Angular 中引入BootStrap
由于Bootstrap官方目前并没有发布Angular的相关类库进行支持,当前Angular只能引用使用Bootstrap相关的样式。无法使用Bootstrap自带的脚本逻辑。以下以Angular7和Bootsrap4.2为例进行demo验证。
环境搭建
首先执行以下两个命令创建angular项目和组件
ng new AngularDemo //创建项目 ng g c bootstrapdemo // 创建组件
然后执行
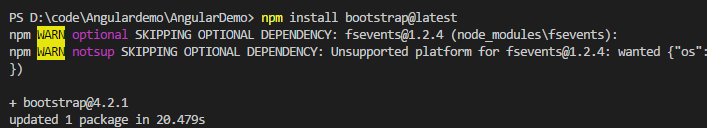
npm install bootstrap // 安装最新的bootstrap组件

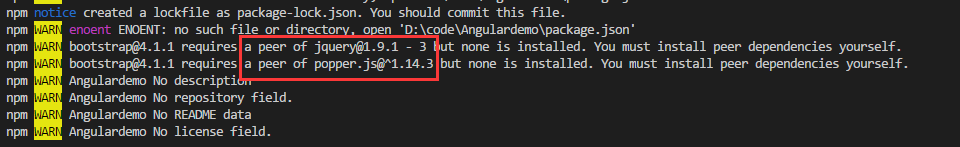
执行过程中发现警告 bootstrap以来jquery 和popper.js
npm i jquery popper.js

引入样式
方法一:
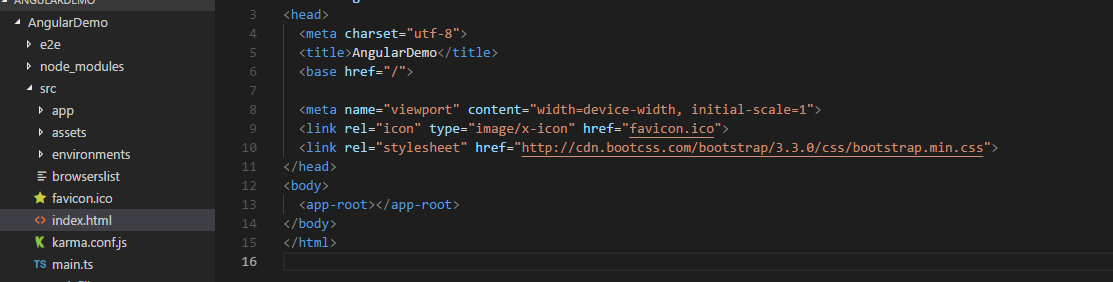
找到index.html直接添加样式引用
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">

方法二:
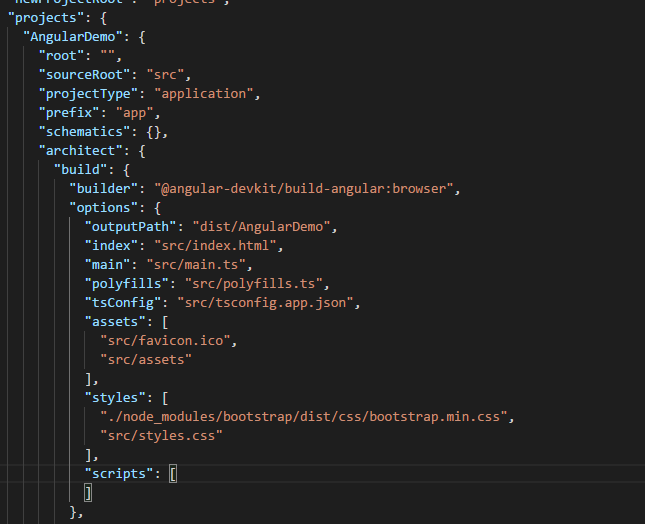
打开Angular.json文件找到 project->architect->builder->options 下的style和scripts两个配置节。并将bootstrap的样式引入到styles中。由于angular只能引用bootstrap样式,所以scripts不需要引用bootstrap相关脚本(引用了也不生效)。

验证
copy 一段最简单的bootstrap栅格做个验证。
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-12 col-md-8">.col- .col-md-</div>
<div class="col-6 col-md-4">.col- .col-md-</div>
</div> <!-- Columns start at % wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col- .col-md-</div>
<div class="col-6 col-md-4">.col- .col-md-</div>
<div class="col-6 col-md-4">.col- .col-md-</div>
</div> <!-- Columns are always % wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-</div>
<div class="col-6">.col-</div>
</div>

