UI5-学习篇-8-本地SAP WEB IDE开发
1.本地SAP WEB IDE下载
2.启动Orion服务
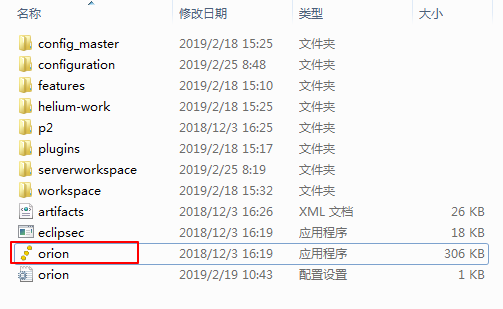
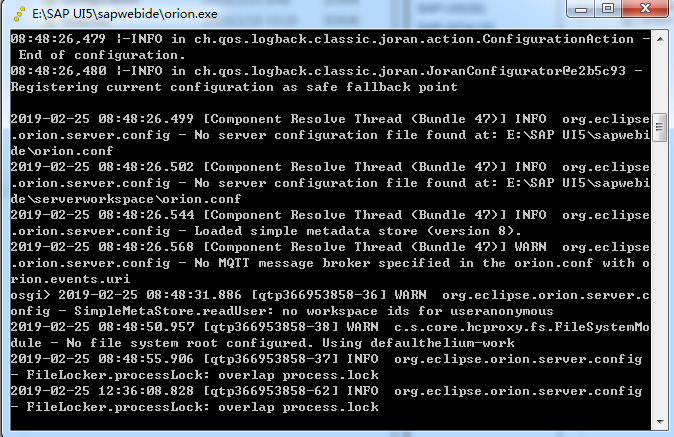
解压SAP WEB IDE文件后,双击Orion应用程序启动服务,如下图:


服务启动完成后,打开如下路径,进入SAP WEB IDE开发平台:
http://localhost:8080/webide/index.html
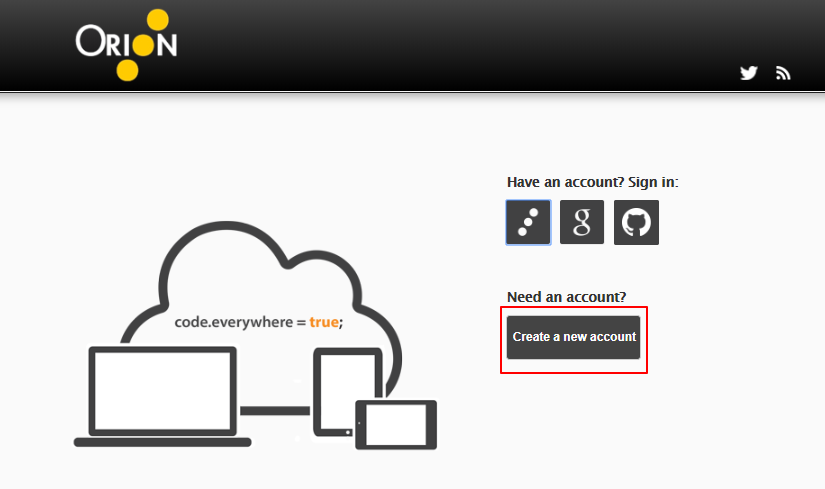
3.创建账号并登录


账号创建成功后登录

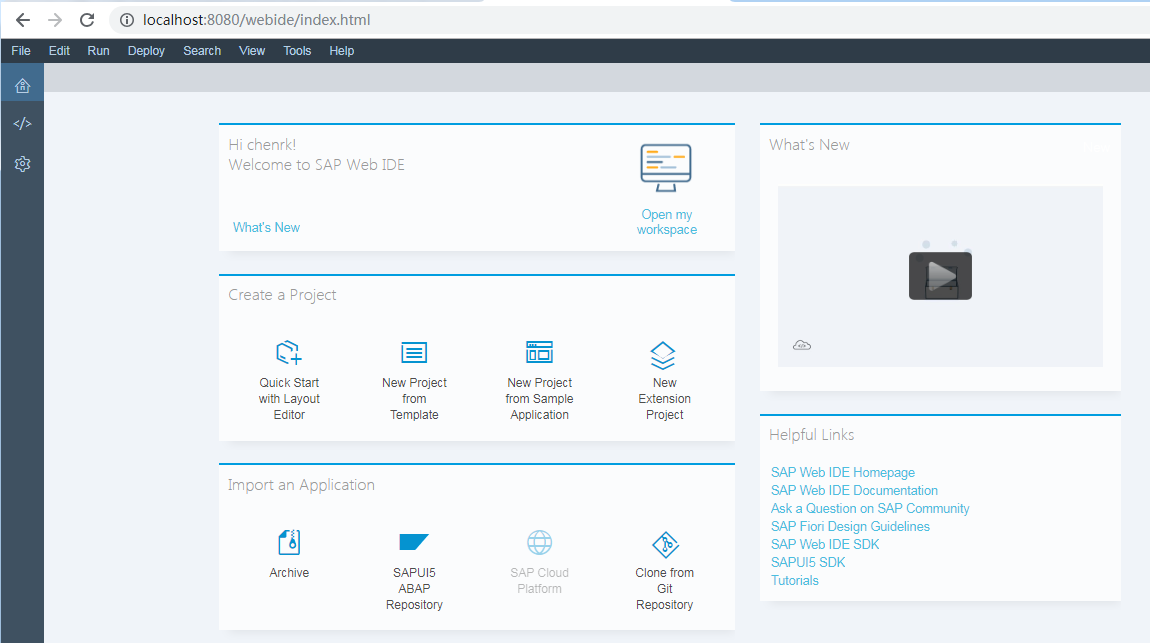
进入开发平台:


