transform3D实现翻页效果
---恢复内容开始---
闲篇 最近升级了下百度音乐,唯一的感觉就是动画效果很炫丽。我不是个对产品很敏感的人,但是这段时间观察一些大厂的产品发现现在的APP越来越重视动画效果了。大家可能没有注意过,连支付宝的一个很边缘很边缘的小角落(“财富 ->芝麻信用分 ->信用猜猜”)动画也是很炫的。随着手机硬件的增强以及广大苦逼程序员的不懈努力与钻研,APP的会越来越强调交互性,物理效果(UIDynamic)和动画效果(CoreAnimation)会越来越受欢迎。
准备 好吧,闲话不说了,首先跟大家坦白一下,今天的内容会涉及到图形学知识,但是我的图形学知识都完全还给老师了,所以!你懂得~ 关于矩阵的知识我可能说的不清楚。大家可以到网上找一下相关的博客,很多人写的还是很好的。
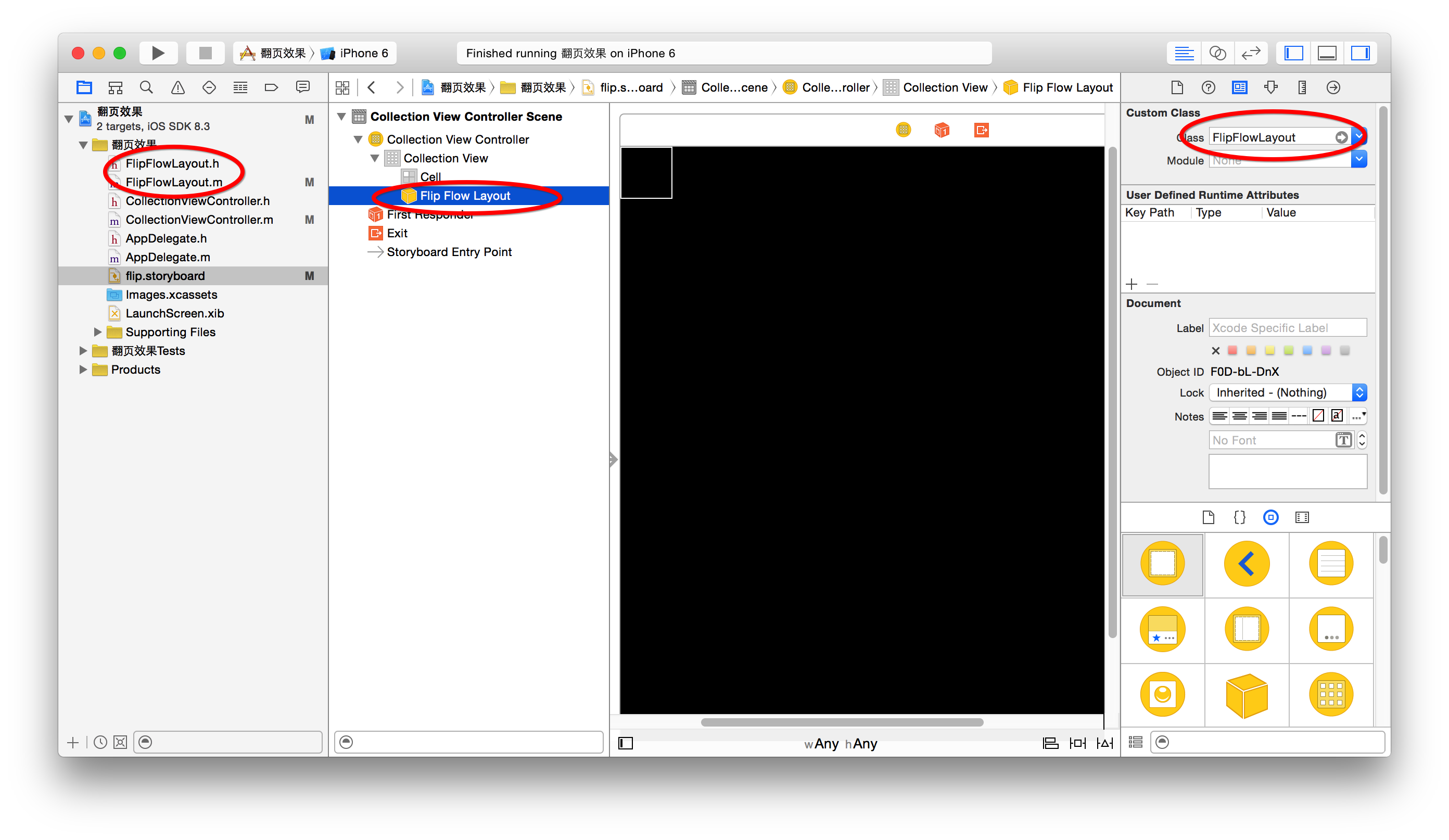
开始 首先为了能让大家更好的了解整个项目,先给大家先简单介绍一下各个类。具体的代码会在下文介绍。我图简便用的是故事板(storyboard)拖的一个collectionView控制器,并将整个控制器的类指定为CollectionViewController。又建立一个自定义布局类继承自UICollectionViewFlowLayout类。

#import "CollectionViewController.h"
@implementation CollectionViewController
static NSString * const reuseIdentifier = @"Cell";
- (void)viewDidLoad {
[super viewDidLoad];
//补充一下:与tableView 不同,collectionView和view不适同一个对象。tableView 和view是同一个对象
self.collectionView.backgroundColor=[UIColor whiteColor];
[self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:reuseIdentifier];
}
#pragma mark <UICollectionViewDataSource>
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return ;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return ;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath];
//把cell 设置为稍微有点圆角,能好看一点
cell.layer.cornerRadius=;
cell.layer.masksToBounds=YES;
//随机颜色
cell.backgroundColor=[UIColor colorWithRed:(arc4random()%)/(1.0*) green:(arc4random()%)/(1.0*) blue:(arc4random()%)/(1.0*) alpha:];
return cell;
}
下面主要来看一下布局类,以及布局类的打印信息。通过打印信息我们可以知道各个方法的调用顺序,了解调用顺序对开发至关重要。我们先来看一下打印信息:
2015-05-19 00:32:07.460 翻页效果[13957:392865] prepareLayout
2015-05-19 00:32:07.461 翻页效果[13957:392865] layoutAttributesForElementsInRect
2015-05-19 00:32:08.530 翻页效果[13957:392865] shouldInvalidateLayoutForBoundsChange
2015-05-19 00:32:08.531 翻页效果[13957:392865] prepareLayout
