jq 上传下载进度条

里面只演示了下载的,挂载的是我的七牛服务器上的内容,上传事件和下载是一模一样的,为了大家不乱上传东西到我的服务器,而且我的服务器容量也不大,这里只展示了下载。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
F12查看
<span class="zz"></span>
<div id="bx" style="height:22px;width:0;background-color:green;"></div>
</body>
<script src="http://p8sv0x8g6.bkt.clouddn.com/jquery-2.1.1.min.js"></script>
<script>
function download_progress_handler (e) {
if (e.lengthComputable) {
var percentComplete = e.loaded / e.total;
console.log(percentComplete);
$("#bx").css({"width":percentComplete*100+"%"})
$(".zz").html(percentComplete);
} else {
console.log('no')
}
}
$.ajax({
type:"post",
url:"http://p8sv0x8g6.bkt.clouddn.com/js.css%E5%8E%8B%E7%BC%A9.zip",
data:{},
xhr: function() {
// 获取JQuery内部使用的XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
// 下载进度监控
xhr.addEventListener('progress', download_progress_handler, false); // 上传进度监控(事件和下载是一模一样的,为了大家不乱上传东西到我的服务器,这里只展示了下载。)
//xhr.upload.addEventListener('progress', upload_progress_handler, false);
return xhr;//一定要返回,不然jQ没有XHR对象用了
},
success:function (data) {
console.log("成功");
$(".zz").html("下载成功")
},
error:function (data) {
console.log("失败");
console.log(data)
}
}); </script>
</html>
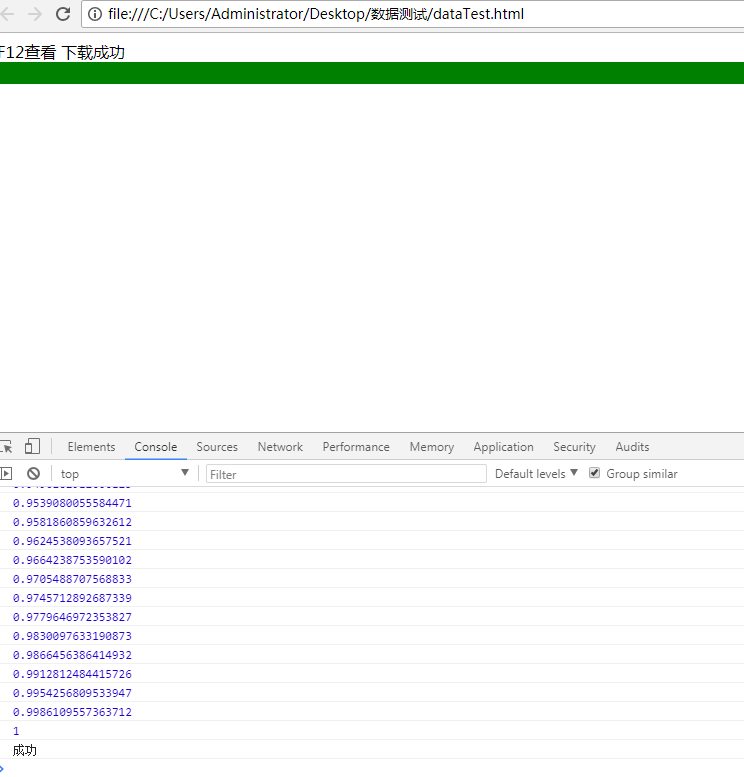
展示图:


jq 上传下载进度条的更多相关文章
- FTP 上传下载 进度条
11 /// <summary> /// 文件上传 /// </summary> /// <param name="filePath">原路径( ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- asp.net大文件上传与上传文件进度条问题
利用Plupload解决大容量文件上传问题, 带进度条和背景遮罩层 关于Plupload结合上传插件jquery.plupload.queue的使用 这是群里面一位朋友给的资料. 下面是自己搜索到的一 ...
- node实现http上传文件进度条 -我们到底能走多远系列(37)
我们到底能走多远系列(37) 扯淡: 又到了一年一度的跳槽季,相信你一定准备好了,每每跳槽,总有好多的路让你选,我们的未来也正是这一个个选择机会组合起来的结果,所以尽可能的找出自己想要的是什么再做决定 ...
- Ajax上传文件进度条显示
要实现进度条的显示,就要知道两个参数,上传的大小和总文件的大小 html5提供了一个上传过程事件,在上传过程中不断触发,然后用已上传的大 小/总大小,计算上传的百分比,然后用这个百分比控制div框的显 ...
- Jquery.Uploadify实现批量上传显示进度条 取消 上传后缩略图显示 可删除
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpLoad.aspx.cs&q ...
- atitit. 文件上传带进度条 atiUP 设计 java c# php
atitit. 文件上传带进度条 atiUP 设计 java c# php 1. 设计要求 1 2. 原理and 架构 1 3. ui 2 4. spring mvc 2 5. springMVC.x ...
- 使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- RxHttp 完美适配Android 10/11 上传/下载/进度监听
1.前言 随着Android 11的正式发布,适配Android 10/11 分区存储就更加的迫切了,因为Android 11开始,将强制开启分区存储,我们就无法再以绝对路径的方式去读写非沙盒目录下的 ...
随机推荐
- JAVA高并发系列
高并发Java(1):前言 高并发Java(2):多线程基础 高并发Java(3):Java内存模型和线程安全 高并发Java(4):无锁 高并发Java(5):JDK并发包1 高并发Java(6): ...
- EXCEL 将网络图片地址插入为锁定的图片单元格宏
Sub InsertPic2(ByVal 图片链接 As String, ByVal 插入图片表名 As String, ByVal 插入图片单元格地址 As String) On Error Res ...
- SDRAM初识
SDRAM初识 1. 2. 3. 4. SDRAM分为bank地址和行列地址,看bank地址的位宽就可以推断出bank的数量,行列地址信号是集成在了一个信号中,是并行的. 5. 6. SDRAM与主机 ...
- ELK Stack 笔记
ELK Stack ELK Stack ELK Stack ELK 介绍 架构 Elasticsearch 安装 常见问题 关闭 Elasticsearch Elasticsearch-head Ki ...
- 构建Jenkins自动化编译管理环境
今天研究了一下Jenkins,有了一个粗浅的认识,顺手把构建的过程说一下,后续慢慢补充: (1)Secure CRT 连接到Linux服务器 要注意的一点是,要搞好一个文件传输的路子,否则不好传东西. ...
- Socket.io各个发送消息的含义【发送对象范围】
Socket.io各个发送消息的含义 // send to current request socket client socket.emit('message', "this is a ...
- js 复制文本到剪贴板
js 复制文本到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- Python单元测试框架之pytest 1 ---如何执行测试用例
From: https://www.cnblogs.com/fnng/p/4765112.html 介绍 pytest是一个成熟的全功能的Python测试工具,可以帮助你写出更好的程序. 适合从简 ...
- 【java】之Method和Field反射获取和设置属性值
package com.javaluna.reflect; import java.lang.reflect.Field; import java.lang.reflect.Method; impor ...
- C++11--时钟和计时器<chrono>
/* 介绍<chrono> -- 一个精确中立的时间和日期库 * 时钟: * * std::chrono::system_clock: 依据系统的当前时间 (不稳定) * std::chr ...
