Css学习(三)
1 行高
◆浏览器默认文字大小
浏览器默认文字大小:16px
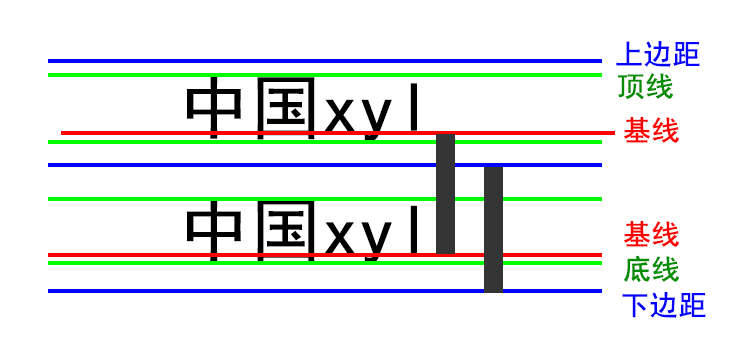
行高:是基线与基线之间的距离
行高=文字高度+上下边距

一行文字行高和父元素高度一致的时候,垂直居中显示。
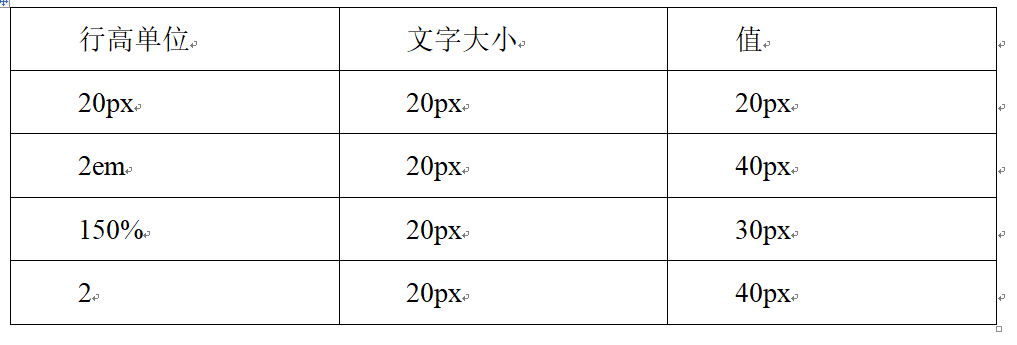
行高的单位

总结:单位除了像素以为,行高都是与文字大小乘积。

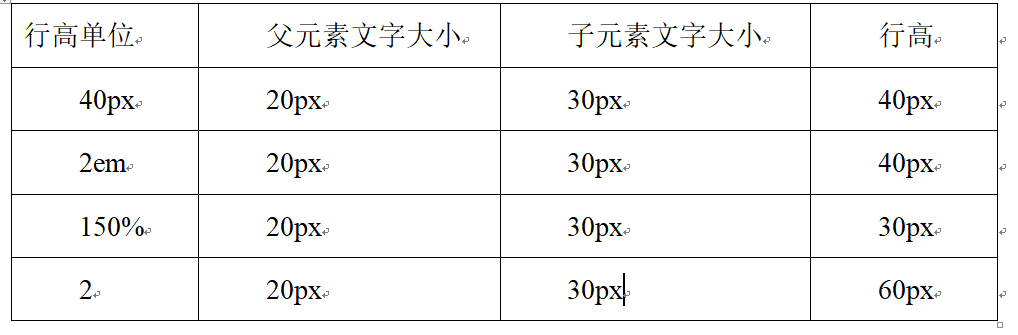
总结:不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
◆推荐行高使用像素为单位。
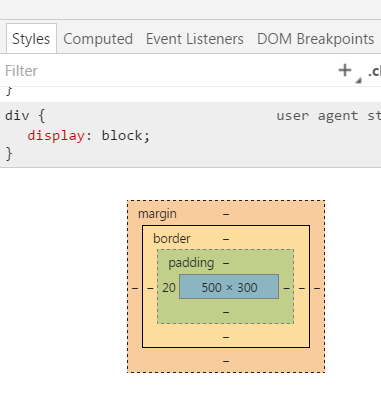
盒子模型

