[原创] CSS总结!! 有关HTML第二篇 !!
同样是拿xMind写的 明天上传 CSS+DIV 总结 今天只有CSS了
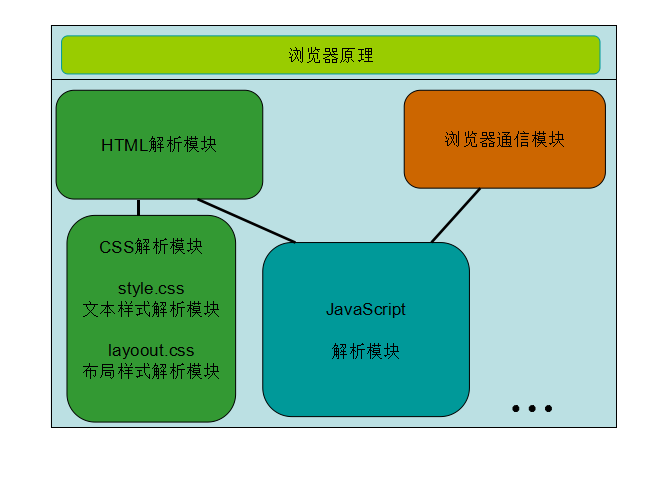
但是首先涉及一下浏览器原理: 还有好多不知道的模块 但是页面的核心模块就这些了:(些许 需要补充 请关照 )

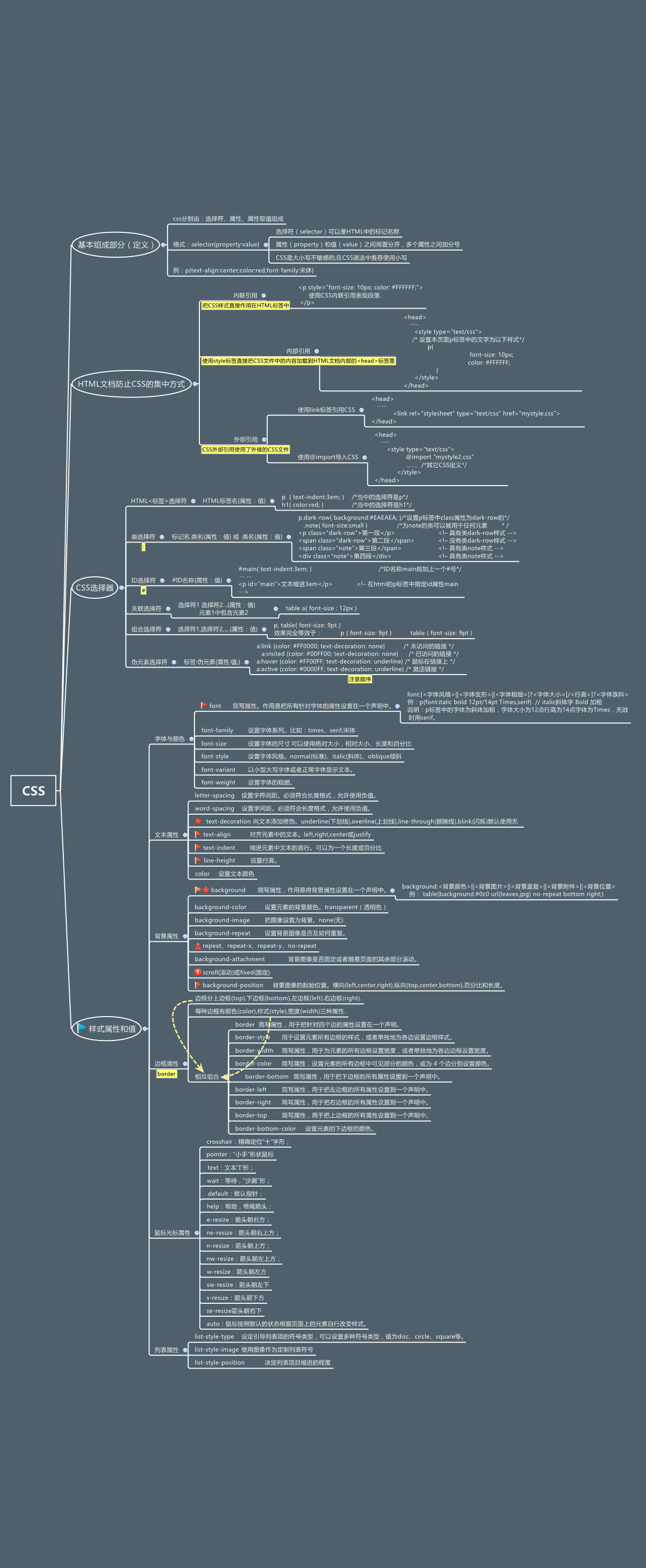
//===================下面是CSS总结 算是 一览图 吧========不得不说标记语言很强大 也很简单 解析速度也很快==============

//======下面结合了 div 和 css组合 一览图 还没整理好 =====================
//------------------------------------- Html_Css.html --------------------------
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS属性引用综合举例-- 第一栏目的区块</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="" type="text/css" />
</head>
<body>
<div id="wrapper">
<div class="tit">
<h3>
<a href="">栏目标题</a>
</h3>
</div>
<div class="list">
<ul>
<li><a href="">第一个选项列表</a></li>
<li><a href="">第二个选项列表</a></li>
<li><a href="">第三个选项列表</a></li>
<li><a href="">第四个选项列表</a></li>
<li><a href="">第五个选项列表</a></li>
<li><a href="">第六个选项列表</a></li>
<li><a href="">第七个选项列表</a></li>
<li><a href="">第八个选项列表</a></li>
<li><a href="">第九个选项列表</a></li>
<li><a href="">第十个选项列表</a></li>
<li><a href="">第11个选项列表</a></li>
<li><a href="">第12个选项列表</a></li>
</ul>
<div class="nav"></div>
</div>
</div>
</body>
</html>
//-------------------------- style.css ---z自己写的注释 见谅------------------------------
body{
border : 10px solid red ;
