sublime text3 -- JavaScript Completions
今天在使用sublime text3时,它 智能 的自动安装了一个插件,JavaScript Completions。一般插件都是为了提高开发效率的,于是百度搜了一下用法。
相关说明很少,package control的文档描述如下:https://packagecontrol.io/packages/JavaScript%20Completions#on-hover-description。
最好去看一下,有动画,更容易理解。(虽然是英文文档)
该插件依赖于node.js,需要特别注意默认情况下禁用 jQuery和nativescript completion。
主要功能:
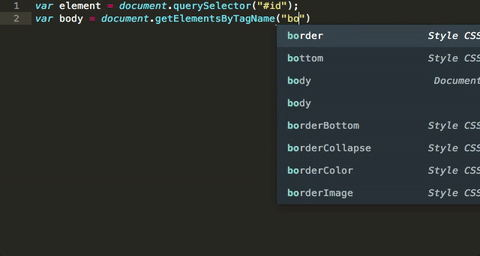
1.快捷提示


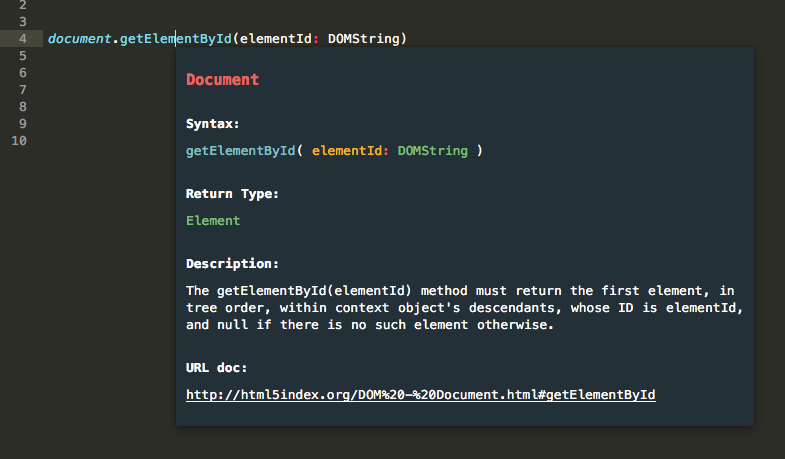
2. 查看相关函数等的简单说明描述


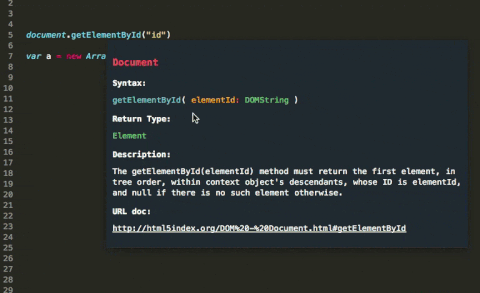
3.鼠标悬停说明
只需将光标放在一个函数,属性或构造函数的名称上,便会显示。F=功能,P=属性,C=构造函数。

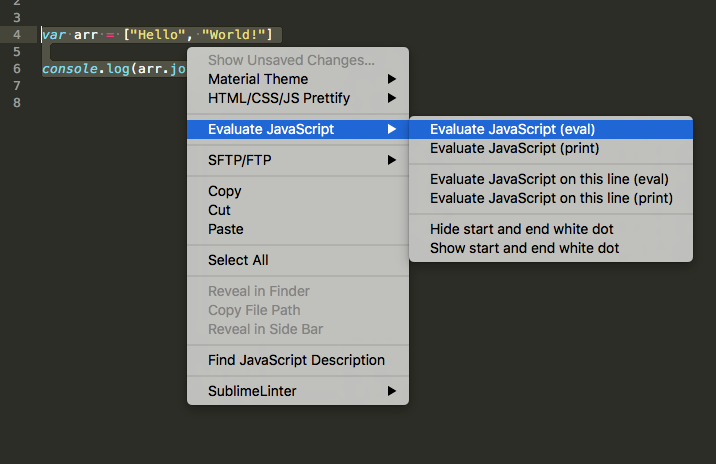
4.查看js执行结果,默认在“use strict”环境下,通过执行-eval、-print模式


5.兼容性查看,“can i use?”,可以在HTML、CSS、JS上下文中使用此功能。快捷键:Ctrl+Alt+W
 `
`


6.JSDoc功能,需要npm,可参考 https://github.com/jsdoc3/jsdoc
包括:数组排序、生成类、if-else、for、while、拼接字符串等



