【Selenium-WebDriver自学】Selenium环境安装设置(九)
==========================================================================================================
写在前面:
Selenium IDE的应用,已经不能满足我目前的学习需求。
接下来,我会进一步学习关于Selenium开发方面的知识。
首先,先从配置环境开始。
==========================================================================================================
为了开发Selenium RC或webdriver脚本,必须确保他们有初始配置环境完成。
有很多关联建立环境的步骤,接下来详细的讲解Selenium开发环境的配置。
1.下载并安装Java
2.下载并配置Eclipse
3.配置Firebug和FirePath
4.配置Selenium RC
5.配置Selenium的webdriver
1. 下载并安装Java
首先,需要有JDK(Java开发工具包)安装序Selenium Webdriver/Selenium工作。
先来看看如何下载和安装Java。
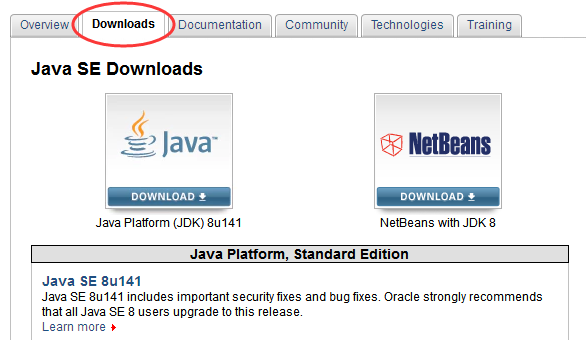
步骤1: 导航到的网址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
步骤2:转到“Downloads”部分,然后选择“JDK Download”。

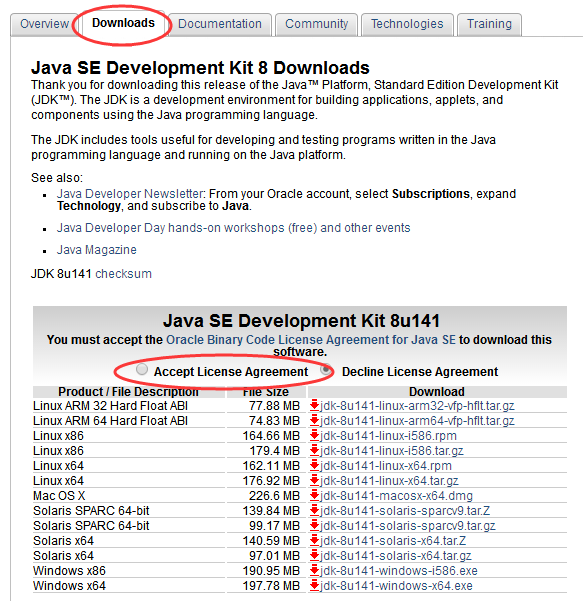
步骤3:选择“Accept License Agreement”单选按钮。

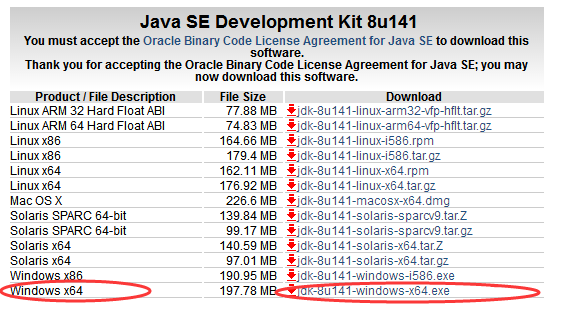
第4步:选择合适的安装。根据我的机器,选择“Windows 7-64'位。点击相应的链接和exe档案保存到硬盘。

