使用Yeoman搭建 AngularJS 应用 (12) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/local-storage.html
安装Bower程序包
我们使用另一个Angular模块,"angular-local-storage" 然后让我们快速的搭建一个本地存储。这次,轮到Bower来大显神通。
运行下面的命令
bower install --save angular-local-storage

添加本地存储
就像我们添加的jQuery和AngularUI Sortable那样,我们需要添加angular-local-storage.js到index.html中
我们使用Ctrl+C按键组合来退出当前的命令行应用程序,然后重新运行grunt server来自动生成index.html
在index.html底部,会添加下面的语句
<script src="bower_components/angular-local-storage/dist/angular-local-storage.js"></script>
你的index.html中script段落如下所示
<!-- build:js scripts/vendor.js -->
<!-- bower:js -->
<script src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>
<script src="bower_components/angular-resource/angular-resource.js"></script>
<script src="bower_components/angular-cookies/angular-cookies.js"></script>
<script src="bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="bower_components/angular-animate/angular-animate.js"></script>
<script src="bower_components/angular-touch/angular-touch.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="bower_components/jquery-ui/ui/jquery-ui.js"></script>
<script src="bower_components/angular-ui-sortable/sortable.js"></script>
<script src="bower_components/angular-local-storage/dist/angular-local-storage.js"></script>
<!-- endbower -->
<!-- endbuild -->
编辑mytodoApp应用程序来包含LocalStorageModule适配器 (scripts/app.js)
angular
.module('mytodoApp', [
'ngAnimate',
'ngCookies',
'ngResource',
'ngRoute',
'ngSanitize',
'ngTouch',
'ui.sortable',
'LocalStorageModule'
])
在app.js里,你也要配置ls来配置localStorageServiceProvider
.config(['localStorageServiceProvider', function(localStorageServiceProvider){
localStorageServiceProvider.setPrefix('ls');
}])
我们的应用模块现在看起来像这样
'use strict'; angular
.module('mytodoApp', [
'ngAnimate',
'ngCookies',
'ngResource',
'ngRoute',
'ngSanitize',
'ngTouch',
'ui.sortable',
'LocalStorageModule'
])
.config(['localStorageServiceProvider', function(localStorageServiceProvider){
localStorageServiceProvider.setPrefix('ls');
}])
.config(function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.when('/about', {
templateUrl: 'views/about.html',
controller: 'AboutCtrl'
})
.otherwise({
redirectTo: '/'
});
});
也需要更新控制器(main.js),添加localStorageServcice
'use strict';
angular.module('mytodoApp')
.controller('MainCtrl', function ($scope, localStorageService) {
// (code hidden here to save space)
});
现在为止,我们读取的todos是硬编码的,我们将从本地存储来获取$scope.todos来代替
我将使用angular的$watch监听来监听$scope.todos的值,如果一些人添加或者删除一个元素,它将异步的保存本地存储。
因此,我们需要删除当前的$scope.todos声明
$scope.todos = [];
替代为
var todosInStore = localStorageService.get('todos');
$scope.todos = todosInStore || [];
$scope.$watch('todos', function () {
localStorageService.set('todos', $scope.todos);
}, true);
我们的控制器现在如下所示
'use strict';
angular.module('mytodoApp')
.controller('MainCtrl', function ($scope, localStorageService) {
var todosInStore = localStorageService.get('todos');
$scope.todos = todosInStore || [];
$scope.$watch('todos', function () {
localStorageService.set('todos', $scope.todos);
}, true);
$scope.addTodo = function () {
$scope.todos.push($scope.todo);
$scope.todo = '';
};
$scope.removeTodo = function (index) {
$scope.todos.splice(index, 1);
};
});
现在打开浏览器,你将看到列表中没有值,这个app从本地存储中初始化了todos的列表,但是我们还没有存值

添加一些todo元素到todo列表中

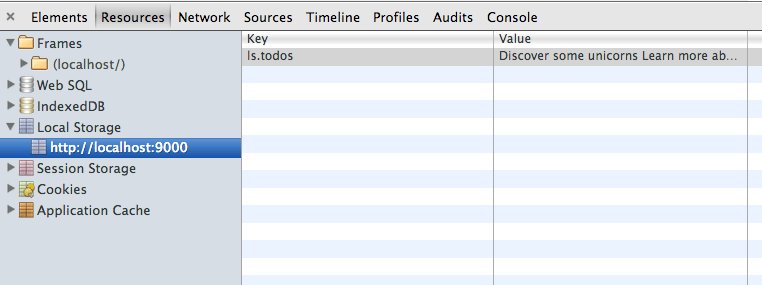
现在,我们刷新浏览器,我们确认我们的数据是不是存在与当地存储。我们检查Chrome中的Resources选项然后选择Local Storage。

