JavaScript DOM高级程序设计2.3 this--我要坚持到底!
先从一个例子说起
var sound = 'Roar';
function myOrneryBeast()
{
this.style.color='green';//window 方法被调用时所属的对象
alert(sound);
}
// this 的环境可以随着函数被赋值给不同的对象而改变
function initPage()
{
var example=ADS.$('example');
//使用事件属性方法
example.onlick=myOrneryBeast;
//或者使用ADS.addEvent方法
ADS.addEvent(example,'mouseover',myOrneryBeast);
}
ADS.addEvent(window,'load',initPage);
通过call()和apply()重新定义执行环境,同样我们通过一个例子看一下
function doubleCheck()
{
this.message='Are you sure you want to leave?';
} doubleCheck.prototype.sayGoodbye=function()
{
return confirm(this.message)
}
initPage()
{
var clickedLink=new doubleCheck();
var links=document.getElementsByTagName('a');
for (var i = 0;i<links.length ;i++ )
{
ADS.addEvent(links[i],'click',clickedLink.sayGoodbye);
}
}
//这部分我一开始也没看懂,不前面的this 又看了一边,才稍微有点想明白。
//当sayGoodbye方法在<a>这个HTML中执行时,this所引用的就是这个HTML元素,而不是期望的clickedLink对象
ADS.addEvent(window,'load',initPage)
解决办法:用function对象的call() 或者apply()
让方法thisy引用window对象的情况下可以clickedLink.sayGoodbye.call(window);或者clickedLink.sayGoodbye.apply(window);
对于call而言,每个参数都应该位于对象之后比如:
functionReference.call(object,argument1,argument2,....);
对于apply(),则应该将方法参数作为一个数组放在第二个参数位置上传递:
functionReference.apply(object,arguments)//这是call和apply的唯一区别
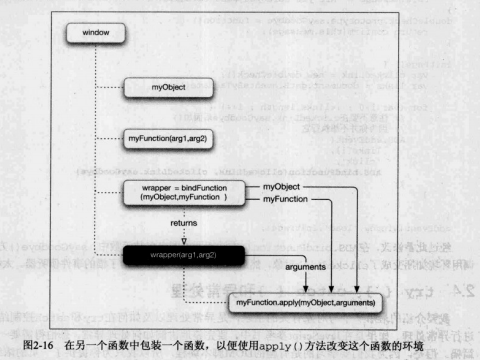
//下面函数主要是为了给原始函数(有func参数传递)创建一个新的环境。之后虽然原始函数仍然接受同样的参数,但是他却有了不同的环境
//(菜鸟通过实力图,理解稍微好一点。仅仅是稍微)
function bindFunction(obj,func)
{
return function ()
{
func.apply(obj,arguments);
}
}

将此例用在刚刚的doubleCheck()方法中
function doubleCheck()
{
this.message='Are you sure you want to leave?'; }
douleCheck.prototy.sayGoodbye=function()
{
return confirm(this.message);
}
initPage()
{
var clickLink=new doubleCheck();
var links=document.getElementsByTagName('a'); for (var i = 0;i<links.length ;i++ )
{
//已经将刚刚的方法加入ADS库中
ADS.addEvent(links[i],'click',ADS.bindFunction(clickedLink,clickedLink.sayGoodby));
}
}
本节就记录到这儿了,菜鸟接下来还要继续学习js的关于try{}catch{}的相关只是。
JavaScript DOM高级程序设计2.3 this--我要坚持到底!的更多相关文章
- JavaScript DOM高级程序设计 3.-DOM2和HTML2--我要坚持到底!
由一个HTML进行说明,我就不敲了,直接copy <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" " ...
- JavaScript DOM高级程序设计 2.4-try{}catch{}--我要坚持到底!
先看一段有异常的语句 var sound = 'Roar!'; function myOrneryBeast() { this.style.color='green';//window没有style属 ...
- JavaScript DOM高级程序设计 7.向应用程序加入Ajax--我要坚持到底!
有时候,或许是因为理解能力,也或许是因为浮躁,看东西总是不入心,而且还老是想跳过本节,或者赶紧看完本节,这样的恶性循环,让我在即没有真正的学习到知识,又打击我的学习信心,还浪费了我很多事件,我想,当遇 ...
- JavaScript DOM高级程序设计 4.3控制事件流和注册事件侦听器--我要坚持到底!
