Node.js:实现知乎(www.zhihu.com)模拟登陆,获取用户关注主题

前一段时间,在瞎看看 Node.js,便研究通过 Node.js 实现知乎模拟登陆。相信,有很多网站有登陆权限设置,如若用户未登陆,将会跳转至首页提醒用户登陆,无法浏览部分页面。
如若是 b/s 架构,肯定是离不开 http(s) 协议,而 http(s) 协议又为无状态,为了实现状态保存,出现了 cookie/session,因此,登陆后,保存用户登陆状态,无非不就是利用 cookie/session 实现以上功能。cookie 与 session 有所不同,其中 cookie 保存在客户端,而 session 则保存在服务器端,不过,session 其中的 sessionid 将会保存中 cookie 中。
终上所述,实现模拟登陆,获取用户关注主题,将分为以下几步。
首先,进行模拟登陆,不过,在登陆过程中,要将提交至服务器参数填充完整(一般包括用户名、密码、随机数等)。
在登陆成功后,服务器将会通过 Set-Cookie 指令向客户端写入 Cookie 。之后,一般网站即会进行跳转至登陆前页面
(所以,需要在页面跳转前获取 Cookie 值进行保存)。
向目标 URL 发送请求,此时,该目标 URL 在请求报文头中的 cookie 信息加入前一步获取的登陆 cookie 信息。
而实现以上功能,肯定离不开 Chrome F12 开发者工具分析,而在 Node.js 中,则利用到了 Superagent、Cheerio 模块,其中 Superagent 可模拟浏览器请求,而 Cheerio 模块则类似于服务器端 jQuery ,经常 DOM 操作增删查改的同学,肯定不会陌生,同时,其 API 也与浏览器端的 jQuery 类库极其相似。
一 首先,分析权限页面所需 Cookie 信息,打开 Chrome F12 开发者工具,选择 Sources --- Cookies ,可查看页面 Cookie 信息,可点击 Cookie 值进行删除操作,后再刷新页面,看是否会跳转至登陆页面。通过重重排除可知,该页面需要名为 z_co 的 cookie 信息,方可打开目标权限页面,从而,在模拟登陆,保存 set-cookie 指令中名为 z_c0 的 cookie 信息。

二 接下来,同样采用 F12 开发者工具分析,在登陆过程,Post 请求中传递的参数信息,包括 _xsrf、email、password、remeber_me 四个参数,除 _xsrf 外,相当于都为已知参数。再通过 ctrl+shift+f 全局搜索 _xsrf 可知,其值为一个隐藏 input type='hidden' 标签 value 属性,对 Dom 参数及值进行修改,因而,可进一步分析此参数,可否随意填写。

通过,对于登陆页面 Dom 结构分析,可明显示发现 id 为 _xsrf 标签信息,而后,本人尝试修改其 value 值,而后点击提交,发现其在 JS 中应该有做相关处理,而并非本人修改后的值。而该值获取,亦可采取最为简捷的 Superagent 模块获取页面全部字符串,之后,即可采用 cheerio 获取 id 为_xsrf 标签,从而获取其值。

// 引入 superagent、cheerio
var superagent= require("superagent");
var cheerio=require("cheerio"); // 登陆 url 、目标 url
var url={
url:"http://www.zhihu.com/",
login_url:"http://www.zhihu.com/login/email",
target_url:"https://www.zhihu.com/collections"
}; // 浏览器请求报文头部部分信息
var browserMsg={
"User-Agent":"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.116 Safari/537.36",
'Content-Type':'application/x-www-form-urlencoded; charset=UTF-8'
}; var cookie; // post 参数信息,其中,还差先前分析的 _xsrf 信息
var loginMsg=
{
password:"xxxx ",
remember_me:true,