text-align : center;/*/这里是为了让IE居中,内部区块居中显示而专门设计 兼容性设计 这样设置有 内部所有的文字都居中了*/
font : 12px Arial,宋体;/* 设置字体为Arial 如果电脑没有此字体 就用宋体 代替*/
} #wrapper {
margin :0 auto; /* 代表wrapper框架与其父框架 之间的填充为 上下相距0像素 左右自动匹配像素 这样FF就会剧中对齐*/
border : 5px double green;
width :300px ;/*wrapper的框架宽度是 300 像素*/
margin : 0 auto ; /* 代表wrapper框架与其父框架 之间的填充为 上下相距0像素 左右自动匹配像素 这样FF就会剧中对齐*/
padding : 0px ; /* 字体和wrapper框架之间的距离是0px*/
text-align : left; /*这里是为了刚才IE居中设置 产生的所有文字都居中显示一个补救措施,让文字按照正常 靠左显示&*/
}
/*内容为王 内容不可被遮挡 就像照相一样 人的头要露出来 浏览器会自动给内容显示的空间 如果自己设置大小会可能出现和与其不一样的效果*/
.tit {
float : left;
width : 100%;
height : 24px;
background : url(./images/titbg.gif);
}
.tit h3 {
margin : 0px;
padding : 0px;
line-height : 24px; /*能让该行内部的内容数值居中显示,如果行高和外部区块同样高的话 内容就会在外部区块中 垂直居中显示*/
font-size : 12px; /*字体大小*/
text-indent : 30px;/* 缩进30个像素点*/
background : url(./images/tittb.gif) no-repeat 3% 46%; /*no—repeat 不重复绘制 就是只绘制一次 3% 是在父的框子内水平 从左到右3%的位置 50% 就是水平 从上到下50%的距离 */
}
/*=========================头设计完成===============================*/
/*=========================设计下个div===============================*/
.list{
width : 298px !important/* !important的意思L在非IE内核浏览器中的宽度 Ie不识别 这个标签*/
width : 300px ;/* 在IE浏览器中的宽度 是指IE浏览器内核 :trident webkit:苹果 Firefox */
float : left;/* 浮动起来 向左靠*/
border : 2px solid #d7d7d0;
