在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据。不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数据,这种对于字段比较少,而且内容相对比较简单的情况下,效率是比较高的一种输入方式。本篇随笔主要介绍在DevExpress程序中使用GridView直接录入数据并保存的实现,以及使用Winform分页控件来进行数据直接录入的实现操作。
1、在GridView上展示数据
在GridView上展示数据,只需要绑定数据源给对应的GridControl控件即可,比较简单,可以绑定的数据格式也是很多,可以是DataTable,也可以支持IEnumerable格式的IList<T>集合对象等等,在我的框架中,倾向于使用IList<T>这种实体类集合的方式。
在网上大多数例子,绑定的数据源多数采用的是基于DataTable的方式,这种方式显示的数据受制于不同数据库的特点,字段可能大小写不一样,而且DevExpress操作行列的字段是大小写敏感的,因此如果你要字段名获取值的时候,传入的字段名一定是要大小写一致,因此在数据库不同的时候,如Oracle查询到的字段全部是大写的,SQLServer则是混合模式的(可以是Pascal,也可以是大写、小写)。
采用实体类集合对于框架层次的操作有很多好处,可以强类型,而且不受具体数据库的影响,所有交互均通过实体类或者其集合进行处理,相对来说有很大的优势。
一般情况下,对实体类的数据源,我们可以通过下面的方式进行数据绑定(使用分页控件的数据绑定方式)。
List<DictDataInfo> list = BLLFactory<DictData>.Instance.FindWithPager(condition, this.winGridViewPager1.PagerInfo);
this.winGridViewPager1.DataSource = list;
如果需要在GridView上对记录进行新增修改的,也就是需要存储绑定数据的状态的,那么就不能直接使用List<T>集合,而需要使用其BindingList<T>的集合,同样BindingList<T>实现了IList<T>接口,我们可以通过构造函数new BindingList<T>(list)方式进行类型转换,然后重新绑定到数据源即可。
修改下上面的处理,我们可以得到如下的数据绑定方式:
/// <summary>
/// 绑定GridControl控件的数据源
/// </summary>
private void BindData()
{
//使用BindingList可以进行编辑记录,否则无法存储新增记录内容
var list = BLLFactory<DictData>.Instance.Find(treeConditionSql);
this.gridControl1.DataSource = new BindingList<DictDataInfo>(list);
}
默认情况下,如果这样绑定,那么字段列名称会是实体类的属性名称,英文的,显然这样不太符合我们的显示处理,我们需要限定几个字段,而且需要显示中文内容,那么我们应该为GridView构建几个绑定的列字段才可以。
例如我们可以通过函数进行字段列的构建工作,如下所示。

其中的CreateColumn是为了简化处理模式引入的扩展函数,主要就是实现绑定字段的增加的,可以理解为下面代码的处理

这样我们绑定数据源后,就可以显示指定的一些字段内容了,而且是中文列名称,如下效果所示。

2、在GridView上录入数据和保存数据
但是,上面小节只是说明了数据如何绑定显示的,如果需要在GridView上直接录入数据,那么还需要做一些特殊的代码处理的。
在上面我们介绍使用BindingList<T>的数据源方式,确保可以显示并录入实体类集合数据的,如下代码绑定数据源所示。

如果我们需要设置GridView能够直接录入数据,那么需要设置下面几个属性,特别是红色那行。
grv.OptionsBehavior.ReadOnly = false;
grv.OptionsBehavior.Editable = true;
grv.OptionsView.NewItemRowPosition = NewItemRowPosition.Bottom;
对于一些常规的GridView初始化,我们可以通过一个扩展函数实现它的属性设置。
grv.InitGridView(GridType.NewItem, false, EditorShowMode.MouseDownFocused);
我们录入新的数据行时候,往往需要设置一些相关的属性,如父ID什么的,那么需要在InitNewRow事件里面进行处理,如下所示,我们希望在新建记录的时候,保留记录这个记录的父ID(来源自左侧树节点的ID信息)

其中代码
grv.SetRowCellValue(i, "DictType_ID", typeId);//存储记录的父ID
需要我们在这个GridView里面有一个隐藏的字段存在(如本例的DictType_ID字段),否则无法存储这个记录内容的。

如果我们需要在录入完成某个字段内容后,其他字段也做相应的改变,如触发关联变化,那么可以在CellValueChanged事件进行处理,如本例我们希望名称增加后,值和名称一致变化,那么代码如下所示。

