解决WPF图片模糊最佳方法(绑定PixelWidth与PixelHeight)
从事WPF开发一年有余,对于图片显示模糊相信很多人都遇到过。网络上查找能得到一堆解决方法,但都是会带来其他负面影响得不到最佳效果。其实,有些图片会因为垂直分辨率/水平分辨率不同而造成在WPF界面上显示出现模糊。WPF默认是96Dpi,但有些图片可能是72DPI甚至更低或更高,这样就会出现图片显示后被放大或缩小。解决的方法是通过绑定图片的Source.PixelHeight与Source.PixelWidth并结合Stretch="Fill"或UseLayoutRounding="True"来限制图片大小达到最佳效果。
1.先看本人制作的两张演示图片(注意是不同分辨率的图片):
 (分辨率96DPI 宽高67*71)
(分辨率96DPI 宽高67*71)  (分辨率72DPI 宽高:50*53)
(分辨率72DPI 宽高:50*53)
2.编写一个简单的WPF应用程序用来显示图片
2.1 前端代码MainWindow.xaml:
<Window x:Class="ImgDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="图片显示模糊示例" Height="539.818" Width="671.169">
<Window.Resources>
<BitmapImage x:Key="vs1" UriSource="/ImgDemo;component/Images/vs1.png"></BitmapImage>
<BitmapImage x:Key="vs2" UriSource="/ImgDemo;component/Images/vs2.png"></BitmapImage>
</Window.Resources>
<Grid>
<Image HorizontalAlignment="Left" Source="{StaticResource vs1}" Stretch="None" VerticalAlignment="Top" Margin="77,75,0,0" />
<Image HorizontalAlignment="Left" Source="{StaticResource vs2}" Stretch="None" VerticalAlignment="Top" Margin="486,75,0,0" />
<TextBlock Name="txt1" HorizontalAlignment="Left" Margin="77,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="91" Width="167"/>
<TextBlock Name="txt2" HorizontalAlignment="Left" Margin="486,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="82" Width="167"/> </Grid>
</Window>
2.2 后端代码MainWindow.xaml.cs
namespace ImgDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.Loaded += (s, e) =>
{
BitmapImage vs1 = this.FindResource("vs1") as BitmapImage;
BitmapImage vs2 = this.FindResource("vs2") as BitmapImage;
txt1.Text = string.Format("Source.PixelWidth:{0}\r\nSource.PixelHeight:{1}", vs1.PixelWidth, vs1.PixelHeight);
txt2.Text = string.Format("Source.PixelWidth:{0}\r\nSource.PixelHeight:{1}", vs2.PixelWidth, vs2.PixelHeight); };
}
}
}
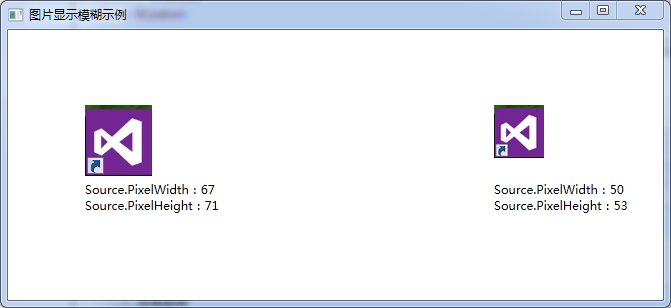
2.3 运行结果:(注意右边的图片因为分辨率原因明显模糊且与实际大小不符合)

3.解决方法修改MainWindow.xaml.cs代码如下:
<Window x:Class="ImgDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="图片显示模糊示例" Height="539.818" Width="671.169">
<Window.Resources>
<BitmapImage x:Key="vs1" UriSource="/ImgDemo;component/Images/vs1.png"></BitmapImage>
<BitmapImage x:Key="vs2" UriSource="/ImgDemo;component/Images/vs2.png"></BitmapImage>
</Window.Resources>
<Grid>
<Image HorizontalAlignment="Left" Source="{StaticResource vs1}" Stretch="None" VerticalAlignment="Top" Margin="77,75,0,0" />
<Image HorizontalAlignment="Left" Source="{StaticResource vs2}" Stretch="Fill" VerticalAlignment="Top" Margin="486,75,0,0"
Width="{Binding Source.PixelWidth, Mode=OneWay, RelativeSource={RelativeSource Self}}"
Height="{Binding Source.PixelHeight, Mode=OneWay, RelativeSource={RelativeSource Self}}"/>
<TextBlock Name="txt1" HorizontalAlignment="Left" Margin="77,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="91" Width="167"/>
<TextBlock Name="txt2" HorizontalAlignment="Left" Margin="486,151,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="82" Width="167"/> </Grid>
</Window>
4.最终目标运行效果

5.总结
对于不同分辨率的图片如果在Winform显示是不会出现放大模糊的情况,但WPF就是让人纠结搞到程序员不停的绕圈找方法。其实,本来这可以避免的,只要要求美工制作标准分辨率的图片96DPI,但作为程序员还是要预防一下,确保界面显示的完美。由于语文水平有限,表达不明确之处请多包涵。
解决WPF图片模糊最佳方法(绑定PixelWidth与PixelHeight)的更多相关文章
- 【转】解决WPF图片模糊最佳方法(绑定PixelWidth与PixelHeight)
解决WPF图片模糊最佳方法(绑定PixelWidth与PixelHeight) 转载自:http://www.360doc.com/content/13/1126/09/10504424_332211 ...
