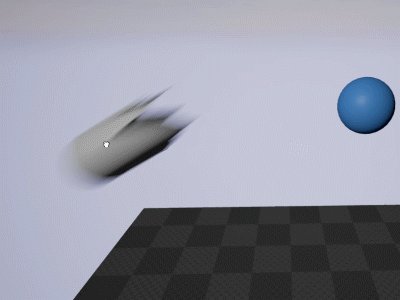
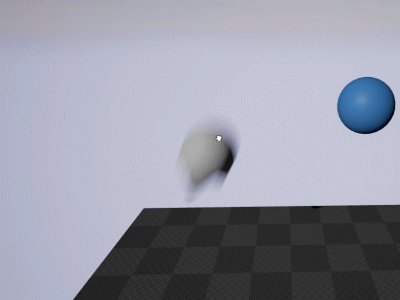
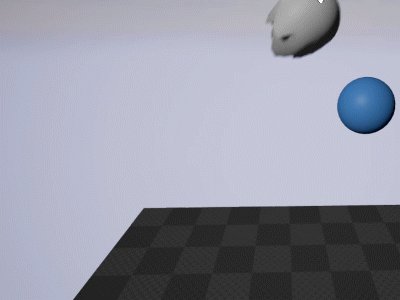
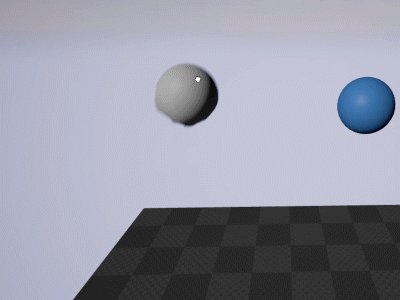
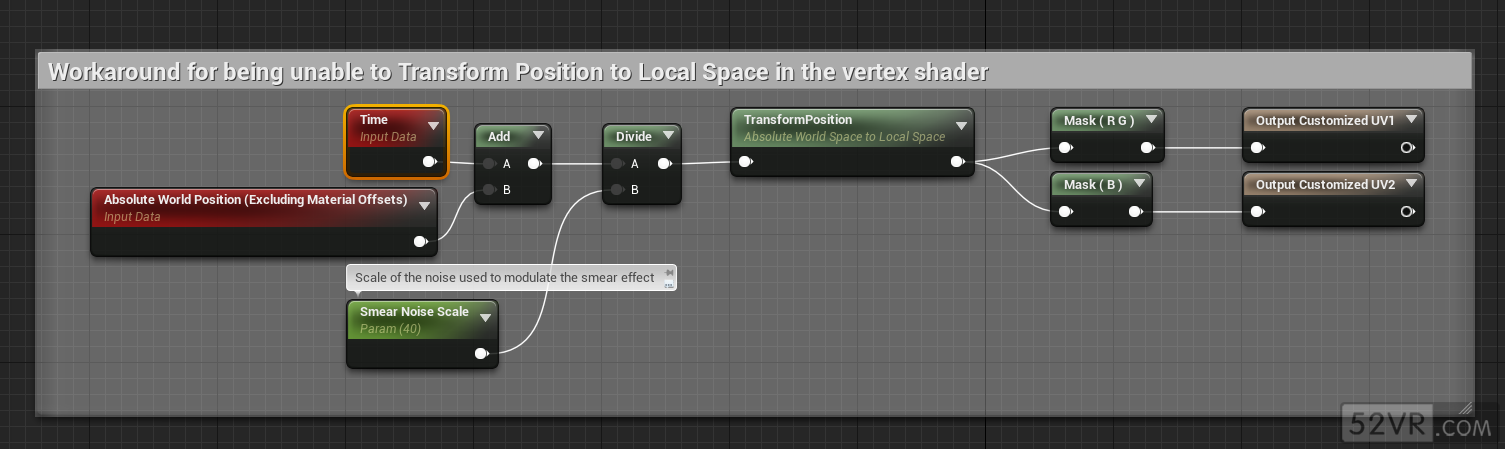
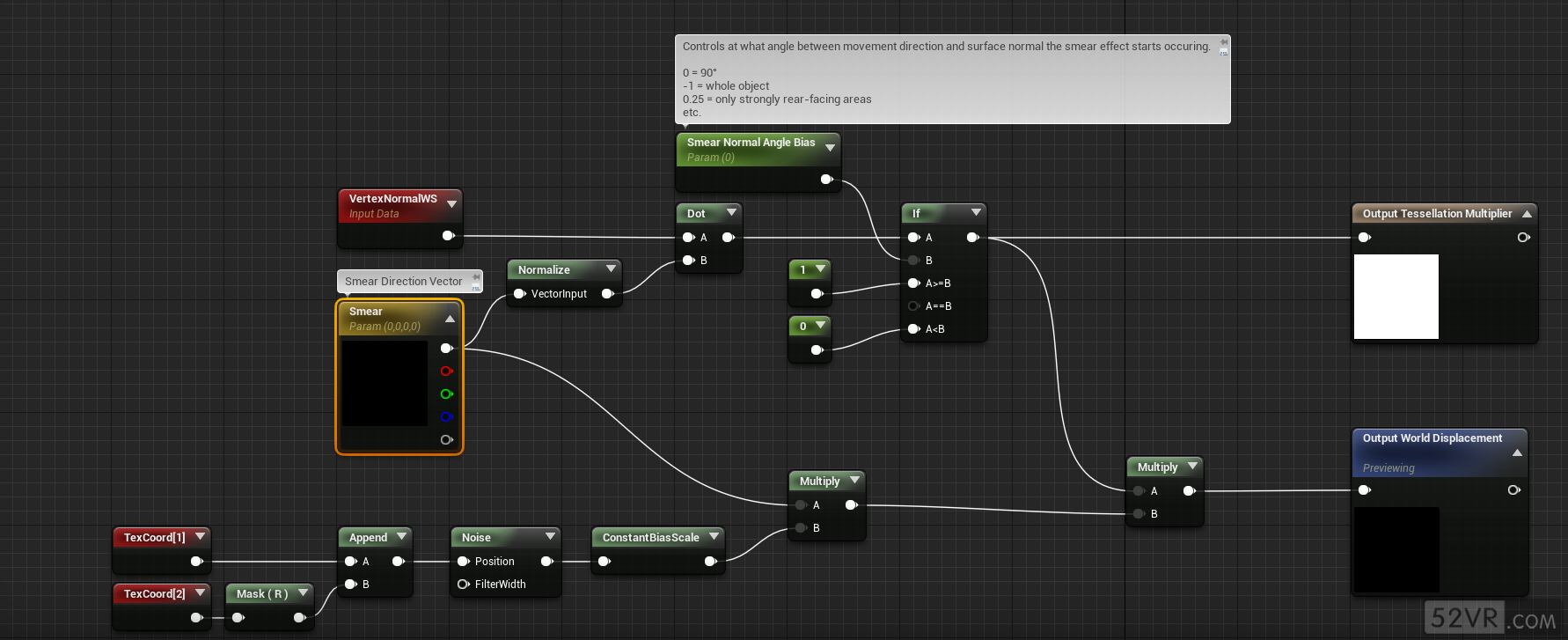
Unreal Engine 4 Smear Frame效果的实现与分析
转自:http://www.52vr.com/article-868-1.html







Unreal Engine 4 Smear Frame效果的实现与分析的更多相关文章
- Unreal Engine 4 RenderTarget制作Live Camera效果
Unreal Engine 4 RenderTarget制作Live Camera效果 先上效果: Live Camera我不知道怎么翻译.反正意思就是将一个摄影机的Image渲染到一个2D平面上. ...
- Unreal Engine 4 系列教程 Part 7:音频教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unreal Engine 4 创建Destructible Mesh(可破坏网格)
Unreal Engine 4的物理引擎用的是PhysX. 支持网格破坏.布料.物理粒子等,非常强大.曾经须要编码才干完毕的工作,在Unreal Engine 4 中仅仅须要拖拖拽拽就完毕了,非常方便 ...
