js函数的创建
1.js 函数的创建有几种方式:
1.1 直接声明
1.2 创建匿名函数,然后赋值
1.3 声明函数,然后赋值给变量
1.4 使用1.3 得到的变量再赋值给变量
1.5 使用函数对象创建函数
<script>
// 第一种:直接声明函数
function show(a, b) {
return a + b;
}
console.log(show(10, 20));
// 第二种:创建匿名函数,然后把匿名函数赋值给变量,然后就可以通过变量调用函数
var show1 = function(a, b) {
return a + b;
}
console.log(show1(30, 50));
// 第三种:声明一个函数,然后把这个函数赋值给一个变量
var show2 = function show1(a, b) {
return a + b;
}
console.log(show2(301, 200));
// 第四种:把第三种得到的变量中赋值给一个变量
var show2 = function show1(a, b) {
return a + b;
}
var show3 = show2;
console.log(show3(308, 206));
// 第五种:使用函数对象实例化得到函数
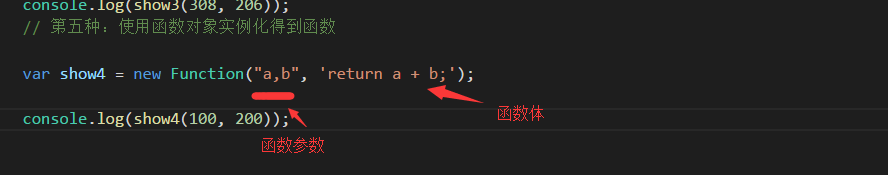
var show4 = new Function("a,b", 'return a + b;');
console.log(show4(100, 200));
</script>

注意第五种函数声明的方式:参数和函数体,都是写在小括号中的

2.1 关于函数对象Function()的例子:
<script>
function show() {
var arr = [];
arr.push(10);
arr.push(20);
arr.push(30);
return arr.join("");
}
console.log(show()); // var show = new Function('', 'var arr=[];arr.push(10);arr.push(20);arr.push(30);return arr.join("")');
console.log(show()); // </script>
结果:两种方式是一样的,只是函数对象实例化的方式比较少用:
(备注:在数组arr中添加数据项,然后把数组转化为字符串)

2.2 完成字符串的拼接:
<script>
var s = '我的名字是:<%name%>,年龄是<%profile.age%>,性别:<%sex%>';
// //完成字符串的拼接
var parse = new Function('str', 'var arr = [];arr.push("我的名字是:");arr.push("<%name%>");arr.push(",年龄是");arr.push("<%proflie.age%>");arr.push(",性别:");arr.push("<%sex%>");return arr.join("");');
var res = parse();
console.log(s);
console.log(res);
</script>

2.3 函数对象可以在声明的同时,执行函数体本身
<script>
new Function('console.log("hello world!");')();
</script>

2.4 函数对象调用:
<script>
//拼接字符串之后,把字符串解释出来
var parse = new Function('str', 'var arr = [];arr.push("我的名字是:");arr.push(this.name);arr.push(",年龄是");arr.push(this.profile.age);arr.push(",性别:");arr.push(this.sex);return arr.join("");');
var userInfo = {
name: 'aluoha',
profile: {
age: 25
},
sex: 'man'
};
console.log(typeof parse);
//调用parse函数,把parse函数里面的this指向userInfo;
// 这里主要是为了改变function parse 的作用域,把this指向userInfo;这样,在函数体中,this.属性 就可以进行替换了
var res = parse.call(userInfo);
console.log(res);
</script>
运行结果:

2.5 正则匹配初级:match() 与exec()的差异
<script>
var s = '我的名字是:<%name%>, 年龄是<%age%>,性别:<%sex%>';
/*
<%变量名%> // 匹配格式
*/
var re = /<%([^%>]+)?%>/g;
console.log(s.match(re)); // 一次性把所有的匹配结果返回
console.log(re.exec(s)); // 第一次皮匹配结果
console.log(re.exec(s)); // 第二次皮匹配结果
console.log(re.exec(s)); // 第三次皮匹配结果
</script>