4.UI5开发实例
4.1创建项目
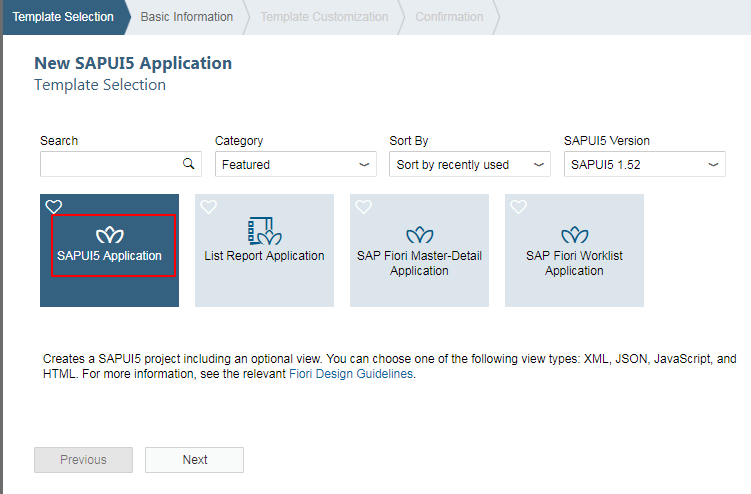
如上图所示:选择 New Project from Template

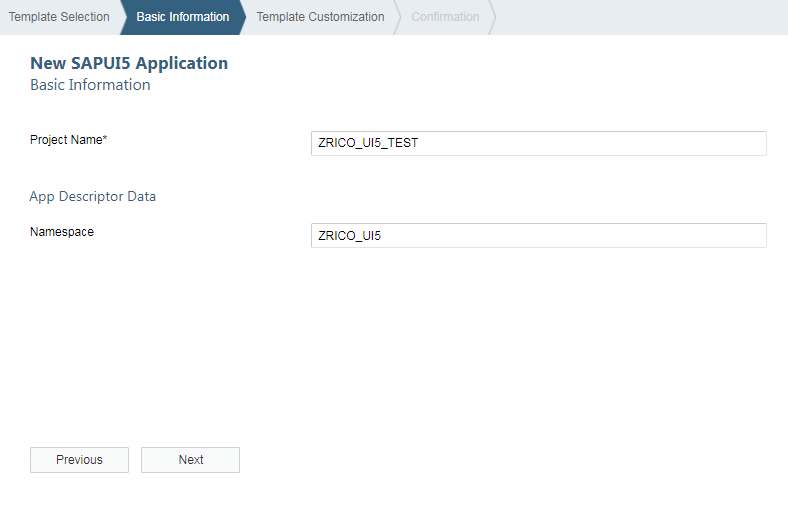
项目名称及命名空间

视图名及类型


项目创建完成。

4.2配置数据源
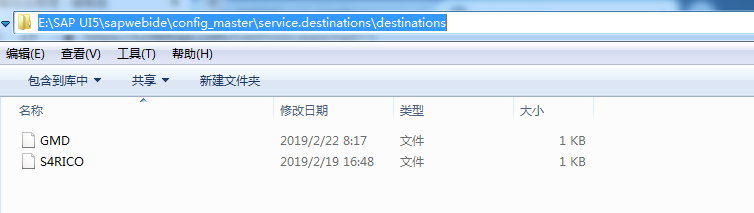
在SAP WEB IDE安装目录下:\config_master\service.destinations\destinations
创建没有后缀名的文件,如下图所示:

文件中配置如下参数(注意替换URL路径及User,Password):
#
#Tue Feb :: UTC
Description=GMD HANA
Type=HTTP
Authentication=BasicAuthentication
WebIDEUsage=odata_abap,dev_abap,ui5_execute_abap
Name=GMD
WebIDEEnabled=true
CloudConnectorLocationId=evun-rico
URL=http://gmd.xxxxx.com:8000
ProxyType=Internet
sap-client=
WebIDESystem=GMD
User=chenrk
Password=XXXXX
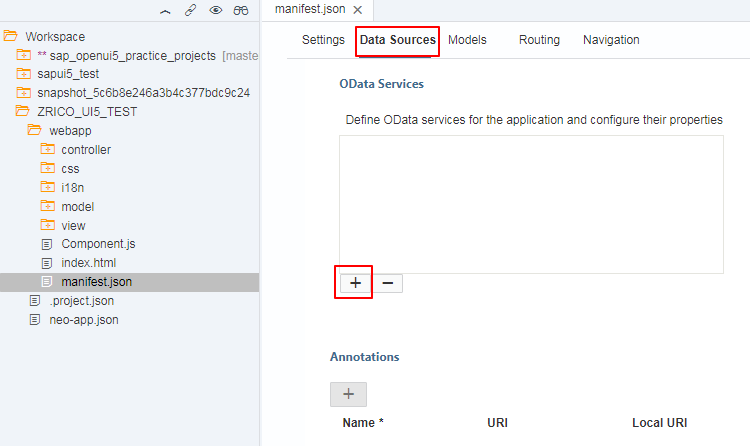
文件保存后退出,然后重启WEB IDE平台,打开manifest.json配置数据源,进入Data Sources页面,增加Odata services