border-top : 0px;/* 上边框消失*/
}
.list ul{ /*关联选择符*/
float : left;
list-style-type : none;
margin : 0px;
padding : 0px;
}
.list ul li {
float : left;/*!!!!!!div的浮动有继承关系 而其他元素标签没有!!!!!!*/
line-height : 20px;
width :40%;
margin : 0px 5px ; /*左右为0px 上下分别五个像素点*/
background : url(./images/sidebottom.gif) repeat-x 0 bottom ;/* 沿着x轴重复绘制 以0点开始 底部*/
}
.list ul li a {
padding-left : 12px;
background : url(./images/bullet.gif) no-repeat 0 50%;
}
.nav{
border :2px solid #99f;
height : 5px;
width:99%;
float: left;
overflow: hidden;/*在ie中规定 div的最小高度不能小于18px hidden 是将超出的部分隐藏*/
} a.link,a.visited{
text-decoration : none; //文字装饰
color : #888;
}
a:hover {
position: relative;
top : 1px;
left : 1px;
text-decoration : underline;
color : red;
}
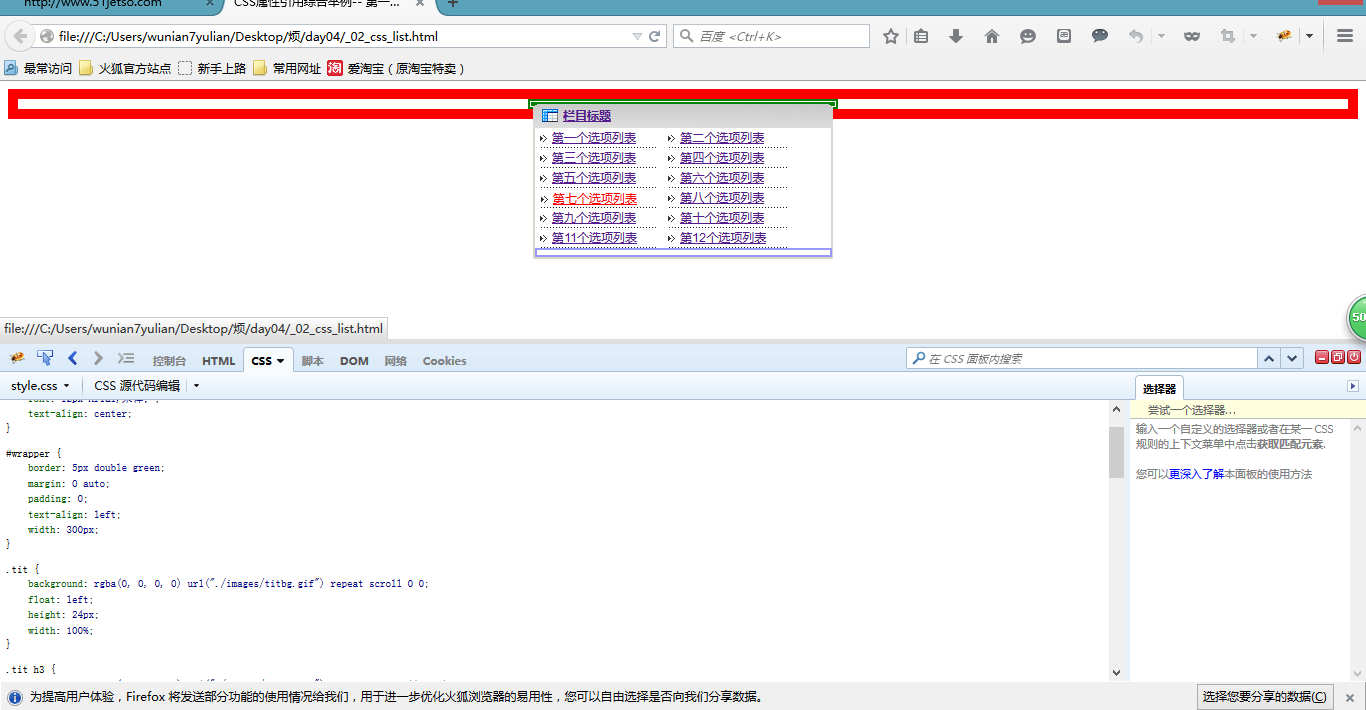
效果图:

其中有些都是惯例了 :
<一> 比如说 body层里面马上就有个 div层 id=wrapper 然后在css中设置 body 标签属性为 text-align=“center” 而wrapper就设置成 margin :0 auto;
这样就保证了 在所有类型的浏览器中的兼容性
<二> 一般设置wrapper 就是第一个div层 宽度是 966px ; 还有就是div的浮动了 等明天整理出来
[原创] CSS总结!! 有关HTML第二篇 !!的更多相关文章
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- gradle教程 [原创](eclipse/ADT下 非插件 非Android Studio/AS)纯手打 第二篇:gradle简单实战
一个bug 一个脚印的叫你们用gradle. 1介于网络上的很多资料都是老的 不适用与现在的新版本gradle 尤其是有些gradle方法改名了老的用不了 2介于网上都是粘贴复制并且零碎我很蛋疼啊,走 ...