- 游戏音频技术备忘 (五)Wwise Unreal Engine 集成代码浅析 二
AkAmbientSound类的实现 Unreal Engine提供了一个基本对象的构造器ObjectInitializer,一般来说用户创建的类总是拥有很多变量,因此 AkAmbientSound ...
- 实例甜点 Unreal Engine 4迷你教程(4)之用C++实现添加子Widget到VerticalBox中以及ClearChildren
前置教程: 1. 实例甜点前面的三篇教程: 2. 最好看看笔者前面的一篇关于博文(后记:本来笔者想用C++做DragAndDrop的功能,但是失败了,下面是蓝图实现的方法): http://www.c ...
- 实例甜点 Unreal Engine 4迷你教程(6)之三个重要基础操作SpawnActor、TArray的Add和Remove
本小节的教程需要完成前置教程:建议阅读<实例甜点 Unreal Engine 4迷你教程(5)>,因为5里面提到了本节的工程,不过也可以在不看5的前提下直接阅读本教程. 第一步:Empty ...
- Unreal Engine 4 基于Kajiya-Kay的材质迭代
转自:http://www.52vr.com/article-859-1.html 在先前的文章Unreal Engine 4 —— Kajiya-Kay Shading在UE4中的实现 中过了一遍怎 ...
- 实例甜点 Unreal Engine 4迷你教程(3)之用C++改变Image小部件的其它属性
完成本迷你教程之前,请前往完成以下迷你教程: ·实例甜点 Unreal Engine 4迷你教程(2)之用C++改变Image小部件的颜色: 在上一次的迷你教程的LearnWidgets工程上进行(如 ...
- 实例甜点 Unreal Engine 4迷你教程(2)之用C++改变Image小部件的颜色
完成本迷你教程之前,请前往完成以下迷你教程: ·实例甜点 Unreal Engine 4迷你教程之如何用C++将纹理绘制在UserWidget的Image小部件上: 目标:实现UMG中的此功能: 在上 ...
随机推荐
- input 修改placeholder颜色
一般来说input的placeholder是不能修改的,但是现在浏览器利用伪类实现了对placeholder的修改 input::-webkit-input-placeholder { // cher ...
- python的requests快速上手、高级用法和身份认证
https://blog.csdn.net/qq_25134989/article/details/78800209 快速上手 迫不及待了吗?本页内容为如何入门 Requests 提供了很好的指引.其 ...
- Scala实战
1. Eclipse中设置scala调试器 scala的调试器要选择Scala Application(new debuger)Launcher:开始选择图省事,选择了一个字母少的,亲切的Launch ...
- [VC6] 小谈如何解决VC6.0 open崩溃的问题(已解决)(转)
[昨天重装了系统,开始用VC6还是可以的,后来装了WPS,在用VC6里面的Open就崩溃了. 这个解决方法就这么几步:1.把FileTool.dll放到指定的AddIns目录.2. 注册这个dll到注 ...
- Maven 环境隔离实践
现在将SpringMVC中Maven环境隔离实践总结如下: 1. 在pom中配置 <resources> <resource> <directory>src/mai ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二) UpdatePanel
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- DLL何时需共享内存管理器
Delphi创建DLL时,IDE自动生成的文档中写得很清楚,当在DLL中以动态数组或String做为参数或返回值时(即RTL自动维护的数据类型),请在每个工程文件的第一个单元加上ShareMem.这样 ...
- 前端学PHP之面向对象系列第四篇-----关键字
public public表示公有,它具有最大的访问权限,被定义为公有的类成员可以在任何地方被访问 如果属性用 var 定义,则被视为公有,如果方法没有设置关键字,则该方法默认为公有 <?php ...
- git 日常
git 恢复到上一个版本比如执行 git commit 命令之后 做了一些修改 恢复到上一个版本 1.修改一个文件想回到修改前 直接 git checkout -- filename 2.修改过文件, ...
- Feb 5 13:07:52 plugh rsyslogd-2177: imuxsock begins to drop messages from pid 12105 due to rate-limiting
FROM:https://www.nri-secure.co.jp/ncsirt/2013/0218.html SANSインターネットストームセンターのハンドラであるJohannes Ullrichが ...