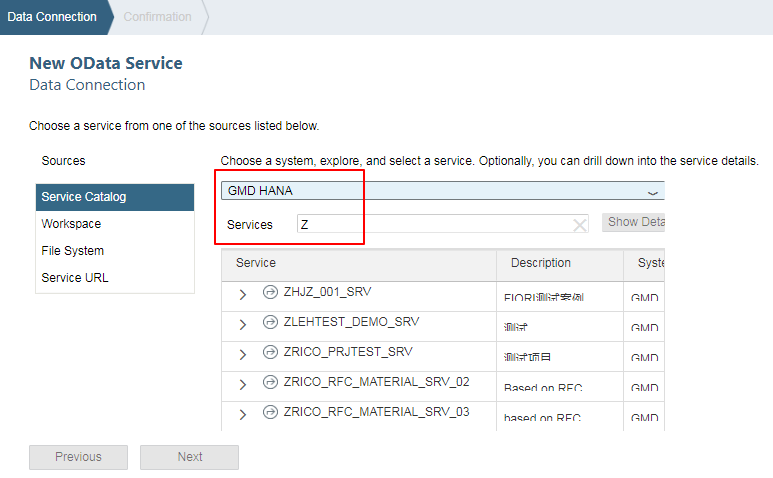
选择上一步已经配置好的Destination,例如 GMD HANA,如下图:

Services输入前缀字符Z,下面目录会自动带出SAP后台已创建的OData服务

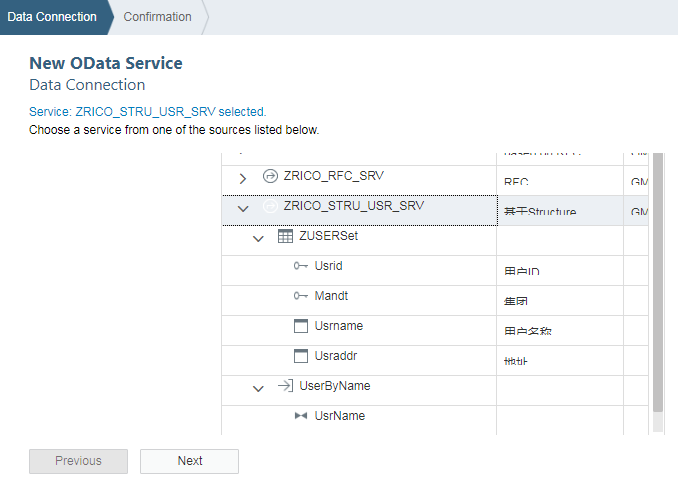
选择对应的服务,可以看到服务下面的实体集合以及对应的字段名,例如:服务ZRICO_STRU_USR_SRV集合ZUSERSet,然后继续Next

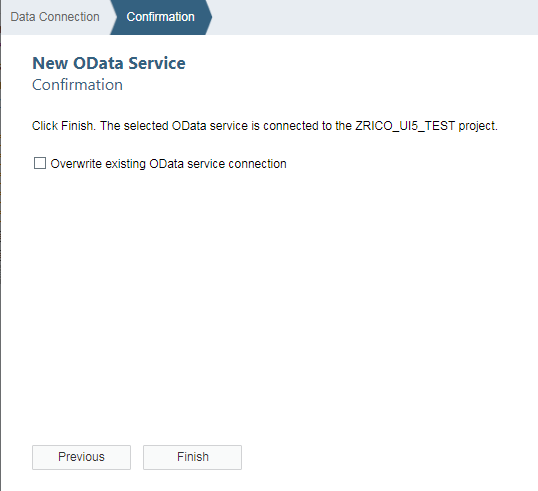
最后Finish完成,如下图:

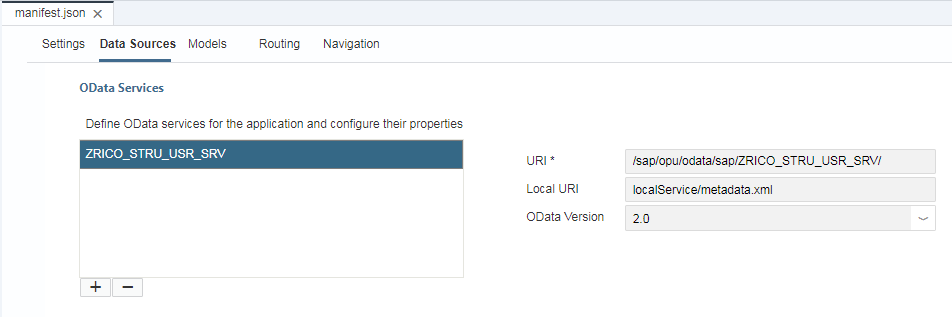
完成后会自动生成本地元数据XML文件,并显示URL,Local URI,OData Version

4.3配置MODEL
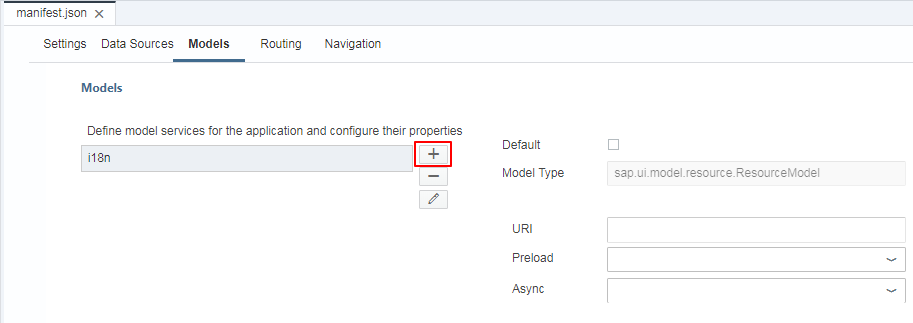
上一步创建了数据源,这里根据数据源配置对应的数据Model,打开manifest.json文件,显示Models标签页,如下图:
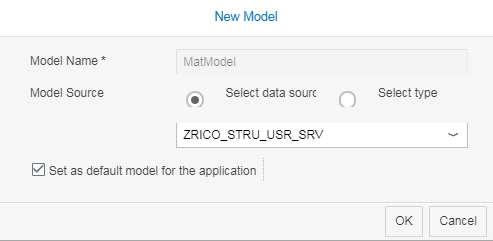
点击+符号,添加Models

