flask加vue 动画 加载更多
曾经使用flask_paginate(地址:https://blog.csdn.net/qq_42239520/article/details/80378095)进行分页,现在又想新的想法,怎么才能和其它大多数主流网站一样,通过点击加载更多,获取到更多的页面呢?
源码地址:https://github.com/1417766861/flask_vue
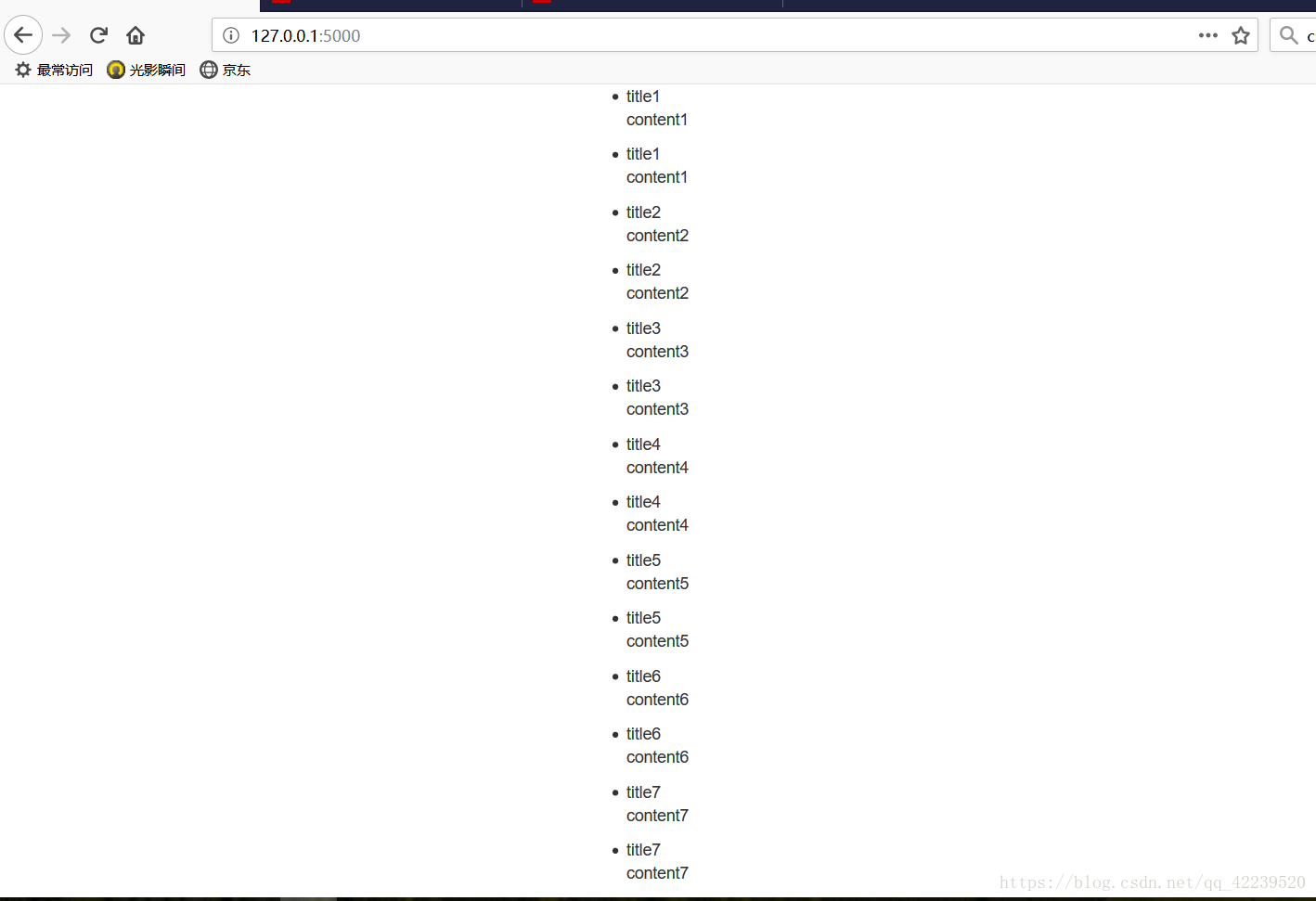
首先给大家看一下,我最近用flask-vue完成加载更多的效果吧,点击加载更多后,获取更多帖子:
让我们从头开始吧。
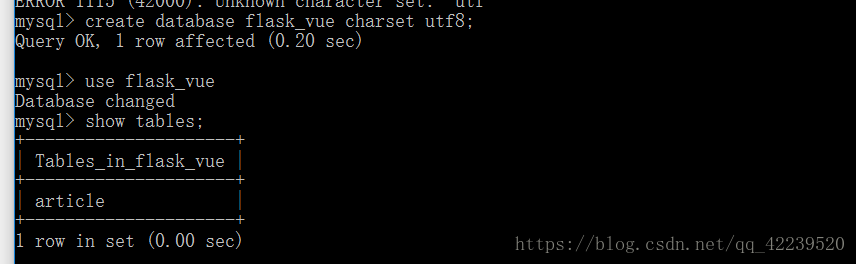