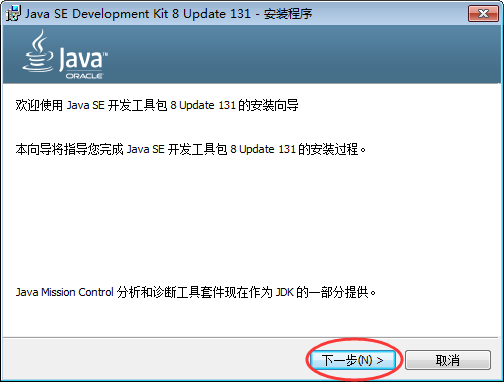
第5步:运行下载的exe文件和安装程序向导。点击“Next”继续。

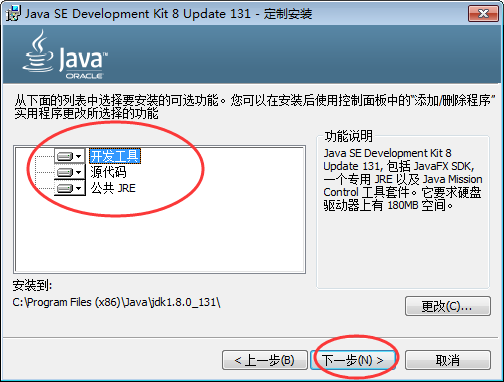
第6步:选择功能,然后点击“Next”。

步骤7:安装程序提取和相同的进度显示在向导中。

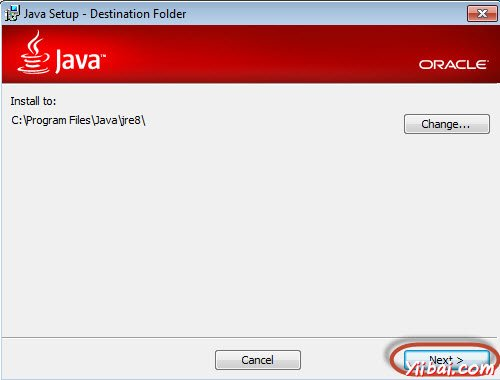
第8步:用户可以选择安装位置,然后单击“Next”。

第9步:安装程序安装JDK和新的文件将被复制。

第10步:安装程序安装成功,并显示给用户。

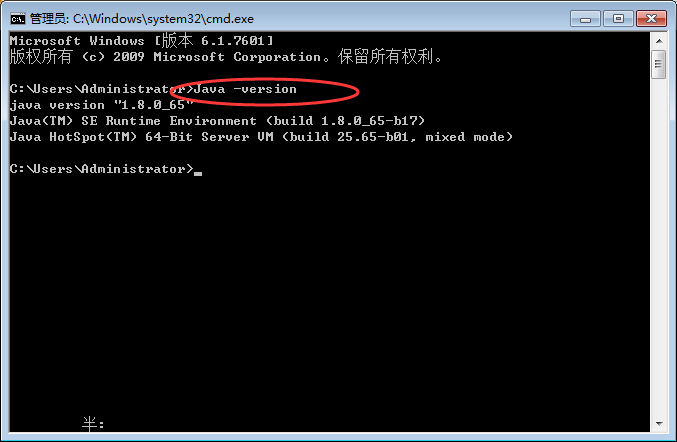
步骤11:要验证是否安装成功,转到命令提示符,然后只需键入Java的一个命令。该命令的输出如下所示。如果Java安装不成功,或者如果它没有安装它会引发“unknown command”的错误。

2.下载并配置Eclipse
第1步:根据操作系统体系结构导航到URL :http://www.eclipse.org/downloads/ 并下载。

第2步:点击“Download”按钮。

第3步:下载将是一个压缩格式。解压缩的内容。

第4步:找到eclipse.exe并双击该文件。

第5步:配置工作区中选择开发位置。

第6步:打开如下图所示的Eclipse窗口。

3.配置Firebug和FirePath
要使用Selenium RC或webdriver来工作,我们需要根据自己的XPath或编号或名称等序列,以找出我们需要的工具/插件元素来定位元素。定位元素的各种方式被处理,详细在定位器章节。
步骤1:找到的网址:https://addons.mozilla.org/en-US/firefox/addon/firebug/ 并下载插件。

步骤2:将插件安装程序显示给用户,它是在单击“Install”按钮开始安装。

第3步:安装完成后,我们可以通过启动插件导航到“Web Developer”>>“Firebug”。

第4步:Firepath一个插件,它的工作原理中的萤火虫帮助用户抓住一个元素“Xpath”。导航到“https://addons.mozilla.org/en-US/firefox/addon/firepath/”安装Firepath

第5步:插件安装程序显示给用户,它是在单击“Install”按钮开始安装。

步骤6:现在推出“Firebug”导航到“Tools”>>“Webdeveloper”>>“Firebug”

