浅谈 Event loop (事件循环)
从Event Loop谈JS的运行机制
先来理解一个概念:
JS分为同步任务和异步任务
同步任务都在主线程上执行,形成一个
执行栈 Execute Content Stack主线程之外,事件触发线程管理着一个
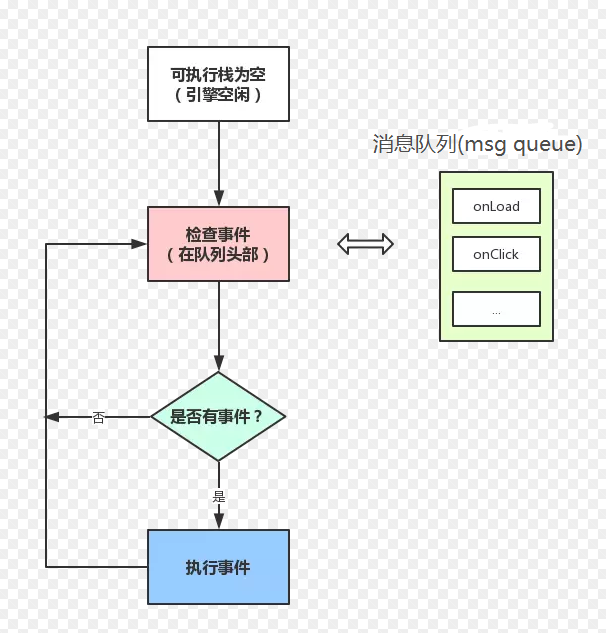
任务队列,只要异步任务有了运行结果,就在任务队列(根据MDN准确的说应该是消息队列 message queue)之中放置一个消息(一般都是异步的回调函数)。一旦
执行栈中的所有同步任务执行完毕(此时JS引擎空闲),系统就会读取消息队列,将可运行的异步任务添加到可执行栈中,开始执行。
看图:

看到这里,应该就可以理解了:为什么有时候setTimeout推入的事件不能准时执行?因为可能在它推入到消息队列时,主线程还不空闲,正在执行其它代码,所以自然有误差。
事件循环机制进一步补充
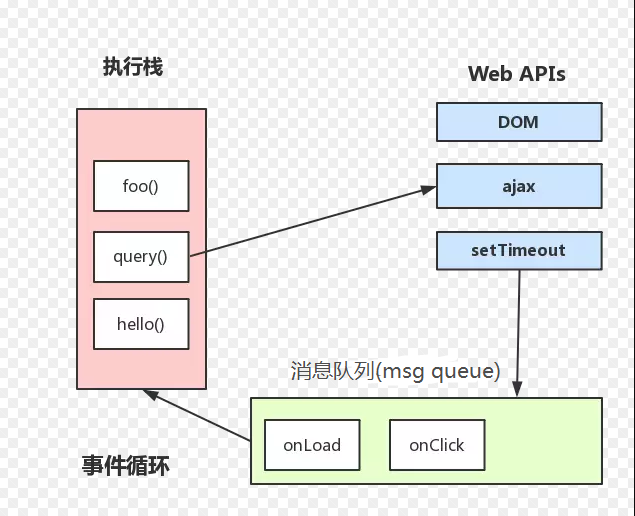
这里就直接引用一张图片来协助理解:(参考自Philip Roberts的演讲《Help, I’m stuck in an event-loop》)

上图大致描述就是:
主线程运行时会产生执行栈,栈中的代码调用某些api时,它们会在事件队列中添加各种事件(当满足触发条件后,如ajax请求完毕)
而栈中的代码执行完毕,就会读取事件队列中的事件到执行栈中,去执行那些回调
如此循环
注意,总是要等待栈中的代码执行完毕后才会去读取消息队列中的消息
然后我们通过阅读Promise/A+规范,可以得知JS中分为两种任务类型,分别是macro-task和micro-task。
Macro-tasks包括: script(整体代码)、setTimeout, setInterval, setImmediate, I/O, UI Rendering;(可以看到,事件队列中的每一个事件都是一个macrotask)
Micro-tasks包括: process.nextTick, Promise, Object.observe(已废弃), MutationObserver。
总结下运行机制:
执行一个宏任务(栈中没有就从事件队列中获取)
执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)
如图:
这里注意的是,UI Rendering是在micro-task之后执行,需要在UI渲染之前执行的逻辑,一般采用micro-task异步回调方式进行调用。 同样,micro-task队列不宜过长,给micro-task队列添加过多回调阻塞macro-task队列的任务执行是小事,重点是这有可能会阻塞UI Render,导致页面不能更新。浏览器也会基于性能方面的考虑,对micro-task中的任务个数进行限制。
参考文章:
浅谈 Event loop (事件循环)的更多相关文章
- javascript的event loop事件循环
javascript的event loop事件循环 这是今天一个朋友发给我的一个面试题, 感觉还挺有意思的, 写个博客以供分享 先看看这个面试题目: 观察下面的代码,写出输出结果 console.lo ...
