用SignalR 2.0开发客服系统[系列2:实现聊天室]
交流群:195866844
上周发表了
用SignalR 2.0开发客服系统[系列1:实现群发通讯]
这篇文章,得到了很多帮助和鼓励,小弟在此真心的感谢大家的支持..
这周继续系列2,实现聊天室的功能.
开发工具:VS2013 旗舰版
数据库:未用
操作系统:WIN7旗舰版
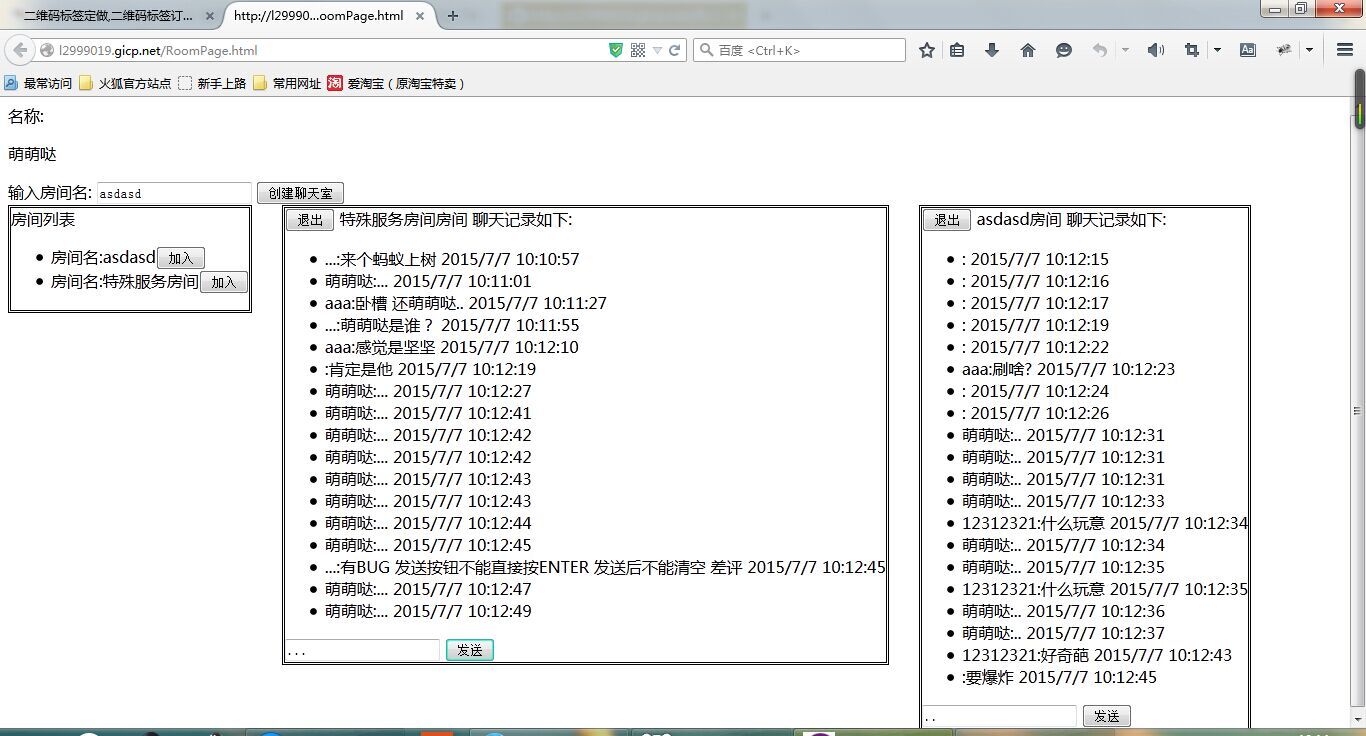
首先我们来看看最终效果:

正式开始:
SignalR作为一个强大的集线器,已经在hub里面集成了Gorups,也就是分组管理,使用方法如下:
//作用:将连接ID加入某个组
//Context.ConnectionId 连接ID,每个页面连接集线器即会产生唯一ID
//roomName分组的名称
Groups.Add(Context.ConnectionId, roomName); //作用:将连接ID从某个分组移除
Groups.Remove(Context.ConnectionId, roomName); //作用:调用分组内连接对象注册的本地JS
//XXX:本地JS名称
//Room:分组名称
// new string[0]:过滤(不发送)的连接ID数组
Clients.Group(Room, new string[]).XXXX
其实SignalR已经帮我们封装的很好了,关键代码其实就这三句..