Angular 中引入BootStrap的更多相关文章
- Angular中引入Bootstrap部分样式失效以及Jquery的$无法识别
大多数同学在模仿慕课网的时候可能会遇到引入bootstrap和jquery样式部分失效以及$符号报错,这里为大家提供正确的解决方案. 可能大家在引入试过col-md之后觉得bootstrap是ok的, ...
- Angular中使用bootstrap样式
Angular中使用bootstrap样式 Angular中引入bootstrap的方法 方法1:在Angular.json中的styles数组中添加bootstrap路径 如下所示: " ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
- 如何在jsp中引入bootstrap
如何在jsp中引入bootstrap包: 1.首先在http://getbootstrap.com/上下载Bootstrap的最新版. 您会看到两个按钮: Download Bootstrap:下载 ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- Angular中引入外部js的使用方式
在Angular中我们或许会用到部分外部插件的时候,像Bootstrap,Jquery这些当然我们可以通过Npm安装包的形式引入,但是还有一些其它的js库需要引入的话,我们又应该怎样操作呢? 在这里做 ...
- vue项目中引入bootstrap
(1)引入Jquery文件,需要在bootstrap.min.js 之前引入. 1.npm install jquery --save-dev 2. plugins: [ new webpack.Pr ...
- 在Vue-cli项目中引入Bootstrap
(1)到bootstrap官网下载所需版本的bootstrap.zip文件. (2)将bootstrap.min.css以及bootstrap.min.js解压到assets文件夹,另外还需要将fon ...
- vueInitVux中引入bootstrap、jquery步骤
1.先从github上下载 vueInitVux 2.将 build下webpack.base.conf.js 文件 替换成 Html5IQ下的文件 3.npm i 4.npm i jquery -- ...
随机推荐
- powerDesigner 把name项添加到注释(comment)
第一次写博客,分享一点经验吧,平时大家用powerDesigner的时候,pd是不会把name项默认添加到comment的,所以生成的数据库表里面也没有中文字段的注释. 我在网上查了一下.有解决方案了 ...
- Tomcat 启动成功后报 INFO [Timer-0] org.apache.catalina.loader.WebappClassLoaderBase.checkStateForResourceLoading Illegal access:
Tomcat 启动成功后报 INFO [Timer-0] org.apache.catalina.loader.WebappClassLoaderBase.checkStateForResourceL ...
- C#深拷贝 反射实现
/// <summary> /// 对象拷贝 /// </summary> /// <param name="obj">被复制对象</pa ...
- python爬取微信公众号
爬取策略 1.需要安装python selenium模块包,通过selenium中的webdriver驱动浏览器获取Cookie的方法.来达到登录的效果 pip3 install selenium c ...
- odoo开发笔记 -- 附件上传
附件上传基本原理实现,可以参考这篇: https://www.cnblogs.com/ljwTiey/p/7348291.html http://blog.csdn.net/wangnan537/ar ...
- android studio 查看包有没有重复引用
在windows下studio内的命令行里面 gradlew :app:dependencies 苹果系统 ./gradlew :app:dependencies
- unsigned/signed int/char类型表示的数值范围
一个32位的signed int类型整数表示的范围:-2^31~2^31-1 一个32位的unsigned int类型整数表示的范围: 0~2^32-1 一个8位的signed char类型整数表示的 ...
- epoll 触发模式
Edge Triggered (ET):边缘触发只有数据到来,才触发,不管缓存区中是否还有数据.Level Triggered (LT):水平触发只要有数据都会触发. LT(level trigger ...
- Linq 多表连接查询join
在查询语言中,通常需要使用联接操作.在 LINQ 中,可以通过 join 子句实现联接操作.join 子句可以将来自不同源序列,并且在对象模型中没有直接关系(数据库表之间没有关系)的元素相关联,唯一的 ...
- 【胡思乱想】命令模式 与 Thread Runnable
实现线程任务有两种方式,一种是创建Runnable/Callable对象,传递给Thread.另一种是子类重写Thread的run方法. 我觉得前一种像极了命令模式,或者说应该是命令模式的一个使用案例 ...