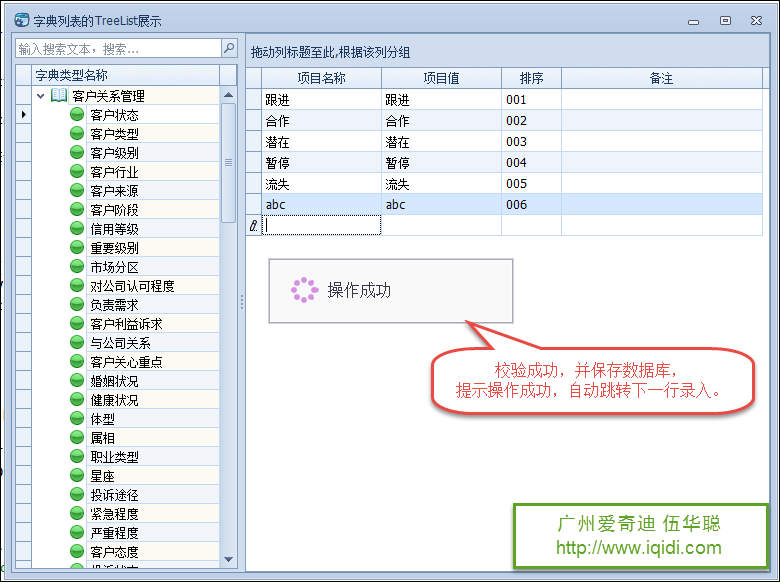
这样我们在界面编辑的时候,就可以得到下面的效果了。

完成上面步骤,如果我们需要在录入数据后校验录入的信息,并提交数据库处理,如果成功则提示,那么就需要在事件ValidateRow里面进行处理了。
校验记录内容,我们可以通过下面的代码进行处理。

不过一般情况下,我们可以使用扩展函数来封装这些校验的处理,已达到简化代码的目的。

校验通过后提交数据库,我们首先需要做的方式是定位记录集合里面当前的记录,把它转换为具体的实体类对象,然后写入新记录或者更新处理,如下所示。

运行程序,并在GridView中录入记录后,并逐一回车,跳转到新一行的时候,触发数据校验和保存操作,保存成功后提示用户,并可以继续录入新的记录,非常方便,这个就是使用GridView直接录入数据并保存的方便地方。

结合GridControl的右键菜单,我们可以实现数据的删除、打印、导出等常规的功能整合。
3、基于Winform分页控件的数据展示和录入
在数据记录比较少的情况下,直接使用GridView进行展示全部记录,没有什么问题。但是在数据记录比较多的时候,如果用GridView全部展开所有的记录,会比较影响性能,比较好的方式就是对数据进行适当的分页。
在Winform开发中,我们使用封装好的分页控件来展示数据,这个分页的特性已经整合在Winform开发框架、混合式开发框架等框架底层里面了,直接调用相应的框架业务类方法,即可获取对应业务表的分页记录,非常方便。
前面两个小节都是基于原生的GridView控件对象进行数据的展示和录入,分页控件本身也是封装GridView控件的,因此也是可以直接利用它来进行数据的录入处理的。使用分页控件,可以高效提高数据的查询速度,另外可以利用代码生成工具Database2Sharp工具进行快速开发好Winform界面,然后进行一定的修改即可,非常方便。
我们来看看使用分页控件做的数据展示和录入界面效果图。

利用分页控件的方式和前面的直接使用GridView的方式大同小异,只是一些细节处理上进行修改即可。
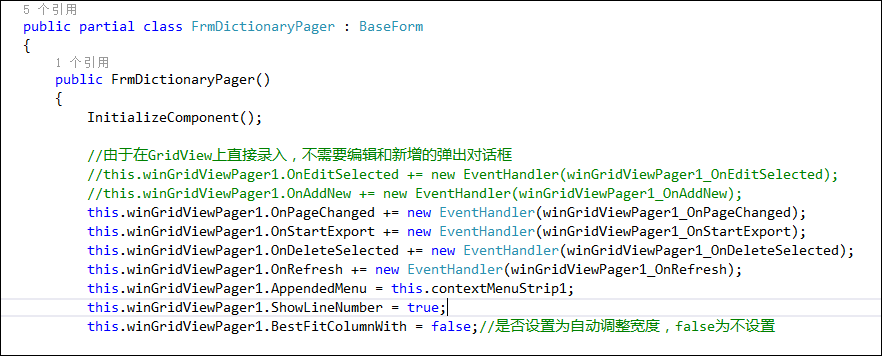
分页控件,在利用代码生成工具Database2Sharp的Winform界面生成的时候,自动带有下面的分页控件初始化代码,我们屏蔽其中的新增和编辑处理事件,因为我们使用直接录入的方式,不需要弹出对话框进行处理。
代码如下所示。

