jsonp跨域原理解析
前言: 跨域请求是前台开发中经常遇到的场景,但是由于浏览器同源策略,导致A域下普通的http请求没法加载B域下的数据,跨域问题由此产生。但是通过script标签的方式却可以加载非同域下的js,因此可以利用这一特性,进行跨域数据请求。
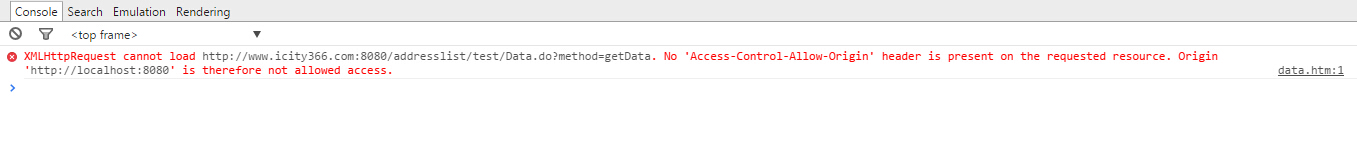
先看一下跨域导致的问题,测试域分别为 localhost 和 www.icity366.com, 下文分别对应A域和B域,测试文件为A域下的 data.jsp, 我们在A(localhost)域下请求B(www.icity366.com)域下的数据,看一下data.jsp中关键代码:
$.ajax({
url : "http://www.icity366.com:8080/addresslist/test/Data.do?method=getData",
data : {callback : "getData"},
//dataType : "json",
type : "get",
success : function(data){
alert(data);
},
error : function(XmlHttpRequest,textStatus,errorThrown){
//debugger;
alert(textStatus);
}
})
结果为alert("error"),浏览器提示跨域:


利用script标签解决跨域
在data.jsp页面中定义好回调方法,
function getData(data){
alert(data.name);
}
通过script标签引用js:
<script type="text/javascript" src="http://www.icity366.com:8080/addresslist/test/Data.do?method=getData&callback=getData"></script>
服务器端java代码如下:
String callback = request.getParameter("callback");
Map<String,String> data = new HashMap<String,String>();
data.put("name", "Liyx");
data.put("age", "25");
String dataJson = JsonUtils.convertToString(data);//Map->json
response.getWriter().write(callback+"("+dataJson+")");
请求结果:
java端返回 getData({"age":"25","name":"Liyx"}),页面执行getData(),弹出 Liyx, 说明<script>标签可跨域获得数据。
JSONP方式跨域写法
json核心就是:允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。先看一下写法:
var url = "http://www.icity366.com:8080/addresslist/test/Data.do?method=getData&callback=?";
$.getJSON(url,function(data){
alert(data.name); //Liyx
})
callback=? 先传递?过去,jquery会自动生成一个全局函数来替换callback=?中的问号,看一下java端的输出,
jQuery171004718876606784761_1411549835461({"age":"25","name":"Liyx"}),长串即为生成的全局函数,该function会自动销毁,并把数据传递到回调方法中。
jsonp跨域原理解析的更多相关文章
- jsonp 跨域原理详解
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略).这一策略对于Java ...
- 深入剖析jsonp跨域原理
在项目中遇到一个jsonp跨域的问题,于是仔细的研究了一番jsonp跨域的原理.搞明白了一些以前不是很懂的地方,比如: 1)jsonp跨域只能是get请求,而不能是post请求: 2)jsonp跨域的 ...
- jsonp跨域原理
Jsonp原理: 首先在客户端注册一个callback (如:'jsoncallback'), 然后把callback的名字(如:jsonp1236827957501)传给服务器.注意:服务端得到ca ...
- Jsonp跨域原理及简单应用
浏览器的同源策略: 同源策略(Same Origin Policy)是一种约定,它是由Netscape提出的一个著名的安全策略,它限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互.这是 ...
- javascript实现jsonp跨域问题+原理
在工作中往往存在跨域的问题 ,跨域是什么概念就不在这里了,搜这类问题的肯定已经知道了.下面直接探讨jsonp跨域原理 jspon跨域原理: 1.动态创建一个script标签 var script = ...
- WebApi2 jsonp跨域问题
一:故事背景 以前在写WebApi2的时候,一直是用作前后端分离(WebApi2 +angularjs),可是最近自己在给WebApp写接口的时候遇到了很多坑,总结一下就是跨域问题.而跨域问题 ...
- JSONP跨域原理和jQuery.getJSON用法
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式).本文主要介绍JS ...
- 前端跨域之jsonp跨域
jsonp跨域原理 原理:因为通过script标签引入的js是不受同源策略的限制的(比如baidu.com的页面加载了google.com的js).所以我们可以通过script标签引入一个js或者一个 ...
- JSONP跨域的原理解析( 一种脚本注入行为)
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制, 被称为“some-Origin Policy”(同源策略).这一策略对于Jav ...
随机推荐
- Calling C++ code from C# z
http://blogs.msdn.com/b/borisj/archive/2006/09/28/769708.aspx I apologize for the long delay for thi ...
- Apache OFBiz 学习笔记 之 实体引擎
1.概述 entity engine和常见的ORM有一点很大的不同,他的mapping object只有一个 GenericEntity,称它的entity engine 为adaptive ...
- IOS 本地通知UILocalNotification
//发送通知 UILocalNotification *notification=[[UILocalNotification alloc] init]; if (notificati ...
- 《零成本实现Web自动化测试--基于Selenium》第三章 Selenium-IDE
1.简介 Selenium-IDE(集成开发环境)是一种开发selenium测试案例的工具.是一种易用的Firefox插件.你可以通过文字菜单,在当前页面上选择一个UI元素,接着挑选与UI元素相关的s ...
- PHP 正则表达式总结
可以用字符作为一个通配符来代替除换行符(\n)之外的任一个字符.例如,正则表达式:.at可以与"cat"."sat"."#at"和" ...
- 【转载】【内存对齐(二)】__declspec( align(#) )的用法和大小计算
转自:http://www.cppblog.com/deercoder/archive/2011/03/13/141747.html 感谢作者! 在上面讲到了关于pack的内存对齐和计算方法,这里继续 ...
- 通过gdb跟踪Linux内核装载和启动可执行程序过程
作者:吴乐 山东师范大学 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 实验目的:通过对一个简单的可执 ...
- linux中配置桥接网络,让虚拟机能够上网
使用桥接模式最主要的目的就是让虚拟机也能上网,从而有了这篇文章. 1.设置虚拟机的网络连接方式 在设置虚拟机网线的连接方式的时候,注意第一个选择桥接模式,第二个界面名称必须使用和宿主机相同的网卡,然后 ...
- 百家搜索:在网站中添加Google、百度等搜索引擎
来源:http://www.ido321.com/1143.html 看到一些网站上添加了各种搜索引擎.如Google.百度.360.有道等,就有点好奇,这个怎么实现?研究了一各个搜索引擎怎么传送关键 ...
- python学习之subprocess模块
subprocess.Popen 这个模块主要就提供一个类Popen: class subprocess.Popen( args, bufsize=0, executable=None, stdin= ...
