vue项目遇到的坑
一、启动项目问题
1. 如何从git上拉下项目:点我
二、搭建项目问题
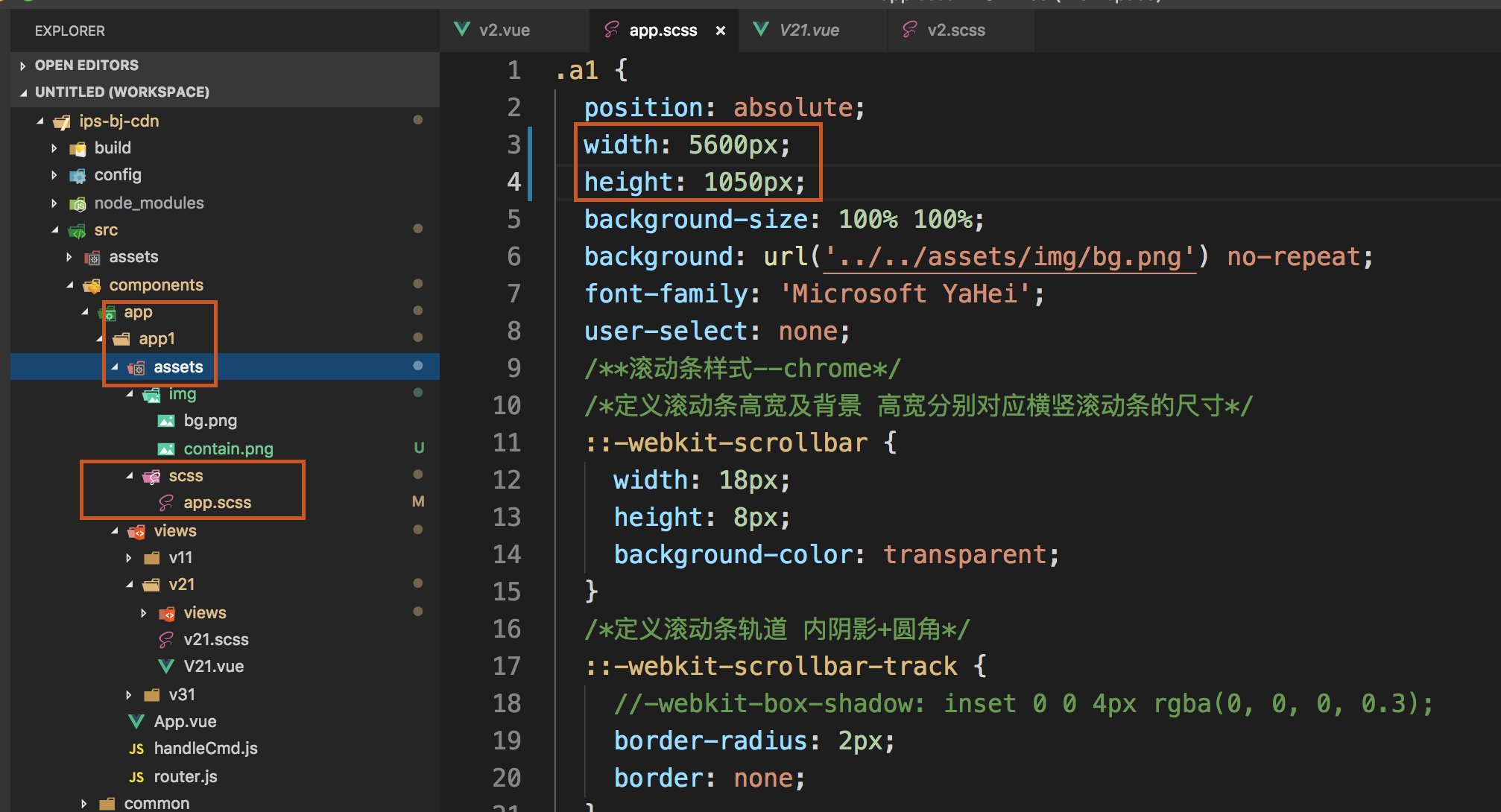
1. 先改分辨率,否则可能影响布局
以我的项目为例,分辨率修改位置如下:

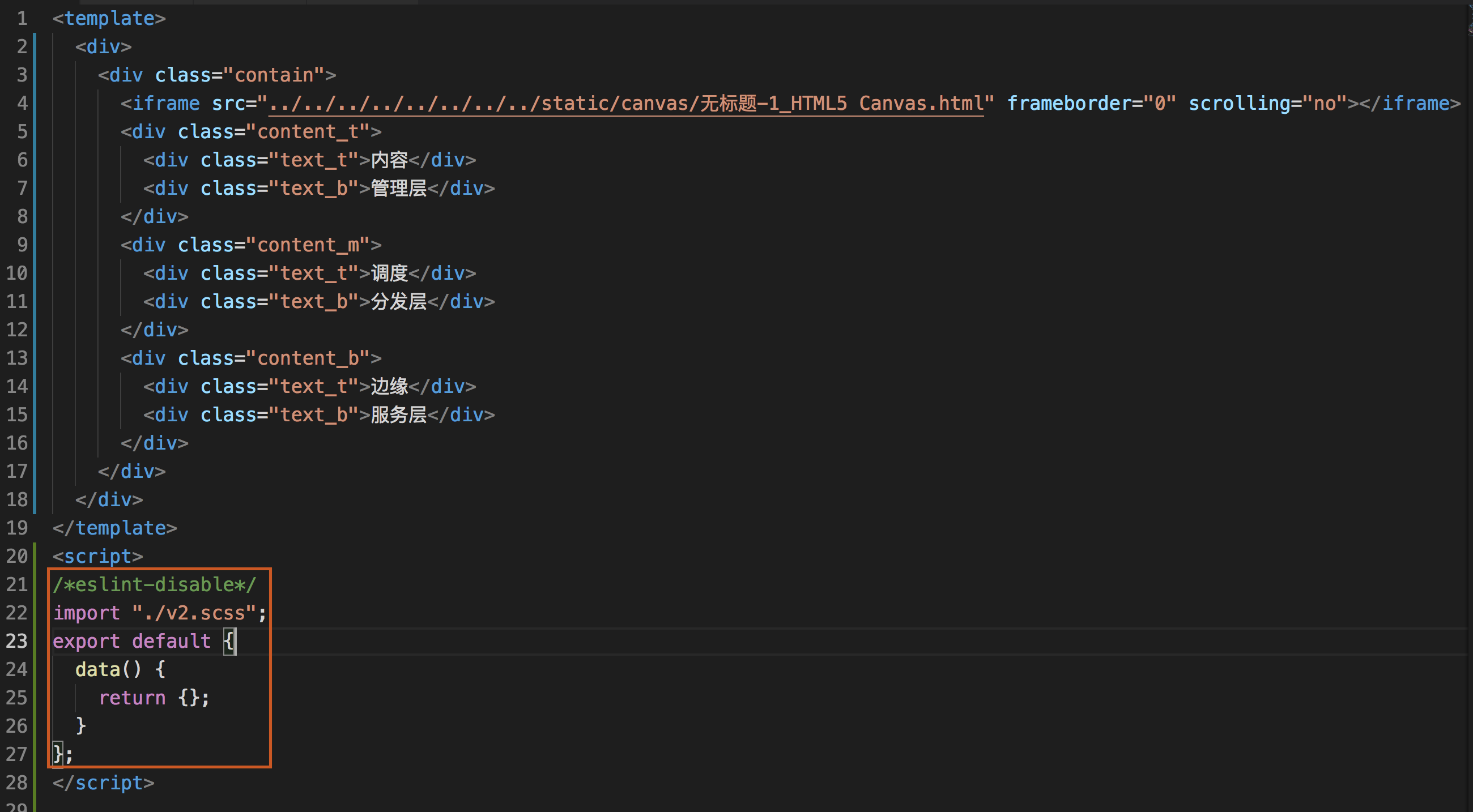
2. .vue文件要按模板来

红框内不可或缺(import可以不引入),否则会报错,或者导不出来页面。
3. vue项目首页路径(以8963为例): http://localhost:8963/#/sxdp/mix/1
4. 待续。。。
vue项目遇到的坑的更多相关文章
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue 项目中的坑 在项目中遇到 持续更新ing
1.vue2.0 不支持 v-html 后绑定的内容使用过滤,可是有时候过滤必须使用-----------解决:通过methods中定义方法 然后 v-html='myMethods(string)' ...
