ExtJS4.2学习(11)可拖放的表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-18/180.html
--------------------------------------------------------------------------------------------
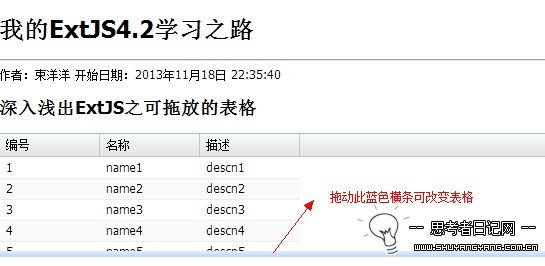
先来看下第一个例子,通过拖放改变表格大小:

以下是完整代码:
/**
* Grid
* 此js演示了ExtJS之可拖放的表格:在一个表格间互相拖行
*/
//表格数据最起码有列、数据、转换原始数据这3项
Ext.onReady(function(){
var columns = [
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'}
]; var data = [
['1','name1','descn1'],
['2','name2','descn2'],
['3','name3','descn3'],
['4','name4','descn4'],
['5','name5','descn5']
]; var store = new Ext.data.ArrayStore({
data: data,
fields: [
{name: 'id'},
{name: 'name'},
{name: 'descn'}
]
});
store.load(); var grid = new Ext.grid.GridPanel({
renderTo: 'grid',
store: store,
columns: columns,
viewConfig:{ //加入此代码可在同一个表格里拖放
plugins:{
ptype:'gridviewdragdrop'
}
}
}); //只需要加入下面代码即可实现拖放
var rz = new Ext.Resizable(grid.getEl(),{
wrap:true, //自动包裹
minHeight:100, //最小高度
pinned:true, //控制可拖放区域的显示状态
handles:'s' //设置可以拖放的方向
});
rz.on("resize",function(resizer,width,height,event){
grid.setHeight(height);
},grid);
});
来解释下属性什么意思?
Resizable()函数必须放在render之后,否则会出现问题。
第一个参数是grid,就是说这个可改变大小的区域是在div id="grid" 这个元素上起作用。
wrap:true,这个参数会在构造Resizable()函数时自动在指定id的外边包裹一层div,这样就不用在HTML里定义其他附属的div了。
minHeight:100,它限制改变的最小高度。
pinned:true,此参数控制可拖放区域的显示状态。如果值为true,则可拖放区域会一直显示在表格下方;如果值为false,只有鼠标悬停在可拖放区域上方时才会出现。具体配置取决于个人爱好。
handles:'s',s即south。Ext中用东、南、西、北对应上、下、左、右,用首字母来设置可以拖放的方向。
最后别忘了注册resize事件,在拖放完成之后,表格会调用setHeight()方法修改自己的大小,re.on()函数的第3个参数是函数执行的scope。
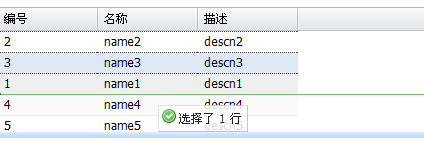
第2个例子,在同一个表格中拖放
Ext的表格内置了对拖放的支持,所以使用起来非常方便,只需要设置gridviewdragdrop插件就行了,具体代码如下:
var grid = new Ext.grid.GridPanel({
renderTo: 'grid',
store: store,
columns: columns,
viewConfig:{ //加入此代码可在同一个表格里拖放
plugins:{
ptype:'gridviewdragdrop'
}
}
});
嘿嘿,现在上效果图:

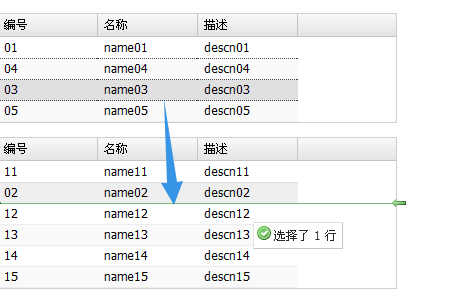
什么,你觉得这样还不过瘾,记得我在文章开头提过,还可以多个表格之间相互拖拽,那么现在来看看代码:
/**
* Grid
* 此js演示了ExtJS之可拖放的表格:两个表格间可以互相拖放行
*/
//表格数据最起码有列、数据、转换原始数据这3项
Ext.onReady(function(){ var store1 = new Ext.data.ArrayStore({
data: [
['01','name01','descn01'],
['02','name02','descn02'],
['03','name03','descn03'],
['04','name04','descn04'],
['05','name05','descn05']
],
fields: [
{name: 'id'},
{name: 'name'},
{name: 'descn'}
]
});
var store2 = new Ext.data.ArrayStore({
data: [
['11','name11','descn11'],
['12','name12','descn12'],
['13','name13','descn13'],
['14','name14','descn14'],
['15','name15','descn15']
],
fields: [
{name: 'id'},
{name: 'name'},
{name: 'descn'}
]
}); store1.load();
store2.load(); var columns = [
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'}
]; var grid1 = new Ext.grid.GridPanel({
width:400,
autoHeight: true,
renderTo: 'grid1',
store: store1,
columns: columns,
enableDragDrop: true,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop'
}
}
});
var grid2 = new Ext.grid.GridPanel({
width:400,
autoHeight: true,
renderTo: 'grid2',
store: store2,
columns: columns,
enableDragDrop: true,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop'
}
}
});
});
上效果图:

