JFinal Web开发学习(五)注册界面和后端验证
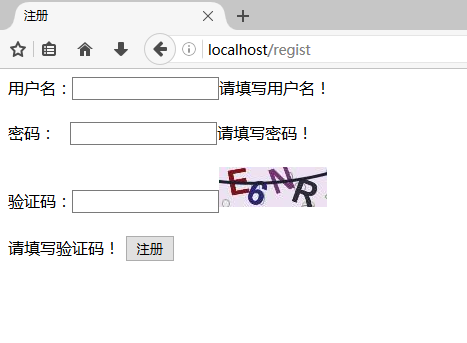
效果:

直接点击注册后 :

后端验证是可靠地,前端js验证是不可靠的。只需要在浏览器删除js验证代码即可突破js验证。
1.注册界面
在WebRoot下新建regist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page isELIgnored="false" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="regist" method="post">
用户名:<input name="reg.name" type="text" >${nameErrMsg}<br>
密码: <input name="reg.pwd" type="password">${pwdErrMsg}<br>
验证码:<input name="reg.yzm" type="text"><img src="/yzm"><br>${yzmErrMsg}
<button type="submit">注册</button>
</form>
</body>
</html>
使用原生html书写,可根据自己的需求美化,使用各种优秀前端框架.
2.写后端验证
在validate包中新建RegistValidator继承JFinal的Validator
在重写的validate方法中加入自己需要验证的字段
package cn.pangpython.validate; import com.jfinal.core.Controller;
import com.jfinal.validate.Validator; /**
* @author pangPython
* 注册的验证器
*/
public class RegistValidator extends Validator { @Override
protected void handleError(Controller arg0) {
// TODO Auto-generated method stub } @Override
protected void validate(Controller arg0) {
validateRequired("reg.name", "nameErrMsg", "请填写用户名!");
validateRequired("reg.pwd", "pwdErrMsg", "请填写密码!");
validateRequired("reg.yzm", "yzmErrMsg", "请填写验证码!");
} }
3.新建公共控制器CommonController继承JFinal的Controller
在里边写一些前后端通用的方法,这里先写验证码生成
package cn.pangpython.controller; import com.jfinal.core.ActionKey;
import com.jfinal.core.Controller;
import com.jfinal.render.CaptchaRender; /**
* @author pangPython
* 通用控制器,写一些通用的方法,验证码生成等
*/
public class CommonController extends Controller {
@ActionKey("/yzm")
public void verifycode(){
render(new CaptchaRender());
}
}
Jfinal的验证码生成很简单,就这么几个单词….验证码校验是更简单(在JFinal2.2中)
要把这个控制器在路由中绑定一个url
FrontRoutes.java
package cn.pangpython.routes; import com.jfinal.config.Routes; import cn.pangpython.controller.CommonController;
import cn.pangpython.controller.IndexController;
import cn.pangpython.controller.UserController; /**
* @author pangPython
* 前台路由
*/
public class FrontRoutes extends Routes { @Override
public void config() {
add("/",IndexController.class);
add("/user",UserController.class);
add("/common",CommonController.class); } }
4.在首页控制器中写注册方法
IndexController.java
package cn.pangpython.controller; import com.jfinal.aop.Before;
import com.jfinal.core.Controller; import cn.pangpython.validate.RegistValidator; /**
* @author pangPython
* 主页控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
} //渲染注册页面
public void regpage(){
render("regist.html");
} //处理注册
@Before(RegistValidator.class)
public void regist(){
renderText("注册成功!");
} }
5.在MyJFinalConfig中的configConstant(Constants me)函数中添加映射视图:
@Override
public void configConstant(Constants me) {
// 开发模式
me.setDevMode(true);
//这里可以通过配置文件来读取配置参数,更灵活 //指定视图
me.setViewType(ViewType.JSP);
}
具体功能实现后面系列博客中会继续更新…
: )
参考博客:https://blog.csdn.net/u012995856/article/details/52781479
JFinal Web开发学习(五)注册界面和后端验证的更多相关文章
- JFinal Web开发学习(六)验证码验证和注册细节
效果: 实现了注册界面的验证码验证.确认密码.密码md5加盐加密.C3P0插件数据库操作.读取外部配置文件. 1.在注册页面添加了确认密码输入框,修改了字段名称 <!DOCTYPE html&g ...
