webpack安装整理
早上有点时间大概安装一下webpack,操作一下顺便把步骤记一下,乱乱的,还是记录一下吧! webpack安装步骤:
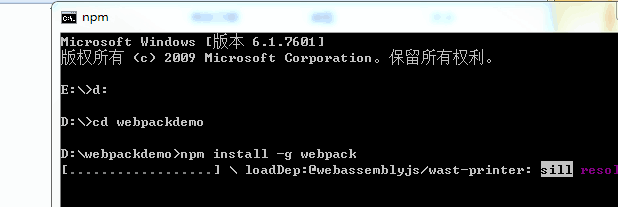
1.

2.


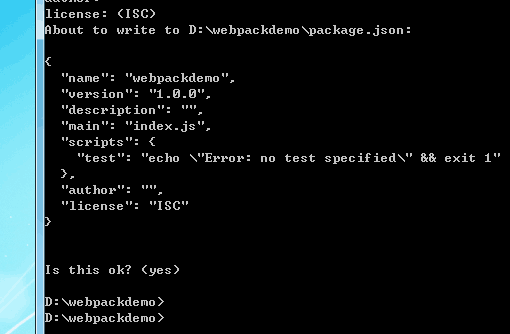
3.一直回车,出现如下图:

4.创建src和dist文件
5.需要在npm中安装lodash依赖:FDWFY$LOKN4$J}(TFM.png)


6.手动创建index.html文件

手葱创建index.js文件]0()@2A3}UJ5$}{V3[1TQ.png)

7.执行命令
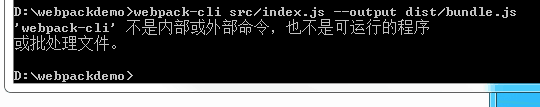
webpack-cli src/index.js --output dist/bundle.js

执行之后报错:

尝试用
还是报错

然后用 http://www.runoob.com/w3cnote/webpack-tutorial.html这个安装方法
http://www.runoob.com/w3cnote/webpack-tutorial.html这个安装方法
使用 cnpm 安装 webpack:
cnpm install webpack -g
又返回 https://www.jianshu.com/p/333ac8d2afe3继续按照步骤安装
https://www.jianshu.com/p/333ac8d2afe3继续按照步骤安装
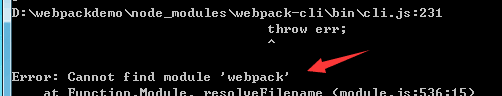
还是继续报错MCM}1.png)

cannot find module 'webpack'
10:04:56
HL 2019/2/21 10:04:56
9.百度搜索问题解答: https://segmentfault.com/a/1190000016316464就又安装一下
https://segmentfault.com/a/1190000016316464就又安装一下
cnpm install --save-dev webpack
cnpm install webpack-dev-server
然后再继续执行
// windows
node_modules\.bin\webpack-cli src/index.js --output dist/bundle.js
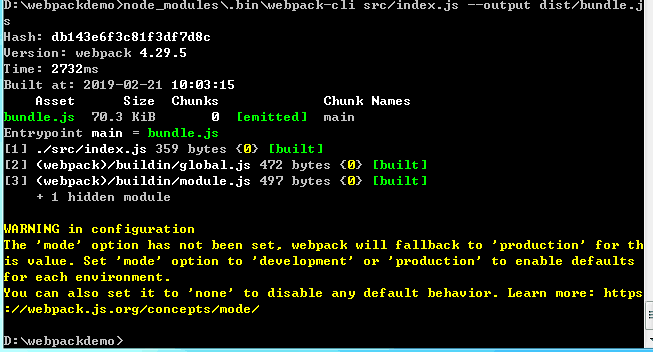
回车之后好像可以了,如图:RTFE0[F))@F.png)

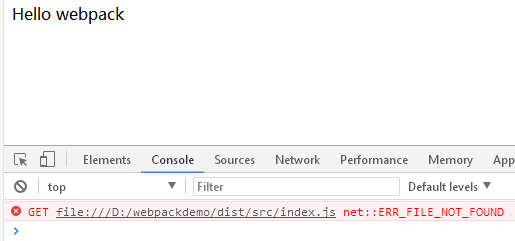
跟着步骤执行,最后html是可以显示了,但是有一个报错

可见打包之后的JavaScript能够成功运行,并且解决了之前说的几个问题,这就是Webpack的主要功能。
10.但是你可能会问,每次都要自己输入巴拉巴拉一大串命令,那也太麻烦了吧,Webpack显然想到了这一点,它是支持配置文件的,你只需要在项目根目录下新建一个配置文件webpack.config.js,并且按照Webpack中文文档给出的语法进行编写就行了。下面给出一个配置文件的例子:
webpack.config.js
作者:Kindem
链接: https://www.jianshu.com/p/333ac8d2afe3
https://www.jianshu.com/p/333ac8d2afe3
完成配置文件之后,你需要打包时,就不需要再自己输入入口和输出了,直接这样就行了
webpack-cli
// 如果不行尝试
// linux
node_modules/.bin/webpack-cli
// windows
node_modules\.bin\webpack-cli
//webpack.config.js文件代码:
const path = require('path'); module.exports = {
entry: './src/demo.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle2.js'
}
};

webpack安装整理的更多相关文章
- 【JavaScript】 Webpack安装及文件打包
背景 最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具.但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已. ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器 ...
- 1、webpack安装
1.局部安装: npm i -D (npm install --save-dev的简写) 安装指定版本:npm i -D webpack @version 安装最新版:npm i -D webpack ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- webpack 安装vue(两种代码模式compiler 和runtime)
使用webpack安装vue,import之后,运营项目报错,如下: [Vue warn]: You are using the runtime-only build of Vue where the ...
随机推荐
- HttpMethods(C#.net)
HttpMethods (C#.Net) using System; using System.Collections.Generic; using System.Linq; using Syste ...
- mybatis学习五 log4j
1. log4j(log for java)由 apache 推出的开源免费日志处理的类库.2. 为什么需要日志: 2.1 在项目中编写 System.out.println();输出到控制台,当项 ...
- JS基础-表单元素-新表单元素-js概述
1.表单元素 1.input元素 1.隐藏域和文件选项框 1.隐藏域 <input type="hidden"> 要提交给服务器的数据,但是不想展示给用户看可以放在隐藏 ...
- 51.从首页内容跳转到第二个Tabbar控制器(controller)
TabBarController: 创建TabBar的控制器 注意:在点击的内容方法页面,添加头文件 #import "TabBarController.h" #import &q ...
- 【转】ssh-copy-id帮你建立信任
本原创文章属于<Linux大棚>博客. 博客地址为http://roclinux.cn. 文章作者为roc. == 对于做运维的同学来说,给两台UNIX/Linux机器建立ssh信任关系是 ...
- mysql5.6优化
下面开始优化下my.conf文件(这里的优化只是在mysql本身的优化,之前安装的时候也要有优化) cat /etc/my.cnf # For advice on how to change sett ...
- 2018.06.27Firing(最大权闭合子图)
Firing Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 11558 Accepted: 3494 Description ...
- Router types
Inq-n. Flits are stored at the input of the router. Each input unit is connected to the switch by as ...
- Linux基础笔记
基本命令: man man 查看手册 (1)pwd 显示路径 (2)cd 切换路径 (3)ls -a;-l;-h;-i;-d (隐藏的:长列表显示:human显示:索引号:只显示列表) (4)c ...
- PHP发起POST DELETE GET POST 请求
原文链接:http://blog.csdn.net/lengxue789/article/details/8254667 关于POST,DELETE,GET,POST请求 get:是用来取得数据.其要 ...