- [ 高并发]Java高并发编程系列第二篇--线程同步
高并发,听起来高大上的一个词汇,在身处于互联网潮的社会大趋势下,高并发赋予了更多的传奇色彩.首先,我们可以看到很多招聘中,会提到有高并发项目者优先.高并发,意味着,你的前雇主,有很大的业务层面的需求, ...
- [转]Android开源项目第二篇——工具库篇
本文为那些不错的Android开源项目第二篇--开发工具库篇,主要介绍常用的开发库,包括依赖注入框架.图片缓存.网络相关.数据库ORM建模.Android公共库.Android 高版本向低版本兼容.多 ...
- 第二篇.Bootstrap起步
第二篇Bootstrap起步 我们可以在http://getbootstrap.com下载bootstrap的文件 点击左边的download bootstrap可以下载bootstrap的css,j ...
- Android开源项目第二篇——工具库篇
本文为那些不错的Android开源项目第二篇——开发工具库篇,**主要介绍常用的开发库,包括依赖注入框架.图片缓存.网络相关.数据库ORM建模.Android公共库.Android 高版本向低版本兼容 ...
- chromium浏览器开发系列第二篇:如何编译最新chromium源码
说一下为什么这么晚才发第二篇,上周和这周department的工作太多了,晚上都是十点半从公司出发,回家以后实在没有多余的精力去摸键盘了.所以请大家包涵! 上期回顾: chromium源码下载: 1. ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
“MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构.登录窗口.以及主界面) 一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增 ...
- JDFS:一款分布式文件管理实用程序第二篇(更新升级、解决一些bug)
一 前言 本文是<JDFS:一款分布式文件管理实用程序>系列博客的第二篇,在上一篇博客中,笔者向读者展示了JDFS的核心功能部分,包括:服务端与客户端部分的上传.下载功能的实现,epoll ...
- webIDE 第二篇博文
这是我做webIDE过程中的第二篇博文,之所以隔了这么长时间没更,因为确实是没有啥进度啊,没什么可写的,现在虽然依然没啥进度,但中途遇到很多坑,这些坑还是有记录下来的必要的. 因个人水平问题,可能有的 ...
随机推荐
- JMS开发(一):基础理论认知
JMS全称是Java Message Service.其是JavaEE技术规范中的一个重要组成部分,是一种企业消息处理的规范.它的作用就像一个智能交换机,它负责路由分布式应用中各个组件所发出的消息. ...
- KVM学习笔记
检查机器是否启用KVM lsmod |grep kvm 安装KVM yum install libvirt python-virtinst qemu-kvm virt-viewer bridge-ut ...
- C#不安全代码
当一个代码块使用 unsafe 修饰符标记时,C# 允许在函数中使用指针变量.不安全代码或非托管代码是指使用了指针变量的代码块. 下面的实例说明了不安全代码中的指针的定义与调用: static uns ...
- 【HMTL】3D标签球
这是一个3D TAG 在网站展示中是个不错的东东,能让人眼前一亮,值得收藏. 这个是效果: 源码下载: 点 击 下 载
- Hibernate征途(六)之数量和关系映射
本来如果和关系模型一样,只需要一对一.一对多.多对多映射就够了,但是前面<Hibernate征途(四)之映射 序>中说到,对象模型中关联是有方向的,所以对一对多而言,就会产生一对多还是多对 ...
- [Jest] Track project code coverage with Jest
Jest comes pre-packaged with the ability to track code coverage for the modules you're testing, but ...
- [AngularJS] Using ngModel in Custom Directives
You can use ngModel in your own directives, but there are a few things you'll need to do to get it w ...
- [AngularJS] Using $anchorScroll
If you're in a scenario where you want to disable the auto scrolling, but you want to control the sc ...
- iOS开发——数据持久化Swift篇&文件目录路径获取(Home目录,文档目录,缓存目录等)
文件目录路径获取(Home目录,文档目录,缓存目录等) iOS应用程序只能在自己的目录下进行文件的操作,不可以访问其他的存储空间,此区域被称为沙盒.下面介绍常用的程序文件夹目录: 1,Home ...
- mydumper原理2
使用mydumper备份发生Waiting for table flush,导致所有线程都无法读和写 版本 mydumper 0.9.1OS centos6.6 X86_64mysql 5.6.25- ...
