CSS之transition(动画)
Transform字面上就是变形,改变的意思。在CSS中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。 下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现。 transition过渡参数: trasition-property:检索或设置对象中的参与过渡的属性(all,none,指定要进行过渡的CSS属性) transition-duration:设置对象过渡的持续时间 transition-timing-function:检索或设置对象中过渡的动画类型: (linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0) ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0) ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0) ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) cubic-bezier(<number>, <number>, <number>, <number>):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内) transition-delay:检索或设置对象延迟过渡的时间 支持CSS3中的Transitions功能的浏览器有:Firefox 4+ 、Opera 10+、Safari 3.1+、Chrome 8+等。 transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放和移动元素 ,他有几个属性值参数:rotate;translate;scale;skew;matrix。
一、旋转rotate
rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
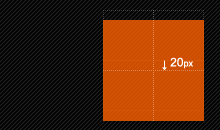
1、translate(<translation-value>[, <translation-value>]) :通过矢量[tx, ty]指定一个2D rotation,tx 是第一个过渡值参数,ty 是第二个过渡值参数选项。如果 未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px):
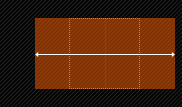
2、translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个。只向x轴translation进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

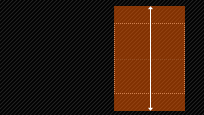
3、translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
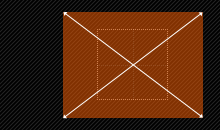
1、scale(<number>[, <number>]):提供执行[sx,sy]缩放矢量的两个参数指定一个(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

3、scaleY(<number>) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
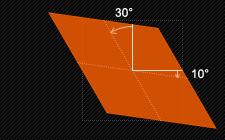
1、skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

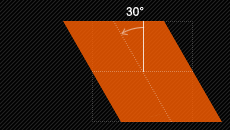
2、skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)

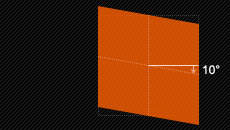
3、skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

