AdminLTE 动画时间

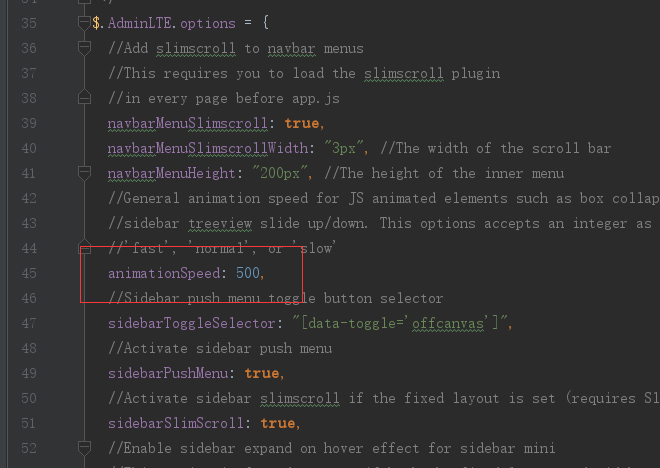
app.js


AdminLTE.css

AdminLTE 动画时间的更多相关文章
- QT动画时间轴控制 QTimeLine
QTimeLine类提供用于控制动画的时间轴 比如控制进度条的增长,图片,窗口的旋转,平移等等 QTimeLine有一个frameChanged(int)信号 当调用QTimeLine::start( ...
- [游戏模版11] Win32 动画 时间消息
>_<:This time we will study a new way to operate your picture.That is running your picture by ...
- pagelayout中边界灵敏度动画时间kv
<PageLayoutWidget>: # 默认是50dp 设置边界 border:'100dp' # 默认哪一页 page:2 # 设置翻页动画及持续时间 anim_kwargs:{'d ...
- iOS开发之动画中的时间
概述 在动画中,我们会指定动画的持续时间.例如 scaleAnimation.duration = self.config.appearDuration 那么这个时间是怎么定义的呢?是指的绝对时间吗? ...
- iOS开发之动画中的时间(概况)
一.引言 在iOS开发中使用动画时,可以通过设置动画的duration.speed.begintime.offset属性,来设置动画的时长.速度.起始时间及起始偏移. 用一个简单的例子来说明各个参数的 ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
- 虾扯蛋:Android View动画 Animation不完全解析
本文结合一些周知的概念和源码片段,对View动画的工作原理进行挖掘和分析.以下不是对源码一丝不苟的分析过程,只是以搞清楚Animation的执行过程.如何被周期性调用为目标粗略分析下相关方法的执行细节 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3与页面布局学习总结(六)——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3在CSS2.1的基础上新增加了许多属性,这里选择了较常用的一些功能与大家分享,帮助文档中有很详细的描述,可以在本文的示例中获得帮助文档. 一.阴影 1.1.文字阴影 text-shadow&l ...
随机推荐
- python库:bs4,BeautifulSoup库、Requests库
Beautiful Soup https://www.crummy.com/software/BeautifulSoup/bs4/doc.zh/ Beautiful Soup 4.2.0 文档 htt ...
- 《算法》第六章部分程序 part 5
▶ 书中第六章部分程序,包括在加上自己补充的代码,网络最大流 Ford - Fulkerson 算法,以及用到的流量边类和剩余流量网络类 ● 网络最大流 Ford - Fulkerson 算法 pac ...
- redis导数到mysql
filename=$(date "+%Y%m%d%H%M%S") //将type为list,键为bi0205导出文本,并保存到mysql导入导出目录redis-cli -h 服务器 ...
- rem布局js实现
(function(designWidth, maxWidth) { var doc = document, win = window; var docEl = doc.documentElement ...
- 自制进度条在python3下PyCharm中运行或在控制台按照目录运行
import timescale = 50print("执行开始".center(scale//2,"-"))start = time.perf_counter ...
- AspxCallback和AspxCallbcakPanel区别
AspxCallback是一个无界面控件,主要功能是启动一个回调,进行数据交互,而AspxCallbcakPanel为一个容器控件,可以在里面添加控件,并且可以局部刷新AspxCallbcakPane ...
- 利用pyusb来查询当前所以usb设备
具体代码如下 #!/usr/bin/python# -*- coding:utf-8 -*- import sys import usb.core # find USB devices dev = u ...
- math模块
序号 方法 功能 示例 1 matd.ceil 取大于等于x的最小的整数值,如果x是一个整数,则返回x print(matd.ceil(10.1))# 11print(matd.ceil(-3.1)) ...
- Windows 环境变量立即生效
先进环境变量 保存一个份PATH值. 万一改错就不好了 cmd窗口中 set path=XXXXXXXX
- RESTFUL 设计风格
RESTFUL 规范总结: Rest是web服务的一种架构风格;使用HTTP,URI,XML,JSON,HTML等广泛流行的标准和协议;轻量级,跨平台,跨语言的架构设计;它是一种设计风格,不是一种标 ...
