Silverlight中使用MVVM(4)—演练
本来打算用MVVM实现CRUD操作的,这方面例子网上资源还挺多的,毕竟CRUD算是基本功了,因为最近已经开始学习Cailburn框架了,感觉时间
挺紧的,这篇就实现其中的更新操作吧。


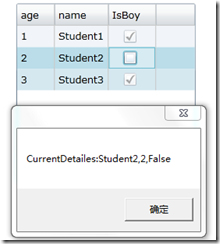
功能很明确,当我们更改DataGrid中的CheckBox时,将源中当前发生变化的数据项在界面上显示出来。我们仍然在前面项目的基础上实现这个功能
首先我们需要给实体Person类添加一个Bool的属性,因为这里我们只对这个属性值操作,所以对于age,name属性也就无必要实现更改通知了
public class Person:INotifyPropertyChanged
{
public int age { get; set; }
public string name { get; set; }
private bool _isBoy;
public bool IsBoy
{
get { return _isBoy; }
set { _isBoy = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("IsBoy"));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
我们仍然从Persons中获取数据集合,这里我们因为操作时源集合将发生变化,所以这里我们继承了ObservableCollection<T>类
public class Persons:ObservableCollection<Person>
{
public Persons() : base()
{
}
public new event PropertyChangedEventHandler PropertyChanged;
public new void Add(Person person)
{
//添加项时自动绑定,并且向上传递发生改变的属性
((INotifyPropertyChanged)person).PropertyChanged += (obj, e) =>
{
if (PropertyChanged != null)
{
PropertyChanged(obj, new PropertyChangedEventArgs(e.PropertyName));
}
};
base.Add(person);
}
}
这里的Persons类通过new关键字隐藏了ObservableCollection<Person>原来的事件和方法,在Persons类中这里我们还需要
添加一个获取源数据的集合
public Persons GetPerson()
{
//获取数据源集合
Persons getAllpersons = new Persons();
for (int i = 1; i < 4; i++)
{
getAllpersons.Add(new Person() {age=i,name="Student"+i,IsBoy=true});
}
return getAllpersons;
}
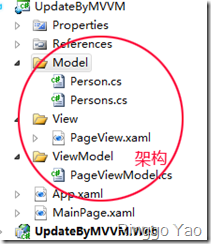
现在对于Model我们已经完成了工作,下面就是修改ViewModel了,这个部分其实没有太大的变化
public Persons GetPersons { get; set; }
public PageViewModel()
{
GetPersons = new Persons().GetPerson();
//数据源发生变化时的操作
GetPersons.PropertyChanged += (obj, e) =>
{
Person person = (Person)obj;
MessageBox.Show(string.Format("CurrentDetailes:{0},{1},{2}",person.name,person.age,person.IsBoy));
};
}
我们对于这个GetPersons这个源集合进行了一个操作,就是当它的属性发生变化时执行一个动作,这里我们只是用对话框将当前项显示出来
对于UI,我们仍然只是用之前的Xaml
<data:DataGrid ItemsSource="{Binding GetPersons}" AutoGenerateColumns="True" Height="200" HorizontalAlignment="Left" Name="dataGrid1" />
最后我们将View和Model都放入MainPage页面中
<UserControl.Resources>
<vm:PageViewModel x:Key="model"></vm:PageViewModel>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" DataContext="{StaticResource model}">
<viw:PageView></viw:PageView>
</Grid>
好了,这样我们的功能就实现了。不过在这里我们还是可以考虑一点东西的,真实情况是我们的实体类不会只是一个,那么我们就要重复为每一个实体类实现 ObservableCollection<T> 类了,这时可能你已经想到用泛型了,我们把集合用泛型实现.