2015-05-19 00:32:08.531 翻页效果[13957:392865] layoutAttributesForElementsInRect
2015-05-19 00:32:08.553 翻页效果[13957:392865] shouldInvalidateLayoutForBoundsChange
然后我们再来看一下layout 方法,layout方法我加了详细的注释,方便大家阅读。
//并不是一下子全部都返回出来 而是逐渐的提供
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
{
NSLog(@"layoutAttributesForElementsInRect"); //首先将系统的特征数组取出
NSArray *attrs=[super layoutAttributesForElementsInRect:rect]; //这两个数据下面会用到,用到再解释
CGFloat halfW=self.collectionView.bounds.size.width/;
CGFloat orx=self.collectionView.contentOffset.x; //将这次提供的特征数组 一个一个的将特征取出来进行社会主义大改造
for (UICollectionViewLayoutAttributes *attr in attrs)
{ //计算attr中心的距离可视中心的距离
CGFloat distance=(orx+halfW)-CGRectGetMidX(attr.frame); //这里就是用到了上面定义个数据,计算出一个比例,好供我们再下面进行计算,离屏幕中心越远越大
CGFloat scale=distance/halfW; //也就是说这个 item 的身体至少一半在屏幕内时我们才去改变它的布局特征
if (scale<=)
{
//计算各个attr 的M34 什么事m34? 它是transform3D的一个属性
// m11 (X 缩放) m12 (Y 切变) m13 ( ) m14 ( )
// m21 (X 切变) m22(Y 缩放) m23 ( ) m24 ( )
// m33 ( ) m32 ( ) m33 ( ) m34 (最重要的M34 具有一种倾斜效果,有正负之分方向不同)
// m41 (X 平移) m42 (Y 平移) m43 (Z 平移) m44 ( ) //创建一个单位矩阵
CATransform3D rotationTrans=CATransform3DIdentity; //单位矩阵的M34 改为-0.004 数字大家觉得合适即可
rotationTrans.m34=-0.004; //计算各个attr 的y轴旋转角度 根据比例来计算,离屏幕中心越远旋转角度越大 这里表示绕Y轴旋转
rotationTrans=CATransform3DRotate(rotationTrans, M_PI_4*(scale), 0.0, , 0.0); // 计算各个attr的缩放
CGFloat factor =0.3;
CGFloat zoom=+factor-ABS(scale)*factor;//控制再1~1.2倍
CATransform3D zoomTrans=CATransform3DMakeScale(zoom, zoom, 1.0); //拟合各个trans
attr.transform3D=CATransform3DConcat(rotationTrans, zoomTrans); //计算各个attr 的透明度
CGFloat alp=+0.1-ABS(scale); alp>?(attr.alpha=):(attr.alpha=alp);
}
else
{
attr.alpha=;
}
} return attrs;
}
transform3D实现翻页效果的更多相关文章
- webapp应用--模拟电子书翻页效果
前言: 现在移动互联网发展火热,手机上网的用户越来越多,甚至大有超过pc访问的趋势.所以,用web程序做出仿原生效果的移动应用,也变得越来越流行了.这种程序也就是我们常说的单页应用程序,它也有一个英文 ...
