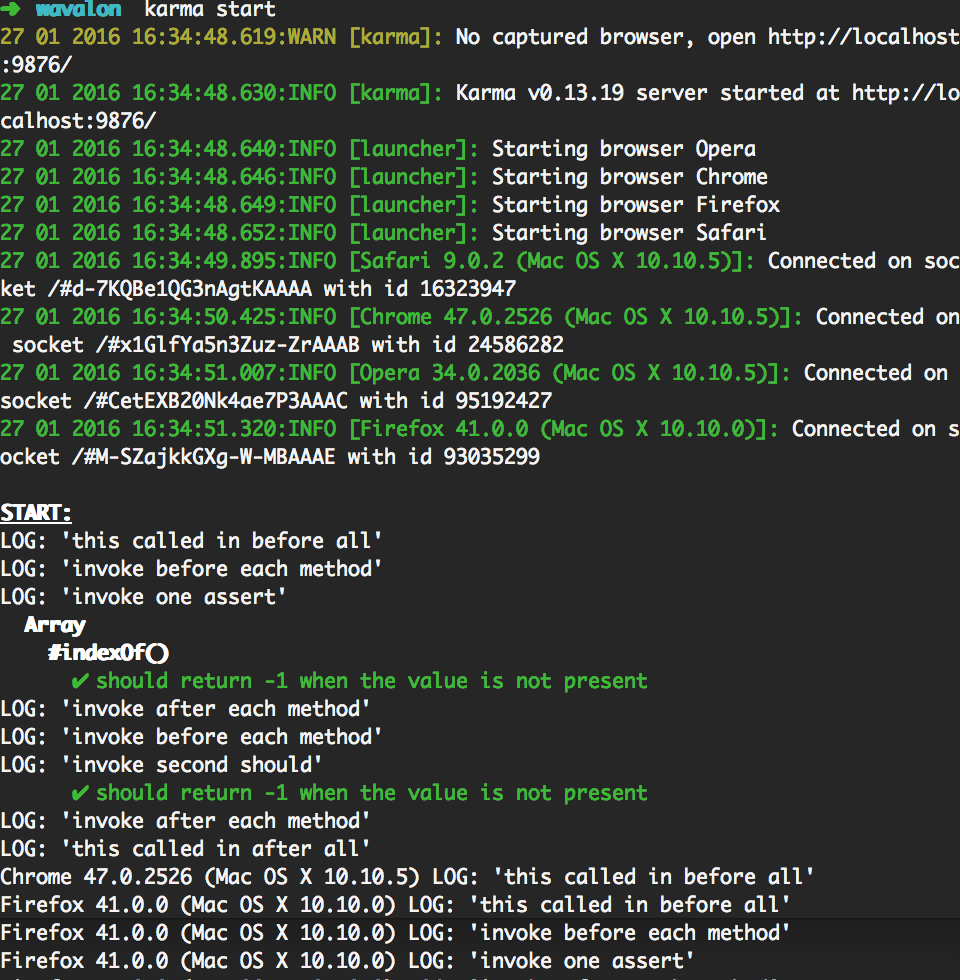
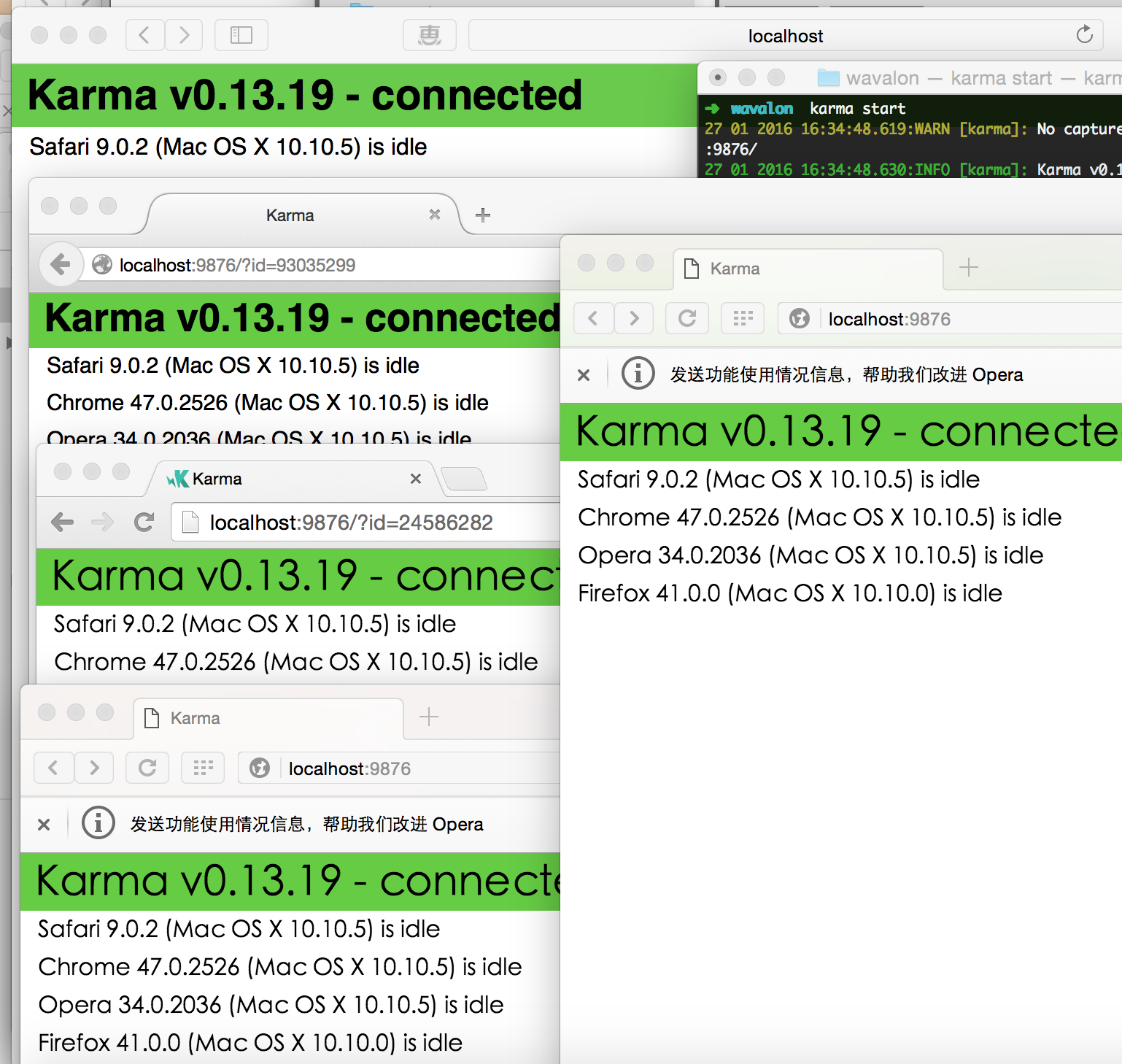
然后执行karma start命令就能看到效果



大家还看不懂,可以看这里
使用karma做多浏览器的UI测试的更多相关文章
- angular单元测试与自动化UI测试实践
关于本文:介绍通过karma与jsmine框架对angular开发的应用程序进行单元与E2E测试. angular单元测试与集成测试实践 先决条件 创建项目 webstorm中创建空白web项目 创建 ...
- 记录项目代码迁移后,UI测试框架的搭建(配置文件的修改、测试脚本试运行)
前文:记录一次项目代码迁移过程 上文代码迁移的目的就是为了新增vue脚手架自带的UI测试框架,工具有了,就需要实践运行在项目中了(修改配置文件.编写测试脚本等). 一.单元测试 测试框架 karma ...