废话不多说,下面开始讲我的实现.
首先实体类(参考微软Demo):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
using Microsoft.AspNet.SignalR; namespace SignalRTest
{
public class UserContext
{
public UserContext()
{
Users = new List<User>();
Connections = new List<Connection>();
Rooms = new List<ConversationRoom>();
}
//用户集合
public List<User> Users { get; set; }
//连接集合
public List<Connection> Connections { get; set; }
//房间集合
public List<ConversationRoom> Rooms { get; set; }
} public class User
{
[Key]
//用户名
public string UserName { get; set; }
//用户的连接
public List<Connection> Connections { get; set; }
//用户房间集合
public virtual List<ConversationRoom> Rooms { get; set; } public User()
{
Connections = new List<Connection>();
Rooms = new List<ConversationRoom>();
}
} public class Connection
{
//连接ID
public string ConnectionID { get; set; } //用户代理
public string UserAgent { get; set; }
//是否连接
public bool Connected { get; set; }
} /// <summary>
/// 房间类
/// </summary>
public class ConversationRoom
{
//房间名称
[Key]
public string RoomName { get; set; }
//用户集合
public virtual List<User> Users { get; set; } public ConversationRoom()
{
Users = new List<User>();
}
} }
然后聊天室的Hub(这里我就不解释了,每句话我都加了注释,注释+代码方便大家理解..):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using System.Threading.Tasks;
using Microsoft.AspNet.SignalR.Hubs;
using Newtonsoft.Json; namespace SignalRTest
{
[HubName("groupsHub")]
public class GroupsHub : Hub
{
public static UserContext db = new UserContext();
public void Hello()
{
Clients.All.hello();
}
/// <summary>
/// 重写Hub连接事件
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{ // 查询用户。
var user = db.Users.SingleOrDefault(u => u.UserName == Context.ConnectionId); //判断用户是否存在,否则添加
if (user == null)
{
user = new User()
{
UserName = Context.ConnectionId
};
db.Users.Add(user); }
//发送房间列表
var itme = from a in db.Rooms
select new { a.RoomName };
Clients.Client(this.Context.ConnectionId).getRoomlist(JsonConvert.SerializeObject(itme.ToList()));
return base.OnConnected();
} /// <summary>
/// 更新所有用户的房间列表
/// </summary>
private void GetRoomList()
{ var itme = from a in db.Rooms
select new { a.RoomName };
string jsondata = JsonConvert.SerializeObject(itme.ToList());
Clients.All.getRoomlist(jsondata); }
/// <summary>
/// 重写Hub连接断开的事件
/// </summary>
/// <returns></returns>
public override Task OnDisconnected()
{
var user = db.Users.Where(u => u.UserName == Context.ConnectionId).FirstOrDefault(); //判断用户是否存在,存在则删除
if (user != null)
{
//删除用户
db.Users.Remove(user);
// 循环用户的房间,删除用户
foreach (var item in user.Rooms)
{
RemoveFromRoom(item.RoomName); }
} return base.OnDisconnected();
} /// <summary>
/// 加入聊天室
/// </summary>
/// <param name="roomName"></param>
public void AddToRoom(string roomName)
{
//查询聊天室
var room = db.Rooms.Find(a=>a.RoomName==roomName);
//存在则加入
if (room != null)
{
//查找房间中是否存在此用户
var isuser = room.Users.Where(a => a.UserName == Context.ConnectionId).FirstOrDefault();
//不存在则加入
if (isuser == null)
{
var user = db.Users.Find(a => a.UserName == Context.ConnectionId);
user.Rooms.Add(room);
room.Users.Add(user);
Groups.Add(Context.ConnectionId, roomName);
//调用此连接用户的本地JS(显示房间)
Clients.Client(Context.ConnectionId).addRoom(roomName);
}
else
{
Clients.Client(Context.ConnectionId).showMessage("请勿重复加入房间!");
}
} } /// <summary>
/// 创建聊天室
/// </summary>
/// <param name="roomName"></param>
public void CreatRoom(string roomName)
{
var room = db.Rooms.Find(a => a.RoomName == roomName);
if (room == null)
{
ConversationRoom cr = new ConversationRoom()
{
RoomName = roomName
};
//将房间加入列表
db.Rooms.Add(cr);
AddToRoom(roomName);
Clients.Client(Context.ConnectionId).showMessage("房间创建完成!");