对于Persons类,我们将其改为泛型集合
public class ViewModelCollection<T> : ObservableCollection<T>
{
public ViewModelCollection() : base()
{
}
public new void Add(T item)
{
((INotifyPropertyChanged)item).PropertyChanged += new PropertyChangedEventHandler(ViewModelCollection_PropertyChanged);
base.Add(item);
}
public new event PropertyChangedEventHandler PropertyChanged;
void ViewModelCollection_PropertyChanged(object sender, PropertyChangedEventArgs e)
{
if (PropertyChanged != null)
{
PropertyChanged(sender, new PropertyChangedEventArgs(e.PropertyName));
}
} }
ViewModel中:
public ViewModelCollection<Person> GetPersons{get;set;}
public PageViewModel()
{
GetPersons = GetMan();
//数据源发生变化时的操作
GetPersons.PropertyChanged += (obj, e) =>
{
Person person = (Person)obj;
MessageBox.Show(string.Format("CurrentDetailes:{0},{1},{2}", person.name, person.age, person.IsBoy));
};
}
public static ViewModelCollection<Person> GetMan()
{
//获取数据源集合
ViewModelCollection<Person> getAllpersons = new ViewModelCollection<Person>();
for (int i = 1; i < 4; i++)
{
getAllpersons.Add(new Person() { age = i, name = "Student" + i, IsBoy = true });
}
return getAllpersons;
}
整体上的是一致的,只不过之前,因为实体类单一,所以我一直将数据源固定在Model模块中的,那么用泛型之后,我就将这个获取数据源的行为就移动到对应的ViewModel中了,这样实现更为优雅一些。
其实通过这个循序渐进的过程,很容易让人感觉的到,从开始到现在除非我们需求的改变,很少修改UI,几乎大部分重构或者修改都是在ViewModel中实 现,这个也的确让人体会到UI与逻辑分离带来的方便之处,同时经过MVVM的分离形式,我感觉对于程序的调试也比先前容易定位。
的确,MVVM模式如果再结合一些主流的框架,可以完成许多丰富的功能,当然这已经是另一个话题了,这里仅仅实现了更新功能,关于MVVM模式的CRUD的完整实现可以参考网上的资源,也可以参考这篇文章。
代码下载:UpdateByMVVM VS2010+SL3
Silverlight中使用MVVM(4)—演练的更多相关文章
- 四、Silverlight中使用MVVM(四)——演练
本来打算用MVVM实现CRUD操作的,这方面例子网上资源还挺多的,毕竟CRUD算是基本功了,因为最近已经开始学习Cailburn框架了,感觉时间 挺紧的,这篇就实现其中的更新操作吧. 功能很明确,当我 ...
- Silverlight中使用MVVM(1)--基础
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(4)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(3)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(2)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(1)
Silverlight中使用MVVM(1) Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 ...
- Silverlight中在MVVM模式下对DatagridRow选择控件封装
在项目中,凡是涉及到表格的地方用的最多的控件,自然少不了DataGrid的身影,它明了的展示各种数据让人十分喜欢.现在要实现一个功能,使DataGrid具有全选和项选中的功能,如果在传统后台代码中完成 ...
- 三、Silverlight中使用MVVM(三)——进阶
这篇主要引申出Command结合MVVM模式在应用程序中的使用 我们要做出的效果是这样的 就是提供了一个简单的查询功能将结果绑定到DataGrid中,在前面的基础上,这个部分相对比较容易实现了 我们在 ...
- Silverlight中使用MVVM(2)-(提高)
在第一篇文章中的示例中,我们已经简单的了解了应用MVVM模式的流程,我的本意是你已经了解了一点MVVM的概念,然后又没有一个较好的例子学习,可以跟着我一起学习MVVM模式,所以这个部分,都是没有理论知 ...
随机推荐
- 一些js在线引用文档
1.jquery在线引用: <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script& ...
- MyBatis(一)helloWorld程序
一.准备两个jar包,第一个:下载myBatis-3.3.1.jar,这里是在CSDN网站处下载的,因为官网打不开.第二个:mysql-connector-java-5.0.8-bin.jar,这个j ...
- app.json
APP.JSON 文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 TAB 等.相当于iOS开发中的AppDelegate 注意该文件不可添加任何注释. { ...
- Simultaneous Localization and Mapping Technology Based on Project Tango
Abstract: Aiming at the problem of system error and noise in simultaneous localization and mapping ( ...
- day18(javaEE三大组件之一servlet(简介(一)))
Servlet servlet是小型服务器语言,使用它可以处理前台传递来的信息,servlet进行处理后在响应给前台,其中servlet起到了关键性的作用.前端输入的信息可以持久化的存储在数据库中,并 ...
- W-TinyLFU——设计一个现代的缓存
缓存设计是个基础架构领域里的重要话题,本号之前也有谈论过相关话题,点击原文可以看之前的介绍. 近日,HighScalability网站刊登了一篇文章,由前Google工程师发明的W-TinyLFU—— ...
- PHP后台图片上传作品 接口
//把新图片添加到文件夹里 public function info($file=''){ $info = $file->validate(['ext'=>'jpg'])->rule ...
- Gitlab 赋予某台机器git clone的权限 Deploy key
开发项目CI(持续化部署)的时候,需要赋予jeckins所在的机器从gitlab远程仓库克隆代码到本地的权限. 之前我们基本都是通过管理gitlab某个项目的成员的方式,管理gitlab的权限. 但是 ...
- CSS 基础 例子 水平 & 垂直对齐
一.元素居中对齐 margin:auto 水平居中对齐一个元素(如 <div>),即div本身在容器中的对齐,用margin:auto,而且,需要设置 width 属性(或者设置 100% ...
- 在Matlab中安装使用libsvm详细步骤(附图)
今天自己在matlab中安装libsvm,下面是详细的步骤 1.首先下载libsvmhttp://www.csie.ntu.edu.tw/~cjlin/libsvm/我的matlab版本 R2016a ...