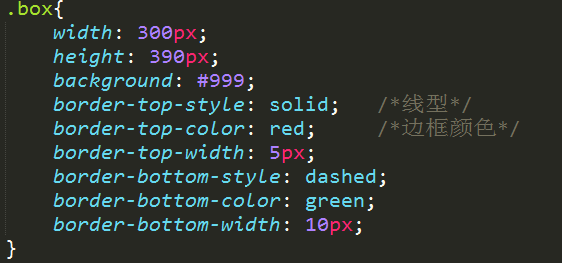
边框 border
Border-top-style: solid 实线
dotted 点线
dashed 虚线
Border-top-color 边框颜色
Border-top-width 边框粗细

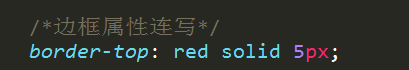
边框属性的连写
特点:没有顺序要求,线型为必写项。

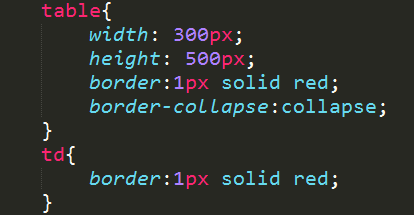
边框合并 border-collapse:collapse;

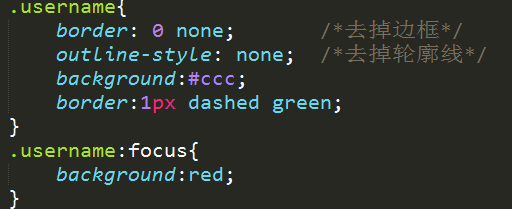
获取焦点

label for id 获取光标焦点

内边距
Padding-left | right | top | bottom

padding连写
Padding: 20px; 上右下左内边距都是20px
Padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度+边框宽度+左右内边距
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
外边距
margin-left | right | top | bottom

外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
Css学习(三)的更多相关文章
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
随机推荐
- POJ3904 Sky Code
题意 Language:Default Sky Code Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3980 Accepte ...
- mac-ppt-auto-open-recovery-files
mac 每次打开PPT都会出现一个自动保存的文件,不知道这个文件是保存在哪里,该怎么删除 打开finder(访达),按 shift+command+G,输入~/Library/Containers/c ...
- linux运维发展路线
- sqler sql 转rest api 授权处理
我们可以使用内置的authorizer 以及js 脚本,方便的进行api 接口的授权处理 说明: 这个是2.0 的功能,注意版本的使用 参考格式 addpost { authorizer = & ...
- auto sudo password in shell
here is the example how to implement the auto password in shell script. Echo yourpasswordhere | sudo ...
- java中的ArrayList 、List、LinkedList、Collection
原文地址: http://www.cnblogs.com/liqiu/p/3302607.html 一.基础介绍(Set.List.Map) Set(集):集合中的元素不按特定方式排序,并且没有重复对 ...
- GlusterFS学习
环境准备 3台机器,每个机器双网卡,每个机器还需要额外添加1个10GB的磁盘用于测试 机器系统版本是centos6.6 [root@gluster-1-1 ~]# uname -rm 2.6.32-5 ...
- Spring中时间格式注解@DateTimeFormat
在SpringMVC中Controller中方法参数为Date类型想要限定请求传入时间格式时,可以通过@DateTimeFormat来指定,但请求传入参数与指定格式不符时,会返回400错误. 如果在B ...
- java项目中异常处理情况
一,基本概念 异常是程序在运行时出现的不正常情况.是Java按照面向对象的思想将问题进行对象封装.这样就方便于操作问题以及处理问题. 异常处理的目的是提高程序的健壮性.你可以在catch和fin ...
- jquery 实现的全选demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script sr ...
