iOS-图片拉伸,最常用的图片拉伸操作总结(干货)
概念介绍
直接拉伸图片有时候会导致图片四周变的很模糊
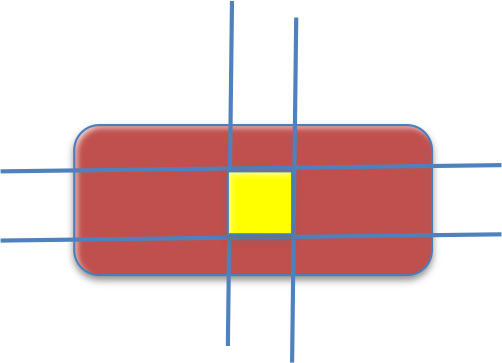
所以要想办法使图片四周的形状不变。于是,端盖(end cap)的概念出来了,用来指定图片中的哪一部分不用拉伸。比如下图中,黄色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘(红色区域)就称为端盖。

具体实现
方法一:
使用UIImage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表顶端盖高度。系统会自动计算出右端盖宽度(rightCapWidth)和底端盖高度(bottomCapHeight),算法如下(系统自己计算的,不用程序员计算):
rightCapWidth = width - leftCapWidth - 1
bottomCapHeight = height - topCapHeight - 1
举例:
UIImage *image1 = [UIImage imageNamed:@"imageName"];
UIImage *image2 = [image1 stretchableImageWithLeftCapWidth:image1.size.width * 0.5 topCapHeight:image1.size.height * 0.5];
方法二:
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
举例:
UIImage *image1 = [UIImage imageNamed:@"imageName"];
UIImage *image2 = [image1 resizableImageWithCapInsets:UIEdgeInsetsMake(5, 5, 5, 5)];
方法三:####
在iOS 6.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0);
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
举例:
UIImage *image1 = [UIImage imageNamed:@"imageName"];
UIImage *image2 = [image1 resizableImageWithCapInsets:UIEdgeInsetsMake(5, 5, 5, 5) resizingMode:UIImageResizingModeStretch];
方法四:####
你可以选中你要拉伸的图片,然后直接在xcode中设置拉伸
总结:
使用技巧:
除了以上方法的灵活使用之外,在具体项目中,可以将拉伸的图片的方法封装到UIImage的分类方法中,然后在使用的地方直接引入头文件并调用。
举例:
.h文件中:
/**
* 返回一张可以拉伸的图片
*
* @param name 图片名
*
* @return 可以拉伸的图片
*/
+ (instancetype)resizableImage:(NSString *)name;
.m文件中:
+ (instancetype)resizableImage:(NSString *)name
{
UIImage *image = [self imageNamed:name];
return [image stretchableImageWithLeftCapWidth:image.size.width * 0.5 topCapHeight:image.size.height * 0.5];
}
iOS-图片拉伸,最常用的图片拉伸操作总结(干货)的更多相关文章
- Nginx中防盗链(下载防盗链和图片防盗链)及图片访问地址操作记录
日常运维工作中,设置防盗链的需求会经常碰到,这也是优化网站的一个必要措施.今天在此介绍Nginx中设置下载防盗链和图片防盗链的操作~ 一.Nginx中下载防盗链的操作记录对于一些站点上的下载操作,有很 ...
- ios 拉伸背景图中间图片不变四周拉伸
上图中间区域的翅膀不能变形,Android的点九能很好的解决,但是iOS的stretchableImageWithLeftCapWidth没法一次性指定拉伸区域,最后发现https://www.jia ...
- IOS 创建一个可以随意拉伸不变形的图片
创建一个扩展 UIImage的类 #import "UIImage_Extension.h" @implementation UIImage+Extension /** *返回一张 ...
- UI-UIImageView的图片填充方式(contentMode)_图片作为控件背景图的拉伸方式(stretch)介绍
常用图片填充方式 这里只介绍三个最常用的图片填充方式 UIViewContentModeScaleToFill模式会导致图片变形.例如: UIViewContentModeScaleAspectFit ...
- IOS: 使用imageIO获取和修改图片的exif信息
使用imageIO获取和修改图片的exif信息 一幅图片除了包含我们能看见的像素信息,背后还包含了拍摄时间,光圈大小,曝光等信息.UIImage类将这些细节信息都隐藏了起来,只提供我们关心的图片尺寸, ...
- RN中的常用组件-----图片
1.RN中的常用组件-----图片 本地图片: <Image source={require('../src/assets/x.jpg')}/> 本地图片可以无需指定尺寸(因为导入/打包 ...
- iOS开发系列--无限循环的图片浏览器
--UIKit之UIScrollView 概述 UIKit框架中有大量的控件供开发者使用,在iOS开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件.在这个系列中如果每个控件 ...
- iOS WebView 加载本地资源(图片,文件等)
https://www.cnblogs.com/dhui69/p/5596917.html iOS WebView 加载本地资源(图片,文件等) NSString *path = [[NSBundle ...
- 前端 HTML body标签相关内容 常用标签 图片标签 <img/>
图片标签 <img/> 一个网页除了有文字,还会有图片.我们使用<img/>标签在网页中插入图片. <img/> 是单闭合标签 语法:<img src=&qu ...
随机推荐
- acdream 1738 世风日下的哗啦啦族I 分块
世风日下的哗啦啦族I Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acdream.info/problem?pid=1738 Descri ...
- Yeoman+Express+Angular在Linux上开发配置方法
$mkdir ExpressWithAngularTest $cd ExpressWithAngularTest choose needed components you'd like to add ...
- eclipse内存溢出报错:java.lang.OutOfMemoryError:Java heap space
今天执行了一个比較大的程序,处理的数据达到126MB数据,将数据导入数据库中,用eclipse 来訪问时候,总是出现java.lang.OutOfMemoryError:Java heap space ...
- 【JavaScript】JavaScript模块化编程 - CommonJS, AMD 和 RequireJS之间的关系
通行的Javascript模块规范共有两种:CommonJS和AMD 先说说CommonJS CommonJS - 大家是不是觉得JavaScript仅仅是一个客户端的编译语言,其实JavaScr ...
- 《Linux命令行与shell脚本编程大全》 第二十二章 学习笔记
第二十二章:使用其他shell 什么是dash shell Debian的dash shell是ash shell的直系后代,ash shell是Unix系统上原来地Bourne shell的简化版本 ...
- GIT分支管理是一门艺术
英文原文:http://www.nvie.com/posts/a-successful-git-branching-model/ 原文作者:Vincent Driessen 本文经Linux大棚博主总 ...
- 第1章 游戏之乐——让CPU占用率曲线听你指挥
让CPU占用率曲线听你指挥 写一个程序,让用于来决定Windows任务管理器(Task Manager)的CPU占用率.程序越精简越好,计算机语言不限.例如,可以实现下面三种情况: CPU的占用率固定 ...
- Android自定义窗口动画
第一步,设置出现和消失的xml 1.在res/anim下创建enter_anim.xml,设置窗口出现的动画 <?xml version="1.0" encoding=&qu ...
- LeetCode35 Search Insert Position
题目: Given a sorted array and a target value, return the index if the target is found. If not, return ...
- 深入理解 iOS 开发中的锁
来源:伯乐在线 - 夏天然后 链接:http://ios.jobbole.com/89474/ 点击 → 申请加入伯乐在线专栏作者 摘要 本文的目的不是介绍 iOS 中各种锁如何使用,一方面笔者没有大 ...

