10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果
<!doctype>
<html>
<head>
<title>Promise animation</title>
<style type="text/css">
.ball {
width: 40px;
height: 40px;
border-radius: 20px;
} .ball1 {
background: red;
}
.ball2 {
background: yellow;
}
.ball3 {
background: green;
} </style>
</head> <body>
<div class="ball ball1" style="margin-left: 0"></div>
<div class="ball ball2" style="margin-left: 0"></div>
<div class="ball ball3" style="margin-left: 0"></div>
<script type="text/javascript">
//定义三个球
var ball1 = document.querySelector('.ball1')
var ball2 = document.querySelector('.ball2')
var ball3 = document.querySelector('.ball3')
//球,移动距离,回调函数
function animate(ball, distance, cd){
//每13毫秒改变一次圆球的位置,直到到达指定位置
setTimeout(function(){
var marginLeft = parseInt(ball.style.marginLeft,10)
//球达到预期位置
if(marginLeft === distance){
cd && cd()
}else{
//球在左侧
if(marginLeft < distance){
marginLeft++
}else{
//球在右侧
marginLeft--
}
//调整球的位置
ball.style.marginLeft = marginLeft
animate(ball, distance, cd)
}
},13)
}
//控制动画
animate(ball1, 100,function(){
animate(ball2, 200, function(){
animate(ball3, 150, function(){
animate(ball2, 150, function(){
animate(ball1, 150, function(){ })
})
})
})
}) </script>
</body>
</html>
使用promise实现相同功能
<!doctype>
<html>
<head>
<title>Promise animation</title>
<style type="text/css">
.ball {
width: 40px;
height: 40px;
border-radius: 20px;
} .ball1 {
background: red;
}
.ball2 {
background: yellow;
}
.ball3 {
background: green;
}
</style> <script src="./node_modules/bluebird/js/browser/bluebird.js" type="text/javascript"></script> </head> <body>
<div class="ball ball1" style="margin-left: 0"></div>
<div class="ball ball2" style="margin-left: 0"></div>
<div class="ball ball3" style="margin-left: 0"></div>
<script type="text/javascript">
//定义三个球
var ball1 = document.querySelector('.ball1')
var ball2 = document.querySelector('.ball2')
var ball3 = document.querySelector('.ball3') var Promise = window.Promise function promiseAnimate(ball, distance){
return new Promise(function(resolve, reject){
//球,移动距离,回调函数
function _animate(){
//每13毫秒改变一次圆球的位置,直到到达指定位置
setTimeout(function(){
var marginLeft = parseInt(ball.style.marginLeft,10)
//球达到预期位置
if(marginLeft === distance){
resolve()
}else{
//球在左侧
if(marginLeft < distance){
marginLeft++
}else{
//球在右侧
marginLeft--
}
//调整球的位置
ball.style.marginLeft = marginLeft + 'px'
_animate()
}
},13)
}
_animate()
})
} promiseAnimate(ball1, 100)
.then(function(){
return promiseAnimate(ball2, 200)
})
.then(function(){
return promiseAnimate(ball3, 150)
})
.then(function(){
return promiseAnimate(ball2, 150)
})
.then(function(){
return promiseAnimate(ball1, 150)
})
</script>
</body>
</html>
promise对象三种状态:
- -未完成(pending)
- -已完成(fulfiled)
- -失败(rejected)
promiseA与promiseA+不同点:
- -A+规范通过属于thenable来区分promise对象
- -A+定义onFulfilled/onRejected必须是作为函数来调用,而且调用过程必须是异步的
- -A+严格定义了then方法链式调用时onFulfilled/onRejected的调用顺序
promise then 方法
将异步执行的回调函数放入then方法中,规范链式书写
promiseObj.then(onFunction, onRejected)