- JFinal Web开发学习(二)目录、架构、package设计
package分类 config是JFinal的项目配置 controller是控制器 handler可以设置全局处理器,例如判断用户请求中是否直接请求 FreeMarker的模板文件ftl或者htm ...
- JFinal Web开发学习(七)使用layUI美化的登录功能
效果: 验证码还是没有布局好.背景比较怀古. 1.写前端html login.jsp <!DOCTYPE html> <html> <head> <meta ...
- JFinal Web开发学习(一)开启HelloWorld
初次接触JFinal框架,接触过MVC思想,接触过Spring. JFinal官网: http://www.jfinal.com/ 之前很嫌弃JavaWeb开发,主要原因是繁琐的xml配置. 官方推荐 ...
- JFinal Web开发学习(三)前后台路由设计
效果图: 一.写控制器 1.在controller包中新建AdminController后台控制器,继承Controller,实现一个index方法,作为的处理方法. /admin 后面,这个控制器中 ...
- JFinal Web开发学习(九)后台添加前台显示博客
效果: 发博客: 显示博客: 后台:使用hui-admin,文章编辑器是百度开源的ueditor 前台:使用layui前端框架 1.写控制器BlogController controller包中 pa ...
- JFinal Web开发学习(八)后台集成H-ui-admin前端框架
h-ui-admin是一个很不错的前端框架h-ui实现的一个后台管理系统的前端. 1.在WebRoot目录下新建admin目录 2.下载h-ui-admin(当前最新是2.5版本)并解压至admin文 ...
- JFinal Web开发学习(四)数据库连接与自动生成model
1.新建数据库jfinal_test,user表 /* Navicat MySQL Data Transfer Source Server : . Source Server Version : 50 ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
随机推荐
- NETIF_F_LLTX 的属性
在bond初始化的时候,我们可以看到如下属性: /* don't acquire bond device's netif_tx_lock when transmitting */ bond_d ...
- How to Pronounce the Letters NG – No Hard G
How to Pronounce the Letters NG – No Hard G Share Tweet Share Most of the time when you see the lett ...
- android填满手机内存的方法
1. 进行临界测试,手机盘空间存满的条件下应用会有何表现:通常手动添加大文件但是还是不够,通过如下 2. 使用adb命令完成:通过如下 adb 命令在 /mnt/sdcard/ 目录下产生一个名为 b ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- IPSec协议;IPv6为何增加对IPSec协议的支持
IPSec由一系列的协议组成,除IP层的协议完全结构外,还包括了AH.ESP.ISAKMP.ISAKMP的因特网IP安全解释域.IKE.OAKLEY密钥协议确定等.ESP和AH定义协议.载荷头的格 ...
- easyUi 表头排序按钮 bug
参考文章:https://www.shiqidu.com/p/81
- 求1到n,n个整数的全排列
package com.dong.harder; public class AllArrays { public static void main(String[] args) { // TODO A ...
- Mac中安装tensorflow(转)
当我们开始学习编程的时候,第一件事往往是学习打印"Hello World".就好比编程入门有Hello World,机器学习入门有MNIST.MNIST是一个识别手写数字的程序 M ...
- SAP 优缺点
1.优点: SAP是全球所有ERP产品中对企业构架和财务控制考虑得最细致的系统,也是整体控制逻辑和整体系统结构是最严谨的系统,可以让企业引进先进的管理理念: 对产品在各种行业的适用性考虑得最多的系统, ...
- 解决不联网无法启动struts2问题
Unable to load configuration. - Class: java.net.PlainSocketImplFile: PlainSocketImpl.javaMethod: con ...