选择已配置的数据源ZRICO_STRU_USR_SRV,设置为默认Model,如下图:

确认后可以看到Model对应的相关参数,注意数据绑定模式Binding Mode

完成后Ctrl+S进行保存,Model配置完成。
4.4View视图界面设计
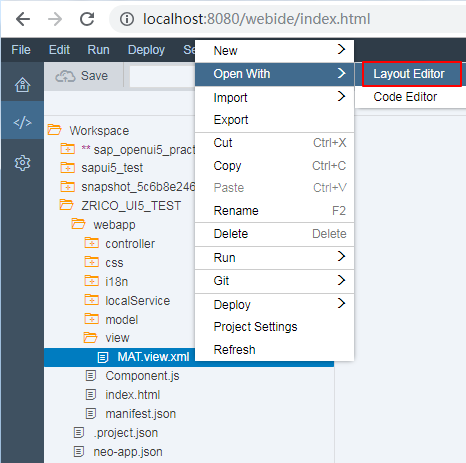
选择VIEW文件:MAT.VIEW.XML,右键进入Layout布局编辑器,如下图:

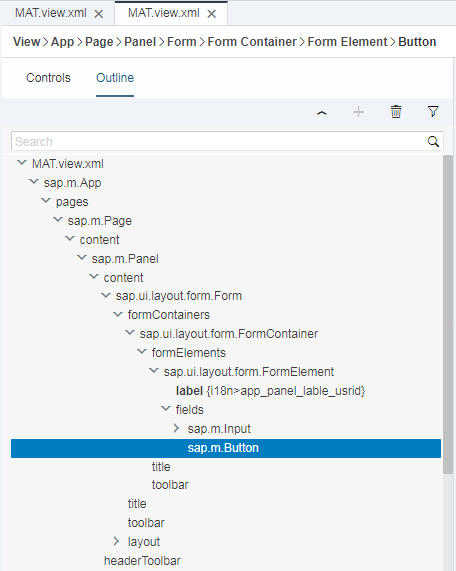
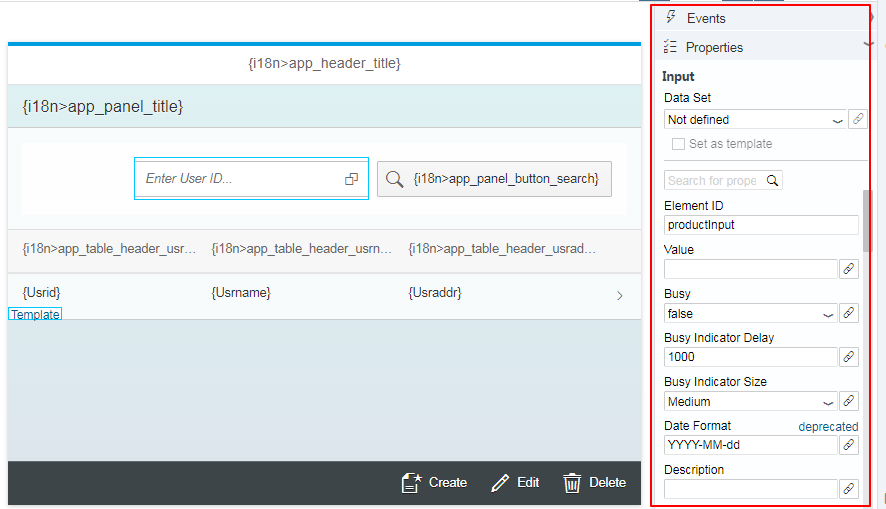
界面中增加了如下组件:Panel,Form,Label,Input,Button,Table,如下图所示: 
小技巧:左端组件拖拽到中间界面后,可以进入Outline进行调整,剪切Cut后粘贴Paste到相应的组件后面。

针对不同组件,需要维护对应的事件及属性:

整个视图布局设计完成后,代码部分如下所示:
<mvc:View
controllerName="ZRICO_UI5ZRICO_UI5_TEST.controller.MAT"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:mvc="sap.ui.core.mvc"
xmlns:core="sap.ui.core"
xmlns:form="sap.ui.layout.form"
displayBlock="true" xmlns="sap.m">
<App>
<pages>
<Page title="{i18n>app_header_title}" id="PG_SEARCH">
<content>
<Panel
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
id="__panel0"
headerText="{i18n>app_panel_title}">
<content>
<form:Form
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:sap.ui.layout.form="sap.ui.layout.form"
editable="true"
id="__form2">
<form:formContainers>
<form:FormContainer
id="__container2">
<form:formElements>
<form:FormElement
id="__element2"
label="{i18n>app_panel_lable_usrid}">
<form:fields>
<Input
id="productInput"
type="Text"
width="auto"
textFormatMode="KeyValue"
placeholder="Enter User ID..."
showSuggestion="true"
showValueHelp="true"
valueHelpRequest="handleValueHelp"
suggestionItems="{/ZUSERSet}"
suggestionItemSelected="suggestionItemSelected">
<suggestionItems>
<core:ListItem key="{Usrid}" text="{Usrname}" additionalText="{Usrid}"/>
</suggestionItems>
</Input>
<Button
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
width="auto"
id="app_panel_button_read"
icon="sap-icon://search"
text="{i18n>app_panel_button_search}"
press="onRead"/> </form:fields> </form:FormElement> </form:formElements> </form:FormContainer> </form:formContainers>
<form:layout>
<form:ResponsiveGridLayout
id="__layout2"/>
</form:layout>
</form:Form>
</content>
</Panel>
<Table xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" noDataText="No data" id="idTable" items="{path:'/ZUSERSet'}">
<items>
<ColumnListItem type="Navigation" press="onItemPress">
<cells>
<Text text="{Usrid}"/>
<Text text="{Usrname}"/>
<Text text="{Usraddr}"/>
</cells>
</ColumnListItem>
</items>
<columns>
<Column id="__column0">
<header>
<Label id="lUsrid" text="{i18n>app_table_header_usrid}"/>
</header>
</Column>
<Column id="__column1">
<header>
<Label text="{i18n>app_table_header_usrname}" id="lUsrname"/>
</header>
</Column>
<Column id="__column2">
<header>
<Label text="{i18n>app_table_header_usraddr}" id="lUsraddr"/>
</header>
</Column>
</columns>
</Table>
</content>
<footer>
<Bar>
<contentRight>
<Button icon="sap-icon://create" text="Create" press="onCreate"/>
<Button icon="sap-icon://edit" text="Edit" press="onEdit"/>
<Button icon="sap-icon://delete" text="Delete" press="onDelete"/>
</contentRight>
</Bar>
</footer>
</Page>
</pages>
</App>
</mvc:View>
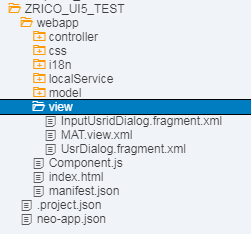
4.5Fragment对话框设计
增加两个对话框:创建/修改事件对话框,Usrid输入框帮助对话框
4.5.1输入框帮助对话框
View增加文件InputUsridDialog.fragment.xml