由于我们使用分页控件,其在数据绑定的时候,列是自动创建的,因此我们不需要为GridView指定数据列,我们使用分页控件后的InitGridView的代码如下所示。
/// <summary>
/// 初始化GridView
/// </summary>
private void InitGridView()
{
var grd = this.winGridViewPager1.gridControl1;
var grv = this.winGridViewPager1.gridView1; #region GridView控件初始化 grv.InitGridView(GridType.NewItem, false, EditorShowMode.MouseDownFocused, "");
grv.InitNewRow += delegate(object sender, InitNewRowEventArgs e)
{
//数据记录初始化的时候,设置ID和父节点的ID
if (this.tree.FocusedNode != null)
{
var i = e.RowHandle;
var typeId = this.tree.FocusedNode.GetValue("ID");
grv.SetRowCellValue(i, "ID", Guid.NewGuid().ToString());
grv.SetRowCellValue(i, "DictType_ID", typeId);//存储记录的父ID
}
};
grv.CellValueChanged += delegate(object sender, DevExpress.XtraGrid.Views.Base.CellValueChangedEventArgs e)
{
//如果字段的值发生改变,触发其他值改变则在此处理
if (e.Column.FieldName == "Name")
{
string value = string.Concat(grv.GetRowCellValue(e.RowHandle, "Value"));
if (string.IsNullOrEmpty(value))
{
grv.SetRowCellValue(e.RowHandle, "Value", e.Value);
}
}
}; grv.ValidateRow += delegate(object sender, ValidateRowEventArgs e)
{
var result = grd.ValidateRowNull(e, new string[]
{
"Name"
}); //校验通过后提交数据库
if (result)
{
//获取当前操作的记录对象
var info = grv.GetFocusedRow() as DictDataInfo; //如果记录对象非空,则可以写入或者更新
if (info != null)
{
result = BLLFactory<DictData>.Instance.InsertUpdate(info, info.ID); //如果不能写入,提示用户
if (!result)
{
e.Valid = false;
e.ErrorText = string.Format("写入数据出错");
}
else
{
base.ShowMessageAutoHide();
}
}
}
}; #endregion
}
绑定数据源的方法BindData和直接生成的代码没有太大的差别,只是把GridView设置为可编辑即可,代码如下所示。

这样我们就可以实现基于Winform分页控件的基础上进行数据的直接录入操作了,处理方式就是先利用代码生成工具Database2Sharp进行Winform界面生成,然后进行微调代码即可,非常方便就可以实现这种快捷的数据录入了。
4、基于主从表数据录入的处理
在前面的记录保存和显示里面,都是采用一个视图的方式进行数据的展示和录入的,如果对于主从表的记录同时录入,那么就需要主从表两个GridView来进行展示和数据录入的了,对于主从表录入相对复杂一些,具体如何操作呢?
这里我们依旧采用分页控件来进行数据的分页及直接录入数据操作,而且增加了主从表数据同时在一个GridControl界面上进行处理。
这样主表记录为字典类型,从表为字典明细项目,得到的数据展示界面效果如下所示。

当然我们可直接在底部进行数据的录入,包括主表记录和从表的明细记录,都可以一气呵成的录入并进行保存处理的,界面效果如下所示。

GridView的主从关系需要设置好集合的映射关系,我们需要通过设置GridLevelNode集合实现主从表关系的处理的。
初始化从表的GridView2和主从表关系的代码如下所示

通过上面的初始化代码,指定了主从表的关系后,我们还需要对绑定的数据源进行一定的处理,才能够在GridControl控件上显示主从表关系的记录。
首先需要定义一个业务对象,用来存储主从关系的记录对象。