- 解决WPF图片模糊最佳方法
对于图片显示模糊相信很多人都遇到过,其实,有些图片会因为垂直分辨率/水平分辨率不同而造成在WPF界面上显示出现模糊. WPF默认是96Dpi,但有些图片可能是72DPI甚至更低或更高,这样就会出现图片 ...
- WPF图片模糊的解决之路
设计稿转为xaml后,设计师开始review UI了,发现图片都模糊了. 这一张很神奇,三个图片都是同一张,中间的那个最清楚,上面的这个左右两边清楚,下面的那个四个边都不清楚. 这一张,右边是原图,左 ...
- dedecms幻灯片调用图片模糊的解决办法
dedecms幻灯片调用的是缩略图,如果图片尺寸比例和幻灯片的大小相差太大的话,图片就会自动拉伸模糊,比较影响美观和用户体验,下面就有常用的2个方法来解决这个图片模糊的问题. 第一种:手动制图 我们用 ...
- 保障MySQL安全的14个最佳方法
MySQL数据库一贯以高性能.高可性和易用性著称,它已经成为世界上最流行的开源数据库.大量的个人.WEB开发者.大型公司等都在其网站.关键系统.软件包中广泛使用MySQL数据库. 通常, ...
- WPF图片放大后模糊的解决方法
原文:WPF图片放大后模糊的解决方法 WPF中显示图片的方式很多,可以用Image控件来显示图像,或者直接设置一个控件的Background.图片的放大也很简单,直接设置显示图片的控件的Width和H ...
- 移动端高清适配方案(解决图片模糊问题、1px细线问题)
本文介绍了移动端适配的3种方法,以及移动端图片模糊问题和1px细线问题的解决方法.当然了,在这之前先整理了与这些方法相关的知识:物理像素.设备独立像素.设备像素比和viewport. >> ...
- (转)解决png图片在IE6下不透明的方法
来源于:http://xzl52199.blog.163.com/blog/static/95206446201142174540220/ 一.传统的JavaScript方法 思路: 1.一个专门解决 ...
- vue中使用html2canvas及解决html2canvas截屏图片模糊问题
最近在项目中用到了html2canvas插件,遇到的一些坑写下来,与大家共勉. html2canvas 官方网站http://html2canvas.hertzen.com/index.html 这 ...
随机推荐
- Calendar Game
http://poj.org/problem?id=1082 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 4820 A ...
- Android(java)学习笔记72:线程的状态转换图以及常见执行情况
1. 线程的状态转换图以及常见执行情况: 2. 线程状态类型: (1)新建状态(New):新创建了一个线程对象.(2)就绪状态(Runnable):线程对象创建后,其他线程调用了该对象的start() ...
- JavaScript实现复选框的全选,反选,不选
<script> window.onload=function(){ var CheckAll=document.getElementById('All'); var UnCheck=do ...
- JPA注释,内嵌数据对象
@Data @Embeddable @NoArgsConstructor @AllArgsConstructor @JsonNaming(value = LowerCaseWithUnderscore ...
- Android 给应用定制皮肤
Android 给应用定制皮肤 导读:皮肤也就是相关的资源文件单独放置在某个工程中,一种皮肤一个工程文件.一个工程包括N多的资源文件,多个工程间资源的关系是,文件名,资源ID等完全一样. 在实现程序功 ...
- Linux内核开发基础
1.Linux内核简介 1.1.Linux系统如何构成 内核空间(Kernel Space)+用户空间(User Space) 用户空间 = 用户程序 + C语言库(例如:GNC C Library) ...
- Leetcode 338. Counting Bits
Given a non negative integer number num. For every numbers i in the range 0 ≤ i ≤ num calculate the ...
- Commons IO - IOUtils
IOUtils is a general IO stream manipulation utilities. This class provides static utility methods fo ...
- MyBatis(3.2.3) - Configuring MyBatis using XML, Environment
The key component of MyBatis is SqlSessionFactory from which we get SqlSession and execute the mappe ...
- Linux C编程--格式化I/O
printf(格式控制,输入表列) 例:printf("%d%d",a,b) (1)d格式符:输出一个有符号的十进制整数 (2)c格式符:输出一个字符 (3)s格式符:输出一个字符 ...