继续深造
为了拥有更强大的功能,我们可以访问下面的资源
AngularJS (angularjs.org) helped us write this Todo app quickly and with elegance. To dig deeper into the sweet spots of AngularJS, take a look at the detailed documentation.
Grunt (gruntjs.com) has tasks for almost anything you might like to do with your app, whether it’scompiling CoffeeScript or hooking up your app to custom middleware like PHP or Express. Your Yeoman app already has a Gruntfile.js already set up for you so read up on how to configure more Grunt tasks here.
Bower (bower.io) has a growing collection of easily installable packages for adding capabilities to your app. View all the packages available through Bower's registry here.
Yeoman is always evolving. Be sure to check out yeoman.io for more information and follow@yeoman and +Yeoman to stay up to date.
使用Yeoman搭建 AngularJS 应用 (12) —— 让我们搭建一个网页应用的更多相关文章
- 使用Yeoman搭建 AngularJS 应用 (5) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/scaffold-app.html 基架 (Scaffolding) 在Yeoman中的意思是为基于你特殊的配置需求,为网站程序生成文件的工 ...
- 使用Yeoman搭建 AngularJS 应用 (4) —— 让我们搭建一个网页应用
在开发一个的网页传统工作流程中,你需要大量的时间去设置引用文件,下载依赖文件,并且手动的创建网页文件结构.Yeoman生成器将会帮助你完成这些.让我们安装一个AngularJS项目的生成器. 安装An ...
- 使用Yeoman搭建 AngularJS 应用 (2) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/index.html 使用Yeoman搭建简单的应用 今天将会搭建一个简单的网页程序.你将可以添加,删除,拖拽和保存. 浏览Yeoman Y ...
- 使用Yeoman搭建 AngularJS 应用 (11) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/prepare-production.html 让我们发布这个应用 优化产品的文件 为了创建应用的产品版本,我们想做如下的事情 检查你的代码 ...
- 使用Yeoman搭建 AngularJS 应用 (10) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/write-unit-tests.html 对于不熟悉的Karma的人来说,这是JavaScript测试框架,这个Angular的生成器包含 ...
- 使用Yeoman搭建 AngularJS 应用 (9) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/install-packages.html 列出当前程序包 我们现在查看一下我们已经安装的程序包,输入下面的命令 bower list 查找 ...
- 使用Yeoman搭建 AngularJS 应用 (8) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/write-app.html 创建一个新的模板来显示一个todo的列表 打开views/main.html 为了从一个干净的模板开始,删除m ...
- 使用Yeoman搭建 AngularJS 应用 (7) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/preview-inbrowser.html 开启你的服务 运行Grunt任务,通过输入下面的命令来创建一个本地Node的http服务,地址 ...
- 使用Yeoman搭建 AngularJS 应用 (6) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/review-generated-files.html 打开mytodo文件夹,你会看到现在的基架.如下图所示 在mytodo文件夹,我们能 ...
随机推荐
- SoftReference
本文介绍对象的强.软.弱和虚引用的概念.应用及其在UML中的表示. 1.对象的强.软.弱和虚引用 在JDK 1.2以前的版本中,若一个对象不被任何变量引用,那么程序就无法再使用这个对象.也就是说 ...
- Android之自定义画图文字动画
结构: BaseView: package com.caiduping.canvas; import android.content.Context; import android.graphics. ...
- 随笔001:Group by 语法剪辑
基本语法: GROUP BY [ALL] group_by_expression[,……n][WITH (CUBE|ROLLUP)] 参数说明: ALL:用于指定包含所有组和结果集,甚至包含那些其中任 ...
- Jquery插件的编写和使用
第七章 Jquery插件的编写和使用 插件的定义: 插件也称为扩展,是一种遵循一定规范的应用程序接口编写出来的程序. 下面是Jquery插件的编写很使用:要查看请点击:Jquery插件的编写很使 ...
- 实例介绍Cocos2d-x中Box2D物理引擎:HelloBox2D
我们通过一个实例介绍一下,在Cocos2d-x 3.x中使用Box2D物理引擎的开发过程,熟悉这些API的使用.这个实例运行后的场景如图所示,当场景启动后,玩家可以触摸点击屏幕,每次触摸时候,就会在触 ...
- Cocos2d-x开发实例:使用Lambda 表达式
在Cocos2d-x 3.0之后提供了对C++11标准[1]的支持,其中的Lambda[2]表达式使用起来非常简洁.我们可以使用Lambda表达式重构上一节的实例. 我们可以将下面的代码: liste ...
- 如何把网站及数据库部署到Windows Azure
http://edi.wang/Post/2014/1/1/deploying-website-with-db-to-azure-custom-domain
- AngularJS开发相关配置
安装步骤: 1. Node.js,下载地址:https://nodejs.org/en/ 2. Git 下载地址:https://git-scm.com/download/ 3. Python (需为 ...
- MSDN 2005 安装问题
在安装玩Visual Studio MSDN 2005时,经常会出现这种问题:“无法显示 Microsoft 文档资源管理器,因为指定的帮助集合“ms-help://MS.MSDNQTR.v” 网上 ...
- [java学习笔记]java语言基础概述之数组的定义&常见操作(遍历、排序、查找)&二维数组
1.数组基础 1.什么是数组: 同一类型数据的集合,就是一个容器. 2.数组的好处: 可以自动为数组中的元素从零开始编号,方便操作这些数据. 3.格式: (一 ...