email:"xxxxx"
}; // 获取 _xrsf 值
function getXrsf(){ superagent.get(url.url).end(function(err,res){
if(!err){
var $=cheerio.load(res.text);
loginMsg._xsrf=$('[name=_xsrf]').attr('value');
}else
console.dir(err); });
} // 发送登陆请求,获取 cookie 信息
function getLoginCookie() {
// 首先,需在 set 方法中设置请求报文中参数,以性器官免服务器端有针对非浏览器请求做相关处理
// send 方法中设置 post 请求中需提交的参数
// redirects 方法调用,其中参数为 0 ,为了避免在用户登陆成功后,引起的页面重新刷新,从而无法获取 cookie
superagent.post(url.login_url).set(browserMsg).send(loginMsg).redirects(0).end(function (err, response) {
if (!err) {
cookie = response.headers["set-cookie"];
console.dir(cookie);
} else console.dir(err);
});
} // 根据 cookie ,获取 target 页面关注信息
// 通过分析可知,仅取出 z_c0 的 cookie 即可,而 getLoginCookie 方法返回为一个 cookie 数组,稍做处理即可
function getFollower(){
superagent.get(url.target_url).set("Cookie",cookie).set(browserMsg).end(function(err,response){
if (err) {
console.log(err);
} else { var $ = cheerio.load(response.text); // 此处,同样利用 F12 开发者工具,分析页面 Dom 结构,利用 cheerio 模块匹配元素
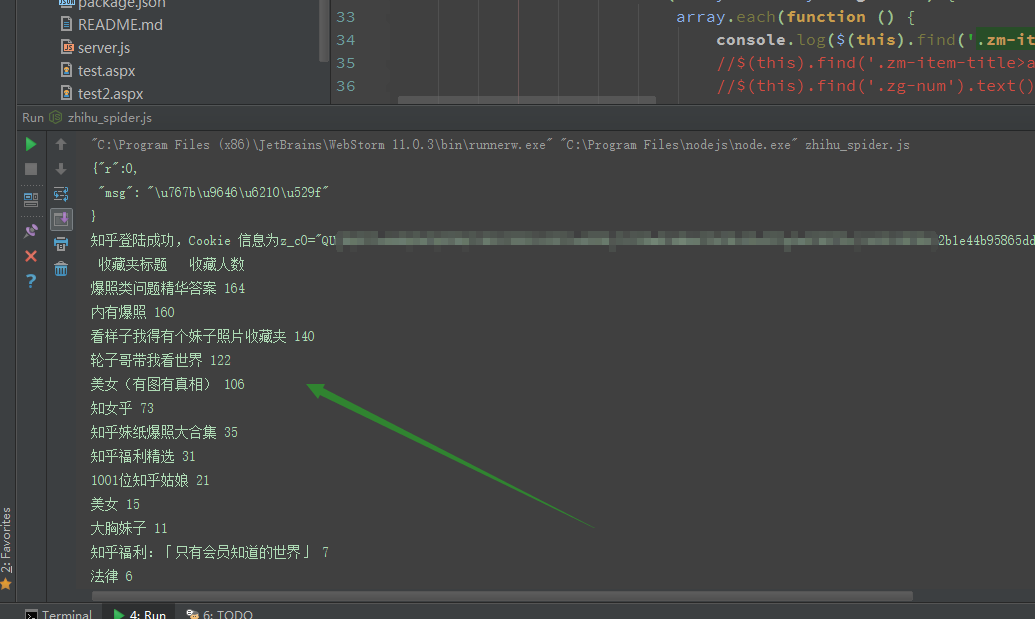
var array = $('#zh-favlist-following-wrap .zm-item');
console.log(" 收藏夹标题 " + " " + " 收藏人数");
if (array && array.length > 0) {
array.each(function () {
console.log($(this).find('.zm-item-title>a').text() + " " + ($(this).find('.zg-num').text() ? $(this).find('.zg-num').text() : "0"));
//$(this).find('.zm-item-title>a').text();
//$(this).find('.zg-num').text(); });
} }
}); }
最近,身体一天天比一天差了,楼主营养跟不上了。(Node.js 新手,代码太渣,勿喷!!!)关于 Superagent、cheerio 模块使用可查看 api 文档。
参考资料:
https://cnodejs.org/topic/5203a71844e76d216a727d2e
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
Node.js:实现知乎(www.zhihu.com)模拟登陆,获取用户关注主题的更多相关文章
- Koa与Node.js开发实战(2)——使用Koa中间件获取响应时间(视频演示)
学习架构: 在实战项目中,经常需要记录下服务器的响应时间,也就是从服务器接收到HTTP请求,到最终返回给客户端之间所耗时长.在Koa应用中,利用中间件机制可以很方便的实现这一功能.代码如下所示: 01 ...
- Node.js 应用全链路追踪技术——[全链路信息获取]
全链路追踪技术的两个核心要素分别是 全链路信息获取 和 全链路信息存储展示. Node.js 应用也不例外,这里将分成两篇文章进行介绍:第一篇介绍 Node.js 应用全链路信息获取, 第二篇介绍 N ...