InputUsridDialog代码部分:
<core:FragmentDefinition
xmlns="sap.m"
xmlns:core="sap.ui.core">
<SelectDialog
title="{i18n>inputusriddialog_header_title}"
class="sapUiPopupWithPadding"
items="{/ZUSERSet}"
search="_handleValueHelpSearch"
confirm="_handleValueHelpClose"
cancel="_handleValueHelpClose">
<StandardListItem
title="{Usrid}{Usrname}"
description="{Usrid}" />
</SelectDialog>
</core:FragmentDefinition>
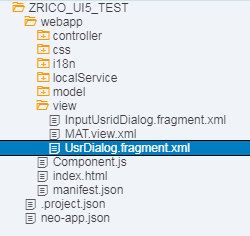
4.5.2创建/修改事件对话框
创建文件UsrDialog.fragment.xml

UsrDialog代码部分:
<core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core" xmlns:f="sap.ui.layout.form">
<Dialog id="UsrDialog" title="{i18n>usrdialog_header_title}">
<f:SimpleForm>
<Label text="{i18n>usrdialog_lable_usrid}"/>
<Input id="Usrid" value="{Usrid}"/>
<Label text="{i18n>usrdialog_lable_usrname}"/>
<Input id="Usrname" value="{Usrname}"/>
<Label text="{i18n>usrdialog_lable_usraddr}"/>
<Input id="Usraddr" value="{Usraddr}"/>
</f:SimpleForm>
<Toolbar>
<ToolbarSpacer/>
<Button id="SaveCreate" text="Save"/>
<Button id="SaveEdit" text="Save Edit"/>
<Button id="CancelButton" text="Cancel"/>
</Toolbar>
</Dialog>
</core:FragmentDefinition>
4.6Control控制事件
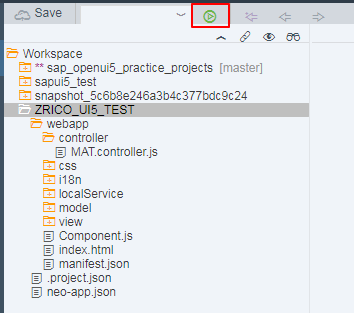
创建MAT.controller.js文件,编制事件实现过程

