【H5】滚动事件(jq)


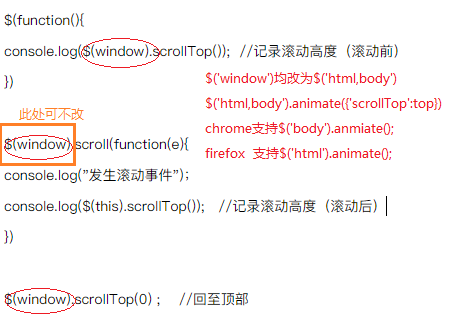
$(function(){
console.log($('html,body').scrollTop()); //记录滚动高度(滚动前)
})
$('html,body').scroll(function(e){
console.log("发生滚动事件");
console.log($(this).scrollTop()); //记录滚动高度(滚动后)
})
$('html,body').scrollTop(0) ; //回至顶部
【H5】滚动事件(jq)的更多相关文章
- taro 禁用滚动事件
taro 禁用滚动事件 禁止 Modal 蒙层下面的页面的内容跟随滚动 https://github.com/NervJS/taro/issues/3980 https://github.com/Ne ...
- js鼠标滑轮滚动事件绑定(兼容主流浏览器)
/** Event handler for mouse wheel event. *鼠标滚动事件 */ var wheel = function(event) { var delta = 0; if ...
- 鼠标滚动事件兼容性 wheel、onwheel
wheelEvent = "onwheel" in document.createElement("div") ? "wheel" : // ...
- JavaScript----分层导航 滚动事件
分层导航 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- js网页滚动条滚动事件实例分析
本文实例讲述了js网页滚动条滚动事件用法.分享给大家供大家参考.具体分析如下: 在做js返回顶部的效果时,要监听网页滚动条滚动事件,这个事件就是:window.onscroll.当onscroll事件 ...
- JS鼠标滚动事件
-----------------------------//鼠标滚动事件以下是JS临听鼠标滚动事件 并且还考虑到了各浏览器的兼容----------------------------------- ...
- Jquery-Mobile滚动事件
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < ...
- javascript滚动栏响应鼠标滑轮的实现上下滚动事件
实现鼠标滚动滚轮事件: <script type="text/javascript"><pre name="code" class=" ...
- vue监听滚动事件,实现滚动监听
在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 <!DOCTYPE html> <html lang="en"> ...
随机推荐
- CSS3 鼠标划上图片放大
td img{transition: all 1s}/*鼠标划上,图片1s全部显示完成*/ td img:hover{ transform: scale(5) translateX(50%) tran ...
- Django. No changes detected when "makemigrations"
在修改了models.py后,有些用户会喜欢用python manage.py makemigrations生成对应的py代码. 但有时执行python manage.py makemigration ...
- ionic开发之Android可以很快打开主页,iOS要几分钟打开主页
原来是gap://ready导致的csp问题,日志会有这样的提示 解决的办法就是在你的index.html添加gap:的csp配置 <meta http-equiv="Content- ...
- Django开发笔记(一)
Django开发笔记(一) 标签(空格分隔): Django Python 1. 创建并运行Django项目 创建开发环境 安装Django pip install django==version 执 ...
- C#实现复制文件夹中文件到另一个文件夹的方法
private void CopyDir(string srcPath, string aimPath) { try { // 检查目标目录是否以目录分割字符结束如果不是则添加 if (aimPath ...
- chrome浏览器访问Google的插件“谷歌访问插件”以及常用插件
1.解决新版谷歌浏览器无法从该网站添加应用.拓展程序和用户脚本 1.在Google Chrome浏览器的桌面快捷方式上鼠标右键,选择属性(R). 2. 在目标(T)后添加参数 --enable-e ...
- p,np,npc,np难问题,确定图灵机与非确定图灵机
本文转自豆瓣_燃烧的影子 图灵机与可计算性 图灵(1912~1954)出生于英国伦敦,19岁进入剑桥皇家学院研究量子力学和数理逻辑.1935年,图灵写出了"论高斯误差函数"的论文, ...
- Windows Server 2012上安装.NET Framework 3.5
引用:https://jingyan.baidu.com/article/14bd256e26b714bb6d26128a.html 装不成功后网上搜到很多相同的问题,都尝试过没解决到 用PowerS ...
- 封装Ajax框架!(前言篇)
Ajax技术就是利用javascript和xml实现异步交互的功能. 首先先来介绍一下Ajax相关知识点,如果这些你都会的话,请直接跳转到封装ajax框架!(代码篇) 一.Ajax对象的创建 1.创建 ...
- 二、git版本回退
查看历史版本提交记录 git log git log --pretty=oneline Git用 HEAD表示当前版本 commit id(版本号),也就是最新的提交e4aa53d...43ae6f6 ...