onFulfilled = function(value){
return promiseObj2
}
onRejected = function(err){}
promise库有很多
- bluebird
- Q
- then.js
- es6-promise
- ypromise
- async
- native-promise-only
使用promise重写爬虫
对比:07慕课网《进击Node.js基础(一)》HTTP小爬虫
var http = require('http')
var Promise = require('bluebird')
var cheerio = require('cheerio') //使用模块
var baseUrl = 'http://www.imooc.com/learn/'
var videoIds = [728,637,348]
function filterChapters(html){
//可以像jQuery一样使用
var $ = cheerio.load(html)
var chapters = $('.chapter')
var title = $('.clearfix h2').text()
var number = $('.js-learn-num').text()
// courseData = {
// title : title,
// number : 0,
// videos : [{
// chapterTitle:'',
// videos:[{
// title:'',
// id:''
// }]
// }
var courseData = {
title : title,
number : number,
videos : []
}
chapters.each(function(item){
var chapter = $(this)
var chapterTitle = chapter.find('h3').text()
var videos = chapter.find('.video').children('li')
var chapterData = {
chapterTitle :chapterTitle.trim(),
videos:[]
}
videos.each(function(item){
var video = $(this).find('a')
var videoTile = video.text()
var id = video.attr('href').split('video/')[1]
chapterData.videos.push({
title: videoTile.trim(),
id : id
})
})
courseData.videos.push(chapterData)
})
return courseData
}
function printCourseInfo(coursesData){
coursesData.forEach(function(courseData){
console.log(courseData.number + ' 人学过 ' + courseData.title + '\n')
})
coursesData.forEach(function(courseData){
console.log('###' + courseData.title + '\n')
courseData.videos.forEach(function(item){
var chapterTitle = item.chapterTitle
item.videos.forEach(function(video){
console.log(' 【' + video.id + '】' + video.title + '\n')
})
})
})
}
function getPageAsync(url){
return new Promise(function(resolve,reject){
console.log('正则爬取'+ url)
http.get(url,function(res){
var html = ''
res.on('data',function(data){
html += data
})
res.on('end',function(){
resolve(html)
//var courseData = filterChapters(html)
//printCourseInfo(courseData)
})
}).on('errer',function(e){
reject(e)
//console.log('出错')
})
})
}
var fetchCourseArray = []
videoIds.forEach(function(id){
fetchCourseArray.push(getPageAsync(baseUrl + id))
})
Promise
.all(fetchCourseArray)
.then(function(pages){
//对多个数据处理
var coursesData = []
pages.forEach(function(html){
var curses = filterChapters(html)
coursesData.push(curses)
})
coursesData.sort(function(a,b){
return a.number < b.number
})
printCourseInfo(coursesData)
})
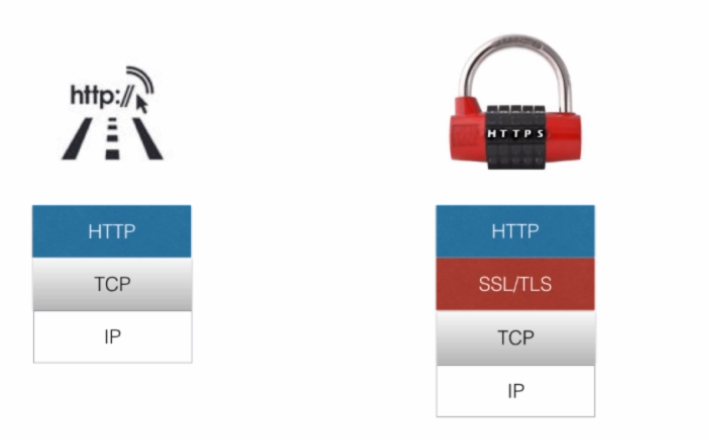
HTTP和HTTPS
HTTPS在http的基础上进行了加密

运行HTTPS服务,.pem文件还需要另外的方式创建
var https = require('https')
var fs = require('fs')
var options = {
key: fs.readFileSync('ssh_key.pem'),//ssl 文件
key: fs.readFileSync('ssh_cert.pem'),//证书文件
}
//运行HTTPS服务器
https.createServer(options, function(req,res){
res.writeHead(200)
res.end('hello world'+ req)
}).listen(8090)
10慕课网《进击Node.js基础(一)》初识promise的更多相关文章
- 01慕课网《进击Node.js基础(一)》Node.js安装,创建例子
版本:偶数位为稳定版本,基数为非稳定版本 - 0.6.x - 0.7.x - 0.8.x -0.9.x -0.10.x -0.11.x 概念:Node.js采用谷歌浏览器的V8引擎,用C ...
