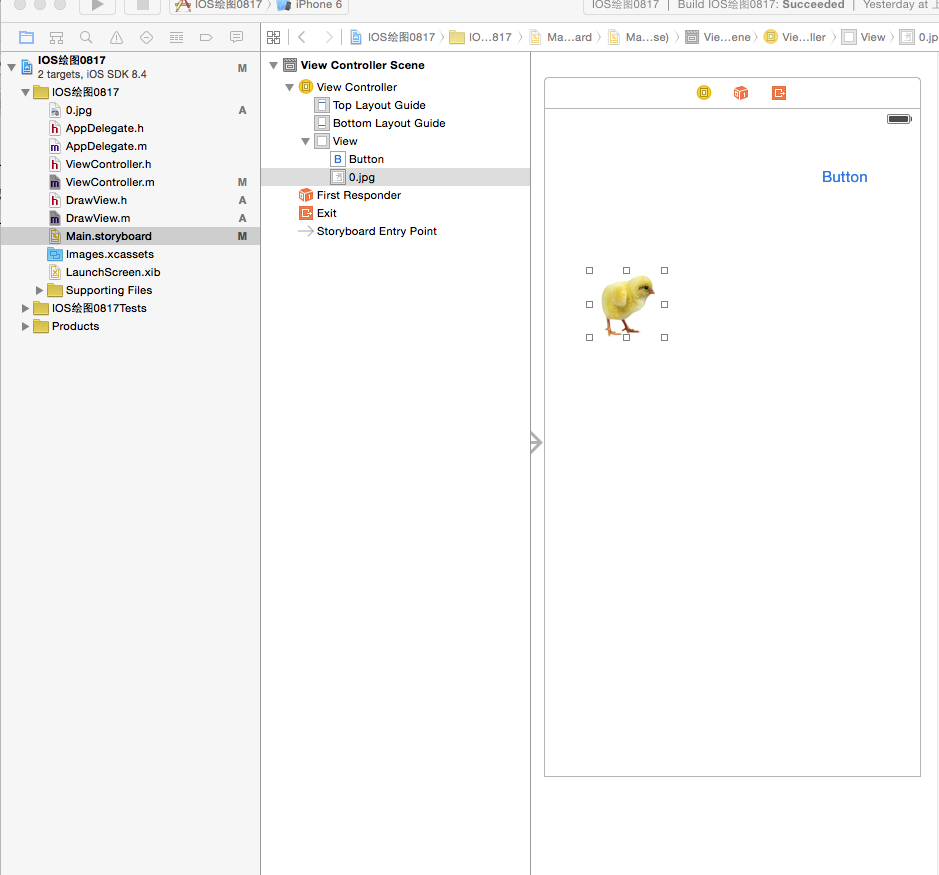
IOS绘图
#import "ViewController.h"
#import "DrawView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
- (IBAction)doTouchButton:(id)sender;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
DrawView *view=[[DrawView alloc]initWithFrame:self.view.frame];
view.backgroundColor =[UIColor whiteColor];
// [self.view addSubview:view];//去掉注释后,显示绘图
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)doTouchButton:(id)sender {
//小鸡走五角星
CGMutablePathRef startPath=CGPathCreateMutable();//创建一个路径
CGPathMoveToPoint(startPath, NULL, 160, 100);
CGPathAddLineToPoint(startPath, NULL, 220, 280);
CGPathAddLineToPoint(startPath, NULL, 60, 170);
CGPathAddLineToPoint(startPath, NULL, 260, 170);
CGPathAddLineToPoint(startPath, NULL, 100, 280);
CGPathAddLineToPoint(startPath, NULL, 160, 100);
CAKeyframeAnimation *animation=[CAKeyframeAnimation animationWithKeyPath:@"position"];
animation.duration=5.0;//设置动画时间
[animation setPath:startPath];//设置路径
[_imageView.layer addAnimation:animation forKey:@"position"];
}
@end
/********************************************************/
//
// DrawView.h
// IOS绘图0817
//
// Created by 张艳锋 on 15/8/17.
// Copyright (c) 2015年 张艳锋. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface DrawView : UIView
@end
/********************************************************/
//
#import "DrawView.h"
@implementation DrawView
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
CGContextRef context=UIGraphicsGetCurrentContext();//绘制图形上下文
CGContextSetLineWidth(context, 2.0);//设直线条宽度
[[UIColor redColor]setStroke];//设置线条颜色
CGPoint point1=CGPointMake(160, 100);//上
CGPoint point2=CGPointMake(60, 170);//左
CGPoint point3=CGPointMake(260, 170);//右
CGPoint point4=CGPointMake(100, 280);//下左
CGPoint point5=CGPointMake(220, 280);//下右
CGContextMoveToPoint(context, point1.x, point1.y);
CGContextAddLineToPoint(context, point5.x, point5.y);
CGContextAddLineToPoint(context, point2.x, point2.y);
CGContextAddLineToPoint(context, point3.x, point3.y);
CGContextAddLineToPoint(context, point4.x, point4.y);
// CGContextAddLineToPoint(context, point1.x, point1.y);
CGContextClosePath(context);//闭合区域函数
// CGContextStrokePath(context);
[[UIColor orangeColor]setFill];//设置填充颜色
CGContextDrawPath(context, kCGPathFillStroke);//进行描绘函数
// kCGPathFill,//无边线,包围区域全部填充
// kCGPathEOFill,//无边线,包围区域重合部分不填充
// kCGPathStroke,//只显边线,不填充
// kCGPathFillStroke,//填充又显示边线
// kCGPathEOFillStroke//有边线包围区域重合部分不填充
//正方形
//CGContextAddRect矩形
//CGContextAddEllipseInRect椭圆 圆
CGContextSetRGBStrokeColor(context, 1, 0, 0, 1);//红色
CGContextSetLineWidth(context, 1.5);
CGContextAddRect(context, CGRectMake(100, 60, 80, 80));//正方形
CGContextAddRect(context, CGRectMake(200, 60, 100, 200));//矩形
CGContextAddEllipseInRect(context,CGRectMake(50, 100, 100, 60));//椭圆
CGContextAddEllipseInRect(context,CGRectMake(50, 200, 100, 100));//圆
CGContextStrokePath(context);
}

IOS绘图的更多相关文章
- 论文第4章:iOS绘图平台的实现
面向移动设备的矢量绘图平台设计与实现 Design and Implementation of Mobile Device-oriented Vector Drawing Platform 引用本论文 ...