代码部分(注意12行Controller Name与VIEW视图保存一致):
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/Filter",
"sap/ui/model/json/JSONModel",
"sap/ui/model/resource/ResourceModel"
], function(Controller,Filter,JSONModel,ResourceModel) {
"use strict";
var oModel;
var aFilters;
var sCurrentPath; // current path
var sCurrentUsr; // cureent user return Controller.extend("ZRICO_UI5ZRICO_UI5_TEST.controller.MAT", {
inputId: "", onInit: function() {
// var mConfig = this.getMetadata().getConfig();
// // resource bundle
// var oResourceModel = new ResourceModel({
// bundleName: mConfig.i18nBundle
// });
// this.setModel(oResourceModel, "i18n");
// // application data
// var rModel = new JSONModel(mConfig.serviceUrl);
// this.setModel(rModel); //sap.m.MessageToast.show("Initial");
oModel = this.getOwnerComponent().getModel();
oModel.setUseBatch(false);
this.getView().setModel(oModel);
//sap.m.MessageToast.show("End Initial");
}, onRead:function(){ var sInputValue = this.getView().byId("productInput").getSelectedKey();
// define filters if ( sInputValue === ""){
aFilters = [ new Filter("Usrid",
sap.ui.model.FilterOperator.Contains,
sInputValue) ];
}
else{
aFilters = [ new Filter("Usrid",
sap.ui.model.FilterOperator.EQ,
sInputValue)];
} // get data using filter
oModel.read("/ZUSERSet", {
filters: aFilters,
success: function(oData, oResponse){
//window.console.log(oData);
}
}); var oList = this.getView().byId("idTable");
var oBinding = oList.getBinding("items"); oBinding.filter(aFilters); }, openDialog: function() {
var oView = this.getView();
// Open dialog
var oUsrDialog = oView.byId("UsrDialog");
if (!oUsrDialog) {
oUsrDialog = sap.ui.xmlfragment(oView.getId(),
"ZRICO_UI5ZRICO_UI5_TEST.view.UsrDialog");
oView.addDependent(oUsrDialog);
}
oUsrDialog.open();
// Attach press event for CancelButton
var oCancelButton = oView.byId("CancelButton");
oCancelButton.attachPress(function() {
oUsrDialog.close();
});
},
// onCreate event
onCreate: function() {
sap.m.MessageToast.show("Create starting.");
var oView = this.getView();
this.openDialog();
var oUsrDialog = oView.byId("UsrDialog");
oUsrDialog.setTitle("Create User");
oView.byId("Usrid").setEditable(true);
oView.byId("SaveEdit").setVisible(false);
oView.byId("SaveCreate").setVisible(true);
// clear
oView.byId("Usrid").setValue("");
oView.byId("Usrname").setValue("");
oView.byId("Usraddr").setValue("");
// commit save
oView.byId("SaveCreate").attachPress(function() {
var oNewEntry = {
"Mandt": "300",
"Usrid": "",
"Usrname": "",
"Usraddr": ""
};
// populate value from form
oNewEntry.Usrid = oView.byId("Usrid").getValue();
oNewEntry.Usrname = oView.byId("Usrname").getValue();
oNewEntry.Usraddr = oView.byId("Usraddr").getValue(); if(!oNewEntry.Usrid){
sap.m.MessageToast.show("Please input the value of Usrid");
return;
}else{
// Commit creation operation
oModel.create("/ZUSERSet", oNewEntry, {
success: function() {
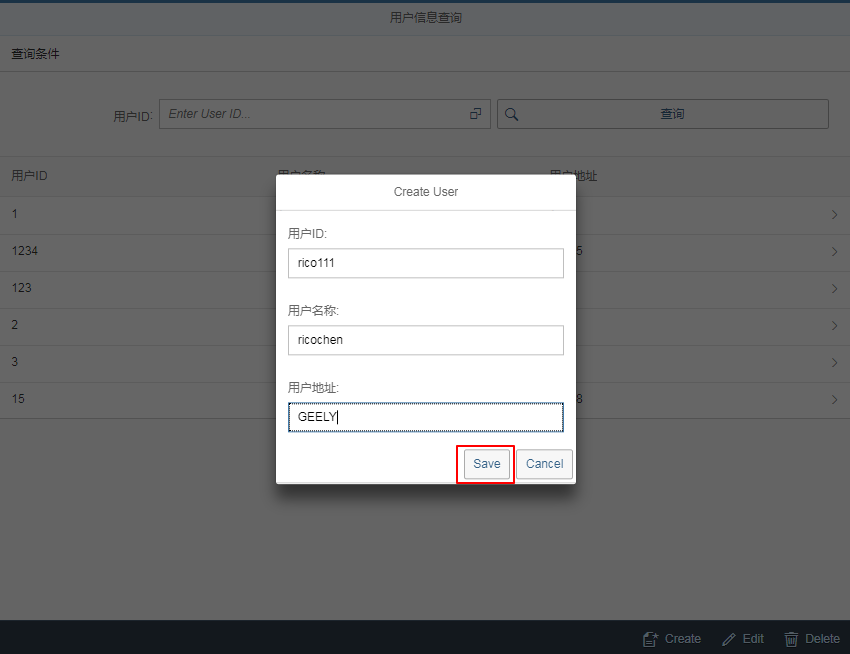
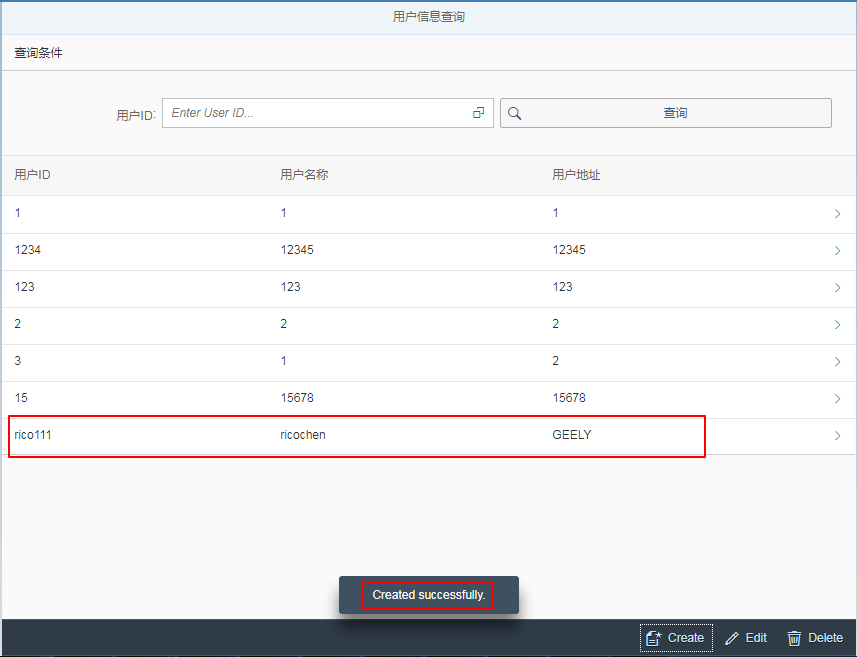
sap.m.MessageToast.show("Created successfully.");
},
error: function(oError) {
window.console.log("Error", oError);
}
});
} // close dialog
if (oUsrDialog) {
oUsrDialog.close();
}
});
},
//onEdit event
onEdit: function() {
// no Item was selected
if (!sCurrentUsr) {
sap.m.MessageToast.show("No Item was selected.");
return;
}
var oView = this.getView();
this.openDialog();
var oUsrDialog = oView.byId("UsrDialog");