GetRoomList();
}
else
{
Clients.Client(Context.ConnectionId).showMessage("房间名重复!");
} } /// <summary>
/// 退出聊天室
/// </summary>
/// <param name="roomName"></param>
public void RemoveFromRoom(string roomName)
{ //查找房间是否存在
var room = db.Rooms.Find(a => a.RoomName == roomName);
//存在则进入删除
if (room != null)
{
//查找要删除的用户
var user = room.Users.Where(a => a.UserName == Context.ConnectionId).FirstOrDefault();
//移除此用户
room.Users.Remove(user);
//如果房间人数为0,则删除房间
if (room.Users.Count <= )
{
db.Rooms.Remove(room); }
Groups.Remove(Context.ConnectionId, roomName);
//提示客户端
Clients.Client(Context.ConnectionId).removeRoom("退出成功!");
} }
/// <summary>
/// 给分组内所有的用户发送消息
/// </summary>
/// <param name="Room">分组名</param>
/// <param name="Message">信息</param>
public void SendMessage(string Room, string Message)
{
Clients.Group(Room, new string[]).sendMessage(Room,Message+" "+DateTime.Now.ToString());
} }
}
前端HTML+JS:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<!--这里要注意,这是虚拟目录,也就是你在OWIN Startup中注册的地址-->
<script src="signalr/hubs"></script> <script>
var chat
var roomcount = 0;
$(function () {
chat = $.connection.groupsHub;
chat.client.showMessage = function (Message) { alert(Message);
}
chat.client.sendMessage = function (roomname, message) {
$("#" + roomname).find("ul").each(function () {
$(this).append('<li>'+message+'</li>')
})
}
chat.client.removeRoom = function (data) {
alert(data);
}
chat.client.addRoom = function (roomname) {
var html = '<div style="float:left; margin-left:30px; border:double" id="' + roomname + '" roomname="' + roomname + '"><button onclick="RemoveRoom(this)">退出</button>\
' + roomname + '房间\
聊天记录如下:<ul>\
</ul>\
<input type="text" /> <button onclick="SendMessage(this)">发送</button>\
</div>'
$("#RoomList").append(html);
}
//注册查询房间列表的方法
chat.client.getRoomlist = function (data) {
if (data) {
var jsondata = $.parseJSON(data);
$("#roomlist").html(" ");
for (var i = 0; i < jsondata.length; i++) {
var html = ' <li>房间名:' + jsondata[i].RoomName + '<button roomname="'+jsondata[i].RoomName+'" onclick="AddRoom(this)">加入</button></li>';
$("#roomlist").append(html);
}
}
}
// 获取用户名称。
$('#username').html(prompt('请输入您的名称:', '')); $.connection.hub.start().done(function () {
$('#CreatRoom').click(function () {
if (roomcount < 2) {
chat.server.creatRoom($("#Roomname").val());
roomcount++;
} else {
alert("聊天窗口只允许有2个")
}
})
}); });
function SendMessage(btn) {
var message = $(btn).prev().val();
var room = $(btn).parent();
var username = $("#username").html();
message = username + ":" + message;
var roomname = $(room).attr("roomname");
chat.server.sendMessage(roomname,message); }
function RemoveRoom(btn) {
var room = $(btn).parent();
var roomname = $(room).attr("roomname");
chat.server.removeFromRoom(roomname);
}
function AddRoom(roomname) {
var data =$(roomname).attr("roomname");
chat.server.addToRoom(data);
} </script> </head>
<body>
<div>
<div>名称:<p id="username"></p></div>
输入房间名:
<input type="text" value="asdasd" id="Roomname" />
<button id="CreatRoom">创建聊天室</button>
</div>
<div style="float:left;border:double">
<div>房间列表</div>
<ul id="roomlist">
</ul>
</div>
<div id="RoomList">
</div>
</body>
</html>
至此就完成了基本的聊天室功能,有许多逻辑写的不到位的情况,请大家海涵.
我会坚持写完本系列..
源码下载地址:
http://pan.baidu.com/s/1pJLxwF5
用SignalR 2.0开发客服系统[系列2:实现聊天室]的更多相关文章
- 用SignalR 2.0开发客服系统[系列3:实现点对点通讯]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 真的很感谢大家的支持,今天发表系列3 ...
- 用SignalR 2.0开发客服系统[系列4:负载均衡的情况下使用SignalR]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 用SignalR 2.0开发客服系统 ...
- 用SignalR 2.0开发客服系统[系列5:使用SignalR的中文简体语言包和其他技术点]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 用SignalR 2.0开发客服系统 ...