然后在BindData绑定数据的时候,代码处理如下即可。

这样就可以得到开始介绍的主从表界面效果了。

数据保存的代码和前面的操作类似,我们需要分别对GridView1和GridView2的数据保存操作进行处理,如下代码所示。

GridView2的字典项目明细保存操作如下所示。

主从表的记录删除这里需要顺带介绍一下,由于主从表公用一个右键菜单的删除操作。

那么处理的时候,我们需要判断是操作从表还是主表记录,对它们要分开处理,然后提示是否操作成功,如果成功,我们可以移除这行即可,避免重新更新数据导致的焦点丢失。

以上就是介绍各种在GridView界面上直接录入数据并保存的处理操作,虽然一般情况下面,我们建议通过独立的弹出界面进行内容的展示和录入,但是对于一些字段较少,或者喜欢直接录入记录的用户来说,这种方式也是一种非常不错的体验效果,也可以达到快速录入的目的,可以把这种方式作为我开发框架数据非常规录入的补充。
在DevExpress程序中使用Winform分页控件直接录入数据并保存的更多相关文章
- winform 分页控件
http://www.cnblogs.com/liuyunsheng/p/4853387.html http://www.cnblogs.com/wuhuacong/archive/2011/07/0 ...
- 类似web风格的 Winform 分页控件
背景 最近做一个Winform的小程序,需要用到分页,由于之前一直在用 TonyPagerForWinForm.dll ,但该库没有源代码,网上找的也不全面,索性就准备自己改造一个.在园子里翻了一下, ...
- 开发框架模块视频系列(2)-Winform分页控件介绍
在软件开发过程中,为了节省开发时间,提高开发效率,统一用户处理界面,尽可能使用成熟.功能强大的分页控件,这款Winform环境下的分页控件,集成了数据分页.内容提示.数据打印.数据导出.表头中文转义等 ...
- [原创]WinForm分页控件制作
先简单说一下思路: 1.做一个分页控件的导航类,即记录总页数.当前页.每页记录数,下一页.上一页.跳转等操作的页数变更. class PageNavigation{/// <summary> ...
- 【NET】Winform分页控件初探
public partial class WinFormPager : UserControl { ; /// <summary> /// 当前页 /// </summary> ...
- 在WinForm应用程序中,使用选项卡控件来加载不同的Form界面!
TabPage tp=new TabPage(); your选项卡控件.Controls.Add(tp); From1 frm=new Form1(); frm.TopLevel = false; f ...
- 如何在WPF应用程序中使用视频处理控件TVideoGrabber
要在WPF 中使用 TVideoGrabber 组件,需要像下面的方法来使用 VS.NET(DLL) 版本的组件: ——复制TVideoGrabber_x.x.x.x_x86.dll到c:/windo ...
- 如何在多线程中调用winform窗体控件
由于 Windows 窗体控件本质上不是线程安全的.因此如果有两个或多个线程适度操作某一控件的状态(set value),则可能会迫使该控件进入一种不一致的状态.还可能出现其他与线程相关的 bug,包 ...
- Winform分页控件
设计界面: 控件代码: using System; using System.Collections.Generic; using System.ComponentModel; using Syste ...
随机推荐
- spring源码分析之<context:property-placeholder/>和<property-override/>
在一个spring xml配置文件中,NamespaceHandler是DefaultBeanDefinitionDocumentReader用来处理自定义命名空间的基础接口.其层次结构如下: < ...
- 用javascript 写个函数返回一个页面里共使用了多少种HTML 标签
今天我无意间看到一个面试题: 如何用javascript 写个函数返回一个页面里共使用了多少种HTML 标签? 不知你看到 是否蒙B了,如果是我 面试,肯定脑子嗡嗡的响.... 网上搜了搜也没有找到答 ...
- 深入学习jQuery自定义插件
原文地址:jQuery自定义插件学习 1.定义插件的方法 对象级别的插件扩展,即为jQuery类的实例增加方法, 调用:$(选择器).函数名(参数); $(‘#id’).myPlugin(o ...
- 登录(ajax提交数据和后台校验)
1.前台ajax数据提交 <form id="login_form" action="" method="POST"> < ...
- Java程序员应该了解的10个面向对象设计原则
面向对象设计原则: 是OOPS(Object-Oriented Programming System,面向对象的程序设计系统)编程的核心,但大多数Java程序员追逐像Singleton.Decorat ...
- es6小白学习笔记(一)
1.let和const命令 1.es6新增了let和const命令,与var用法类似,但它声明的变量只在let所在的代码块内有效(块级作用域,es5只有全局和函数作用域) { let a = 1; v ...
- JavaScript对象和数组
1.JavaScript中有两个非常重要的数据类型是对象和数组. 通过"."或者"[]"来访问对象属性 举例:var book = { topic:" ...
- canvas快速绘制圆形、三角形、矩形、多边形
想看前面整理的canvas常用API的同学可以点下面: canvas学习之API整理笔记(一) canvas学习之API整理笔记(二) 本系列文章涉及的所有代码都将上传至:项目代码github地址,喜 ...
- Oracle补全日志(Supplemental logging)
Oracle补全日志(Supplemental logging)特性因其作用的不同可分为以下几种:最小(Minimal),支持所有字段(all),支持主键(primary key),支持唯一键(uni ...
- 入园记------我的DBA之路
今天周一拖着疲惫的身躯 11点才离开公司,回到家估计写完这篇博客就要17号了. 一个人走在回家的路上,很黑,突然很多感触,一个人在北京拼搏,不敢停止学习的脚步,因为只要停下来就会感觉到孤独. 回顾一下 ...