- 编码的UI测试项目——Visual Studio 2013
今天实现了一次编码的UI测试项目,以下是我进行测试的过程: 1.新建测试项目 在visual studio中(我用的版本是2013 update2)点击文件->新建->项目,选择“编码的U ...
- H5测试点总结-UI测试、功能测试、兼容性测试、体验相关(弱网、资源、手机操作等)、安全性测试、性能测试
一.概述 1.1 什么是H5 H5 即 HTML5,是最新的 Web 端开发语言版本,现如今,大多数手机 APP 页面会用 H5 实现,包括 PC Web 站点也会用它开发实现.所以 Web 的通用测 ...
- 《软件测试自动化之道》读书笔记 之 底层的Web UI 测试
<软件测试自动化之道>读书笔记 之 底层的Web UI 测试 2014-09-28 测试自动化程序的任务待测程序测试程序 启动IE并连接到这个实例 如何判断待测web程序完全加载到浏览 ...
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- iOS 单元测试和UI测试教程
原文:iOS Unit Testing and UI Testing Tutorial 作者:Audrey Tam 译者:kmyhy 编写测试不是为了追求刺激,测试是为了避免你崭新的 App 变成了充 ...
- 利用 Rize 来进行 UI 测试或 E2E 测试
之前我曾经在<Rize - 一个可以让你简单.优雅地使用 puppeteer 的 Node.js 库>一文简单介绍过 Rize 这个库.当时仅仅是介绍这个库本身,关于如何使用,我没有给太多 ...
- 关于UI测试自动化的考虑
针对IE的测试使用.net体系是比较方便的,利用process启动IE,再把IE进程转换成IExplore对象,就可以随意的操纵html dom了 针对Firefox的测试使用selenium也是比较 ...
随机推荐
- ZBrush常用3D术语
转自:http://www.zbrushcn.com/jichu/zbrush-cy-3dsys.html Polygon(多边形) 多边形是一种形状,通过在3D空间连接几个点而创建,最简单的形式就是 ...
- (转)区分LTE,EPS,EPC和SAE
LTE:Long Term Evolution长期演进,是无线接口部分向4G演进的工作项目. 3GPP:The 3Rd Generation Partnership Project,第三代合作伙伴计划 ...
- Android重打包+重新签名工具Apktool Box
可实现apk反编译+重新打包+重新签名,界面如下 : 部分引用自开源代码:http://github.com/Bu4275/AutoAPKTool
- shell脚本选择LOG里面特定的行,生成新文件并rsync上传
rsync.sh #!/bin/bash tool_path=$(cd `dirname $`; pwd) eval `cat ${tool_path}/conf.properties` rsync_ ...
- Tomcat启动报错:Possible root causes include a too low setting for -Xss and illegal cyclic inheritance dependencies
错误代码如下: Caused by: java.lang.IllegalStateException: Unable to complete the scan for annotations for ...
- show processlist结果筛选
在MySQL里面 show variables where variable_name like '%auto%' 这条语句可以正常执行,但是 show processlist where host ...
- 『MySQL』时间戳转换
1 NOW() //当前时间 2 SYSDATE() //当前时间 3 CURRENT_TIMESTAMP 4 以'YYYY-MM-DD HH:MM:SS'或YYYYMMDDHHMMSS格式返回当前的 ...
- 运行vbs脚本
VBS是基于Visual Basic的脚本语言. VBS的全称是:Microsoft Visual Basic Script Edition.(微软公司可视化BASIC脚本版). 其语言类似Visua ...
- LeetCode 771 宝石和石头
Input: J = "aA", S = "aAAbbbb" Output: 3 解:J为宝石字符串,S为包含宝石的字符串,J中的字母如果在S中出现数字就➕1 ...
- 【Jmeter自学】Jmeter作用域(五)
.Jmeter作用域 .Jmeter参数化 .Jmeter的集合点 .jmeter之关联 1.Jmeter作用域 问题: 每个元件作用域 层次结构确认 每个元件执行顺序 配置元件 前置 定时器 Sam ...
