gulp安装,淘宝镜像
命令:express -e ./ express表示安装express -e表示使用ejs作为模板 ./表示当前目录中 (使用上面的命令之前我们应该使用npm安装express框架 sudo npm install -g express sudo npm install -g express-generator )
1.1安装cnpm
执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
1.2检测cnpm是否安装成功
执行cnpm -v 显示版本号即安装成功
全局安装gulp
2.1 全局安装gulp
执行 cnpm install gulp -g
2.2检测gulp是否安装成功
执行 gulp -v 显示版本号即安装成功
执行命令 cnpm init 来新建package.json
本地安装gulp插件
注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
进入你的项目文件路径中后,执行cnpm install gulp --save-dev
安装gulp-sass插件(拿该插件进行示例)
进入你的项目文件路径中后,执行cnpm install gulp-sass --save-dev
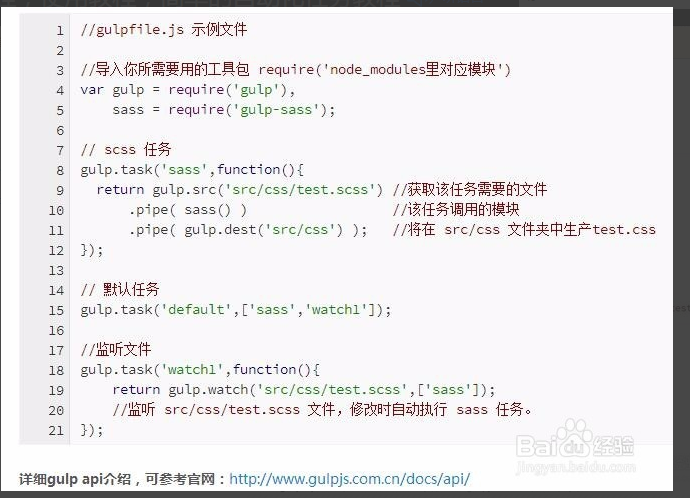
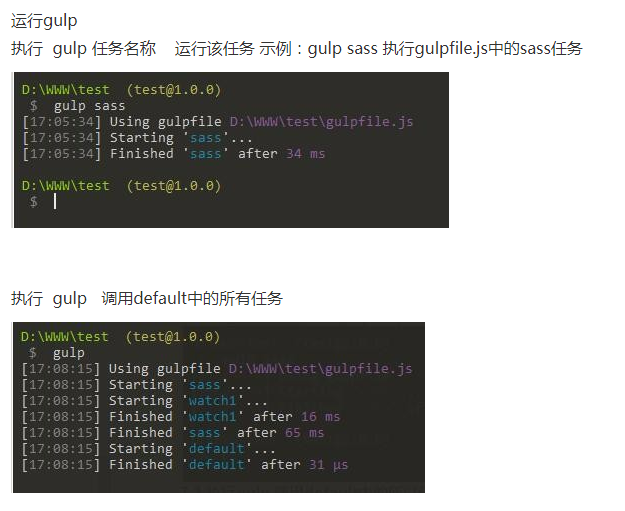
新建gulpfile.js(重要,重要,重要)
gulpfile.js是gulp的配置文件,放于根目录中。



常用插件
sass的编译(gulp-sass)
less编译 (gulp-less)
重命名(gulp-rename)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-clean-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload,谷歌浏览器亲测,谷歌浏览器需安装livereload插件)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)
gulp安装,淘宝镜像的更多相关文章
- npm安装淘宝镜像cnpm报错npm ERR! errno -4048
今天在安装淘宝镜像的时候报错了,第一次遇上,表示很懵逼 然后捣腾了半天以为是npm install 的时候出错,后来网上查到是 装淘宝镜像cnpm的时候报错,好像是权限问题,解决方法: npm ca ...
- nodejs安装 淘宝镜像
1◆ nodejs下载 2◆ 安装 3◆ 测试 4◆ 淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 5 ...
- webstorm+nodejs环境中安装淘宝镜像
用过nodejs的人都知道,从node的官方模板库下载依赖包的时候,经常会遇到“假死”(页面静止不动)的状态,这种速度简直要逼死焦急地等待下班的人.还好咱们万能的淘宝提供了淘宝镜像这么一个不要更好用的 ...
- 安装淘宝镜像cnpm时出现问题及解决方案
问题: 解决方案: 安装完成:
- nodejs 安装 淘宝镜像
临时使用 npm --registry https://registry.npm.taobao.org install express 2.持久使用 npm config set registry h ...
- npm安装淘宝镜像cnpm
在cmd中执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装vue开发环境→安装淘宝镜像的时候报错
问题: npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid ...
- nodeJS安装及npm设置淘宝镜像
node.js安装 下载node.js安装包:https://nodejs.org/en/download/,下载相应版本的node.js. 需注意,在window中,node的安装目录中,最好不要有 ...
- 使用淘宝镜像cnpm安装Vue.js
简介: Vue.js是前端一个比较火的MVVM框架, 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 API 实现响应的数据绑 ...
- npm 国内淘宝镜像cnpm
某些插件很奇怪,需要用国内的镜像下载才可以 #安装淘宝镜像npm install cnpm -g --registry=https://registry.npm.taobao.org #使用淘宝镜像下 ...
随机推荐
- php调用Redis队列使用例子
1.Controller顶部引入use think\Queue; 2.Controller调用Redis任务 // 1.当前任务将由哪个类来负责处理. $job = 'app\api\job\Resu ...
- python kafka client--confluent-kafka-python
项目中需要使用python 向Kafka生产和消费数据,最初使用pykafka .后来发现pykafka不支持client.id. 最后,终于找到confluent-kafka. python kaf ...
- cat命令详解
命令cat cat 命令用于连接文件并打印到标准输出设备上 语法格式: cat [-AbeEnstTuv] [--help] [--version] fileName 参数说明: -n 或 --num ...
- dom实例,模态框,全选,反选,取消
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- VS2010 如何自动生成UML图
项目名---右键----查看类图
- java中经常使用的Swing组件总结
1.按钮(Jbutton) Swing中的按钮是Jbutton,它是javax.swing.AbstracButton类的子类,swing中的按钮可以显示图像,并且可以将按钮设置为窗口的默认图标,而且 ...
- jquery 中prop和 attr
prop就是给html中元素固有的属性赋值 而attr是给元素定义新的属性值.
- 测试教程网.unittest教程.8. 断言异常
From: http://www.testclass.net/pyunit/assert_raise/ 背景 我们有时候需要断言一些方法会抛出异常,这些异常需要符合我们的预期. 代码 新建test_e ...
- 打开word文档总是自动弹出控件工具条的解决办法:
打开word文档总是自动弹出控件工具条的解决办法:1.查看是否word文档和模板中了'apmp宏病毒,按ALT+F11组合键,双击当前文档下属的ThisDocument,清空里面的内容:双击Norma ...
- SQLServer为已有数据的表添加一个自增列
如果我们从Excel中导入到SQL中大量数据时,如果需要再单独处理特别需要一个字段去表示处理到那条数据了,这时因为没有主键就可以使用以下方式为每条数据添加id ,) not null