2.5.2 正则匹配初级:match() 与exec()的差异
<script>
var s = '我的名字是:<%name%>, 年龄是<%age%>,性别:<%sex%>';
var arr = []; //存放整体匹配结果
var re = /<%([^%>]+)?%>/g;
var item = []; //存放单次匹配结果 while (item = re.exec(s)) { //第三次的时候 item = null, 循环退出
arr.push(item); // item 中有两个值,一个是整体匹配的结果,另一个是子匹配的结果
}
console.log(arr.join(''));
</script>

js函数的创建的更多相关文章
- 前端小课堂 js:函数的创建方式及区别
js 函数的创建大体有这几种方式: -1-函数表达式(函数字面量): 说白了就是把一个函数赋值给了一个变量. var fun1 = function(index){ alert(index); } f ...
- 如何编写高质量的 JS 函数(1) -- 敲山震虎篇
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/7lCK9cHmunvYlbm7Xi7JxQ作者:杨昆 一千个读者,有一千个哈姆雷特. 此系列文 ...
- Js函数的概念、作用、创建、调用!
一.函数是用来帮助我们封装.调用代码的最方便的工具! 二.函数的创建方法有三种: 三.函数的创建方式有3种,调用方式也不是单一的,调用方式有4种! 1.作为一个函数去调用 函数名+();(函 ...
- JS函数创建的具体过程
JS函数创建的过程: 1.新建Object对象F,类型设置为Function 2.设置F.__proto__ = Function.prototype 3.设置F.constructor = Func ...
- JS基础——函数的创建和使用
在JS中函数在使用时实质上和我们平时学习的编程语言中的函数类似,它相同也具有函数名,參数,返回值,函数体等这些寻常函数所具有的内容.可是作为一种脚本语言,它确实也有自己不一样的地方. 一.创建 < ...
- js中函数对象创建的总结
在JavaScript的函数对象创建方法中,可以分为三种情况: 1:第一种是使用function语句定义函数 <script type="text/javascript"&g ...
- js函数表达式和函数声明的区别
我们已经知道,在任意代码片段外部添加包装函数,可以将内部的变量和函数定义"隐 藏"起来,外部作用域无法访问包装函数内部的任何内容. 例如: var a = 2; function ...
- 100多个基础常用JS函数和语法集合大全
网站特效离不开脚本,javascript是最常用的脚本语言,我们归纳一下常用的基础函数和语法: 1.输出语句:document.write(""); 2.JS中的注释为//3.传统 ...
- JS函数
1.document.write(""); 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:document->html->(head,body)4.一个浏 ...
随机推荐
- git安装及git命令的用法
git安装流程 https://git-scm.com/download/win (官网下载) git安装步骤 1.双击安装包 图文解释:
- datetime模块常用功能小结
- if判断、while循环、for循环
一. if判断 基本结构: if 执行语句1 print(代码块1); print(代码块2); # 满足执行语句1时,执行代码块1和代码块2,否则只执行代码块2. if 执行语句1 print(代码 ...
- php安装imagemagick扩展 常见问题与解决方案(win平台)
1.写在前面 1-1.ImageMagick介绍 ImageMagick是一套功能强大.稳定而且开源的工具集和开发包,可以用来读.写和处理超过89种基本格式的图片文件,包括流行的TIFF.JPEG.G ...
- Android 中Jackson的简单使用
第一步:下载Jackson的jar包http://pan.baidu.com/s/1qXHwtQ0 第二步:在gradle中导入jar包 第三步:创建ObjectMapper对象的单例 Jackson ...
- SCCM 2012 R2实战系列之十三:辅助站点部署
由于最近几个月一直处于AD升级项目中,很久没有更新SCCM的技术文档了.SCCM 2012中的辅助站点部署方法还是比较特别的,需要注意的地方也非常多,今天跟大家分享辅助站点的具体部署和配置方法. 1. ...
- linux系统安装SNMP(可用)
一般我们监控Linux都是通过SSH或Telnet方式,有时候我们不方便通过这两种方式,比如遇到监控端口因为安全原因被封禁.以及SSH需要密钥登录,这都会让监控工具很难直接远程连接.而通过SNMP的方 ...
- BCGcontrolBar(七) 添加仪表盘、动态图表显示等控件
BCG的 BCGPGaugesDemo有众多仪表盘控件可以参考使用 编写时同ListCtrl一样 在停靠面板上加入仪表盘和动态曲线 主要代码 //插入CPU图形 pContainer->SetF ...
- Android之socket多线程
一.添加权限 <uses-permission android:name="android.permission.INTERNET" /> 二.输入输出流 客户端和服务 ...
- (转)SQL知识_SqlParameter数组
原文地址:http://www.cnblogs.com/FredTang/archive/2012/03/29/2423651.html 温故而知新,做做笔记先. SqlParamete ...