以下是我练习的代码,感兴趣的,可以复制了测试一下,个人感觉部分功能还是很不错的,比如兼容性。^_^
- // 鼠标悬停 函数、构造函数等的匹配项
- var a = new Array(5);
- // 执行,查看结果
- var arr = ["hello", "world!"]
- console.log(arr.join(" "))
- // querySelect 兼容性
- var element = document.querySelect('#id');
- // 排序
- var num = [1, 3, 9, 0, 10, 4, 5];
- var letters = ['z', 'w', 'cc', 'w', 'bbb', 'caac', 'aas', 'aaaz'];
- // 生成类
- var Person = {
- name: 'required',
- email: 'required',
- age: 18
- }
- // if/for/while/try
- var a = 5;
- var b = 10;
- console.log(a + b);
- // if-else
- var a = 10;
- var a = 7;
- // 字符串分割成变量
- " line 1 \
- line 2 \
- line 3 \
- "
sublime text3 -- JavaScript Completions的更多相关文章
- 一个前端程序猿的Sublime Text3的自我修养
来源于:http://guowenfh.github.io/2015/12/26/SublimeText/ 详细设置 && 20+插件 本文章会在本人有插件或者设置更新时,进行不定时更 ...
- 为什么要选择Sublime Text3?
为什么要选择Sublime Text3? Sublime Text3 自动保存,打开图片 跨平台启动快!!!!多行游标,太好用. 插件,简直选不过来. 代码片段 VIM兼容模式 菜单栏基础功能介绍 F ...
- Sublime Text3使用详解
Sublime Text简介 Sublime Text - 性感的代码编辑器.程序员之必备神器 Sublime Text 是一个代码编辑器,也是HTML和散文先进的文本编辑器.Sublime Text ...
- sublime text3 用法
1. 使用lint进行语法及风格校验 jshint可以统一编码风格. 安装jshint的步骤: 1)ctrl+shift+p打开命令模式--->输入pcip回车--->输入sublimel ...
- sublime text3配置及相关小技巧
1.下载&安装: 官方地址:http://www.sublimetext.com/,sublime text3又更新了,支持不依赖插件进行侧边栏颜色的更改,同时自带的皮肤颜色也有四种,十分方便 ...
- sublime text3及插件安装过程
本人安装的是sublime text3 1.安装 这个过程下一步下一步即可 2.激活 在help菜单中选择输入验证码,例如以下整个都是: ----- BEGIN LICENSE ----- Andre ...
- 【编程工具】Sublime Text3的安装和常用插件推荐
本人刚刚学习 HTML,曾经上网找过一些编写 HTML 的软件,但感觉都不太好,经过三挑四选下,最终我决定选择 Sublime Text3 这款软件来作为学习工具,上网找到了许多实用的插件,在这里给大 ...
- sublime Text3 前端常用插件
sublime Text3 前端常用插件 - File Switching (文件切换) --- Sublime Text提供了一个非常快速的方式来打开新的文件.只要按下Ctrl+ P并开始输入你想要 ...
- sublime text3 好用的插件
sublime text3 推荐插件 Package Controller安装 1.打开sublime text 3,按ctrl+~或者菜单View > Show Console打开命令窗口.2 ...
随机推荐
- 科学技术库Numpy
一.生成矩形操作 1)numpy获取的数据是以 “,” 为分割的数据结构,来生成矩阵 注意:skip_header=1 去掉行首,即说明行 ,Cao jin,,,python,-- ,张二毛,,, ...
- 第一个kbmmw for Linux 服务器
从kbmmw 5.01 开始,就正式支持delphi 10.2 和Linux 了. 今天我们就建一个 kbmmw for linux 服务器简单说一下. 本例子基于上次的linux Daemon例子 ...
- centos7 hdfs yarn spark 搭建笔记
1.搭建3台虚拟机 2.建立账户及信任关系 3.安装java wget jdk-xxx rpm -i jdk-xxx 4.添加环境变量(全部) export JAVA_HOME=/usr/java/j ...
- Java中各类Cache机制实现解决方案[来自CSDN]
摘要:在Java中,不同的类都有自己单独的Cache机制,实现的方法也可能有所不同,文章列举了Java中常见的各类Cache机制的实现方法,同时进行了综合的比较. 在Java中,不同的类都有自己单独的 ...
- MFC调试时无法解析外部类
1.是否添加头文件 2.是否对类进行声明
- C++之基于排序方法求一组数的中位数
中位数也就是中值: 故需要先对数组进行排序(选择,插入,冒泡排序),然后在找出数组的中值. //求中值 #include<iostream> using namespace std; in ...
- Linux查看登录到服务的用户,查看用户的操作已经剔掉干坏事的用户的命令
在工作中,我们有时候会经常的切换用户,有时候会忘记切换到哪个用户了,我们就需要知道当前登录的用户时谁,可以使用: whoami 查看当前登录到系统中的用户有哪些: who 列表中显示,第一列是用户名, ...
- AngularJS实战之路由ui-view传参
angular路由传参 首页 <!DOCTYPE html> <html ng-app="app"> <head> <title>路 ...
- 为WinEdt自定义XeLatex快捷键
没有彻底抛弃Windows很重要的一方面原因,WinEdt + Sumatra PDF对LaTeX支持的太好了(自动补全,反向搜索),而且当遇到复杂公式的时候,mathtype也能帮上大忙. 我一直用 ...
- Jmeter-安装与配置
前言 越长大越无脑,很多东西还是很容易忘记,哈哈,虽然网上也有很多关于Jmeter的安装配置教程,但还是想在自己的博客上记录下,便于以后查阅. JMeter的安装配置过程 我的环境信息如下: 操作系统 ...