示例
现在让我们了解如何使用Firebug和firepath一个例子。为了演示目的,我们将使用www.google.com并捕捉“google.com”文本框的属性。
步骤1:首先在下面的截图高亮点击箭头图标,将其拖动到我们想捕捉属性的对象。如下图所示,该对象的HTML / DOM将被显示。我们能够捕捉到的输入文本框的“ID”,我们可以进行交互。

步骤2:为了获取对象的XPath,去“firepath”选项卡,然后执行以下步骤。
点击间谍图标。
选择控制,想要捕捉的XPath
将产生的所选择的控制的xpath

4.配置Selenium RC
现在,就让我们来看看如何配置Selenium 的远程控制。我们将了解如何开发在即将到来的章节关于Selenium RC的章节,但是现在我们明白它只是配置的一部分。
第1步:找到selenium 下载部分http://www.seleniumhq.org/download/,并通过点击它的版本号,如下图所示下载Selenium服务器。

第2步:下载后,我们需要启动Selenium服务器。这样做,打开命令提示符并导航到下载的JAR文件保持如下所示的文件夹。

第3步:启动服务器,使用命令“'java -jar <<downloaded jar name >>"如果已安装Java JDK正常,会得到一个成功的消息,如下图所示。现在,我们就可以开始写这将涉及在下一章Selenium RC的脚本。

5.配置Selenium的webdriver
现在,来看看如何配置Selenium webdriver。我们将了解如何开发在即将到来的章节,Selenium webdriver的剧本,但是现在明白它只是配置的一部分。
第1步:找到selenium 下载部分http://www.seleniumhq.org/download/和下载selenium 的webdriver通过点击它的版本号,如下图所示。

第2步:下载的文件是压缩格式,一个具有解压缩的内容映射到项目文件夹中。

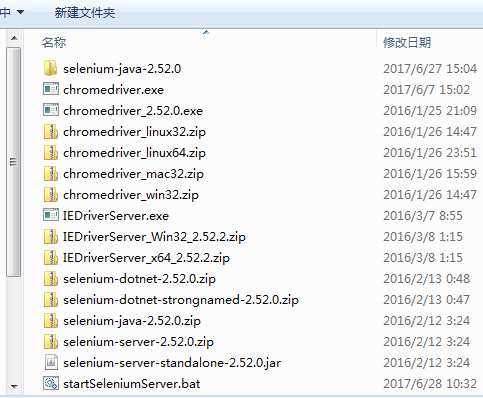
步骤3:如下图所示,将解压缩后的内容将被显示。如何将其映射到项目文件夹,如何启动脚本会处理在webdriver的章节。

==========================================================================================================
学习小结:
1. 因为学习的时候没有截图,所以还是用的教程里的内容。个人觉得教程讲的挺细的,目前阶段还是处于学习阶段。
2. 关于Java和Eclipse的安装:该部分内容对我而言,不陌生。百度教程里也有很多的安装和环境配置方面的教程。此处详细写只是为了更好的方便理解。
3. FireBug和FirePath:这部分内容我是第一次接触,其实以前的开发过程中也有听说过,只是一直觉得Chrome的F12开发者功能已经能够满足我的需求。
所以也就没过多的去学习FireBug的知识。今天学习完后,发现:其实FireBug是火狐的集成插件,其主要目的就是帮助我们来获得和定位元素。
通过这么多天的学习,我发现,其实Chrome的F12也能完成这么多项功能。至于用哪个,还是看个人习惯吧。
4. Selenium RC:因为网站下载内容打不开,所以我通过CSDN下载的selenium-2.52.zip版本。刚开始学的时候,还通过命令行打开和运行jar包,现在已
经很少使用命令行操作了。
5.由于学习小结4,自己下载的2.52.zip包里,已经包含了Webdriver方面的,所以此处只是简单的说了下zip包里包含的内容。至于更深一层的使用和学习,
需要学习更多的内容。