好了,本章到此结束,下章开始讲扩展插件,等所有扩展插件讲完,表格控件就到此结束了,你也来动手试试吧。
ExtJS4.2学习(11)可拖放的表格(转)的更多相关文章
- ExtJS4.2学习(21)动态菜单与表格数据展示操作总结篇2
运行效果: 此文介绍了根据操作左侧菜单在右面板展示相应内容. 一.主页 先看一下跳转主页的方式:由在webapp根目录下的index.jsp跳转至demo的index.jsp 下面是demo的inde ...
- ExtJS4.2学习(11)——高级组件之Grid
大纲: 1.首先,搭建起来一个最基础的Grid组件: 2.其次,利用前边MVC架构将代码重构: 3.再者,介绍下Grid的一些特性. 一.搭建基础的Grid组件 在文章的开始,我们首先简单的搭建一个G ...
- ExtJS4.2学习(七)EditorGrid可编辑表格(转)
鸣谢地址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-14/176.html ------------- ...
- ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html ------------- ...
- ExtJS4.2学习(18)时间控件(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-22/190.html 感谢“束洋洋 ”的付出. 前言 ...
- ExtJS学习(四)EditorGrid可编辑表格
操作表格有一种需求,要操作表格需要动态的添加内容,删除内容以及双击的时候进入编辑状态.这个时候怎么办呢,看具体的实现吧. 双击点击的时候可以单元格的操作. 代码: <!DOCTYPE html& ...
- JavaScript学习11 数组排序实例
JavaScript学习11 数组排序实例 数组声明 关于数组对象的声明,以前说过:http://www.cnblogs.com/mengdd/p/3680649.html 数组声明的一种方式: va ...
- ThinkPhp学习11
原文:ThinkPhp学习11 一.模板的使用 (重点) a.规则 模板文件夹下[TPL]/[分组文件夹/][模板主题文件夹/]和模块名同名的文件夹[Index]/和方法名同名的文件[i ...
- asp.net学习之 数据绑定控件--表格绑定控件
原文:asp.net学习之 数据绑定控件--表格绑定控件 数据绑定 Web 服务器控件是指可绑定到数据源控件,以实现在 Web 应用程序中轻松显示和修改数据的控件.数据绑定 Web 服务器控件 ...
随机推荐
- Linux 命令 - route: 显示或操作路由表
route 命令查看路由表或者手动地添加.删除和修改路由表中的条目. 命令格式 route [-CFvnNee] [-A family] route [-v] [-A family] add [-ne ...
- HTML特殊符号对照表(转)
table { border-collapse: collapse; } #htmlchar-container-list { width: 100%; border-top: 2px solid # ...
- oracle数据库创建表空间和表临时空间
1:创建临时表空间 create temporary tablespace user_temp tempfile 'Q:\oracle\product\10.2.0\oradata\Test\xyrj ...
- Native App, Hybrid App, Web App对比
Native App,Hybrid App和Web App简介 目前基本所有的移动互联网app可以分为三类:Native App,Hybrid App和Web App. Native App是基于智能 ...
- IIS6批量转移网站
IIS6.0有个导出配置的功能,但你却找不到界面上的直接导入配置功能,需要用到操作系统自带的iiscnfg.vbs脚本. 1.导出当前的IIS网站配置 打开Internet信息服务(IIS)---&g ...
- Yii zii.widgets.grid 隐藏列 方便js获取隐藏值
array( 'name' => $data->is_audit, 'value' => '$data->is_audit', 'headerHtmlOptions' => ...
- js,css 和 html 分离,见仁见智
信经常观察大站的朋友都会发现,他们都把CSS写在HMTL页面里,一个页面的或者多个页面的背景图片,都集成到一张图片里,他们有的JS文件,也写到页面里了……也许你会迷惑,现在到处讲页面的优化,不都是要把 ...
- windows编程socket问题
今天调试了个MFC网络程序,被bug困扰了一天,终于在收工前解决了. 大致是这样的,我们需要用上位机远程控制机器车前行.上位机上的MFC app的键盘按键响应如下:当按键按下时,系统会发送一个消息给a ...
- 动态磁盘恢复为基本磁盘--DiskGenius
近日在老电脑中安装了Win8.1,想不到使用起来比Win7还流畅. 周末,手贱,由于C盘只有10GB,为主分区,D盘有40GB,为扩展分区,想要将C.D两个分区合二为一,在Win8.1的磁盘管理器中, ...
- jquery获取文档高度和窗口高度的例子
jquery获取文档高度和窗口高度,$(document).height().$(window).height() $(document).height():整个网页的文档高度 $(window).h ...