- 03慕课网《进击Node.js基础(一)》API-URL网址解析
url url.parse(url,query,host);解析域名 url必须,地址字符串 query可选 host 可选:在不清楚协议时正确解析 querystring 字符串和对象之间互相解析 ...
- 07慕课网《进击Node.js基础(一)》HTTP小爬虫
获取HTML页面 var http = require('http') var url='http://www.imooc.com/learn/348' http.get(url,function(r ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- 02慕课网《进击Node.js基础(一)》——CommonJs标准
是一套规范管理模块 每个js 为一个模块,多个模块作为一个包 node.js和Couchdb是对其的实现: 不同于jQuery 模块:定义.标识.引用(地址/模块名称) 模块类型: 核心模块http ...
- 进击Node.js基础(一)
一.前言 1:Node.js本质上是用chrome浏览器 v8引擎 使用c++编写的JS运行环境 2:相比于JS没有浏览器安全级的限制,额外提供了一些系统级的API:文件读写,进程管理,网络通信等. ...
- 11慕课网《进击Node.js基础(一)》Buffer和Stream
Buffer 用来保存原始数据 (logo.png) 以下代码读取logo.png为buffer类型 然后将buffer转化为string,新建png 可以将字符串配置: data:image/png ...
- 09慕课网《进击Node.js基础(一)》HTTP-get/request
get是对request封装 可以在后台发起http请求,获取远程资源,更新或者同步远程资源 http.request(options[,callback]) 以下代码灌水失败: var http = ...
- 08慕课网《进击Node.js基础(一)》事件events
引用events模块中的EventEmitter 事件的监听和发射 相同的事件发射数量有限,可以通过setMaxListeners设置峰值 var EventEmitter = require('ev ...
随机推荐
- 深入学习css之background属性
css中允许应用纯色作为背景,也允许使用图片作为背景. background一共有8个对应的属性: 1.background-color:颜色值 用于设定背景的颜色 有3种定义颜色的形式, 1, 颜色 ...
- BZOJ2893:征服王(费用流)
Description 虽然春希将信息传递给了雪菜,但是雪菜却好像完全不认得春希了.心急如焚的春希打开了第二世代机能,对雪菜的脑内芯片进行了直连-hack. 进入到雪菜内部的春希发现(这什么玩意..) ...
- CVE-2017-8046(Spring Data Rest RCE)
环境搭建参考第一个链接,springboot启动文件如下,不同的启类,将Application.class修改一下就可以了,直接debug.注意:默认版本是2.0.3版本,修改成低版本,看一下mvn下 ...
- ELK日志收集分析平台 (Elasticsearch+Logstash+Kibana)使用说明
使用ELK对返回502的报警进行日志的收集汇总 eg:Server用户访问网站返回502 首先在zabbix上找到Server的IP 然后登录到elk上使用如下搜索条件: pool_select:X. ...
- solr的随机排序 【转载】
原文地址:http://blog.csdn.net/duck_genuine/article/details/8477336 有这样的一种需求,想从索引库里随机取出4条记录. 在 schema.xml ...
- 在openresty或nginx编译nginx-upsync-module&nginx_upstream_check_module
针对我在编译在两个模块的过程中遇到的一系列问题,特此记录编译流程的一些细节 1.下载 install git git clone https://github.com/weibocom/nginx-u ...
- C#游戏开发中精确的时间调配
方法一:参考<精通C#游戏编程>一书.根据学习WorldWind源码可知,WorldWind中采用的方法与该方法基本一致. using System; using System.Colle ...
- Android向手机通讯录中的所有的联系人(包括SIM卡),向手机通讯录中插入联系人
package com.example.myapi.phonepersion; import java.util.ArrayList; import java.util.List; import an ...
- 微信小程序开发 [01] 小程序基本结构和官方IDE简介
1.小程序账户注册 实际上在进行开发时没有注册小程序账户也是可以的,官方提供的IDE提供实时编译模拟预览,和当前你有没有绑定小程序账户没有关系. 当然,最终你要正式上线你的小程序的话,肯定还是需要账户 ...
- 创建一个目录的软连接ln -s和打印当前目录pwd的一个知识点
创建一个目录的软连接,比如我在家目录下创建一个/data/www/的软连接,如下 # cd ~ # ln -s /data/www hehe #这里一定要注意顺序哈哈 然后当我进入hehe ...
