dom阻止事件冒泡
通常有两种事件流模型,一种是冒泡,一种是捕获。顾名思义,冒泡就是从内往外传播,捕获就是从外往里传播。
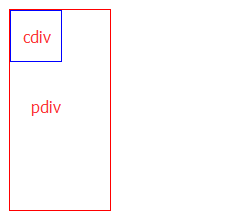
对于dom事件,就是这样的。比如,有两个父子div。
<div id="pdiv" style="border: 1px solid red;width: 100px;height: 200px;">
<div id="cdiv" style="border: 1px solid blue;width: 50px;height: 50px;">
</div>
</div>

当点击cdiv块的时候,冒泡就意味着,从cdiv向pdiv传播,cdiv是在里边的元素。同理,捕获就是从pdiv向cdiv传播。现代流行的浏览器都支持冒泡,基本上推荐事件冒泡。
有了事件流,就带来了问题,如果cdiv和pdiv在页面加载时,都被赋予了点击事件,此时我点击cdiv的时候,我只希望执行cdiv的事件,而不想让它执行pdiv上的事件。
怎么办呢?此时,就需要阻止事件冒泡了。
比如:
$(function(){
$('#pdiv').click(function(e){
alert(this.id);
});
$('#cdiv').click(function(e){
alert(this.id);
e.stopPropagation();
});
});
如果注释掉第10行代码,点击cdiv的时候,就会先alert出cdiv,然后冒泡到pdiv。
在cdiv上进行阻止冒泡e.stopPropagation(),这样就只会alert出cdiv。
这个方法是阻止事件的传播,包括冒泡和捕获。通常在事件冒泡用即可。特殊情况再用在捕获。
dom阻止事件冒泡的更多相关文章
- 阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return fal的区别
今天来看看前端的冒泡和事件默认事件如何处理 1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时 ...
- js区分鼠标单双击 阻止事件冒泡
function clickOrDblClick(obj) { count++; if (obj != undefined) { var rowStr = $.trim($(obj).find(&qu ...
- JQuery阻止事件冒泡---阻止后续代码执行
(1)什么是事件起泡 首先你要明白一点,当一个事件发生的时候,该事件总是有一个事件源,即引发这个事件的对象,一个事件不能凭空产生,这就是事件的发生. 当事件发生后,这个事件就要开始传播.为什么要传播呢 ...
- JS如果阻止事件冒泡和浏览器默认事件
原地址:http://missra.com/article/web-57.html 嵌套的标签元素,如果父元素和子元素都绑定了一些事件,那么在点击最内层子元素时可能会触发父级元素的事件,下面介绍一下J ...
- React 中阻止事件冒泡的问题
在正式开始前,先来看看 JS 中事件的触发与事件处理器的执行. JS 中事件的监听与处理 事件捕获与冒泡 DOM 事件会先后经历 捕获 与 冒泡 两个阶段.捕获即事件沿着 DOM 树由上往下传递,到达 ...
- vue2.0阻止事件冒泡
<!--picker弹窗--><transition name="fade"> <div class="picker_wrap" ...
- 阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return false的区别
1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开, ...
- js阻止事件冒泡的两种方法
1.什么是JS事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这 ...
- JavaScript事件冒泡机制和阻止事件冒泡及默认事件
一.阻止事件冒泡: 1.html中加return false 2.js中加return false 3.IE下:window.event.cancelBubble = true: FF下:event ...
随机推荐
- PHP 协程最简洁的讲解
协程,又称微线程,纤程.英文名Coroutine.协程的概念很早就提出来了,但直到最近几年才在某些语言(如Lua)中得到广泛应用. 子程序,或者称为函数,在所有语言中都是层级调用,比如A调用B,B在执 ...
- 如何通过REST API登录Portal for ArcGIS
Portal for ArcGIS 提供了两种登录方式:OAuth 2.0和传统的token登录方式. OAuth 2.0的登录原理在之前的一篇文章中已经描述,所以今天就不重复了.下面将介绍对于不支持 ...
- angularjs1.X获取前一天日期
$scope.getDate = new Date(); //可以当前日期 $scope.nowDate = $filter("date")($scope.getDate, &qu ...
- linux svn配置与使用
svn错误码对照表: http://docs.sharpsvn.net/current/html/T_SharpSvn_SvnErrorCode.htm https://www.cnblogs ...
- HTIML5 真的打败了Flash?新测试结果出人意料
[编者按]本文最早发布于 2010 年,通过 Flash 与 HTML5 在 Mac 及 Windows 平台不同浏览器中的测试表现,比较两者的性能并分析背后的原因.虽然是一篇老文,但其客观冷静的分析 ...
- AJAX四种跨域处理方法
同源策略 同源策略 同源策略限制从一个源加载的文档或者脚本如何与来自另一个源的资源进行交互.这是一个用于隔离潜在恶意文件的关键的安全机制. 具体定义是:一段脚本向后台请求数据,只能读取属于同一协议名. ...
- LeetCode题解之Counting Bits
1.题目描述 2.问题分析 利用bitset. 3 代码 vector<int> countBits(int num) { vector<int> v; ; i <= n ...
- Python数据类型之dict和set
Python内置了字典:dict的支持.在其他语言中也成为map,使用键-值(key-value)存储,具有极快的查找速度. 把数据放入dict的方法,除了初始化时指定外,还可以通过key放入. 由于 ...
- 实现CTreeCtrl父子节点的联动选择
本文实现了下面的功能: 当选中父节点时, 其所有子节点全部选中. 当取消选中父节点时, 其所以子节点全部取消选中. 点击子节点时, 根据子节点与其兄弟节点的选中状态, 自动设置父节点的选中状态. 通过 ...
- AWS服务学习
什么是云计算? 云计算是用户通过Internet云服务平台按需提供计算能力.数据库存储.应用程序和其他IT资源,采用按需支付定价模式 无论您是在运行拥有数百万移动用户的照片共享应用程序,还是要为您的业 ...