oUsrDialog.setTitle("Edit User");
oView.byId("Usrid").setEditable(false);
oView.byId("SaveEdit").setVisible(true);
oView.byId("SaveCreate").setVisible(false);
// populate fields
oView.byId("Usrid").setValue(oModel.getProperty(sCurrentPath + "/Usrid"));
oView.byId("Usrname").setValue(oModel.getProperty(sCurrentPath + "/Usrname"));
oView.byId("Usraddr").setValue(oModel.getProperty(sCurrentPath + "/Usraddr"));
// Attach save event
oView.byId("SaveEdit").attachPress(function() {
var oChanges = {
"Mandt": "300",
"Usrid":"",
"Usrname": "",
"Usraddr": ""
};
// populate value from form
oChanges.Usrid = oView.byId("Usrid").getValue();
oChanges.Usrname = oView.byId("Usrname").getValue();
oChanges.Usraddr = oView.byId("Usraddr").getValue();
// commit creation
oModel.update(sCurrentPath, oChanges, {
success: function() {
sap.m.MessageToast.show("Changes were saved successfully.");
},
error: function(oError) {
window.console.log("Error", oError);
}
});
// close dialog
if (oUsrDialog) {
oUsrDialog.close();
}
});
},
// onDelete event
onDelete: function() {
var that = this;
// no Item was selected
if (!sCurrentUsr) {
sap.m.MessageToast.show("No Item was selected.");
return;
}
var oDeleteDialog = new sap.m.Dialog();
oDeleteDialog.setTitle("Deletion");
var oText = new sap.m.Label({
text: "Are you sure to delete UsrId [" + sCurrentUsr + "]?"
});
oDeleteDialog.addContent(oText);
oDeleteDialog.addButton(
new sap.m.Button({
text: "Confirm",
press: function() {
that.deleteUsr();
oDeleteDialog.close();
}
})
);
oDeleteDialog.open();
},
// deletion operation
deleteUsr: function() {
oModel.remove(sCurrentPath, {
success: function() {
sap.m.MessageToast.show("Deletion successful.");
},
error: function(oError) {
window.console.log("Error", oError);
}
});
}, onItemPress: function(evt) {
var oContext = evt.getSource().getBindingContext();
sCurrentPath = oContext.getPath();
sCurrentUsr = oContext.getProperty("Usrname");
}, //Input usrid value help
handleValueHelp : function (oEvent) {
var sInputValue = oEvent.getSource().getValue(); this.inputId = oEvent.getSource().getId();
// create value help dialog
if (!this._valueHelpDialog) {
this._valueHelpDialog = sap.ui.xmlfragment(
"ZRICO_UI5ZRICO_UI5_TEST.view.InputUsridDialog",
this
);
this.getView().addDependent(this._valueHelpDialog);
} // create a filter for the binding
this._valueHelpDialog.getBinding("items").filter([new Filter(
"Usrname",
sap.ui.model.FilterOperator.Contains, sInputValue
)]); // open value help dialog filtered by the input value
this._valueHelpDialog.open(sInputValue);
}, _handleValueHelpSearch : function (evt) {
var sValue = evt.getParameter("value");
var oFilter = new Filter(
"Usrname",
sap.ui.model.FilterOperator.Contains, sValue
);
evt.getSource().getBinding("items").filter([oFilter]);
}, _handleValueHelpClose : function (evt) {
var oSelectedItem = evt.getParameter("selectedItem");
if (oSelectedItem) {
var productInput = this.byId(this.inputId),
//oText = this.byId('selectedKey'),
sDescription = oSelectedItem.getDescription(); productInput.setSelectedKey(sDescription);
//oText.setText(sDescription);
}
evt.getSource().getBinding("items").filter([]);
}, suggestionItemSelected: function (evt) {
var oItem = evt.getParameter('selectedItem'),
//oText = this.byId('selectedKey'),
sKey = oItem ? oItem.getKey() : '';
//oText.setText(sKey);
}
});
});
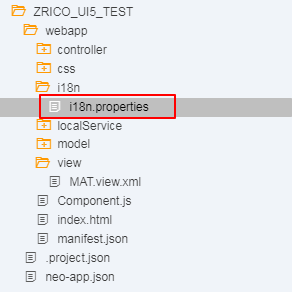
4.7多语言
打开i18n.properties文件,维护字段描述文本:

app_header_title=用户信息查询
app_panel_title=查询条件
app_panel_lable_usrid=用户ID
app_panel_button_search=查询
app_table_header_usrid=用户ID
app_table_header_usrname=用户名称
app_table_header_usraddr=用户地址
usrdialog_header_title=用户信息维护
usrdialog_lable_usrid=用户ID
usrdialog_lable_usrname=用户名称
usrdialog_lable_usraddr=用户地址
usrdialog_button_savecreate=保存
usrdialog_button_saveedit=保存修改
usrdialog_button_cancel=取消
inputusriddialog_header_title=用户ID选择
5.测试
5.1执行
选中项目,点击执行按钮

然后显示页面:

5.2创建
点击右下角创建按钮Create

维护数据后提交

5.3修改
选中行项目,点击EDIT按钮

修改数据后保存

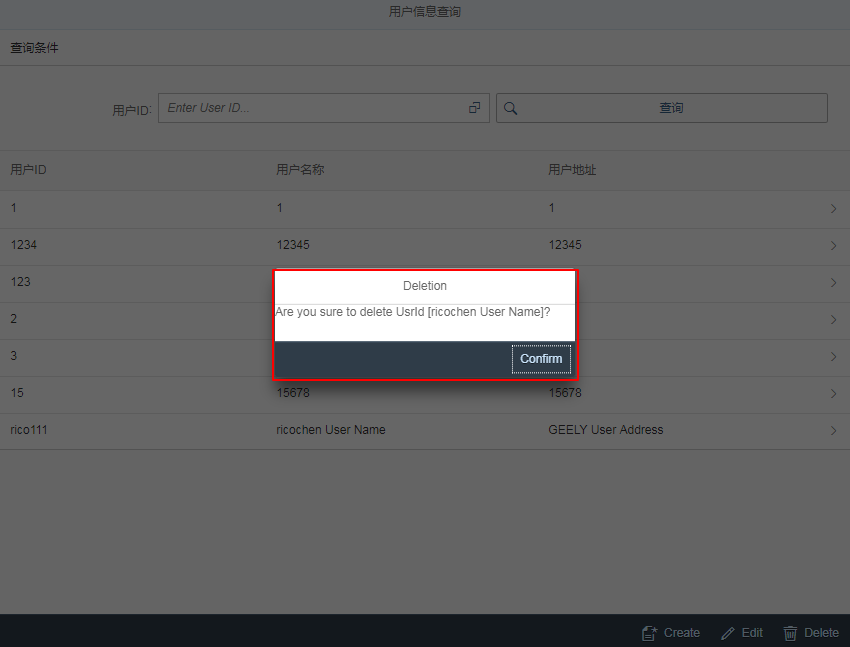
5.4删除
选中行项目,点击Delete按钮

确认Confirm操作后,记录已删除

UI5-学习篇-8-本地SAP WEB IDE开发的更多相关文章
- UI5-学习篇-3-Local SAP WEB IDE下载
1.下载地址 https://tools.hana.ondemand.com/#sapui5 有两个版本,针对各自系统环境选择对应的个人版本下载后解压. 个人版:个人试用 生产版:在云平台SCP付费订 ...
- UI5-学习篇-17-云端WEB IDE开发
1.前提条件 SAP云平台账号已申请 云连接器设置完成:UI5-学习篇-15-云连接SAP Cloud Connector 云平台Destination设置完成:UI5-学习篇-16-云端SCP-De ...
- UI5-文档-2.2-使用SAP Web IDE开发应用程序
SAP Web IDE是一种基于Web的开发环境,它是为使用最新的创新开发SAPUI5复杂的应用程序.开发和扩展SAP Fiori应用程序.开发移动混合应用程序以及使用插件和模板扩展SAP Web I ...
- 第三方web ide开发环境下vuejs开发HMR环境搭建-码农这样开发是快乐的!
vuejs是一个非常优秀的前端框架,利用该框架可以快速开发出任何web app,之所以vuejs开发非常高效快捷,其中最重要的一点就是利用webpakc提供的HMR(热模块替换)特性,可以边写vue组 ...
- 第十八篇:简易版web服务器开发
在上篇有实现了一个静态的web服务器,可以接收web浏览器的请求,随后对请求消息进行解析,获取客户想要文件的文件名,随后根据文件名返回响应消息:那么这篇我们对该web服务器进行改善,通过多任务.非阻塞 ...
- [python][django学习篇][3]创建django web的数据库模型
推荐学习博客:http://pythonzh.cn/post/8/ 博客或者web界面向用户展示内容,它需要从某个地方获取博客内容或者web界面内容,才能够展示出来.通常来说:某个地方指的就是数据库 ...
- 从几篇文字得到关于web app开发的性能问题的答案
1. http://blogs.adobe.com/creativecloud/are-mobile-web-apps-slow/ 2. http://software.intel.com/zh-cn ...
- UI5-学习篇-4-SCP-SAP WEB IDE登录
1.注册SAP账号 登录SAP官网:https://www.sap.com/index.html 注册Register 填完相关信息,勾选条款,然后提交. 账号激活:完成后需到Email邮件中激活链接 ...
- Tomcat集群配置学习篇-----分布式应用
Tomcat集群配置学习篇-----分布式应用 现目前基于javaWeb开发的应用系统已经比比皆是,尤其是电子商务网站,要想网站发展壮大,那么必然就得能够承受住庞大的网站访问量:大家知道如果服务器访问 ...
随机推荐
- 客户端负载均衡Feign之三:Feign补充
在spring Cloud Netflix栈中,各个微服务都是以HTTP接口的形式暴露自身服务的,因此在调用远程服务时就必须使用HTTP客户端.我们可以使用JDK原生的URLConnection.Ap ...
- 学习笔记之HTML 教程 | 菜鸟教程
HTML 教程 | 菜鸟教程 http://www.runoob.com/html/html-tutorial.html 菜鸟教程在线编辑器 http://www.runoob.com/try/try ...
- python面向对象 : 属性, 类方法, 静态方法
一. 属性 属性: 将方法伪装成一个属性,代码上没有什么提升,只是更合理. property应用 : 类似于bmi这种,area,周长.... 需要用到计算的. # 求BMI体质数:BMI = 体 ...
- [UE4]需要保存的数据
数据存储原则是“相关的放在一起,不相关的分开”. 如果存档有几十上百兆,如果放在一起存储容易出现问题(特别是网络游戏):断线.电脑死机.游戏出错等等,存档就会损坏,所以一定要分割存储.
- 5 Steps to Getting Started with SharePoint Development
5 Steps to Getting Started with SharePoint Development Here are the steps I took to getting started ...
- nodejs使用案例-mysql操作
1.package.json: { "scripts": { "start": "node app.js" }, "devDepe ...
- 在django中,执行原始sql语句
extra()方法 结果集修改器,一种提供额外查询参数的机制 使用extra: 1:Book.objects.filter(publisher__name='广东人员出版社').extra(where ...
- Linux性能优化 第二章 性能工具:系统CPU
2.1 CPU性能统计信息 2.1.1运行队列统计 在Linux中,一个进程要么是可运行的,要么是阻塞的(正在等待一个事件的完成).阻塞进程可能在等待从I/O设备来的数据,或者是系统调用的结果如果一个 ...
- jieba gensim 用法
简单的问答已经实现了,那么问题也跟着出现了,我不能确定问题一定是"你叫什么名字",也有可能是"你是谁","你叫啥"之类的,这就引出了人工智能 ...
- 【Jmeter自学】Jmeter脚本录制(二)
==================================================================================================== ...