- 用SignalR 2.0开发客服系统[系列1:实现群发通讯]
前言 交流群:195866844 先说一下我为什么会写这个博客吧,(首先说一下,我是一个小菜鸟,讲的不好请指导 - -,) 前段时间公司的项目涉及到在B/S上使用即时通讯,(其实就是做一个B/S的客 ...
- php开发客服系统(持久连接+轮询+反向ajax 转载 http://www.tuicool.com/articles/2mU7v2R)
php开发客服系统( 下载源码 ) 用户端(可直接给客户发送消息) 客服端(点击用户名.即可给该用户回复消息) 讲两种实现方式: 一:iframe + 服务器推技术comet(反向ajax,即服务器向 ...
- php开发客服系统(持久连接+轮询+反向ajax)
欢迎在php严程序 - php教程学习AJAX教程, 本节课讲解:php开发客服系统(持久连接+轮询+反向ajax) php开发客服系统(下载源码) 用户端(可直接给客户发送消息)客服端(点击用户名. ...
- Linux + .net core 开发升讯威在线客服系统:同时支持 SQL Server 和 MySQL 的实现方法
前段时间我发表了一系列文章,开始介绍基于 .net core 的在线客服系统开发过程. 有很多朋友一直提出希望能够支持 MySQL 数据库,考虑到已经有朋友在用 SQL Server,我在升级的过程中 ...
- Linux + .net core 开发升讯威在线客服系统:首个经过实际验证的高性能版本
业余时间用 .net core 写了一个在线客服系统.并在博客园写了一个系列的文章,写介绍这个开发过程: .net core 和 WPF 开发升讯威在线客服系统:目录 https://blog.she ...
- .net core 和 WPF 开发升讯威在线客服系统:把 .Net Framework 打包进安装程序
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程. 系列文章目录: https://blog.shengxunwei.com/Home/Post/44a3 ...
随机推荐
- [PHP内核探索]PHP中的哈希表
在PHP内核中,其中一个很重要的数据结构就是HashTable.我们常用的数组,在内核中就是用HashTable来实现.那么,PHP的HashTable是怎么实现的呢?最近在看HashTable的数据 ...
- IE的F12开发人员工具不显示问题
按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的缩略图上,右键-最大化,工具就全屏出现 ...
- [APUE]文件和目录(中)
一.link.unlink.remove和rename 一个文件可以有多个目录项指向其i节点.使用link函数可以创建一个指向现存文件连接 #include <unistd.h> int ...
- 深入研究Visual studio 2017 RC新特性
在[Xamarin+Prism开发详解三:Visual studio 2017 RC初体验]中分享了Visual studio 2017RC的大致情况,同时也发现大家对新的Visual Studio很 ...
- 使用ubuntu作为web开发环境的一些感受
从ms-dos,win95,win98,winMe,winXp,vista,win7,win10我都有使用的经历,我使用时间最长的应属winxp,其次是win7,说实话,我觉得这两个系统是微软做的最好 ...
- C#中如何在Excel工作表创建混合型图表
在进行图表分析的时候,我们可能需要在一张图表呈现两个或多个样式的图表,以便更加清晰.直观地查看不同的数据大小和变化趋势.在这篇文章中,我将分享C#中如何在一张图表中创建不同的图表类型,其中包括如何在同 ...
- 记录一则Linux SSH的互信配置过程
需求:四台Linux主机,IP地址为192.168.10.10/11/12/13,配置登录用户的互信 1.各节点ssh-keygen生成RSA密钥和公钥 ssh-keygen -q -t rsa -N ...
- 浅谈JSP中include指令与include动作标识的区别
JSP中主要包含三大指令,分别是page,include,taglib.本篇主要提及include指令. include指令使用格式:<%@ include file="文件的绝对路径 ...
- 水平可见直线 bzoj 1007
水平可见直线 (1s 128M) lines [问题描述] 在xoy直角坐标平面上有n条直线L1,L2,...Ln,若在y值为正无穷大处往下看,能见到Li的某个子线段,则称Li为可见的,否则Li为被覆 ...
- BPM配置故事之案例2-文本默认值
Boss感觉方便了很多,然而采购部采购员阿海却还是有点意见,他跑来找小明. 阿海:现在申请都是我在提交,申请人和申请部门能不能不要每次都要填写啊,好麻烦的. 小明:没问题,这个简单. 小明在表单中把申 ...