- Node.js:上传文件,服务端如何获取文件上传进度
内容概述 multer是常用的Express文件上传中间件.服务端如何获取文件上传的进度,是使用的过程中,很常见的一个问题.在SF上也有同学问了类似问题<nodejs multer有没有查看文件 ...
- Python爬虫 —— 知乎之selenium模拟登陆获取cookies+requests.Session()访问+session序列化
代码如下: # coding:utf-8 from selenium import webdriver import requests import sys import time from lxml ...
- 基于Hexo+Node.js+github+coding搭建个人博客——基础篇
附上个人教程:http://www.ookamiantd.top/2017/build-blog-hexo-base/ 搭建此博客的动机以及好处在此就不多谈了,之前已经表达过,详情请看Start My ...
- 用node-inspector调试Node.js(转自NOANYLOVE'S BLOG)
原文地址:http://www.noanylove.com/2011/12/node-the-inspector-debugging-node-js/ 用node-inspector调试Node.js ...
- LESS-Middleware:Node.js 和 LESS 的完美搭配
LESS 是一个编写 CSS 的很好的方式 ,让你可以使用变量,嵌套规则,混入以及其它许多有用的功能,它可以帮助您更好地组织你的 CSS 代码. 最近我一直在研究 Node.js ,并想用 less- ...
- NODE.JS之我见
NODE.JS之我见 先说说为什么有这篇文章,关注NODE.JS 也有一段时间了,不敢说大彻大悟,但是对于NODE.JS能干什么,还是有一定的了解,笔者多年以前就研究过JavaScript引擎V8,可 ...
- 24个很赞的 Node.js 免费教程和在线指南
JavaScript 最初是用来创建动态网站效果的的前端语言.而如今,这门脚本语言也可以用作后端开发,用于搭建 Web 服务器,开发接口,甚至创建博客.在下面这个列表中包括24个 Node.js 教程 ...
随机推荐
- java读取照片信息 获取照片拍摄时的经纬度
项目结构 源码:ImageInfo.zip 第一步:添加需要的架包metadate-extractor.jar 架包下载地址:https://code.google.com/p/metadata-ex ...
- Java [Leetcode 168]Excel Sheet Column Title
题目描述: Given a positive integer, return its corresponding column title as appear in an Excel sheet. F ...
- Java中的DeskTop类使用介绍
在Jdk1.6以后新增加了一个类--DeskTop,在JDK中它的解释是这样的: The Desktop class allows a Java application to launch assoc ...
- Xcode中使用svn时,报证书验证错误Error validating server certificate for
转:http://blog.csdn.net/yhawaii/article/details/7511141 今天使用Xcode自带的svn客户端时,总是连接不上服务器,报如下错误: Error va ...
- hisi平台mii网络模式和rmii网络模式的uboot制作
MII网络uboot编译说明 一:编译生成默认的uboot1. 进入到uboot目录a. cd /home/satan/Hi3518_SDK_V1.0.7.0/osdrv/uboot2. 新建临时文件 ...
- C# chart,有关如何在鼠标移动到Series上时显示节点及数据 (有待继续更新)
一.效果与思路 效果: 解决方案1 用chart的mousemove时间,实时跟踪鼠标最近的X轴的位置,然后把cursorX设置到那个位置上,让用户知道我是选的那一个X的值,同时用tooltip显示该 ...
- CSS垂直水平完全居中手册
水平居中 内联元素(inline or inline-*)居中? 你可以让他相对父级块级元素居中对齐 .center-children { text-align: center; } 块级元素(blo ...
- duilib combo控件,当鼠标滚动时下拉列表自动关闭的bug的修复
转载请说明出处,谢谢~~ 群里有朋友提到了使用Combo控件时,当下拉列表出现,此时鼠标滚轮滚动,下拉列表就自动消失了.我看了一下源码,这个bug的修复很简单. CComboUI控件被单击时创建CCo ...
- <转>DNS服务系列之二:DNS区域传送漏洞的安全案例
DNS区域传送(DNS zone transfer)指的是一台备用服务器使用来自主服务器的数据刷新自己的域(zone)数据库.这为运行中的DNS服务提供了一定的冗余度,其目的是为了防止主的域名服务器因 ...
- 线性方法用于Binary clssification
到现在,我们已经学过三种线性方法:linear classification.Linear Regression.logistic Regression.这三种方法的核心都是,不同点在于:最小化的er ...