五、矩阵matrix
matrix(<number>, <number>, <number>, <number>, <number>, <number>) : 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。
参考:http://www.useragentman.com/IETransformsTranslator/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS之transition</title>
</head>
<style>
.test{
overflow:hidden;
width:100%;
margin:0;
padding:0;
list-style:none;
}
.test li{
position:relative;
left:8px;
width:220px;
height:100px;
margin:1px 5px;
padding:10px;
border:1px solid #ddd;
background-color:#eee;
color:#000;
-moz-transition-property:left;
-moz-transition-duration:.5s;
-webkit-transition-property:left;
-webkit-transition-duration:.5s;
-o-transition-property:left;
-o-transition-duration:.5s;
-ms-transition-property:left;
-ms-transition-duration:.5s;
transition-property:left;
transition-duration:.5s;
}
.test li:nth-child(1){
-moz-transition-timing-function:linear; -webkit-transition-timing-function:linear;
-o-transition-timing-function:linear;
-ms-transition-timing-function:linear;
transition-timing-function:linear;
}
.test li:nth-child(2){
-moz-transition-timing-function:ease;
-webkit-transition-timing-function:ease;
-o-transition-timing-function:ease;
-ms-transition-timing-function:ease;
transition-timing-function:ease;
}
.test li:nth-child(3){
-moz-transition-timing-function:ease-in;
-webkit-transition-timing-function:ease-in;
-o-transition-timing-function:ease-in;
-ms-transition-timing-function:ease-in;
transition-timing-function:ease-in;
}
.test li:nth-child(4){
-moz-transition-timing-function:ease-out;
-webkit-transition-timing-function:ease-out;
-o-transition-timing-function:ease-out;
-ms-transition-timing-function:ease-out;
transition-timing-function:ease-out;
}
.test li:nth-child(5){
-moz-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-ms-transition-timing-function:ease-in-out;
transition-timing-function:ease-in-out;
}
.test li:hover{left:100px;}
</style>
<body>
<ul class="test">
<li>linear: 线性过渡</li>
<li>ease: 平滑过渡</li>
<li>ease-in: 由慢到快</li>
<li>ease-out: 由快到慢</li>
<li>ease-in-out: 由慢到快再到慢</li>
</ul>
</body>
</html>
鼠标经过矩形查看过度效果:
- linear: 线性过渡
- ease: 平滑过渡
- ease-in: 由慢到快
- ease-out: 由快到慢
- ease-in-out: 由慢到快再到慢
CSS之transition(动画)的更多相关文章
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- 我想学前端动画-CSS之transition
Transition属性: 属性 描述 CSS transition 简写属性,用于在一个属性中设置四个过渡属性. 3 transition-property 规定应用过渡的 CSS 属性的名称.默认 ...
- CSS VS JS动画,哪个更快[译]
英文原文:https://davidwalsh.name/css-js-animation 原作者Julian Shapiro是Velocity.js的作者,Velocity.js是一个高效易用的js ...
- CSS3的transition动画功能
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 移动端 transition动画函数的封装(仿Zepto)以及 requestAnimationFrame动画函数封装(仿jQuery)
移动端 css3 transition 动画 ,requestAnimationFrame 动画 对于性能的要求,h5优先考虑: 移动端 单页有时候 制作只用到简单的css3动画即可,我们封装一下, ...
- CSS图片翻转动画技术详解
因为不断有人问我,现在我补充一下:IE是支持这种技术的!尽管会很麻烦.需要做的是旋转front和back元素,而不是旋转整个容器元素.如果你使用的是最新版的IE,可以忽略这一节.IE10+是支持的,I ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
- 解决transition动画与display冲突的几种方法
如demo(如果没有显示,请查看源地址http://jsfiddle.net/ihardcoder/HNduT/2/)所示,基本的效果是在点击“Translate”按钮后,蓝色区域透明度变为0,然后隐 ...
- 简单的CSS圆形缩放动画
简单的CSS圆形缩放动画 话不多说鼠标移动上去,看效果吧,效果预览 代码如下: <!DOCTYPE html> <html> <head> <title> ...
随机推荐
- coco2d学习day01 精灵分析
day01笔记 using namespace cocos2d; == USING_NS_CC; 一般用后面的 #ifndef __MYLAYER_H__ #define __MYLAYER_H__ ...
- MAC下配置gradle用eclipse 打包android程序
1.下载gradle binhttp://gradle.org/gradle-download/ 2.配置gradle,http://www.douban.com/note/311599602/htt ...
- 【Oracle】ORA-00600: [kfgFinalize_2]
环境: OS:OEL5.6 RAC:10.2.0.1.0 [root@rac2 ~]# crs_stat -t Name Type Target Stat ...
- Foundation框架之NSString及其Mutable类型
Foundation框架之NSString及其Mutable类型 目录 概述 对字符串的实用操作 拼接 拆分 字符串比较 是否包含某字符串 字数统计 大小写转换 具体的方法参见API 待研究 概述 对 ...
- JavaScript针对Dom相关的优化心得
JavaScript针对Dom相关的优化心得 组内同时总结的关于javascript性能优化注意些节.记录一下. 1. 批量增加 Dom 尽量使用修改 innerHTML 的方式而不是用 append ...
- ext2磁盘布局
概述 本篇博客主要关注ext2文件系统的磁盘布局,即ext2会在格式化时将磁盘划分成什么样子. ext2磁盘布局 任何Ext2分区中的第一个块从不受Ext2文件系统的管理, ...
- Java经典算法四十例编程详解+程序实例
JAVA经典算法40例 [程序1] 题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第四个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少? 1.程 ...
- LeetCode49 Group Anagrams
Given an array of strings, group anagrams together. For example, given: ["eat", "tea& ...
- 琐碎-关于Windows调试hadoop
http://www.aboutyun.com/thread-7784-1-1.html 今天早上看了这个文章后我有点疑问,所以特地实践了一把. 之前也遇到了调试的时候 org.apache.hado ...
- C# 制作透明窗体
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