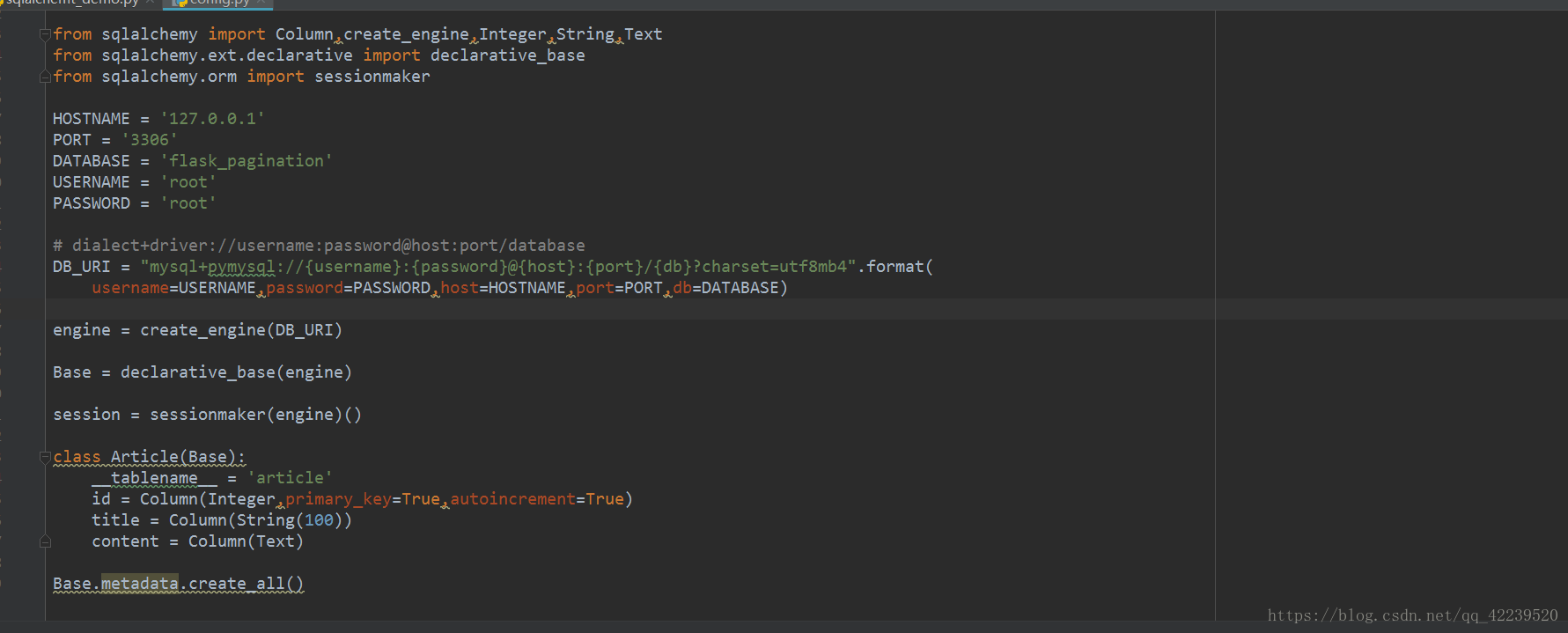
首先我新建了一个flask_vue数据库,其中建立了一个article表,代码如下:
和之前flask_paginate操作 一样,首先创建数据库,插入足够多的帖子,这里就不多写了,附代码
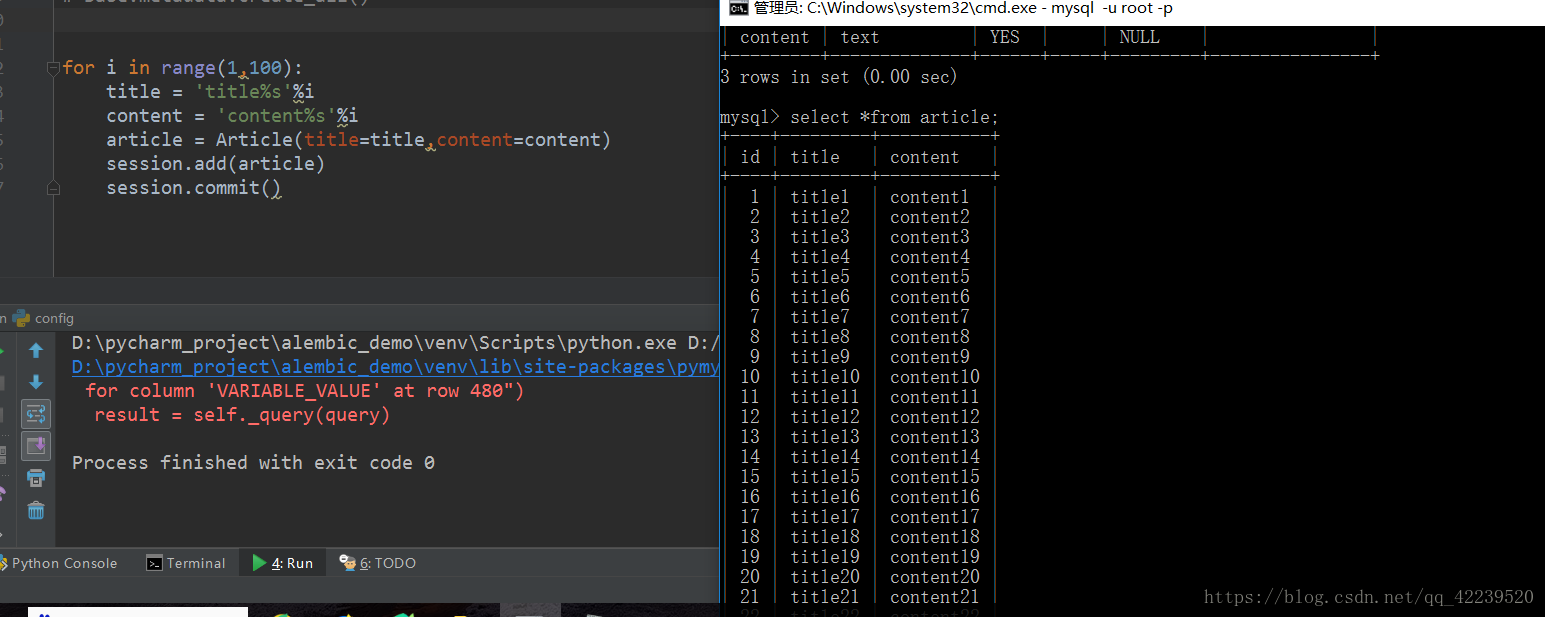
其次,添加足够多的数据
主程序代码:
访问:
flask_vue想法,第一次进入主页,通过ajax请求,获取前面十条帖子,每当点击加载更多,获取新的10条,追加到旧帖子下面
这里有一个重点是:当我们第二次获取能内容的时候,就是执行loadmore函数的时候。
异步请求数据,当我们不加 async: false,点击两次加载更多才能追加新的数据
因为:但loadmore函数的ajax获取时,下面的for循环已经执行了,for循环的more_posts 为我定义的全局变量的值,此时为空
所以,async: false->当我ajax执行完,才执行后面的语句
效果:
源码地址:https://github.com/1417766861/flask_vue
个人网站演示演示地址:http://www.donghao.club/
flask加vue 动画 加载更多的更多相关文章
- 【转载】Vue自定义指令实现pc端加载更多
转载来源:https://www.86886.wang/detail/5a6f19e644f9da55274c3bbd,谢谢作者分享! 原理 document.documentElement.scro ...