- 采用cocos2d-x lua 的listview 实现pageview的翻页效果之上下翻页效果
--翻页滚动效果local function fnScrollViewScrolling( sender,eventType) -- body if eventType == 10 the ...
- css实现翻页效果
如图,鼠标移动到图上,实现右上角翻页的效果,本例主要border边框的设置. 一.基本概念 <html> <head> <style> #demo{ width:0 ...
- turn.js 图书翻页效果
今天用turn.js 做图书的翻页效果遇到问题: 图片路径总是出错 调了一天,总算调出来了 我用的thinkphp,其他的不知道是不是一样 三 个地方要改动: 1.后台查出地址 注意的地方:1.地址要 ...
- (旧)子数涵数·PS ——翻页效果
一.首先在网络上下载一张图片,作为素材.这是我下载的素材,至于为什么选择这张照片呢,当然不是因为自己的一些羞羞的念头啦. 二.打开Photoshop,我使用的版本是CS3(因为CS3所占的磁盘空间较小 ...
- ajax翻页效果模仿yii框架
ajax翻页效果,模仿yii框架. 复制代码代码如下: <!DOCTYPE html> <html> <head> <title>ajax分页_w ...
- 纯css3写的仿真图书翻页效果
对css3研究越深入,越觉得惊艳.css3说不上是万能的,但是它能实现的效果也超出了我的想象.它的高效率和动画效果的流畅性很多情况下能替代js的作用.个人习惯css3能实现的效果就不会用js,虽然在国 ...
- Android 实现书籍翻页效果----完结篇
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处 之前由于种种琐事,暂停了这个翻页效果的实现,终于在这周末完成了大部分功能,但是这里只是给出了一个基本的雏形,没有添 ...
- Android 实现书籍翻页效果----升级篇
自从之前发布了<Android 实现书籍翻页效果----完结篇 >之后,收到了很多朋友给我留言,前段时间由于事情较多,博客写得太匆忙很多细节地方没有描述清楚.所以不少人对其中的地方有不少不 ...
随机推荐
- [iOS基础控件 - 6.6] 展示团购数据 自定义TableViewCell
A.需求 1.头部广告 2.自定义cell:含有图片.名称.购买数量.价格 3.使用xib设计自定义cell,自定义cell继承自UITableViewCell 4.尾部“加载更多按钮”,以及其被点击 ...
- 高级C++开发工程师综合测试题(风林火山)
题目要求:代码要求能够直接编译运行 1. 请实现一个函数:凑14:输入很多个整数(1<=数值<=13),任意两个数相加等于14就可以从数组中删除这两个数,求剩余数(按由小到大排 ...
- iOS多线程拾贝------操作巨人编程
iOS多线程拾贝------操作巨人编程 多线程 基本 实现方案:pthread - NSThread - GCD - NSOperation Pthread 多平台,可移植 c语言,要程序员管理生命 ...
- ISE和Modelsim联合仿真(转)
相信很多人会遇到过这个问题,不知如何让ISE调用Modelsim进行仿真.我也迷糊了不少时间,查查找找,终于弄明白了,所以有了本文,和大家分享一下.我尽量讲得详细点儿,多多上图. 我的环境:Windo ...
- hadoop 2.0 详细配置教程
http://www.cnblogs.com/scotoma/archive/2012/09/18/2689902.html
- Java基础学习中一些词语和语句的使用
在Java基础学习中,我们刚接触Java会遇到一些词和语句的使用不清的情况,不能很清楚的理解它的运行效果会是怎么样的,如:break,continue在程序中运行效果及跳转位置, 1.先来看看brea ...
- 利用openssl进行BASE64编码解码、md5/sha1摘要、AES/DES3加密解密
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- iOS FONT字体名
下面这段代码可以查看ios中可用的字体,具体那些字体长什么样,可以查看字体册工具. NSArray *familyArray = [UIFont familyNames]; for (id famil ...
- WINHTTP的API接口说明。
BOOL WINAPI WinHttpAddRequestHeaders( _In_ HINTERNET hRequest, _In_ LPCWSTR pwszHeaders, _In ...
- VS2012的SVN插件VISUALSVN
http://www.visualsvn.com/visualsvn/download/