- iOS绘图教程 (转,拷贝以记录)
本文是<Programming iOS5>中Drawing一章的翻译,考虑到主题完整性,在翻译过程中我加入了一些书中没有涉及到的内容.希望本文能够对你有所帮助. 转自:http://www ...
- iOS绘图教程
本文是<Programming iOS5>中Drawing一章的翻译,考虑到主题完整性,翻译版本中加入了一些书中未涉及到的内容.希望本文能够对你有所帮助.(本文由海水的味道翻译整理,转载请 ...
- iOS绘图框架CoreGraphics分析
由于CoreGraphics框架有太多的API,对于初次接触或者对该框架不是十分了解的人,在绘图时,对API的选择会感到有些迷茫,甚至会觉得iOS的图形绘制有些繁琐.因此,本文主要介绍一下iOS的绘图 ...
- iOS绘图系统UIKit与Core Graphics
概述 iOS主要的绘图系统有UIKit,Core Graphics,Core Animation,Core Image,Open GL等,本片博文主要介绍UIKit与Core Graphics的绘图系 ...
- IOS 绘图教程Quartz2D
http://www.cocoachina.com/industry/20140115/7703.html http://www.cnblogs.com/wendingding/p/3803020.h ...
- ios绘图时的坐标处理
在iOS中,进行绘图操作时,一般主要是在UIView:drawRect中调用 UIGraphicsBeginImageContextWithOptions等一系列函数,有时候直接画图就行,比如UIIm ...
- iOS绘图UIBezierPath 和 Core Graphics框架
前言 iOS系统本身提供了两套绘图的框架,即UIBezierPath 和 Core Graphics.而前者所属UIKit,其实是对Core Graphics框架关于path的进一步封装,所以使用起来 ...
- iOS绘图—— UIBezierPath 和 Core Graphics
前言 iOS系统本身提供了两套绘图的框架,即UIBezierPath 和 Core Graphics.而前者所属UIKit,其实是对Core Graphics框架关于path的进一步封装,所以使用起来 ...
随机推荐
- 自己编写的.sh脚本文件运行完闪退解决方案
gnome-terminal设置如下图: 直接原因是,“命令退出时:退出终端”造成的!! 解决方案如下: 1. Ctrl + Alt + F1 ,进入文本操作模式: 2. 登录后,执行:yum ins ...
- 关于c中的%x及其它格式化符
原文:http://blog.csdn.net/lincyang/article/details/6252443 格式化: %x表示按16进制输出:int a = 16;%02x:输出10:%03x: ...
- linux装完整版
1.100G空间 计算机管理→磁盘管理→100G的逻辑分区(如果有三个主分区,linux就不能继续安装了) 2.iso工具写入硬盘镜像
- 小白日记46:kali渗透测试之Web渗透-SqlMap自动注入(四)-sqlmap参数详解- Enumeration,Brute force,UDF injection,File system,OS,Windows Registry,General,Miscellaneous
sqlmap自动注入 Enumeration[数据枚举] --privileges -U username[CU 当前账号] -D dvwa -T users -C user --columns [ ...
- 讲讲你不知道的 ARC (一)
来源:伯乐在线 - 酷酷的哀殿 链接:http://ios.jobbole.com/89420/ 点击 → 申请加入伯乐在线专栏作者 内容提要 通过阅读本篇文章,希望您能了解:如何在 ARC 下,强制 ...
- 快递鸟物流单号自动识别接口JAVA对接demo
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import ...
- iOS 如何判断当前网络连接状态 网络是否正常 网络是否可用
网络资源:出处http://blog.csdn.net/mad1989/article/details/8987368 众所周知,我们在开发APP时,涉及网络连接的时候,都会想着提前判断一下当前的 ...
- 8. Android框架和工具之 NineOldAndroids(动画框架)
1. NineOldAndroids 自Android 3.0以上的版本,SDK新增了一个android.animation包,里面的类都是跟动画效果实现相关的,通过Honeycomb API,能够实 ...
- “ArcGIS数据应用和地图打印输出
中国科学院计算技术研究所教育中心 关于开展“ArcGIS数据应用和地图打印输出” 培训班的通知 各相关单位: 随着信息化.网络化.数字化向纵深发展,互联网与空间地理信息系统相互交织,数字地球.“智慧地 ...
- Java优先级队列
package com.lk.A; import java.util.PriorityQueue; public class Test5 { public static void main(Strin ...