- vue实现网络图片瀑布流 + 下拉刷新 + 上拉加载更多
一.思路分析和效果图 用vue来实现一个瀑布流效果,加载网络图片,同时有下拉刷新和上拉加载更多功能效果.然后针对这几个效果的实现,捋下思路: 根据加载数据的顺序,依次追加标签展示效果: 选择哪种方式实 ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- 【Vue.js】加载更多—vue-infinite-scroll
引言 今天用到了一个加载更多的插件,用起来很方便,插件的名字叫做vue-infinite-scroll 我们可以去npmjs.com官网看一下这个vue-infinite-scroll的用法,官网上面 ...
- 使用vue之directive设计列表加载更多
背景 之前写过一篇<纯JS实现加载更多(VUE框架)>,它的逻辑思路比较清晰易懂,而今天看了一天公司项目的部分功能代码,发现同事们写的加载更多的功能更加的有趣,而且易于封装到一个组件当中, ...
- Vue——轻松实现vue底部点击加载更多
前言 需求总是不断改变的,好吧,今天就把vue如何实现逐步加载更多和分布加载更多说下,默认你知道如何去请求数据的哈 一次请求 页面 使用slice来进行限制展现从0,a的数据 <div v-fo ...
- vue+better-scroll 下拉刷新,上拉加载更多
better-scroll 来做下拉刷新和 上拉加载 特别方便. 安装好vue脚手架和better-scroll 之后 直接复制粘贴就可以看到效果了 <template> <div ...
- vue移动端上拉加载更多
LoadMore.vue <template> <div class="load-more-wrapper" @touchstart="touchSta ...
- vue 原生添加滚动加载更多
vue中添加滚动加载更多,因为是单页面所以需要在跳出页面时候销毁滚动,要不会出现错乱.我们在mounted建立滚动,destroyed销毁滚动. mounted () { window.addEven ...
随机推荐
- 高效能程序员的七个习惯【csdn】
从网上看到的,感觉挺不错的! Beautiful is better than ugly. Explicit is better than implicit. Simple is better tha ...
- jq页面加载分割截图
<script> $(document).ready(function() { if (!Array.prototype.forEach) { Array.prototype.forEac ...
- IntellJ IDEA 2017 激活编译器配置,读取多个配置文件
1.设置编译器,找到1,点击2 2.输入设置命令:--spring.profiles.active=test,如果是多个文件输入--spring.profiles.active=test,dev 3. ...
- 微信小程序 js结构
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function ...
- L1范式和L2范式
正则化(Regularization) 机器学习中几乎都可以看到损失函数后面会添加一个额外项,常用的额外项一般有两种,一般英文称作ℓ1ℓ1-norm和ℓ2ℓ2-norm,中文称作L1正则化和L2正则化 ...
- oracle 11g中文乱码解决的办法一
oracle中文乱码解决的办法 正常安装完oracle客户端后,插入数据时,发现中文都是问号. PLL/SQL中输入select userenv('LANGUAGE') From Dual,结果为AM ...
- 常用模块xml,shelve,configparser,hashlib
XML 什么XML:全称 可扩展标记语言 标记指的是代表某种含义的字符 XML<> 为什么需要XML 为能够在不同的平台间继续数据的交换 为了使交换的数据能让对方看懂 就需要按照一定的语法 ...
- Forward团队-爬虫豆瓣top250项目-设计文档
组长地址:http://www.cnblogs.com/mazhuangmz/p/7603594.html 成员:马壮,李志宇,刘子轩,年光宇,邢云淇,张良 设计方案: 1.能分析HTML语言: 2. ...
- Shell编程-08-Shell中的循环语句
目录 while语句 until语句 for语句 select语句 循环中断控制 循环语句总结 循环语句常用于重复执行一条命令或一组命令等,直到达到结束条件后,则终止执行.在Shell中常见的 ...
- (完全背包)Writing Code -- Codeforce 544C
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=99951#problem/C (zznu14) Writing Code Writin ...