- node.js中对Event Loop事件循环的理解
javascript是单线程的,所以任务的执行都需要排队,任务分为两种,一种是同步任务,一种是异步任务. 同步任务是进入主线程上排队执行的任务,上一个任务执行完了,下一个任务才会执行. 异步任务是不进 ...
- 为什么JS是单线程?JS中的Event Loop(事件循环)?JS如何实现异步?setimeout?
https://segmentfault.com/a/1190000012806637 https://www.jianshu.com/p/93d756db8c81 首先,请牢记2点: (1) JS是 ...
- Event Loop事件循环,GET!
JS中比较让人头疼的问题之一要算异步事件了,比如我们经常要等后台返回数据后进行dom操作,又比如我们要设置一个定时器完成特定的要求.在这些同步与异步事件里,异步事件肯定是在同步事件之后的,但是异步事件 ...
- 进程,线程,Event Loop(事件循环),Web Worker
线程,是程序执行流的最小单位.线程可与同属一个进程的其他线程共享所拥有的全部资源,同一进程中的多个线程之间可以并发执行.线程有就绪,阻塞,运行三种基本状态. 阮一峰大神针对进程和线程的类比,很是形象: ...
- js event loop事件循环
浏览器环境 以下两段代码是等价的.req对事件的回调设置,实际上就是当前主线程任务队列的任务. var req = new XMLHttpRequest(); req.open('GET', url) ...
- JavaScript event loop事件循环 macrotask与microtask
macrotask 姑且称为宏任务,在很多上下文也被简称为task.例如: setTimeout, setInterval, setImmediate, I/O, UI rendering. mic ...
- JavaScript 运行机制详解:再谈Event Loop
原文地址:http://www.ruanyifeng.com/blog/2014/10/event-loop.html 一年前,我写了一篇<什么是 Event Loop?>,谈了我对Eve ...
- javascript运行机制详解: 再谈Event Loop(转)
作者: 阮一峰 日期: 2014年10月 8日 一年前,我写了一篇<什么是 Event Loop?>,谈了我对Event Loop的理解. 上个月,我偶然看到了Philip Roberts ...
随机推荐
- 08-01 java 帮助文档的制作和使用,使用jdk提供的帮助文档
01_帮助文档的制作和使用 制作说明书的流程 如何制作一个说明书呢? A:写一个工具类 B:对这个类加入文档注释 怎么加呢? 加些什么东西呢? C:用工具解析文档注释 javadoc工具 D:格式 j ...
- 强烈鄙视那些:自己完全不用android手机,却在做android开发的人
前言: 最近参加android技术交流会,看到几个同时用mac和iphone的人,以为他们是全栈工程师(android和ios都会) , 谁知道交流下来,居然只是做android开发的,ios根本不会 ...
- Elasticsearch使用filter进行匹配关系and,or,not,range查询
RESTful接口URL的格式: http://localhost:9200/<index>/<type>/[<id>] 其中index.type是必须提供的. i ...
- Docker概念学习系列之Docker核心概念之镜像Image
不多说,直接上干货! 说明: Docker 运行容器之前需要本地存在对应的镜像,如果镜像不存在,Docker 会尝试先从默认镜像仓库下载(默认使用Docker Hub公共注册服务器中的仓库),用户 ...
- 基于boot2docker部署Docker环境
Docker轻量级的特性使得我们可以快速打包开发环境:一处编译,到处使用.我们可以在第一次编译好需要的开发环境,然后把镜像导出打包,只有有docker环境,便可以快速还原原来的开发环境. 很常用的一个 ...
- windows平台,实现录音功能详解
音频处理分为播放和录音两类.对这些处理,微软提供了一些列函数,称之为Waveform Functions.这篇文章讨论录音功能.会对微软提供的函数做简单说明,并对这些函数封装成c++类,再进一步封装成 ...
- maven - 使用nexus 搭建maven私服
1, java环境 [wenbronk@localhost nexus]$ java -version java version "1.8.0_121" Java(TM) SE R ...
- 30-hadoop-hbase-安装squirrel工具
如果您的工作要求您在一天之中连接许多不同的数据库 (oracle.DB2.mysql.postgresql.Sql Server等等),或者你经常需要在多个不同种类的数据库之间进行数导入导出.那么SQ ...
- 一次Linux服务器被入侵和删除木马程序的经历
转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://wzlinux.blog.51cto.com/8021085/1740113 一.背景 晚上看到有台服 ...
- APIX招聘