- html2canvas在Vue项目踩坑-生成图片偏移不完整
背景 最近做一个Vue项目需求是用户长按保存图片,页面的数据是根据不同id动态生成的,页面渲染完生成内容图片让用户长按保存的时候,把整个页面都保存起来. 在项目遇到的坑是图片能生成,可是生成的图片总是 ...
- 抛弃vue-webpack-template,踩坑Vue-Cli创建vue项目
官方指导网站https://cli.vuejs.org/ 一.全局安装@vue/cli //本人包管理工具使用yarn yarn global add @vue/cli 安装完成 二.创建vue项目 ...
- 《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- vue入坑教程(二)在vue项目中如何导入element以及sass
在项目中导入element以及sass.stylus等方便开发的工具以及UI框架 (1)如何在vue项目中导入elementUI框架 elementUI是饿了么团队开发出来基于vue的前端UI框架,其 ...
- vue项目中关于微信分享的坑,以及安卓和ios获取location.href不同的处理
最近做vue项目的微信公众号项目,涉及到微信分享,记录一下心得,以备后用,vue路由用的是hash模式: 该项目只是公众号里面的h5链接,不需要获取code获取access_token的票据,因此前端 ...
随机推荐
- 一行代码避免OkHttp的网络库应用被抓包
在建立socket连接之前,OkHttp会获取系统的代理信息,如果设置代理,那么通过DNS解析其IP然后使用代理IP来建立socket连接.如果没有设置代理,那么会使用请求中的url的IP地址,来建立 ...
- C# webbrowser全掌握(二)
全篇引用单元mshtml; 路径:C:\windows\assembly\GAC\Microsoft.mshtml\7.0.3300.0__b03f5f7f11d50a3a\Microsoft.msh ...
- (转)打印相关_C#(PrintDocument、PrintDialog、PageSetupDialog、PrintPreviewDialog)
原文地址:http://www.cnblogs.com/smallsoftfox/archive/2012/06/25/2562718.html 参考文章:http://www.cnblogs.com ...
- (转)C#连接Oracle数据库(直接引用dll使用)
原文地址:http://www.cnblogs.com/gguozhenqian/p/4262813.html 项目中有个功能需要从一台Oracle数据库获取数据,本以为是很简单的事情,直接将原来的S ...
- boost 学习笔记 2: timer
boost 学习笔记 2: timer copy from:http://einverne.github.io/post/2015/12/boost-learning-note-2.html 1:ti ...
- tcp粘包解决
import socket import hashlib import subprocess import struct phone = socket.socket(socket.AF_INET,so ...
- CS229 6.9 Neurons Networks softmax regression
SoftMax回归模型,是logistic回归在多分类问题的推广,即现在logistic回归数据中的标签y不止有0-1两个值,而是可以取k个值,softmax回归对诸如MNIST手写识别库等分类很有用 ...
- java根据GPS(经纬度)获取地理位置
package cn.antiy.weiqing.utils; import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONAr ...
- WPF 去除系统窗体边框,自定义移动窗体
方法一: 去除系统窗体边框: <Window x:Class="PracticeProject.MainWindow" xmlns="http://schemas. ...
- C# .NET 配置404,500等错误信息
<customErrors mode="On" defaultRedirect="viewAll.html"><!--所有的错误显示页--&g ...
