JavaScript -- Window-Blur
-----030-Window-Blur.html-----
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>标题</title>
- </head>
- <body>
- <script type="text/javascript">
- function openNew()
- {
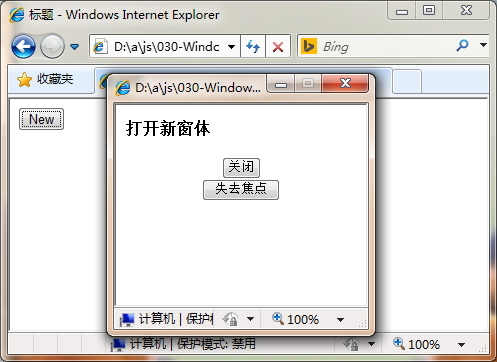
- newHtml = "<h4>打开新窗体</h4><center><input type='button', value='关闭'onclick='window.close();'/></center><center><input type='button', value='失去焦点'onclick='window.opener=null;window.blur();'/></center>"
- newWin = window.open("", "新窗口", "height=200, width=200, toolbar=no, menubar=no, status=yes, location=no, top=200, left=200");
- newWin.document.write(newHtml);
- t = 0;
- }
- </script>
- <input type="button" value="New" onclick="openNew()"/>
- </body>
- </html>

JavaScript -- Window-Blur的更多相关文章
- JavaScript window
window -- window对象是BOM中所有对象的核心 window,中文"窗口" window对象除了是BOM中所有对象的父对象外,还包含一些窗口控制函数 全局的windo ...
- JavaScript Window 对象
< JavaScript Window Object > && < IE check > JavaScript Window Object Window.loa ...
- JavaScript window.open()属性
一. Window 对象 Window 对象是 JavaScript 层级中的顶层对象. Window 对象代表一个浏览器窗口或一个框架. Window 对象会在 <body> 或 < ...
- JavaScript window.location对象
JavaScript window.location对象 示例 注意 方法 经常使用window.location,它的结构总是记不住,简单梳理下,方便以后查询. 示例 URL:http://b. ...
- javascript:window.history.forward(1);
javascript:window.history.forward(1);[转] 接下来我们要讨论的方法以后退按钮本身为中心,而不是浏览器缓存.这儿有一篇文章Rewiring the Back But ...
- JavaScript window.onload 事件和 jQuery ready 函数有何不同?
JavaScript window.onload 事件和 jQuery ready 函数之间的主要区别是,前者除了要等待 DOM 被创建还要等到包括大型图片.音频.视频在内的所有外部资源都完全加载.如 ...
- javascript window对象属性和方法
window对象 window对象表示一个浏览器窗口或一个框架.在客户端JavaScript中,window对象是全局对象,所有的表达式 都在当前的环境中计算.也就是说,要引用当前窗口根本不需要特殊的 ...
- Javascript Window的属性
Window的属性 属性 描述 closed 获取引用窗口是否已关闭. defaultStatus 设置或获取要在窗口底部的状态栏上显示的缺省信息. dialogArguments 设置或获取传递给模 ...
- JavaScript Window对象属性
window 代表浏览器中一个打开的窗口. Window的属性 属性 描述 closed 获取引用窗口是否已关闭. defaultStatus 设置或获取要在窗口底部的状态栏上显示的缺省信息. dia ...
- Javascript Window Location
window.location 对象在编写时可不使用 window 这个前缀. URL : 统一资源定位符 (Uniform Resource Locator) 说明: 完整的URL示例:scheme ...
随机推荐
- 阿里云存储oss+怎么上传找文件夹
最近公司做工程项目,实现文件夹云存储上传. 网上找了很久,发现网上很多项目都存在相似问题,最后终于找到了一个符合我要求的项目. 工程如下: 这里对项目的文件夹云存储上传进行分析,实现文件夹上传,如何进 ...
- AIX 补丁升级
下载地址:http://www-933.ibm.com/support/fixcentral 1.root登陆系统: 2.对系统进行备份或者克隆(见上一篇抄袭IBM官方文档的文章): 3.官方建议为/ ...
- Curl工具的使用
Curl命令可以通过命令行的方式,执行Http请求.在Elasticsearch中有使用的场景,因此这里研究下如何在windows下执行curl命令. 工具下载 在官网处下载工具包:http:// ...
- Android-Kotlin-set/get方法的使用
Student.kt package cn.kotlin.kotlin_oop04 open class Person { open var personName:String = "我是父 ...
- HTTP状态代码列表
httpContext.Response.StatusCode=200 1xx - 信息提示这些状态代码表示临时的响应.客户端在收到常规响应之前,应准备接收一个或多个 1xx 响应. · 100 - ...
- datatable绑定数据源
DataTable dt = new DataTable(); dt.Columns.Add("clmn1", System.Type.GetType("System.S ...
- SecureCrt使用SSH2登陆海康相机
海康相机登陆SSH2: 1.安装SecureCRT2.登陆到相机,系统-安全管理-安全服务,勾选启用SSh3,打开SecureCRT,快速链接4.选择协议SSh2,主机Ip填入相机IP,端口默认22, ...
- windform 重绘Treeview "+-"号图标
模仿wind系统界面,重绘Treeview + - 号图标 一,首先需要图片 ,用于替换原有的 +-号 二.新建Tree扩展类 TreeViewEx继承TreeView using System; u ...
- WPF放大镜效果
在做WPF项目中,不止两个项目需要有放大镜功能. 第一个项目是一个手术室的远程示教系统,主要是为了方便专家演示病症时,可以放大图片上的某些部位. 第二个项目是一个工厂的MES项目,其中有个功能是质量预 ...
- ovs flow 原理及实验
OpenFlow概述 在支持OpenFlow的交换机中包含了若干个Flow table,Flow table可以用来控制数据包的处理,交换机会执行与flow相匹配的表项中所罗列的动作. OpenFlo ...
