jquery图表插件morris.js参数详解和highcharts图表插件
一、morris.js
优点:轻巧、简单好用
缺点:没highcharts功能多,常用的足以
网址:http://morrisjs.github.io/morris.js/

核心代码
1、head调用js
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<script src="/js/jquery-1.4.4.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
2、添加元素
<div id="myfirstchart" style="height:250px;"></div>
3、js代码
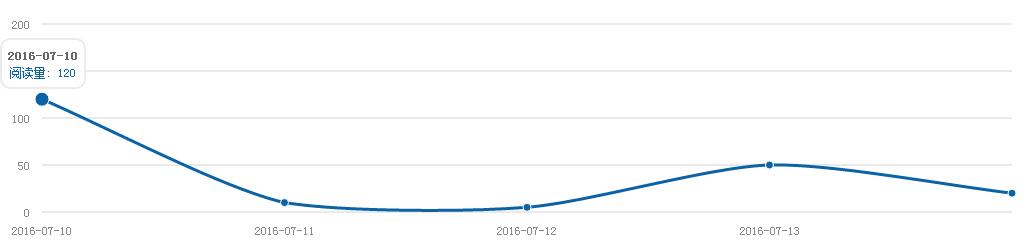
<script type="text/javascript" language="javascript">new Morris.Line({
element: 'myfirstchart',
data: [
{ day: "2016-07-10", value: 120 },
{ day: "2016-07-11", value: 10 },
{ day: "2016-07-12", value: 5 },
{ day: "2016-07-13", value: 50 },
{ day: "2016-07-14", value: 20 }
],
// The name of the data record attribute that contains x-values.
xkey: 'day',
// A list of names of data record attributes that contain y-values.
ykeys: ['value'],
// Labels for the ykeys -- will be displayed when you hover over the
// chart.
labels: ['阅读量'],
parseTime:false //注意
});
</script>
ajax例子:
function yizhou()
{
if($("#myfirstchart").text()=="")
{
$.post("newsCountAjax.aspx",{type:0},function(datas){
var dataObj=eval("("+datas+")");//转换为json对象
//1周
new Morris.Line({
element: 'myfirstchart',
data: dataObj,
xkey: 'day',
ykeys: ['value'],
labels: ['阅读量'],
parseTime:false
});
});
}
}
yizhou();
参数说明:
1 |
element(必填) |
未公開的參數選項說明:
1 |
marginTop(必填) |
二、highcharts
优点:功能多,强大
缺点:功能太多,有版权等
网址:http://jsfiddle.net/gh/get/jquery/1.9.1/highslide-software/highcharts.com/tree/master/samples/highcharts/demo/line-basic/

jquery图表插件morris.js参数详解和highcharts图表插件的更多相关文章
- jquery图片切换插件jquery.cycle.js参数详解
转自:国人的力量 blog.163.com/xz551@126/blog/static/821257972012101541835491/ 自从使用了jquery.cycle.js,我觉得再也不用自己 ...
- jQuery()方法的第二个参数详解
关于jQuery()方法的第二个参数,有下面这几种用法: 1.jQuery(selector, [context]) 这种用法,相当于 $(context).find(selector) 或者 con ...
- jquery ajax 方法及各参数详解
1.$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息. 参数列表: 参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type ...
- 关于bootstrap-datetimepicker 插件的配置参数详解
本人在网上查找的, 觉得还不错,就抄过来了... 有错误大家一起讨论,谢谢... 原地址是:http://www.bootcss.com/p/bootstrap-datetimepicker/ 项目 ...
- HTML5视频播放插件Video.js使用详解
一.Video.js简介 Video.js 是一个开源的 Html5 jquery 视频插件,这个插件可以用来处理 Flash 视频,它还是一个多平台支持的产品. Moreover,YouTube,V ...
- cookie插件|jq-cookie.js|使用详解
1.设置一二级域名共用的cookie:设置domain为一级域名,可一.二级域名共用的cookie $.cookie('f_city','北京|101010100|,锦州|101070701|',{e ...
- 【Jquery系列】JqGrid参数详解
1 概述 本篇文章主要与大家分享JqGrid插件参数问题. 2 参数详解 2.1 初始化参数 2.2 ColModel参数 3 json数据 jqGrid可支持的数据类型:xml.jso ...
- HTML滚动字幕代码参数详解及Js间隔滚动代码
html文字滚动代码 <marquee style="WIDTH: 388px; HEIGHT: 200px" scrollamount="2" dire ...
- ajax方法参数详解与$.each()和jquery里面each方法的区别
JQuery中$.ajax()方法参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为g ...
随机推荐
- 2876: [Noi2012]骑行川藏 - BZOJ
Description 蛋蛋非常热衷于挑战自我,今年暑假他准备沿川藏线骑着自行车从成都前往拉萨.川藏线的沿途有着非常美丽的风景,但在这一路上也有着很多的艰难险阻,路况变化多端,而蛋蛋的体力十分有限,因 ...
- mysql_fetch_row,mysql_fetch_array,mysql_fetch_object,mysql_fetch_assoc区别
1.mysql_fetch_row 只能以索引下标取值,从0开始. 2.mysql_fetch_array 能以索引下标取值,也可以用字段名称取值. 3.mysql_fetch_object 对象方 ...
- NGINX的奇淫技巧 —— 3. 不同域名输出不同伺服器标识
NGINX的奇淫技巧 —— 3. 不同域名输出不同伺服器标识 ARGUS 1月13日 发布 推荐 0 推荐 收藏 6 收藏,707 浏览 大家或许会有这种奇葩的需求...要是同一台主机上, 需要针对不 ...
- SPOJ LCS 后缀自动机
用后缀自动机求两个长串的最长公共子串,效果拔群.多样例的时候memset要去掉. 解题思路就是跟CLJ的一模一样啦. #pragma warning(disable:4996) #include< ...
- CKeditor 配置使用
CKeditor 配置使用 一.使用方法:1.在页面<head>中引入ckeditor核心文件ckeditor.js<script type="text/javascrip ...
- 手动挂载安装VMware tools
在VMware 10上装了Red Hat Enterprise Linux 4后,点击“安装VMware tools”后,虚拟机桌面一直不出现挂载了VMware tools的虚拟光驱.在/mnt 和/ ...
- 独立IP与共享IP的区别
做网站选择独立IP还是共享IP,相信很多站长都在此纠结过,自己不使用服务器的时候从来没有关心过独立IP和共享IP的究竟有什么具体的差别.但当自己真正用到的时候,才发现:同样都是 IP,差别不是一般的大 ...
- lintcode 中等题:digits counts 统计数字
题目 统计数字 计算数字k在0到n中的出现的次数,k可能是0~9的一个值 样例 例如n=12,k=1,在 [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],我们发现 ...
- ubuntu下安装pthread的manpages(man 手册) 在Ubuntu中查看STL帮助
http://blog.csdn.net/leisure512/article/details/4881391 由于学习多线程编程,所以用到pthread,但是man的时候却发现没有pthread函数 ...
- WCF入门(十二)---WCF异常处理
WCF服务开发者可能会遇到需要以适当的方式向客户端报告一些不可预见的错误.这样的错误,称为异常,通常是通过使用try/catch块来处理,但同样,这是非常具体的技术. 由于客户端的关注领域不是关于如何 ...