接下来,我想学习的是,如何通过下载的zip包和配置的测试开发环境,来实际的开发脚本。
==========================================================================================================
参照链接:http://www.yiibai.com/selenium/selenium_environment_setup.html
【Selenium-WebDriver自学】Selenium环境安装设置(九)的更多相关文章
- selenium+python自动化之环境安装
一.Python安装 1.操作系统:win7 64位系统 2.下载Python安装包,选择2.7版本和3.6版本都可以(最好安装2.7版本稳定)官网下载地址:https://www.python.or ...
- Selenium for C#(一) 环境安装
Selenium 环境安装 本地环境为VS2015,由于selenium 官网不知什么原因打不开. 特记录下VS上使用NuGet安装Selenium的步骤. 利用Package Manager Con ...
- Selenium_用selenium webdriver实现selenium RC中的类似的方法
最近想总结一下学习selenium webdriver的情况,于是就想用selenium webdriver里面的方法来实现selenium RC中操作的一些方法.目前封装了一个ActionDrive ...
- Selenium WebDriver VS Selenium RC
WebDriver到底是什么? WebDriver是一个Web的自动化测试框架,它支持你执行你的测试用例在不同的浏览器上面,并不像Selenium一样只支持Firefox. WebDriv ...
- Jackson环境安装设置
本地环境设置 由于Jackson是基于Java编程语言的,所以需要设置Java开发环境,这里介绍如何下载安装设置Java.请按照以下步骤来设置环境. Java SE是免费的,点击下载链接:下载Java ...
- [Selenium] Selenium WebDriver 的下载和安装
为配合较为广泛使用Java 语言的程序员,仅以WebDriver 的Java语言绑定进行讲解. 步骤1:下载并安装Java开发环境 1)在系统中安装JDK(Java开发工具吧,Java Develop ...
- python + selenium webdriver 自动化测试 之 环境异常处理 (持续更新)
1.webdriver版本与浏览器版本不匹配,在执行的时候会抛出如下错误提示 selenium.common.exceptions.WebDriverException: Message: unkno ...
- web自动化测试python+selenium学习总结----python环境安装
一.python下载地址:https://www.python.org/downloads/ 二.双击python的.exe文件安装: 后面直接点击“next” 步骤二:选择安装在D:\python3 ...
- Selenium WebDriver使用IE浏览器 属性设置
System.setProperty("webdriver.ie.driver", "D:\\developsoft\\Selenium_Test\\IEDriverSe ...
随机推荐
- 学习笔记: jstack与线程状态
jstatck可以打印JVM内部所有线程 1.查看有哪些java进程 2.查看所有线程的信息 重定向到5579.txt文件中 jstack 5579 > 5579.txt 3.线程的状态 New ...
- 开源数据采集组件比较: scribe、chukwa、kafka、flume
针对每天TB级的数据采集,一般而言,这些系统需要具有以下特征: 构建应用系统和分析系统的桥梁,并将它们之间的关联解耦: 支持近实时的在线分析系统和类似于Hadoop之类的离线分析系统: 具有高可扩展性 ...
- SDRAM---页读写
SDRAM---页读写 1.SDRAM页访问 一页通俗的来讲就是一行. SDRAM页写操作时序图: 2.DDR(经常被提起,但是我和你不熟) DDR的连续访问操作 给DDR一个write命令,同时给出 ...
- Windows Phone Splash Screen
Why to use splash screen? Typically, you should use a splash screen in your app only if your app is ...
- scp命令拷贝
文件拷贝,将172.16.1.2中的文件拷贝到本机中 scp root@172.16.1.2:/home/root/others/music/1.mp3 /home/space/music/1.mp3 ...
- OpenTSDB(时序数据库官网)
官网地址:http://opentsdb.net/ 下载地址:https://github.com/OpenTSDB/opentsdb/releases ----------------------- ...
- 快速了解Python的定制类
多重继承 class Student(man,oldman): pass 可以继承多个父类,拥有他们的方法,如果有父类有相同的方法,哪个在前用哪个 定制类 看到类似__slots__这种形如 __xx ...
- java中的强,软,弱,虚引用
引用的应用场景 我们都知道垃圾回收器会回收符合回收条件的对象的内存,但并不是所有的程序员都知道回收条件取决于指向该对象的引用类型.这正是Java中弱引用和软引用的主要区别. 如果一个对象只有弱引用指向 ...
- java高并发编程(二)
马士兵java并发编程的代码,照抄过来,做个记录. 一.分析下面面试题 /** * 曾经的面试题:(淘宝?) * 实现一个容器,提供两个方法,add,size * 写两个线程,线程1添加10个元素到容 ...
- 廖雪峰Java1-3流程控制-6 do-while循环
do-while循环 do-while先执行循环,再判断条件. 条件满足时继续循环:条件不满足时退出:至少循环1次 int sum =0; int n = 1; do{ sum = sum + n; ...