一.事件流 我们通过下面一个实例,进行说明. <body> <h1>Event Flow</h1> <ul id="nav"> &l ...
- JavaScript DOM高级程序设计 3.6 实例 将HTML代码转换成DOM代码(附源码)--我要坚持到底!
作为一名Web开发者,最讨厌的事情就是重复性任务,摆脱乏味的日常重复性事物的一种方法,是借助可重用的对象或者说与你现在建立的ADS库类似的库,另外一种让事情变得有意思,且能够加速开发进程的方式是编写能 ...
- JavaScript DOM 高级程序设计读书笔记二
响应用户操作和事件 事件就是操作检测与脚本执行的组合,或者基于检测到的操作类型在某个对象上调用事件侦听器(事件处理程序). 事件的类型 事件可以分为几种类型:对象事件,鼠标事件,键盘事件(只适用于do ...
- JavaScript DOM 高级程序设计读书笔记一
创建可重用的对象 简而言之,对象就是包含一组变量(称为属性)和函数(称为方法)的集合的实例.对象通常由类派生而来,而类中定义了对象拥有的属性和方法.如果你的脚本中都是对象之间的交互操作,那么就可以称之 ...
- JavaScript DOM高级程序设计 5动态修改样式和层叠样式表2--我要坚持到底!
把样式置于DOM脚本之外 style属性 我们可以这样设置前景色之类的属性: element.style.color='red'; 也可以使用下面的代码设置背景颜色: element.style.ba ...
- JavaScript DOM高级程序设计 5动态修改样式和层叠样式表1(源代码)--我要坚持到底!
W3C DOM2样式规范 现在这边贴出本章要的源代码,注意要结合前面用到的ADS库http://vdisk.weibo.com/s/Dq8NU CSSStyleSheet对象属性: type :始终是 ...
- JavaScript DOM高级程序设计2.1创建可重用的对象--我要坚持到底!
1.对象中包含什么 在javascript中,从函数到字符串实际上都是对象 继承 //创建一个person对象的实例 var penson={}; person.getName=function(){ ...
随机推荐
- TCP/IP协议简单介绍
TCP/IP协议族总共分为四层,分别为: 应用层:应用层协议有Telnet(远程登入协议).FTP(文件传输协议).SMTP(简单邮件传送协议).SNMP(简单网络管理协议).HTT ...
- Java中的Enum枚举类型总结
废话不多说,直接上代码,该例子来源于:http://docs.oracle.com/javase/tutorial/java/javaOO/enum.html public enum Planet { ...
- MAF+WPF实现插件式应用程序框架
关于maf和wpf大家感兴趣的话可以去百度学习一下,下面展示一下成果: 登录界面 主界面:默认的是我的应用,表示已经下载到本地的应用. 辅助应用类似appstore功能,指示未下载或者需要升级的程序列 ...
- 【转】DataGridView之为每行前面添加序号
//最简单的方法是在Datagridview的事件RowPostPaint事件下面添加如下代码即可 private void dataGridView1_RowPostPaint(object sen ...
- Javascript倒计时页面跳转
在js中实现页面定时跳转我们要使用setInterval或setTimeOut函数,还可以使用页面的meta实现. 例1: <script type="text/javascript& ...
- [PHP]set_time_limit — 设置脚本最大执行时间
(PHP 4, PHP 5) set_time_limit — 设置脚本最大执行时间 说明 void set_time_limit ( int $seconds ) 设置允许脚本运行的时间,单位为秒. ...
- 基于Python+协程+多进程的通用弱密码扫描器
听说不想扯淡的程序猿,不是一只好猿.所以今天来扯扯淡,不贴代码,只讲设计思想. 0x00 起 - 初始设计 我们的目标是设计一枚通用的弱密码扫描器,基本功能是针对不同类型的弱密码,可方便的扩展,比如添 ...
- jvm 参数调优
FROM: http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html#CMSInitiatingOccupancyFraction ...
- [搜片神器]BT管理程序数据库速度调试优化问题
DHT抓取程序开源地址:https://github.com/h31h31/H31DHTDEMO 数据处理程序开源地址:https://github.com/h31h31/H31DHTMgr 谢谢园子 ...
- O2O模式
O2O即Online To Offline(在线离线/线上到线下) 是指将线下的商务机会与互联网结合,让互联网成为线下交易的前台,这个概念最早来源于美国.O2O的概念非常广 泛,既可涉及到线上,又可涉 ...
